概要
こんにちは。 KDDIアジャイル開発センターの小板橋です。 この記事は、KDDI Engineer&Designer Advent Calendar 2021の11日目の記事です。
先日(2021/12/3)、re:Invent2021でAWS Amplify Studioが発表されました。
今回は、そのAWS Amplify Studioについてまとめ、検証していこうと思います。
AWS Amplify Studio
- AWS Amplify Studioの機能を要約すると、フロントエンド開発者に最小限のコーディングでフロントの開発ができる
- Amplifyのバックエンド構成およびそれらを管理する機能を統合した開発環境
ちなみに、amplify admin uiとの違いは??
昨年のアップデートでamplify admin uiというものが出ています。
実は今回のAWS Amplify Studioは、これがかなり拡張された形になります。
※適切にいうならば、amplify studioの中に、amplify admin uiが統合されているといえる
figmaと連携
Amplify Studioは、Figmaで作成されたデザインをReactUIコンポーネントのコードに自動的に変換してくれます。
- ちなみに・・figmaとは、webブラウザでフロントエンドの画面を作っていくサービスです。
=> これをデザインとしてamplify studioに読み込ませると、ReactUIコンポーネントのコードが出力されます。
なので、既存のamplify admin uiの機能と今回発表されたamplify studioの機能によりフロントエンド開発者は、Amplify Studioを使用して、バックエンドをセットアップし、UIコンポーネントを作成し、AmplifyStudio内で接続できるようになりました。
Amplify Studioには、管理UIの既存のバックエンド作成および管理機能がすべて含まれており、クラウドの専門知識を必要とせずに、データベーステーブル、ユーザー認証、ファイルストレージなどのアプリバックエンドインフラストラクチャのセットアップと管理を簡素化します。
現在(2021/12/03 時点)パブリックプレビュー扱いで利用可能となっています。
やってみた
FigmaのデザインをImportする
アプリケーションの名前を入力し、「confirm deployment」をクリックします。

だいたい5分ほどで完了しました!。
「Studioを起動する」を押してみましょう。

Amplify Studioが表示されました!!
(既にテンションは100%超え)

今回は、左メニューにある「UI Library」を使っていきます!

- 「Get started」を押すとSync With Figmaというモーダルが表示されます。
- ①には、amplify側で用意してあるサンプルを使って始めることができます。
- ②には、Figmaのファイルリンクがあれば貼り付けることができそうです。

今回は、検証なのでFigmaで0からデザインを作らずにamplifyのサンプルを使用していきます。
リンクの共有は、右上の「Share」をクリックするとリンクを取得できるので、そのリンクをコピーします。

