App Builder とは?
インフラジスティックスが提供するクラウドベースの WYZIWYG UI デザイナーで、ドラッグ&ドロップ操作と簡単なプロパティ設定によりアプリケーションのフロントエンドを構築できます。
現在は、Angular および Blazor(beta)に対応しております。2022年2月に Blazor に正式対応予定です。
Blazor 対応の正式リリースに先立ち、機能のご紹介をさせていただきます。
App Builder を使ったデザインの作成
それでは、実際にApp Builder にログインして、デザインを作成してみたいと思います。
App Builder の起動
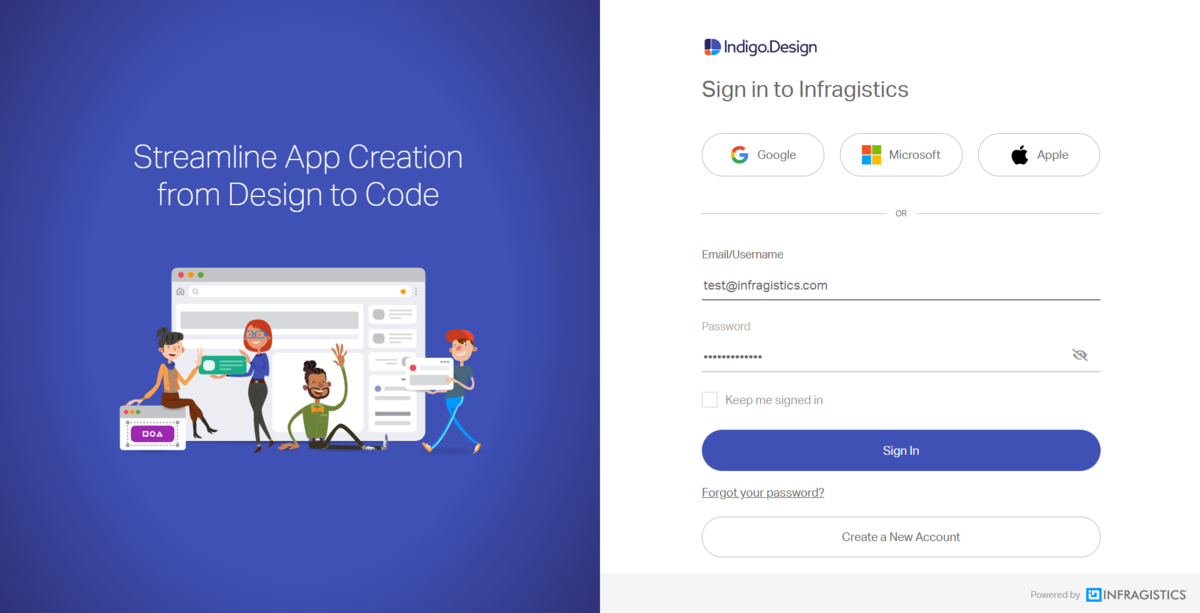
App Builder はクラウドベースのソリューションです。Webサイトにアクセスいただくことによりご利用いただけます。App Builder
新規アプリケーションの作成
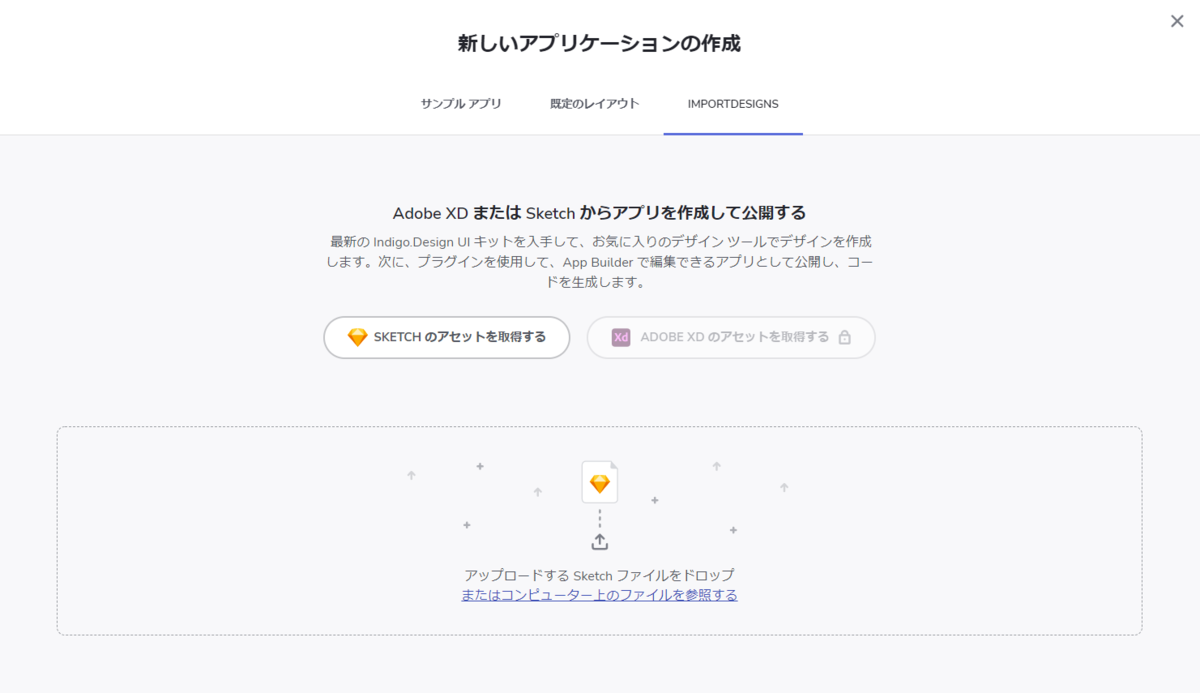
サイトにログインしましたら、まずは新規のアプリケーションを作成します。
最初は以下の3パターンで開始できます。
- サンプルアプリケーションの雛形から作成
- 既定のレイアウトから作成
- デザインをインポートして作成
