Ignite UI for Blazor とは?
Blazor アプリケーションのUI開発を支援するコンポーネントライブラリーです。高速データグリッドやチャート、株価チャート、財務チャート、地理的マップ、複数列コンボボックスをはじめ、業務要件を満たせる60種類以上の高性能なコントロールで Blazor アプリケーション開発の生産性向上を支援します。
DataGrid を使用したサンプルアプリケーションの作成
今回は、実際に Ignite UI for Blazor を使用して、DataGrid にデータを表示する簡単なサンプルアプリケーションを作成したいと思います。
手順1 - 新規プロジェクトの作成
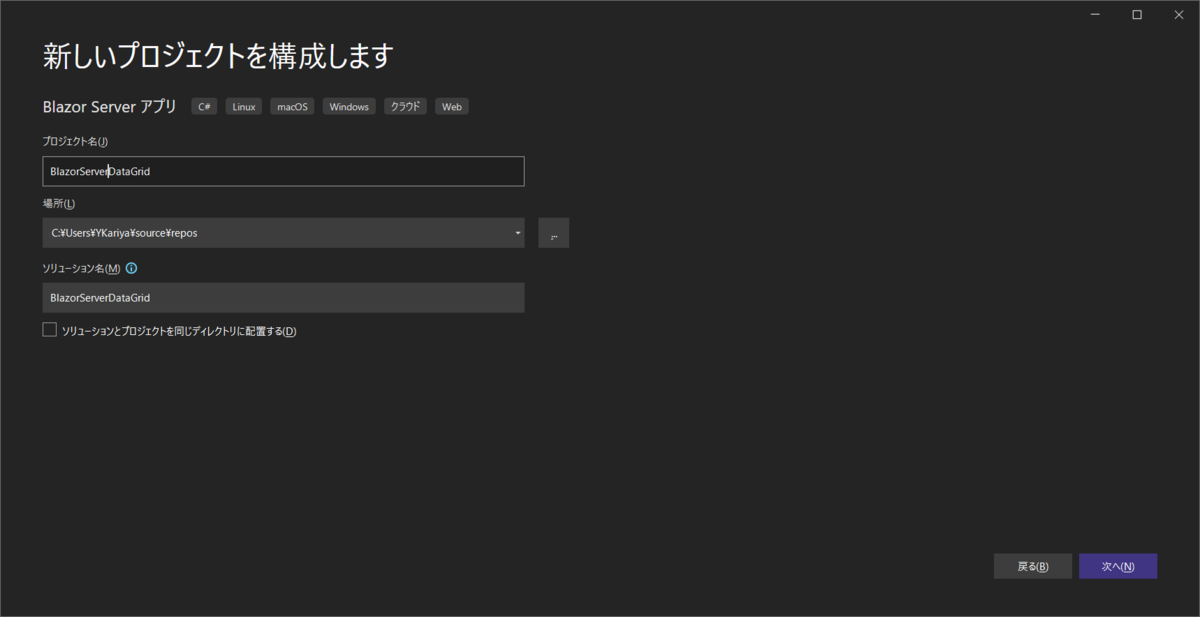
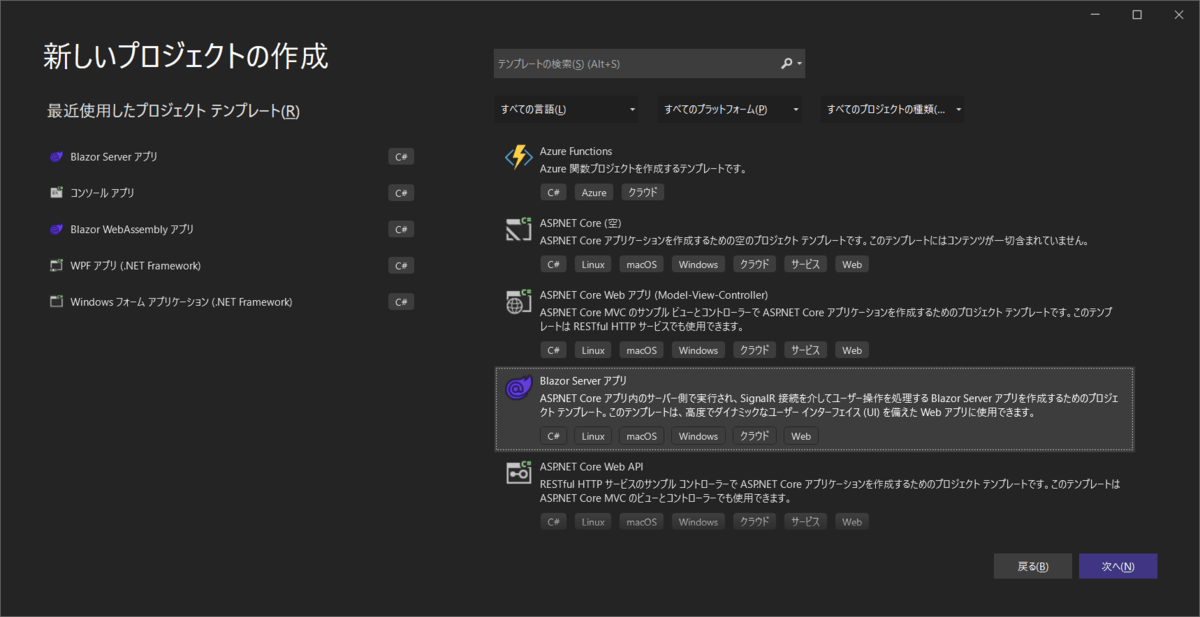
Visual Studio 2022 を起動し、新しいプロジェクトの作成から Blazor Server アプリテンプレートを選択し、[次へ]をクリックします。

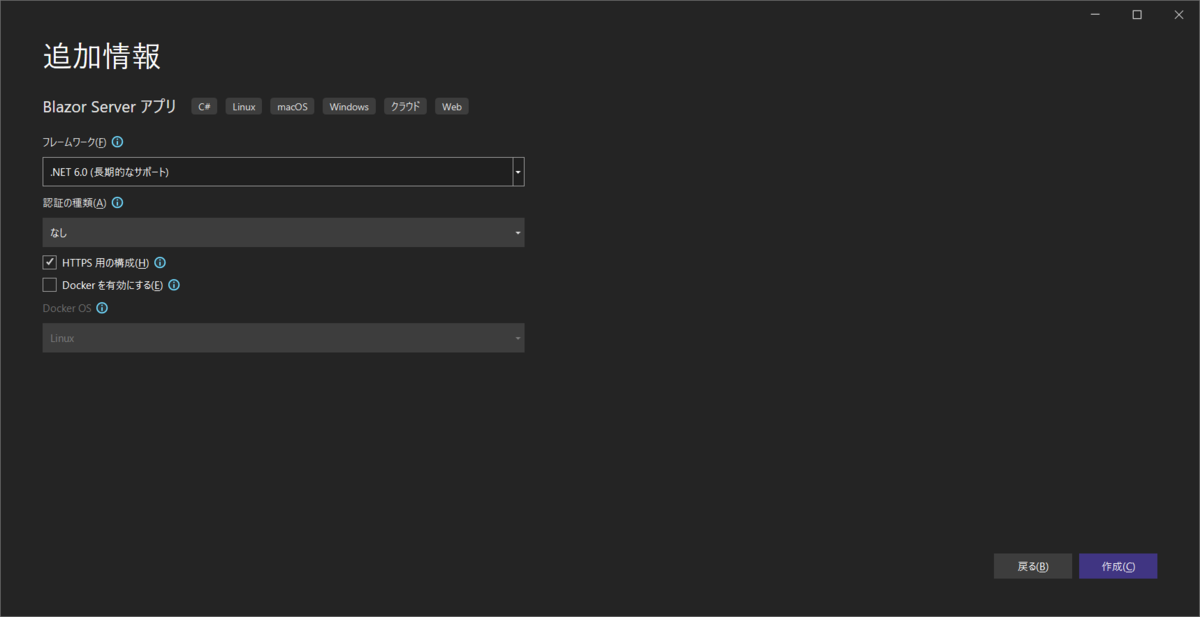
