かなりつまづいたので備忘録です。
事象
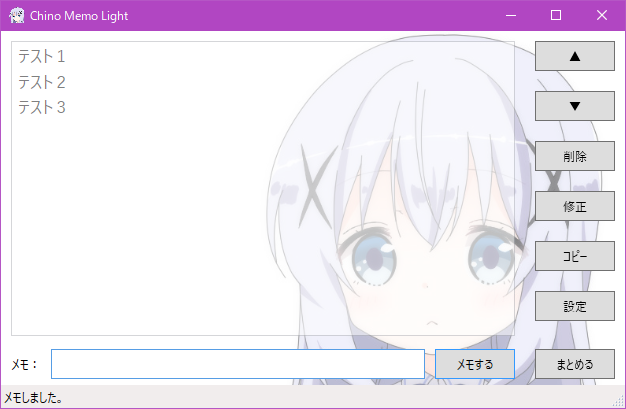
まず、このようなアプリを作りました。

この中央にあるListBoxを、ウィンドウのサイズに合わせてコントロールのサイズを変えたかったのですが・・・

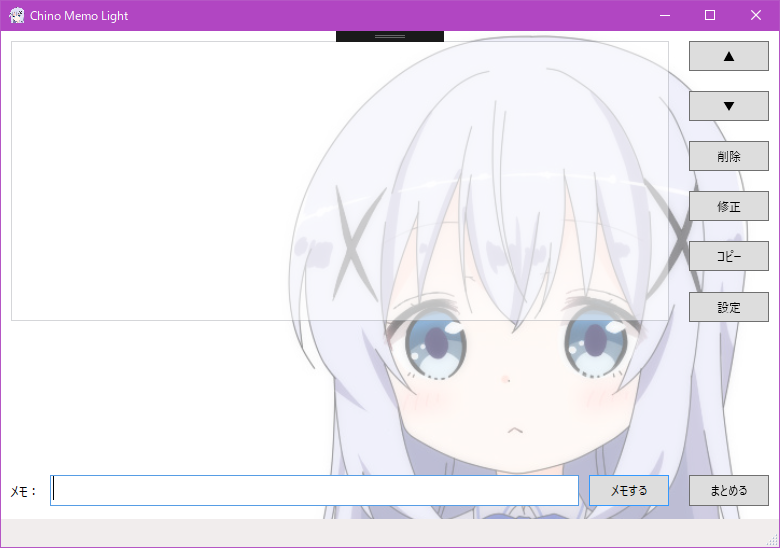
このようにListBoxが下にくっつかない(サイズが変わらない)や、それより下のコントロールがくっつかない現象が発生しました。
通常、以下のようにすれば自動的にサイズ調整してくれます。

<ListBox Name="listBox1" Opacity="0.5" FontSize="16" TabIndex="3" Margin="10,10,10,13" Grid.RowSpan="7" Grid.ColumnSpan="3"/>
ですが、なぜかくっついてくれなかったので以下を試してみました。
AnchorやDockを適応してみる
いわゆるWindowsFormsでいうAnchorやDockを適応してみます。
WPFにはAnchorなどのプロパティは存在しません。
そのため、ListBoxに以下を記述します。
<ListBox Name="listBox1" Opacity="0.5" FontSize="16" TabIndex="3" Margin="10,10,10,13" Grid.RowSpan="7" Grid.ColumnSpan="3" Width="Auto" Height="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
Width HeightをAuto、
HorizontalAlignment VerticalAlignmentをStretch
で指定します。
そうすることで、外側のウィンドウの大きさに合わせてコントロールの大きさが変わるようになります。
が、変化なし
これでも変化はなく、サイズを自動調整してくれませんでした。
結局何がダメだったのか
今回のアプリは、Gridを使ってコントロールの位置を決めていました。
そこで私は、何もためらいもなく以下のようにGrid.RowDefinitionを指定してしまいました。
<Grid Margin="0,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
︙
このように、固定にしてしまったわけです。
つまり、50ピクセル固定にしてしまったので、それ以上大きくならなかったわけですね。
**はい、私の凡ミスです。**いや、知らなかっただけなんですけどね、冷静に考えれば確かにそれ以上大きくならないのは当たり前でしょうけど・・・。
結論
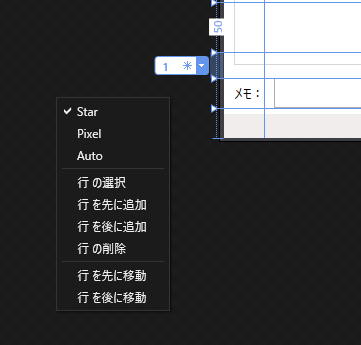
RowDefinitionを自動調整したいので、ListBoxで指定している7番目の行をStarにします。

StarにすることでRowDefinitionが自動的にサイズ調整してくれます。

まとめ
コントロールのサイズを自動調整させたい場合は、
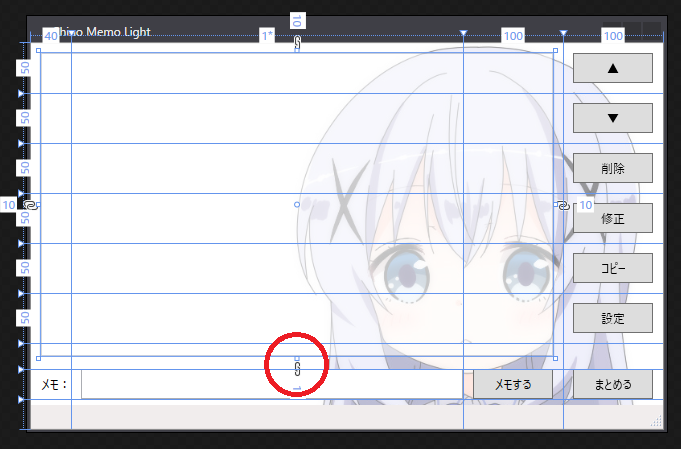
- 自動的にサイズ調整してほしい方向にある
Cみたいなアイコンをクリックしてくっつける -
RowDefinitionを固定にせず、Starにする(Grid?に限る)
参考サイト
- ウィンドウの幅や高さに合わせてコントロールのサイズを自動調整したい (autosize=true) (WPFプログラミング)
- [WPFへの道 vol.2] AnchorやDockはどうするの?
- Grid コントロール
おまけ?
背景描いた人はこの人です![]() → @Chino_Kafuu
→ @Chino_Kafuu