サンプルのリンクを②に入れて「Continue」してみます。
Amplifyへの権限の許可が求められるので、「Allow access」します。

上手くSyncされると下記のような画面が表示されます。
次に、Figma上のデザインしたコンポーネントを一つ一つ選択して取り込むか選びます。
Accept Allで一気に取り込むこともできます。
今回は、「Accept All」で一気に取り込みます。
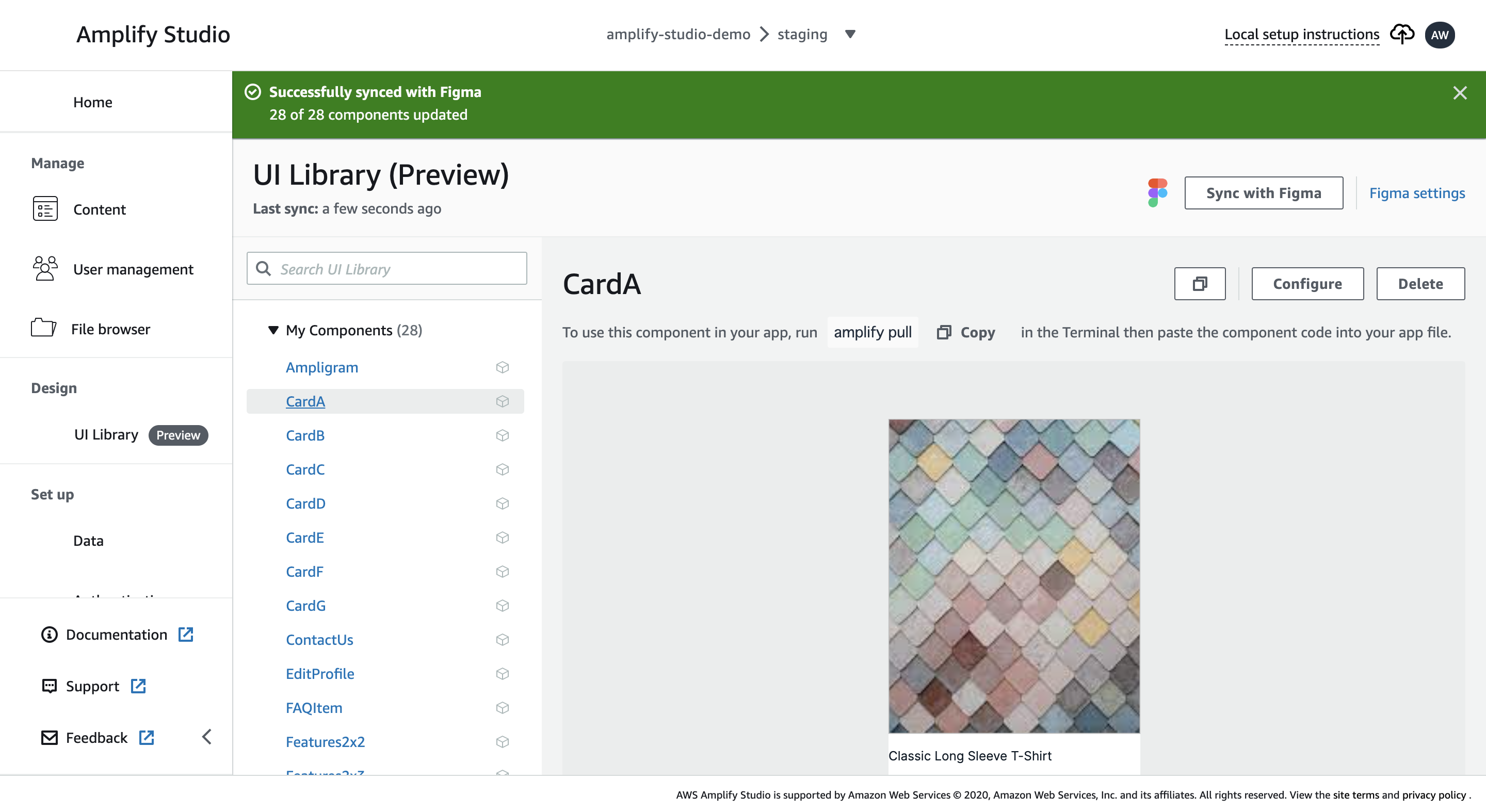
- 取り込みができると、左メニューに取り込んだコンポーネント一覧が表示されます。
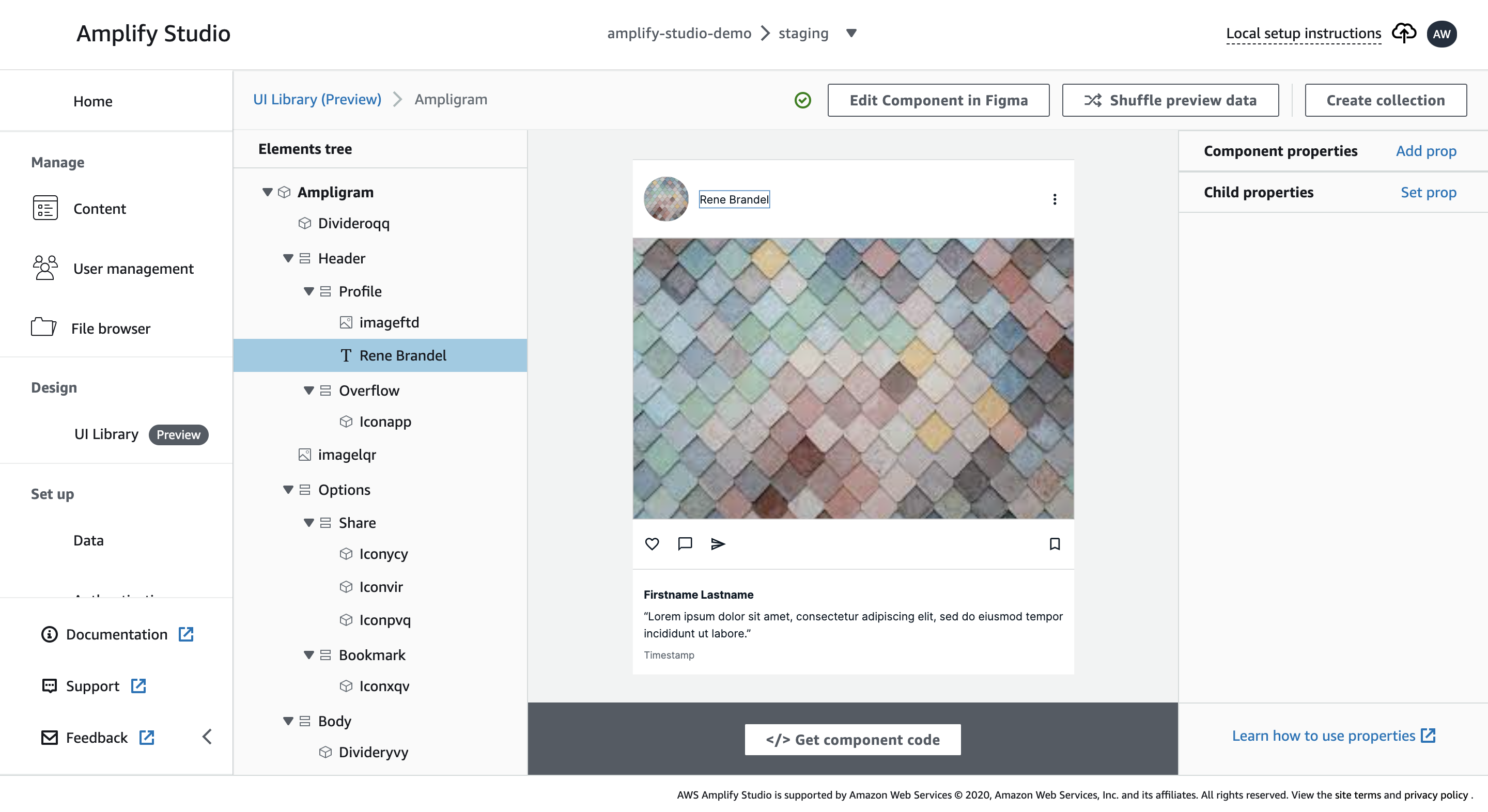
左上の「Configure」を押すと、コンポーネントのプロパティを設定することができます。