フレームワークを選択し、[作成]をクリックします。(今回は.NET6を使用します。)

手順2 - NuGet パッケージのインストール
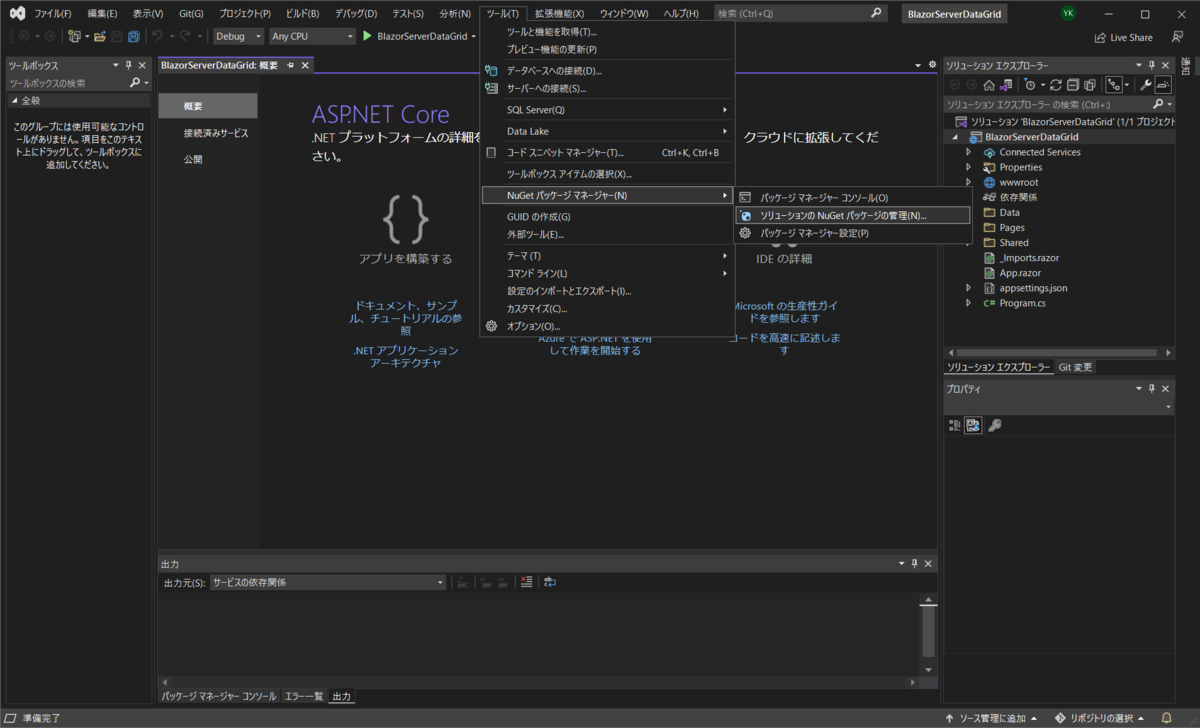
メニューバーの[ツール] - [Nugetパッケージマネージャー] - [ソリューションのNugetパッケージの管理]をクリックします。

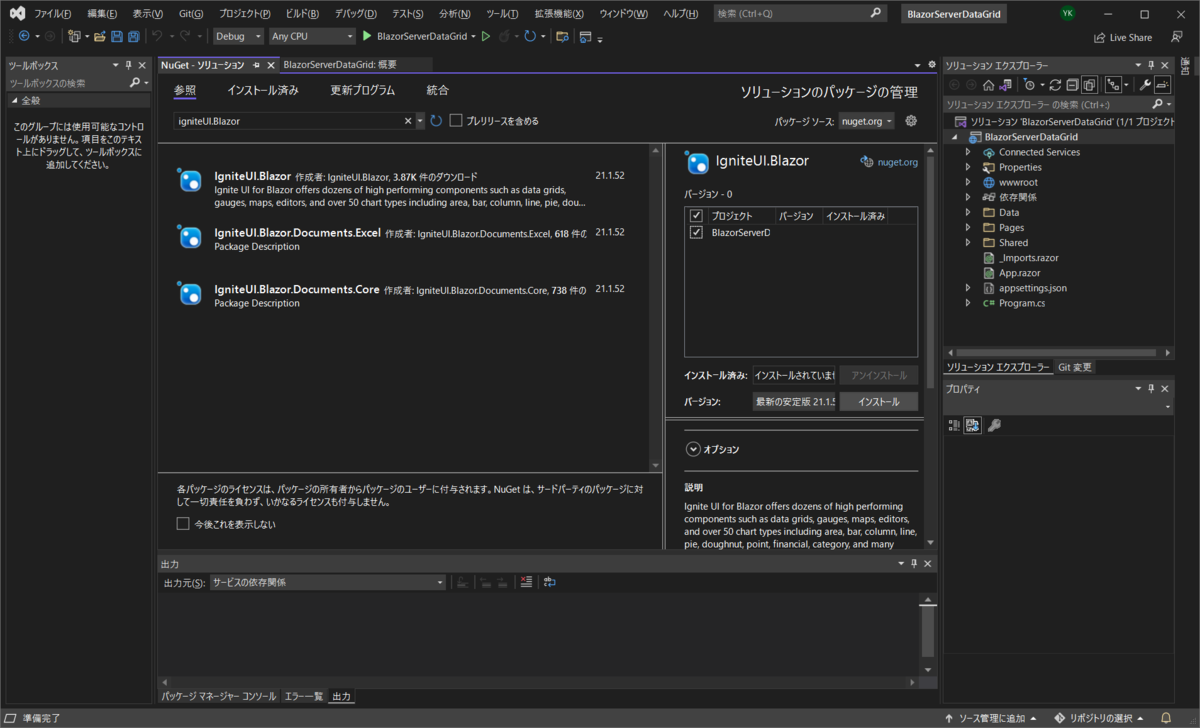
