はじめに
macOS Mojaveからダークモードが搭載され、i0S13でもダークモードが採用される予定です。流行っているこのダークモードは、省エネ・目に優しいといったメリットがあるそうですが、個人的には、単純に「かっこいい」と思っています。(素人から見ると、「こいつ・・できるな・・」を演出してくれる、と勝手に思っています)
爆速でWEBサイトをダークモードに Darkmode.js
アプリによっては、すでにダークモードや黒背景ができるようになっているものがありますが、自分のWebサイトを爆速でダークモードにしてくれる Darkmode.js というのを見つけましたので、やってみました。
といってもメチャクチャ簡単で、たったの4行。
CSS: mix-blend-mode を使用しているとのことなので、Can I USE でサポートを調べておくとよいかと思います。
追加するコード
sample.html
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
オプション
sample.html
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
var options = {
bottom: '64px', // default: '32px'
right: 'unset', // default: '32px'
left: '32px', // default: 'unset'
time: '0.5s', // default: '0.3s'
mixColor: '#fff', // default: '#fff'
backgroundColor: '#fff', // default: '#fff'
buttonColorDark: '#100f2c', // default: '#100f2c'
buttonColorLight: '#fff', // default: '#fff'
saveInCookies: false, // default: true,
label: '🌓', // default: ''