デザインのインポートは Sketch または Adobe XD(coming soon...)のデザインをインポートできます。
今回はサンプルアプリケーションの雛形から開始します。
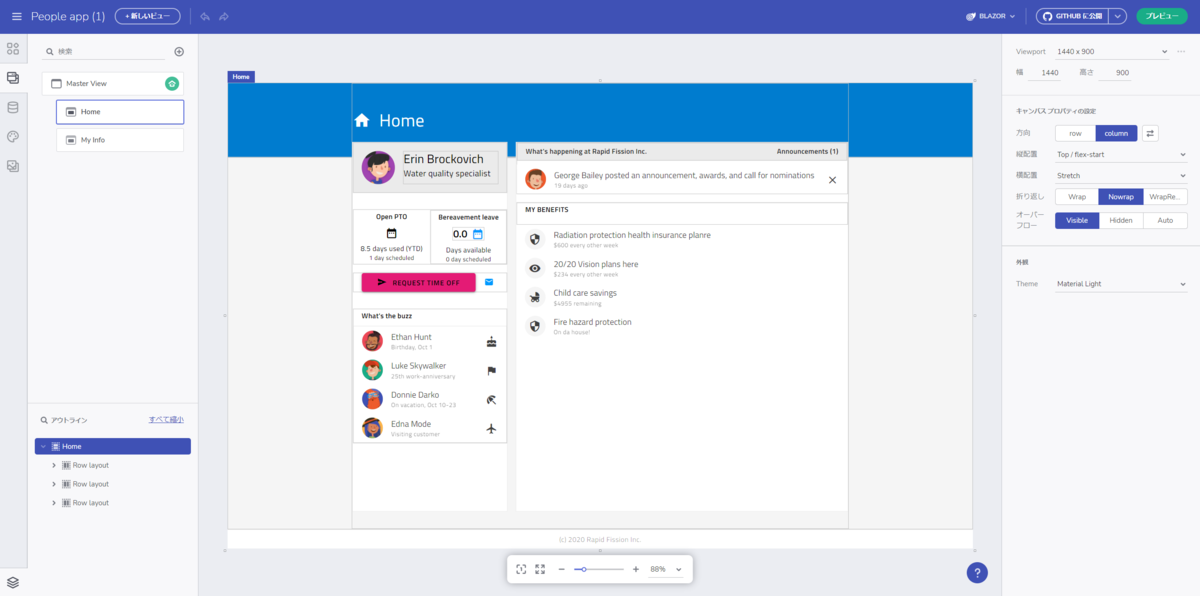
新規アプリケーションを作成しますと、デザイン画面が表示されます。
デザインの編集
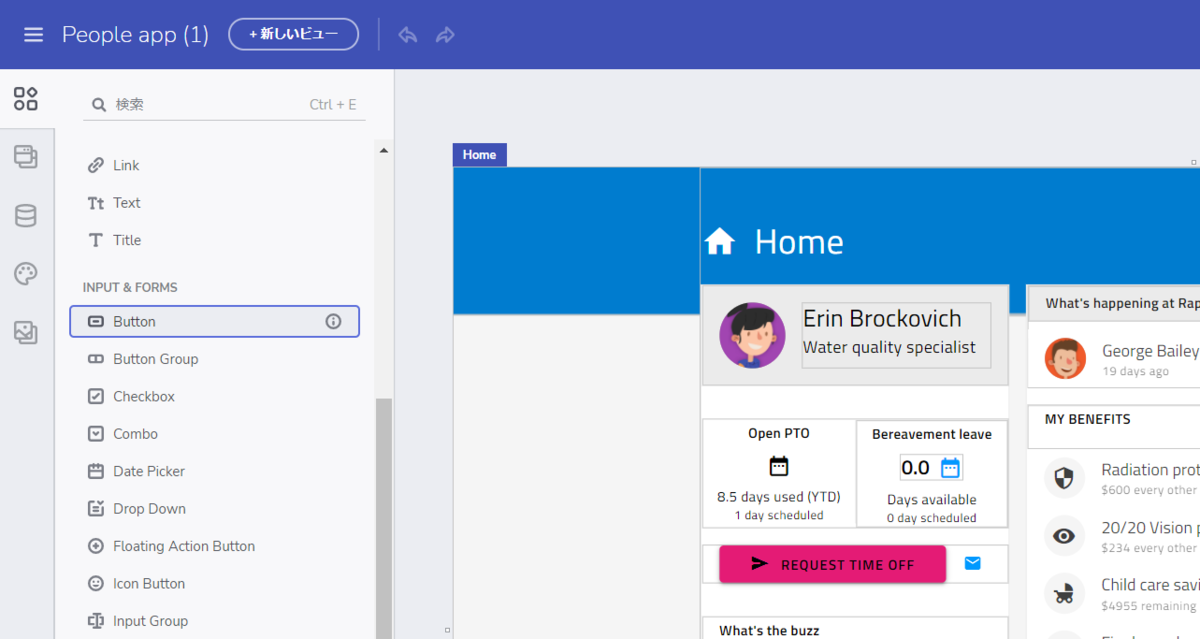
画面左のツールボックスから必要な部品を選択し、ドラッグ&ドロップで画面に配置できます