パッケージ マネージャー ダイアログで [参照] タブを開き、IgniteUI.Blazor を検索し、プロジェクトにインストールします。

手順 3 - Ignite UI for Blazor の登録
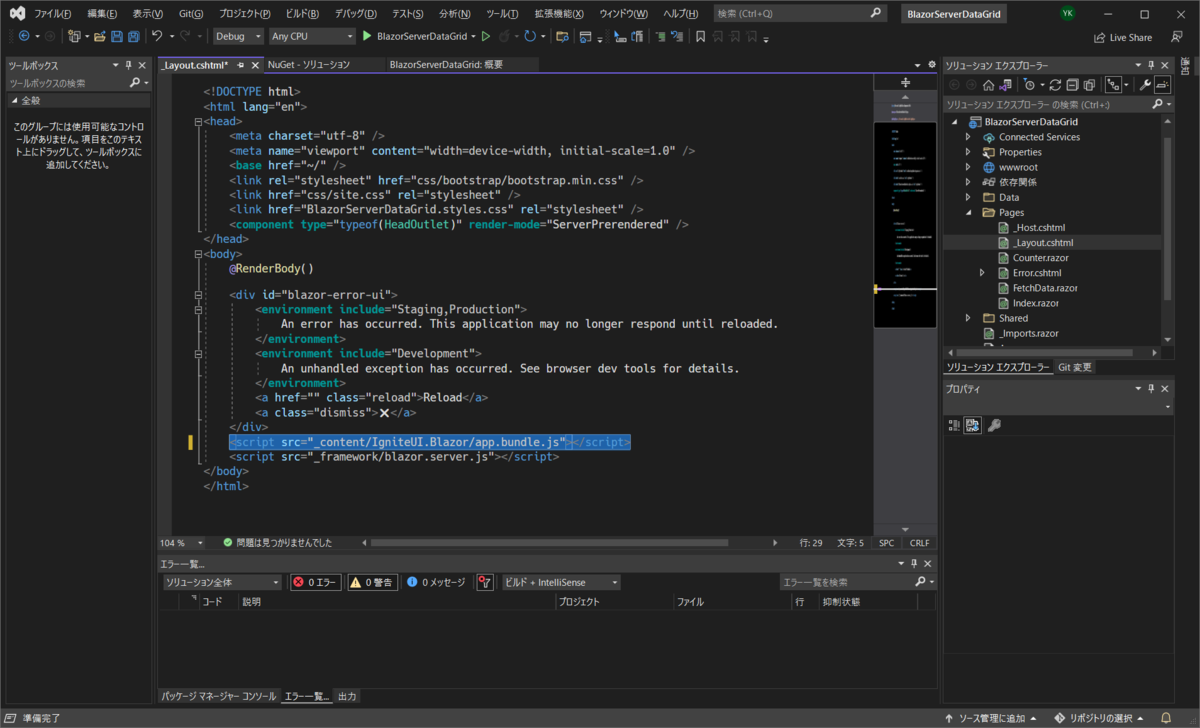
Pages/_Layout.cshtml ファイルを変更します。(.NET5までは _Host.cshtml でしたが、.NET6から _Layout.cshtml が追加されました。)
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