さてさてFigmaからimportしたUIコンポーネントに対してデータをバインドしてみましょう
importしたデザインのUIコンポーネントに対してデータをバインドする
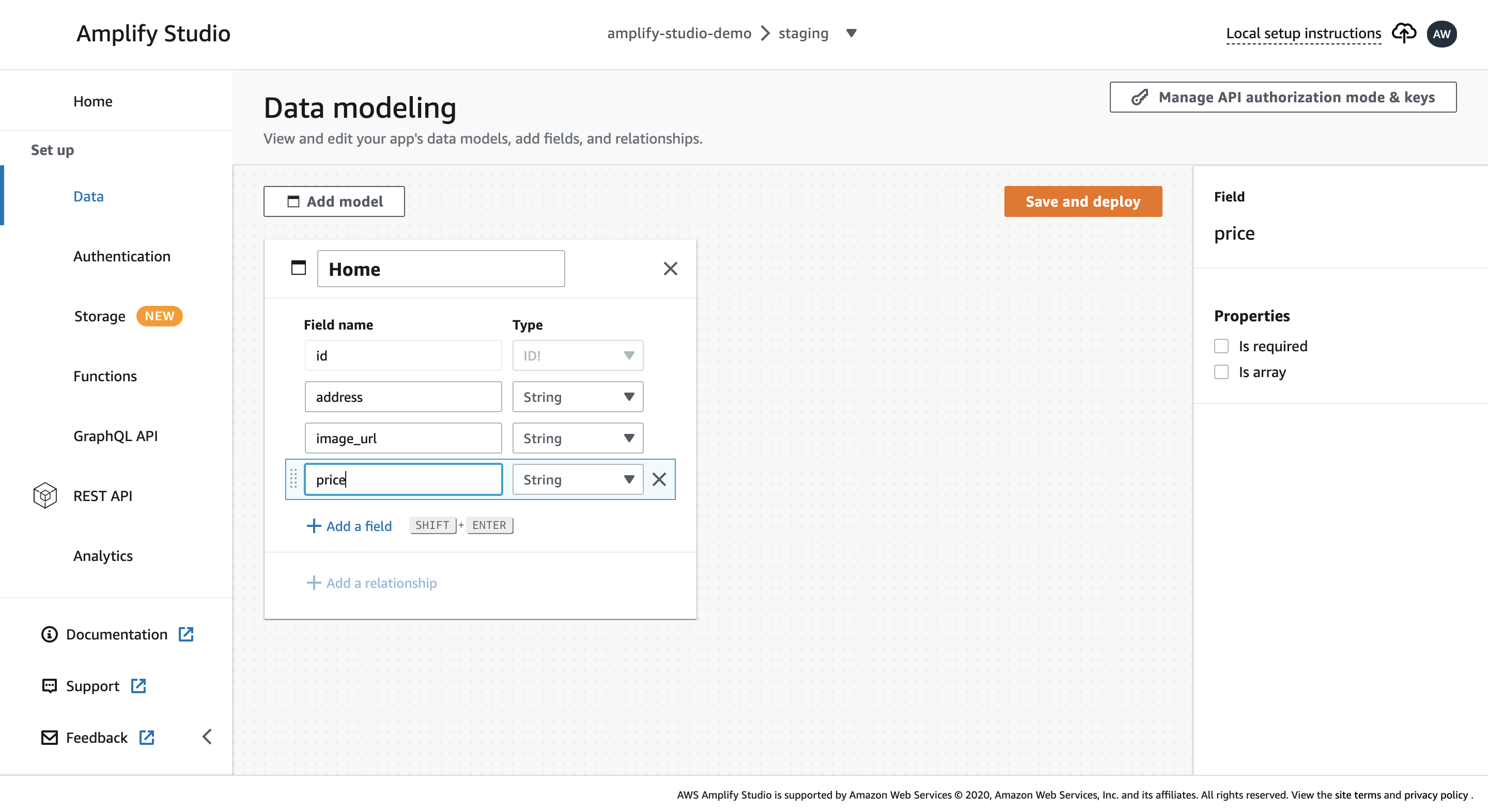
- UIコンポーネントとデータをバインドするために、Amplify上でデータのモデルを作成。
[content]タブより、アプリのランダムシードデータを自動生成します。
「content」をクリックし、「Actions」メニューの下の「Auto-generate data」を選択して、データベースにサンプルデータをシードします。(5つくらいにしましょう)
データモデルに対して、5つ自動生成されたデータがシードされました。