利用できるUIコントロールは、弊社製品の Ignite UI for Blazor に対応したものが利用できます。
そのため、高機能な DataGrid などを簡単に配置してご利用いただけます。
デザインのプレビュー
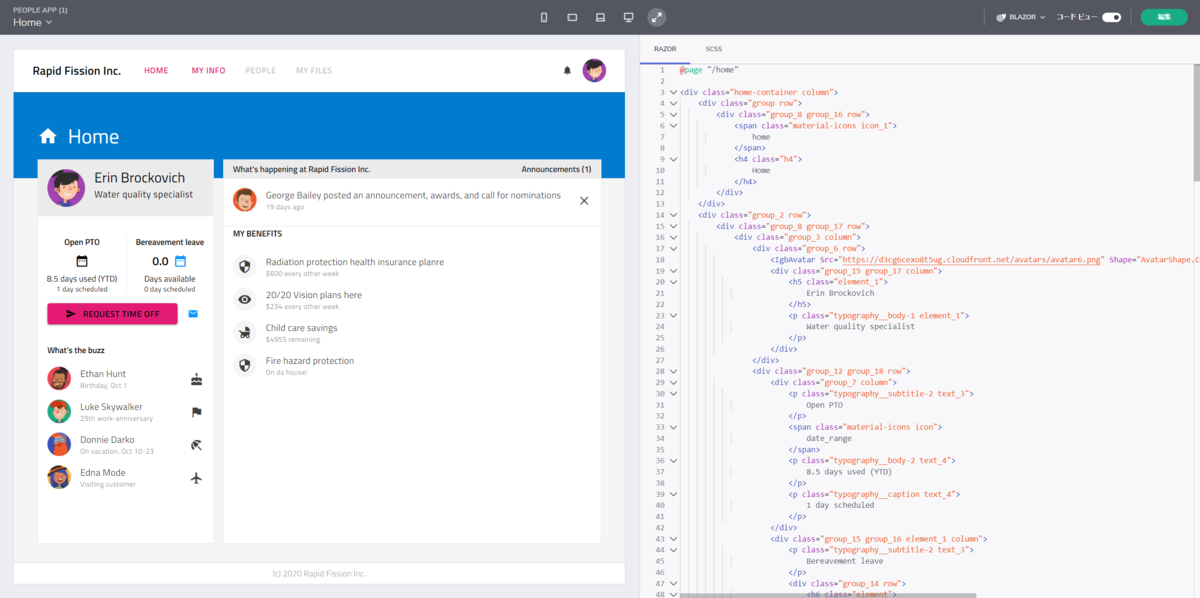
UIコントロールの配置ができましたら、右上のプレビューボタンからデザインのプレビューと生成されるコードをご確認いただけます。
画面の遷移なども行えるため、簡単な画面の動きもご確認いただけます。
コードの出力
デザインが完成しましたら、コードの出力を行います。
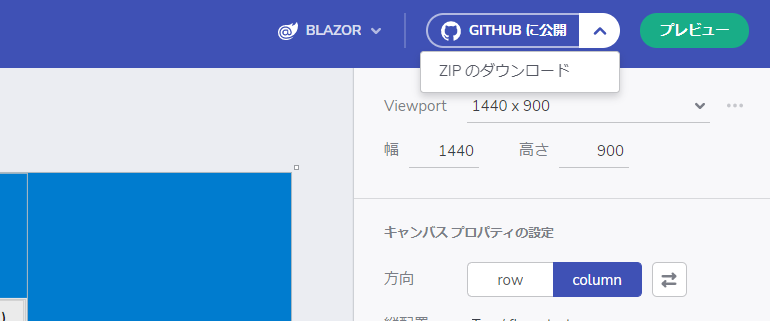