を追加します。
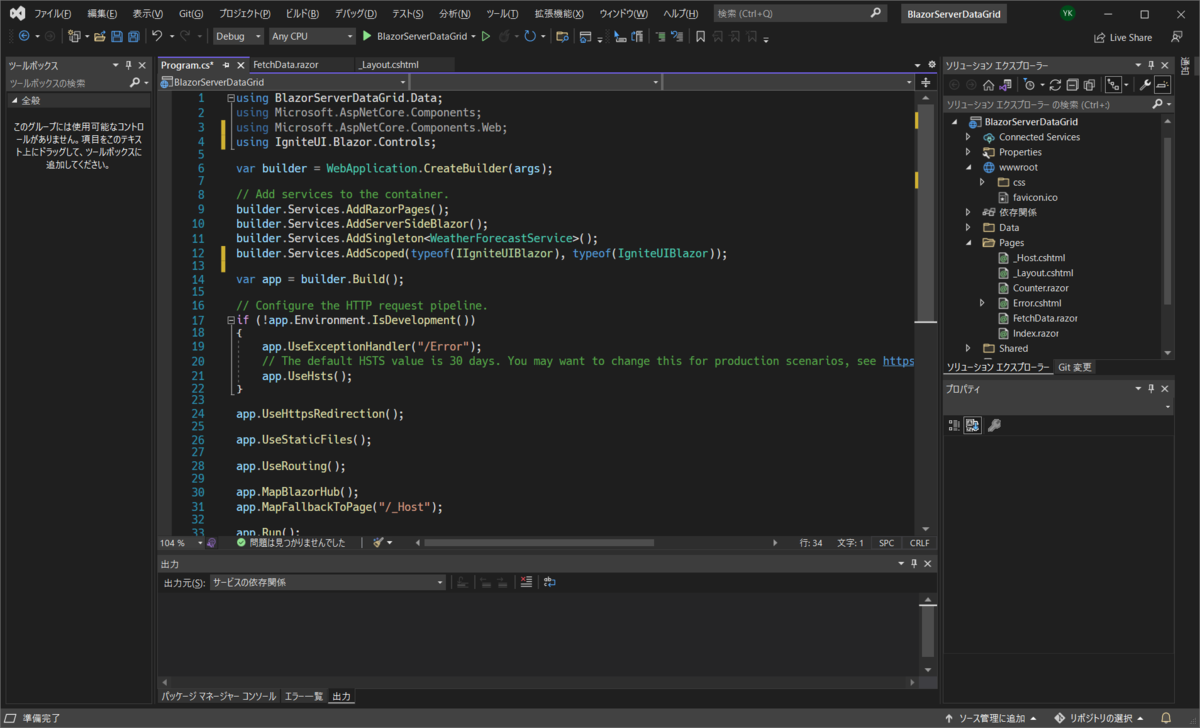
Program.cs ファイルを変更します。(Blazor Server では .NET5 までは、Startup.cs がありましたが、.NET6 ではなくなっております。)
また、.NET6 からはトップレベルステートメントを使用して、Program.cs の内容が簡素化されています。
using IgniteUI.Blazor.Controls;
// ...
