編集に編集を継ぎ足して知見を増やして行きたい
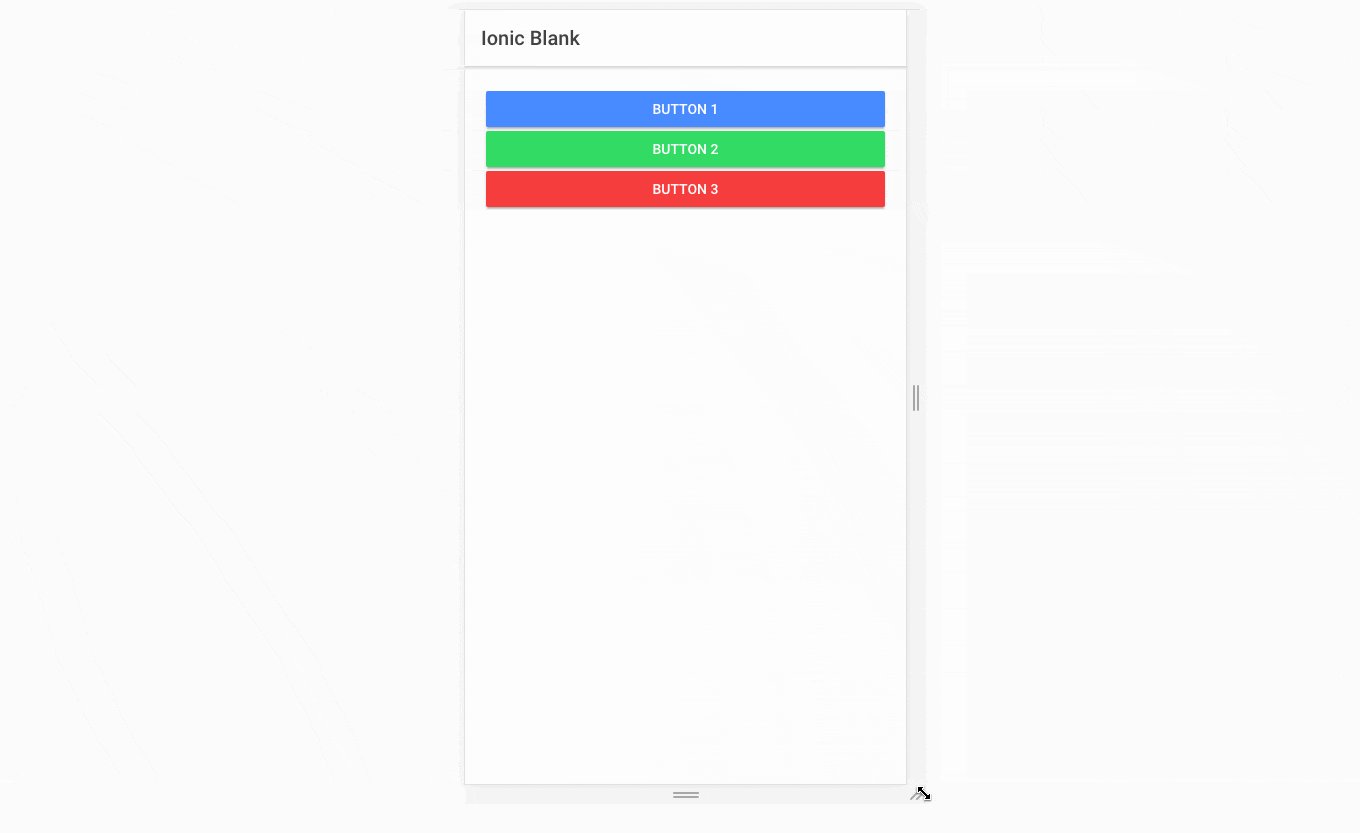
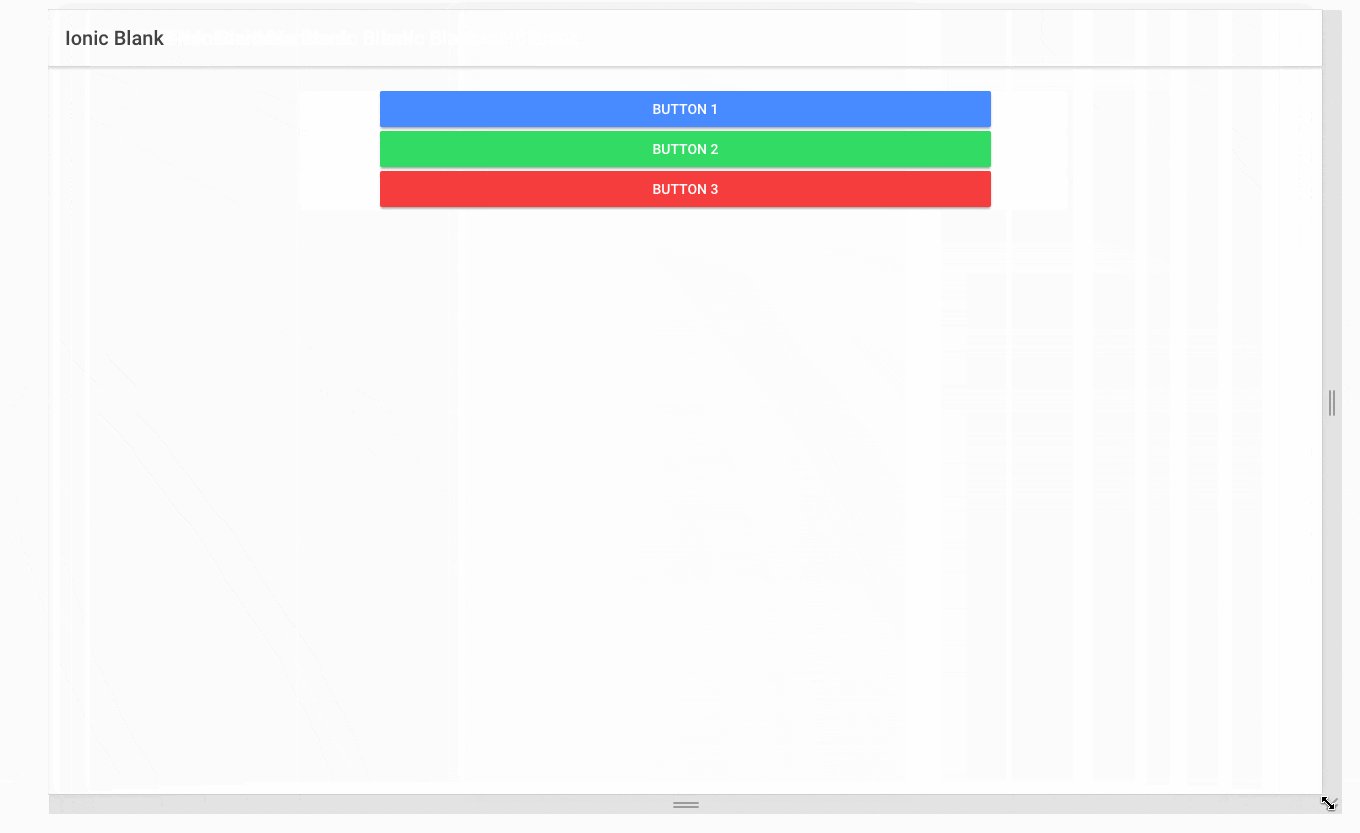
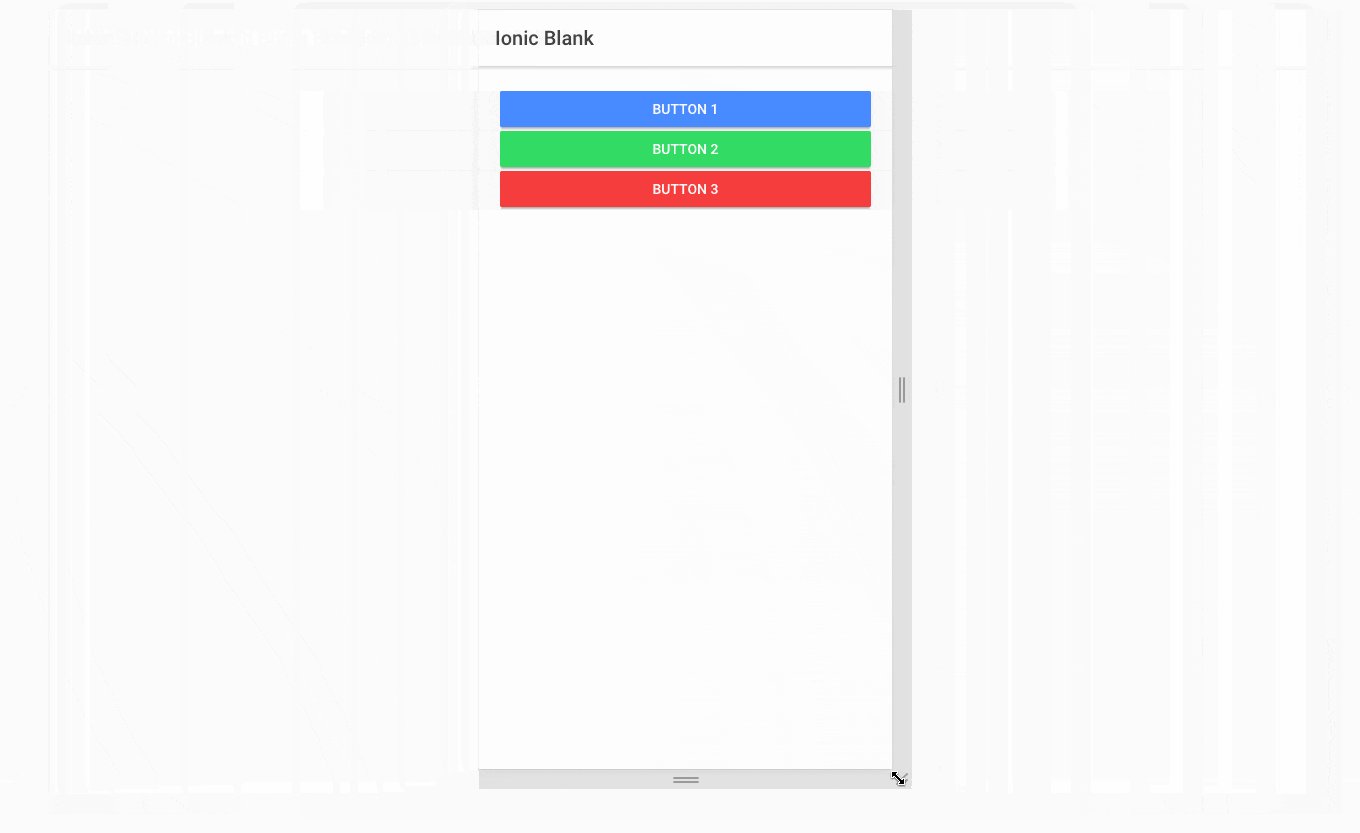
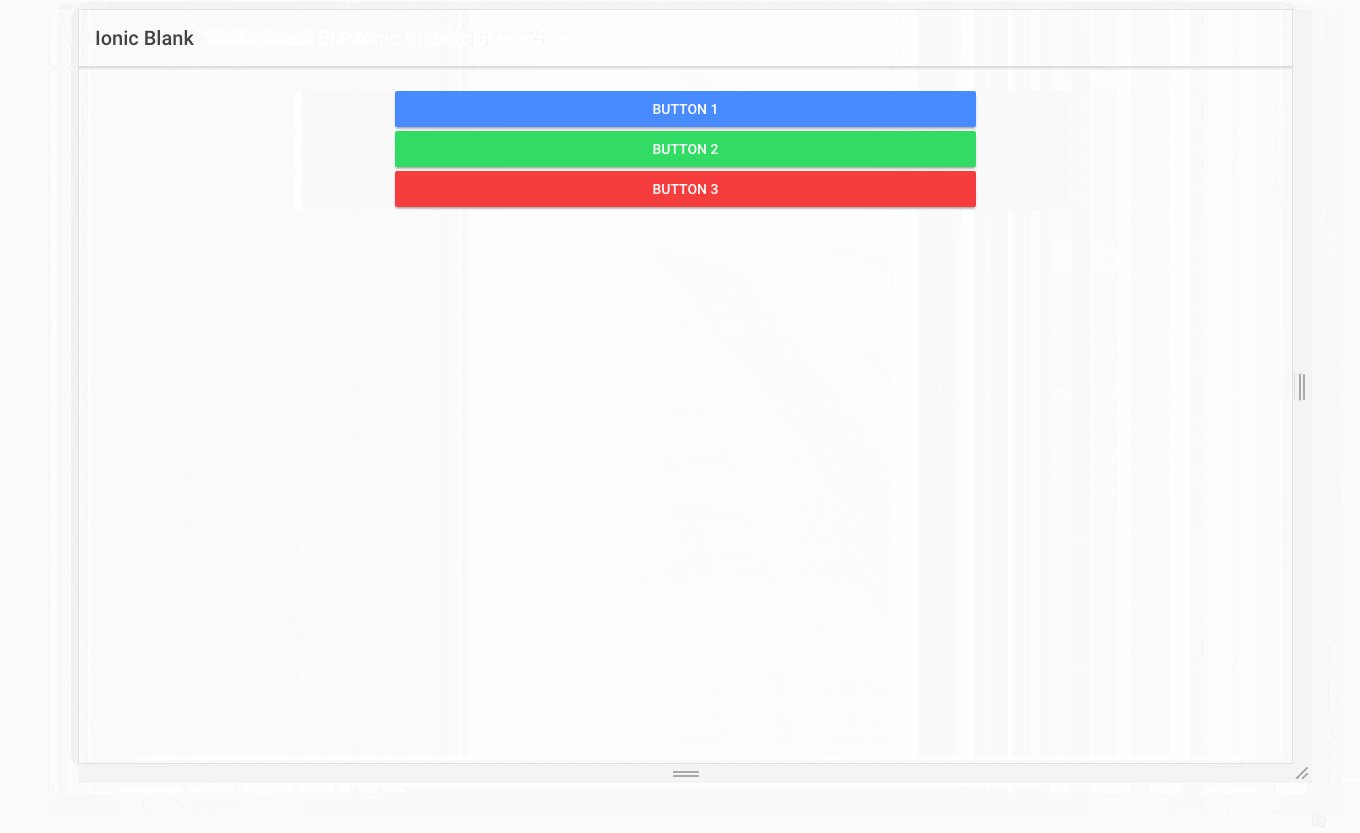
画面サイズが変わってもいい感じにするやつ
コード
<!-- ~v3.9.x -->
<ion-content padding>
<ion-row justify-content-center>
<ion-col col-sm-12 col-md-10 col-lg-8 col-xl-6>
ここにメインコンテンツ
</ion-col>
</ion-row>
</ion-content>
<!-- v4 beta -->
<ion-content padding>
<ion-row justify-content-center>
<ion-col size-sm="12" size-md="10" size-lg="8" size-xl="6">
ここにメインコンテンツ
</ion-col>
</ion-row>
</ion-content>
イメージ
テーマカラーを増やしたい時
「src/theme/variables.scss」に設定を書き足す
$colors: (
primary: #488aff,
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #222,
// こんな感じ
my-primary: #11CBD7,
my-secondary: #C6F1E7,
my-danger: #FA4659
);
こんな感じで使えるようになる
<button ion-button color="my-primary">My Primary Button</button>