こんにちは、こばやしよしのり @yoshiii514 です。
UIColorをextensionで管理したのちに、SwiftUIで利用する方法を解説します。
UIColorをextentionで管理する手順
手順1:カラーの設定
まずは、プロジェクトを作成して、使用するカラーを登録します。
実際のアプリ開発では、背景・ボタン・テキストなどのカラーを直接にコードへ指定することはなくて、事前にカラー登録します。ライトモード、ダークモードにも対応できるので、カラーはAssets.xcassetsに登録して使うようにします。

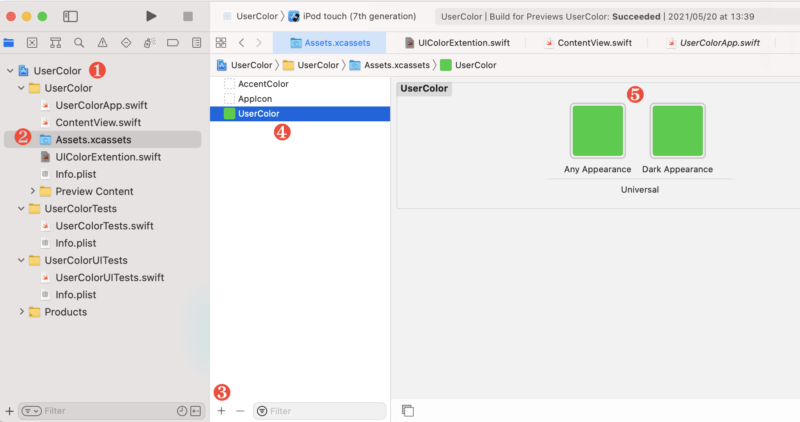
❶プロジェクトを作ります。今回は「UserColor」としました。
❷[Assets.xcassets]を選択します。
❸「+」をクリックして、サブメニューから[Color Set]を選択します。
❹追加した[Color Set]の名前を「UserColor」に変更します。
❺[Any Appearance](ライトモード時の色指定)、[Dark Appearance](ダークモード時の色指定で好きな色を指定します。
手順2:登録したカラーをextensionでまとめる
extensionとは、拡張するという意味です。
クラス、構造体、列挙型に対して機能を拡張できます。拡張は追加するという意味合いです。

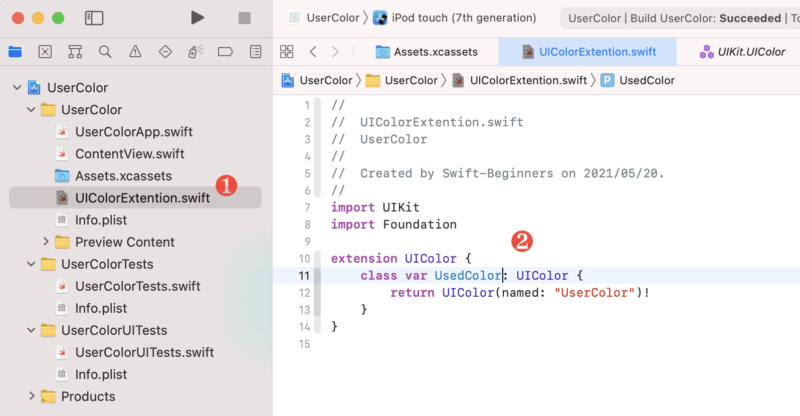
❶「UIColorExtention.swift」というSwiftファイルを作ります。
❷UIColor(カラーを管理するクラス)に、「UsedColor」というクラスプロパティを追加します。以下のコードを追加します。
import UIKit
import Foundation
extension UIColor {
class var UsedColor: UIColor {
return UIColor(named: "UserColor")!
}
}
これで、UIColorクラスには、UsedColorという新しいクラスプロパティが追加されました。
クラスプロパティとは
クラスに紐付くプロパティを、クラスプロパティといいます。
インスタンスが異なっても共通する値を保持したいときに使用します。
定義するには先頭にclassキーワードをつけます。
UsedColorプロパティでは、[Assets.xcassets]に登録した「UserColor」をUIColorデータ型で取得できます。
このように、extensionを使うことで、定義したカラーが一元管理できるようになります。
手順3:SwiftUIでextensionしたカラーを利用する

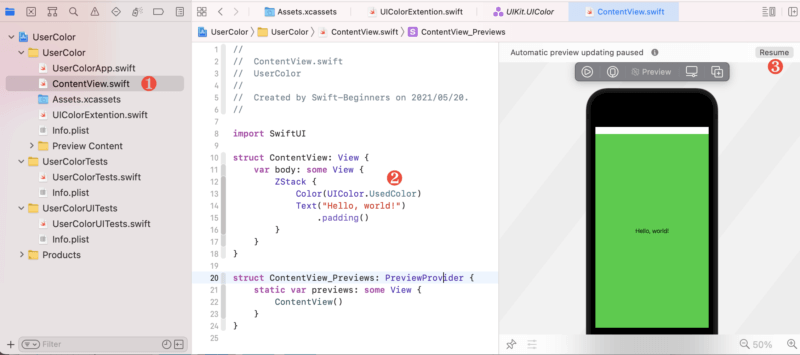
❶「ContentView.swift」を選択します。
❷bodyプロパティを以下のように修正します。
var body: some View {
ZStack {
Color(UIColor.UsedColor)
Text("Hello, world!")
.padding()
}
}
SwiftUIではColor構造体を使って色を指定します。
「Color(UIColor.UsedColor)」とすることで、UIColorインスタンスからカラーを生成します。
❸[Resume]ボタンをクリックしてプレビューを再描画します。画面背景が[Assets.xcassets]で指定した配色に変わっていることを確認してください。
UIColorをextensionで管理するメリット
わざわざextensionを使って管理するメリットを考えたいと思います。
メリット1.コード入力での入力ミス(不具合)をなくす
SwiftUIのColorは直接に[Assets.xcassets]で作ったカラーを指定することができます。
// 直接にカラーを指定
Color("UserColor")
ただ、この場合は""(ダブルクォーテーション)で囲まれた部分は文字列となり、この文字列のチェックはXcodeではできません。(コンパイル時にチェックできない)
そのため、次のようなコードの入力ミスは事前にチェックすることができないです。
Color("UserColr")
Color("UserColorr")
Color("usercolor")
「""」を利用したコードがたくさんあると、それだけで不具合のリスクが高くなります。
そのため、extensionで「""」を利用したコードを一元管理して、プロパティ化することで、入力ミスを防いでいます。
メリット2.カラーの変更が用意にできる
カラーの変更をすることが多いですが、これもextensionを利用することで、簡単に変更することができます。
本記事で使用したプロジェクトファイル
👉 Xcodeプロジェクトファイルはこちらから閲覧できます。
※本記事は、「【SwiftUI】UIColor(カラー)をextensionで一元管理して、SwiftUIで利用する」より転載しています。
TickleCode LLC(ティクルコード)
🧑💻 私達は、iOS、Flutterでのアプリ開発に特化した企業です
予算に合わせて、月額契約や受託での開発が可能ですので、ぜひお仕事お待ちしております💪
📗 出版実績
5年連続でアプリ開発の書籍を出版しています。
たった2日でマスターできるiPhoneアプリ開発集中講座