ここから、UIコンポーネントにデータをバインドしていきます。
ImportしたuiコンポーネントのElementに先ほどシードしたデータを右のメニューで割り当てていきます。
最後に、「Collection」を作成しましょう
- コンポーネントを作成したら、コンポーネントの「Collection」を作成します。
- これをやると、先程シードしたデータで作ったUIコンポーネントの一覧を1つのreact コンポーネントとしてpullすることができます。

Reactアプリに上記で作成したコンポーネントを落としましょう!(amplify pullコマンドを実行)
- cardのコンポーネントをamplify pullコマンドでpullしましょう!
そうすると・・・
ui-components/」配下に、FigmaのすべてのUIコンポーネントがReactコードとして出力されました。
さてさて精度はどうでしょうか。。?
ふむふむ。
propsにoverridesPropを渡して、それをそれぞれのelementに食わせてますね。
const { home, overrides: overridesProp, ...rest } = props;
const overrides = { ...overridesProp };
そうしましたら、今度は出力したUIコンポーネントをアプリにimportしてみましょう。
App.jsに移動し、UIコンポーネントをimportします。
そうしましたら、npm startでアプリを起動してみましょう!
おおおおおすげえええ
-
コードに戻ります。
-
ui-components/」配下に、FigmaのすべてのUIコンポーネントがReactコードが出力されているのは、先程確認しましたが、modelsというのも出力されていますね。
-
お、models配下のindex.jsに何やら面白いコードが出てますね。
-
@aws-amplify/datastoreから、initSchemaをimportしてますね。
-
次に、initSchemaに、const { Home } = initSchema(schema); で生成されているスキーマを流し込んでいます!
-
そしたら、importしているschemaを見てみましょう。
-
おおすげえ、先程定義したデータセットのスキーマが自動生成されていやがる。。
-
さ~らに、型定義ファイル(index.d.ts)も生成されています。
amplify Studioをまとめる
- Amplify Studioにより、ちょっとしたデザインのcomponentをfigmaで作りreactアプリにamplify pullしてくれば爆速で使える
- amplify admin uiが元々持っていたバックエンドを意識することなく、データモデルやデータのシードをする機能と組み合わせられる=> フロント開発者で簡単にサービスを作れる
- ただ、Figmaの知識があること前提なので、Figmaを使えるデザイナーもしくは、Figmaを使える人を生み出さないといけない
Amplify Studioが変えるフロントエンド開発の未来
今までは・・・
- デザイナーがデザインを作成
- それを基に開発者がUIに関わる確認事項や不確定要素について認識合わせ
- モブでデザイナー、開発者でUI実装
これからは・・・
- figmaでデザインを作成 (webサービスとして提供されているので、リンクの共有で誰でもデザインコンポーネントを追加/修正が可能)
- Amplify Studioでfigmaとsync
- デザイナーと開発者でI/F(データバインドのための)だけ決めればOK
- フロントエンド開発者は、バックエンドを意識することなく(Baasのような世界)、データバインドと生成されたreact Componentの組み立てに専念できる
その先
- Amplify Studioを利用してのreact uiのcomponent生成までが簡単なので、デザイナーがreact uiのcomponent生成まで行い、フロントエンド開発者にコードでデザインcomponentを共有
開発プロセス全体の中でデザイナーと開発者との距離が一気に縮まる!
Amplify Studioの欠点(2021/12/13時点)
- 出力されるreact componentに型情報が付与されない。まだ、TypeScriptサポートしていないかも
- Webフォント指定ができない
=> GitHub上にissue tracker があるので、気になる箇所があればイシューをあげてみて
も(https://github.com/aws-amplify/amplify-adminui)
まとめ
- Amplify Studioは、激アツサービス
- これにより、フロントエンド開発の未来が変わるのではないか
参考文献