builder.Services.AddScoped(typeof(IIgniteUIBlazor), typeof(IgniteUIBlazor));
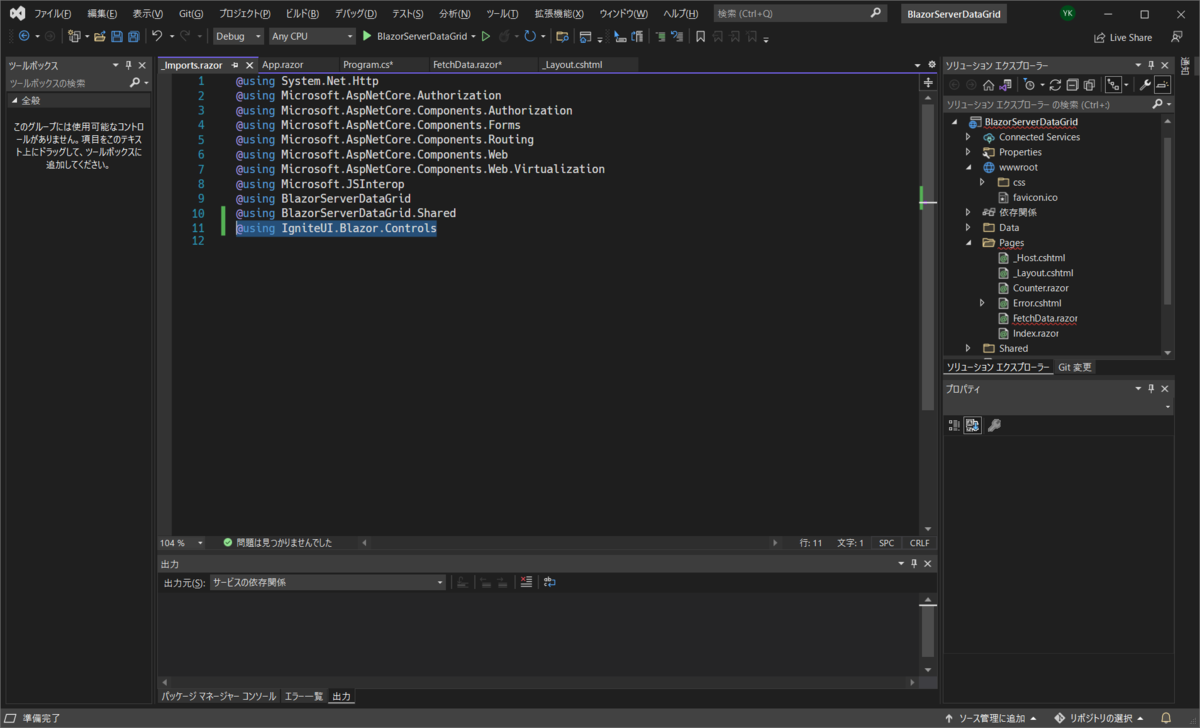
_Imports.razor に以下を追加しておきます。
@using IgniteUI.Blazor.Controls
手順4 - DataGrid でデータの表示
今回は、プロジェクト作成時に最初から作られている FetchData.razor の天気予報のデータを DataGrid で表示したいと思います。
Table で表示されている一覧を DataGrid に置き換えます。
IgniteUIBlazor のモジュールを登録し、DataGrid の DataSource として forcasets データを与えてやるだけで、簡単に DataGrid に表示できます。
@page "/fetchdata"
<PageTitle>Weather forecast</PageTitle>
@using BlazorServerDataGrid.Data
@inject WeatherForecastService ForecastService
