AsyncStorageについて
[React Native] データ永続化についてAsyncStorageとRealmを調べてみた
AsyncStorageは、シンプルな、暗号化されていない、非同期の、永続的な、key-valueストアです。
On iOS, AsyncStorage is backed by native code that stores small values in a serialized dictionary and larger values in separate files. On Android, AsyncStorage will use either RocksDB or SQLite based on what is available.
iOSでは、ネイティブのコードで書かれており、比較的小さな値は連想配列に、大きな値はファイルに保存している。
Androidでは、RocksDBとSQLiteのどちらか使用可能な方を利用してデータベースに保存している。
AsyncStorageのインストール
1. npmで管理している場合、npmでライブラリのインストールをする
(yarnを利用している人は別途調べてください。)
npm i --save @react-native-community/async-storage
2. 上述しているようにネイティブコードを利用しているので、リンクする
react-native link @react-native-community/async-storage
3. podでiOSのライブラリの依存関係を管理している場合、依存関係を解決する
# /iosフォルダに移動して
pod install
4. ビルドする
# ルートフォルダに戻り
react-native run-ios
5. エラーが発生する
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening sync.xcworkspace
エラー対応:React/RCTBridgeModule.h file not found
成功したエラー対応(手動でリンクする場合)
参考にした公式リファレンス
React Native - Linking Libraries
ライブラリがネイティブコードを使用している場合、リンクを行う必要があるので、リンクを手動で行います。
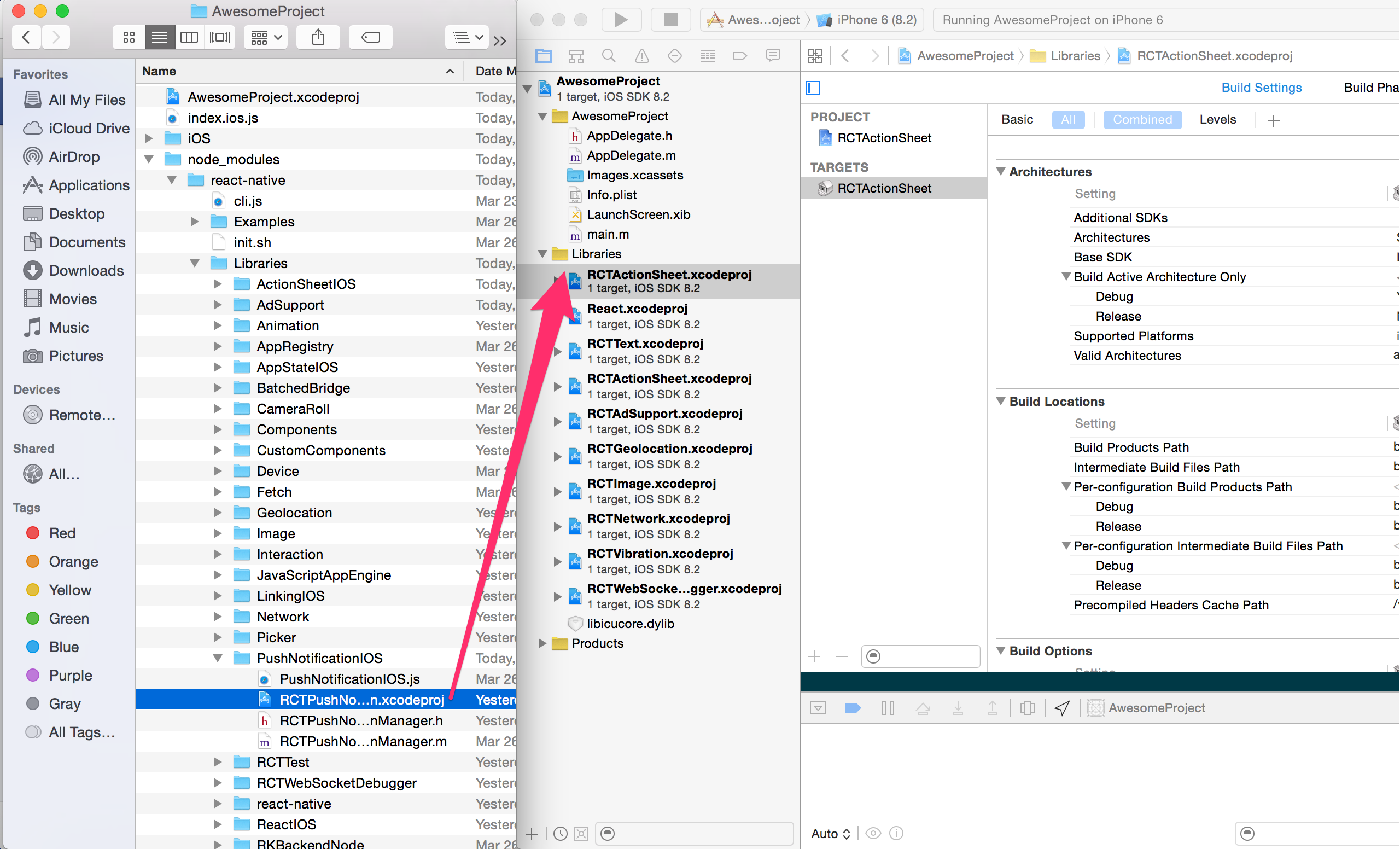
/node_modules/@react-native-community/async-storage/ios/RNCAsyncStorage.xcodeproj
をXcodeのプロジェクトナビゲーターのLibrariesへドラッグアンドドロップします。
ドラッグアンドドロップしたRNCAsyncStorage.xcodeprojの中のProductsの中のlibRNCAsyncStorage.aをプロジェクトのBuild PhasesのLink Binary With Librariesへドラッグアンドドロップします。

失敗したエラー対応(CocoaPodsを使用してリンクする場合)
XCodeとCocoaPodsについて正しく理解できていないので、下記の方法ではうまくいきませんでしたが、一応載せておきます。
参考にしたスタックオーバーフロー
https://stackoverflow.com/questions/41663002/react-rctbridgemodule-h-file-not-found
1. サーチパスへの追加
私の場合この設定を行うことでビルドがエラーが消えました。
- プロジェクトのBuild Settings -> Header Search Paths
- 「$(SRCROOT)/../node_modules/react-native/React」をRecursiveで追加する
2. Parallelize Build(依存性の無いソースを並列にビルド)のオフ
私の場合この設定は元から設定されてたので特に何もしていませんが、Goodが多いため載せています。
- Xcodeメニュー -> Product -> Scheme -> Manage Shemes...
- プロジェクトと同じ名前のSchemeをダブルクリック
- Build -> Parallelize Buildをオフにする
追記
公式のリファレンスがありましたので、これを参考にすると良いかもですね。
https://github.com/react-native-community/react-native-async-storage/blob/master/docs/Linking.md
まとめ
CocoaPodsを使わずに手動でリンクするほうが良いのかな?と思いました。