autoMatchOsTheme: true // default: true
}
const darkmode = new Darkmode(options);
darkmode.showWidget();
</script>
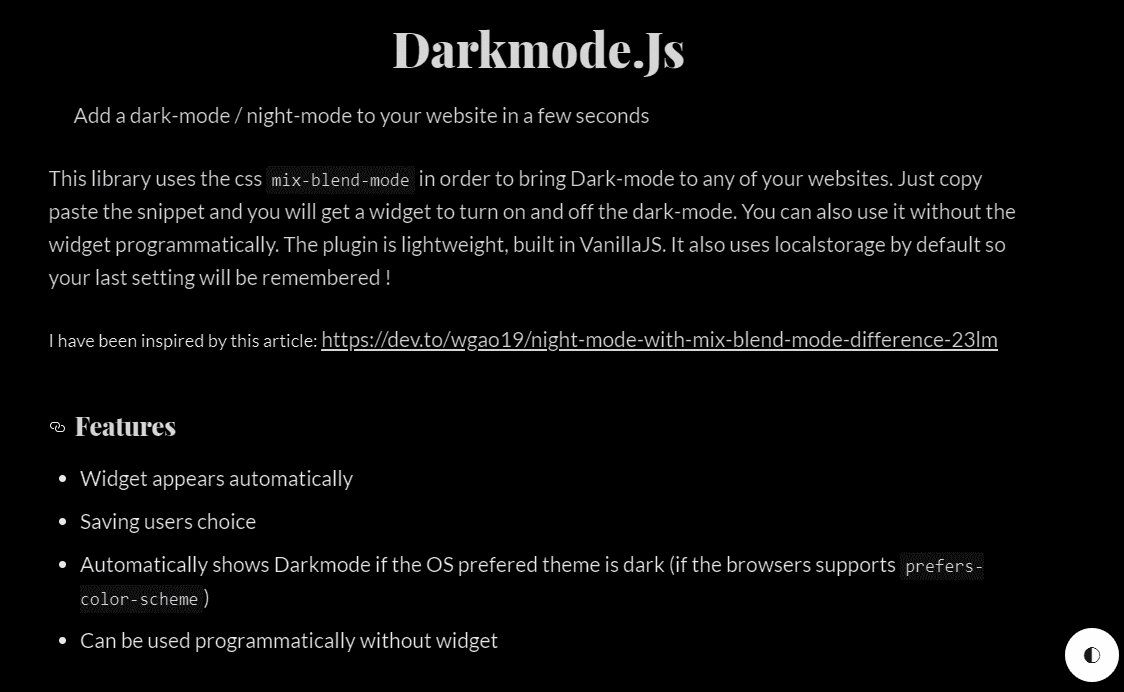
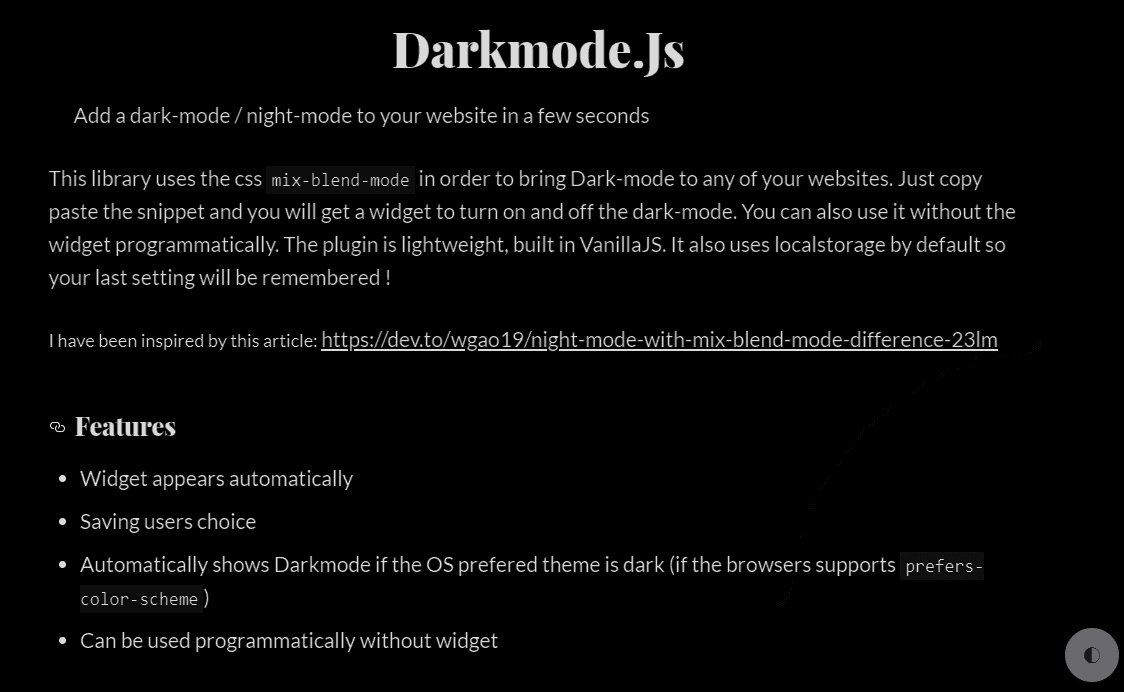
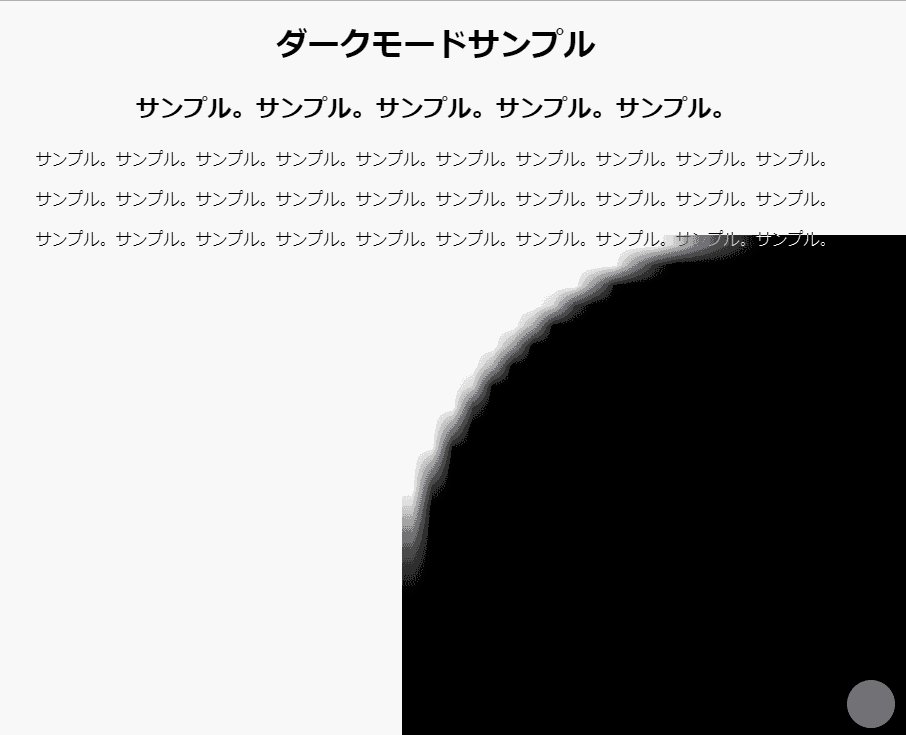
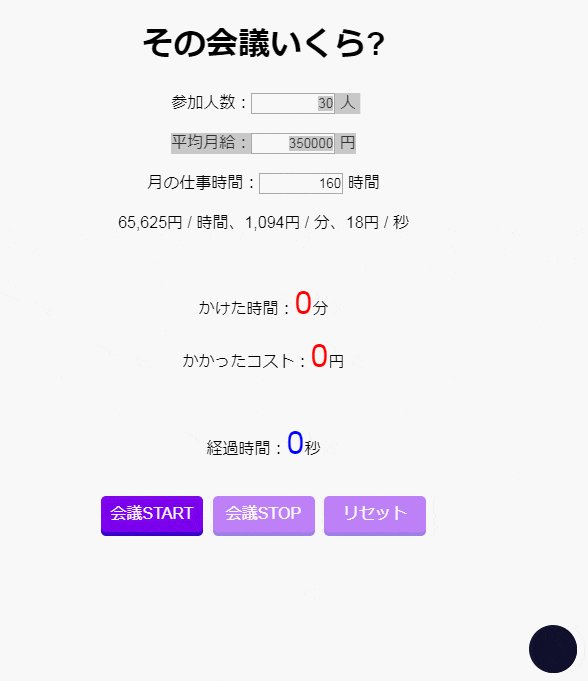
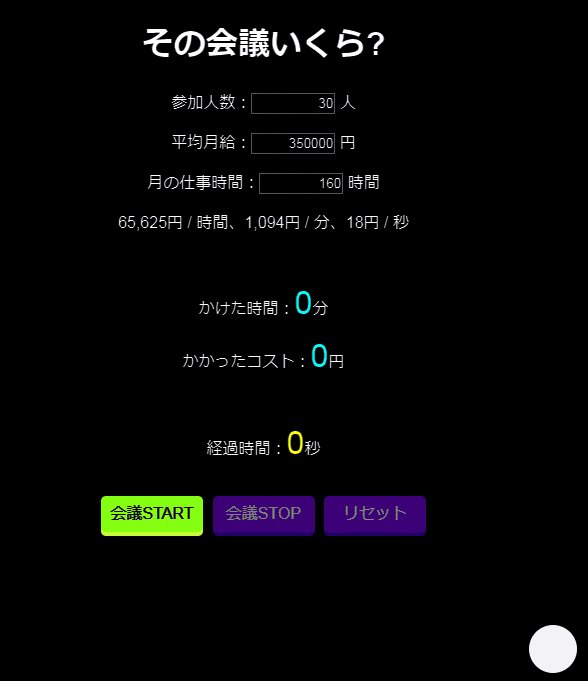
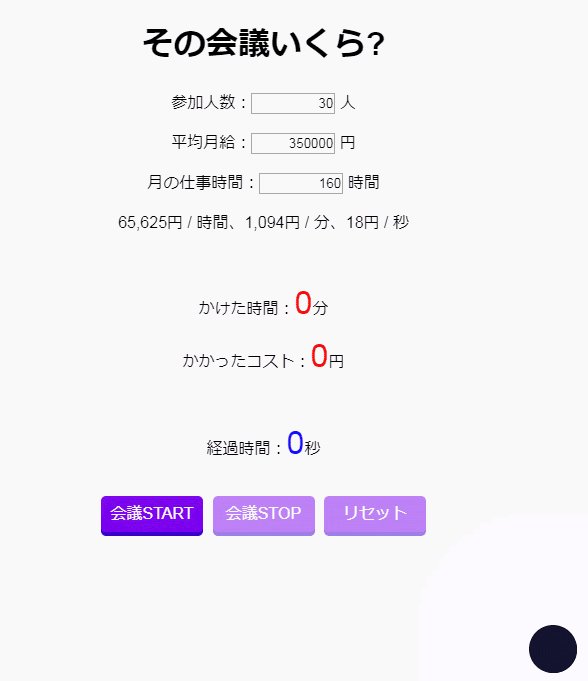
サンプル
サンプル1
サンプル2
サンプル3
こちらの記事のWEBサイトに設置

余談
Qiitaタイトルに「爆速」をつけるのに、とても憧れていたので、今回使ってみました。。
参照URL