@inject IIgniteUIBlazor IgniteUIBlazor;
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<IgbDataGrid Height="100%"
Width="100%"
DataSource="forecasts" />
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
IgbDataGridModule.Register(IgniteUIBlazor);
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
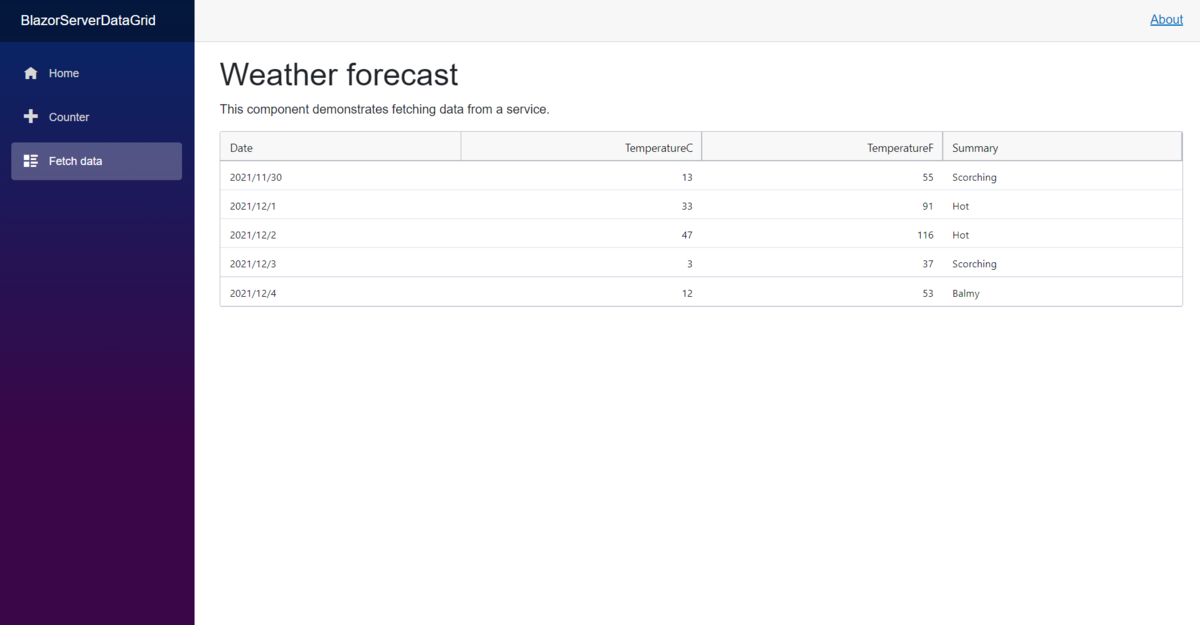
実行すると、DataGrid 上にデータが表示されているのが確認できます。
まとめ
Ignite UI for Blazor で DataGrid を表示する方法について、簡単に解説しました。
Ignite UI for Blazor を利用するための、初期設定についても解説しましたので、導入部分で躓いていらっしゃる方も参考にしてください。