Github のリポジトリへのプッシュか、Zipファイルのダウンロードをご選択いただけます。
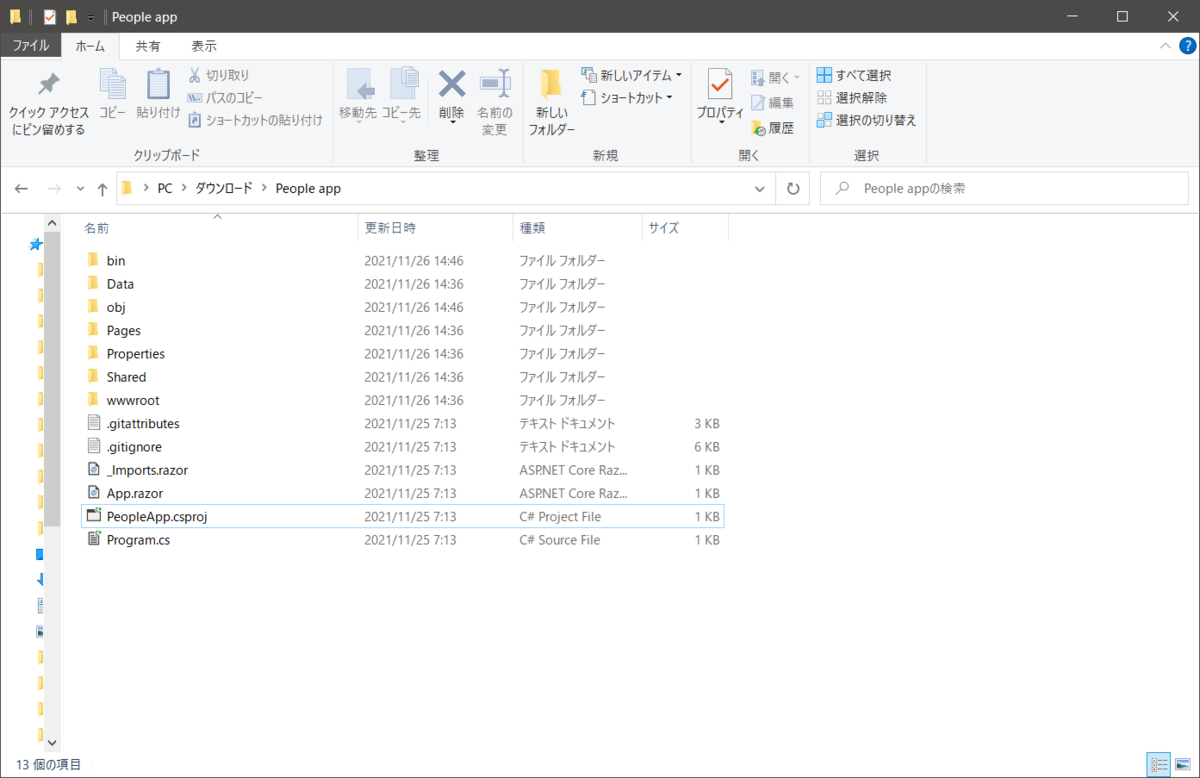
出力されたコードは、Visual Studio のプロジェクトとして構成されているため、すぐに実行することができます。
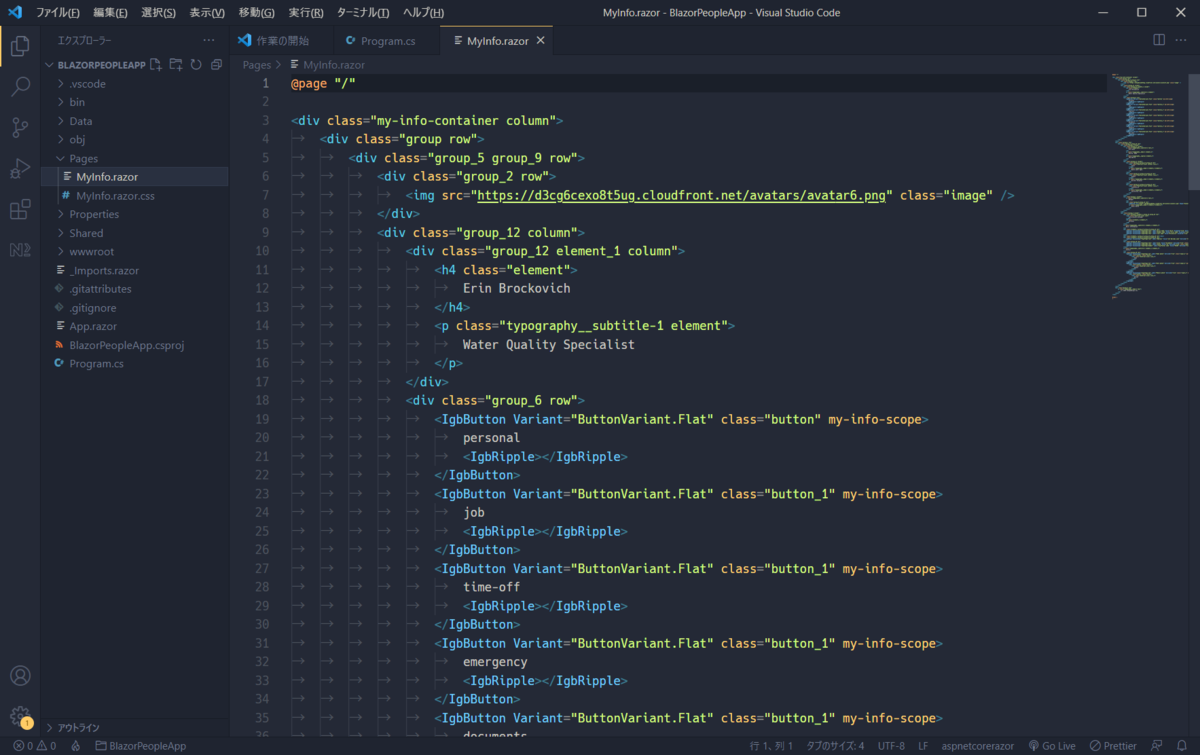
Visual Studio のプロジェクトとして、ソリューションにインポートして実行することもできますし、VS Code でそのまま編集し、dotnet コマンドで実行することもできます。
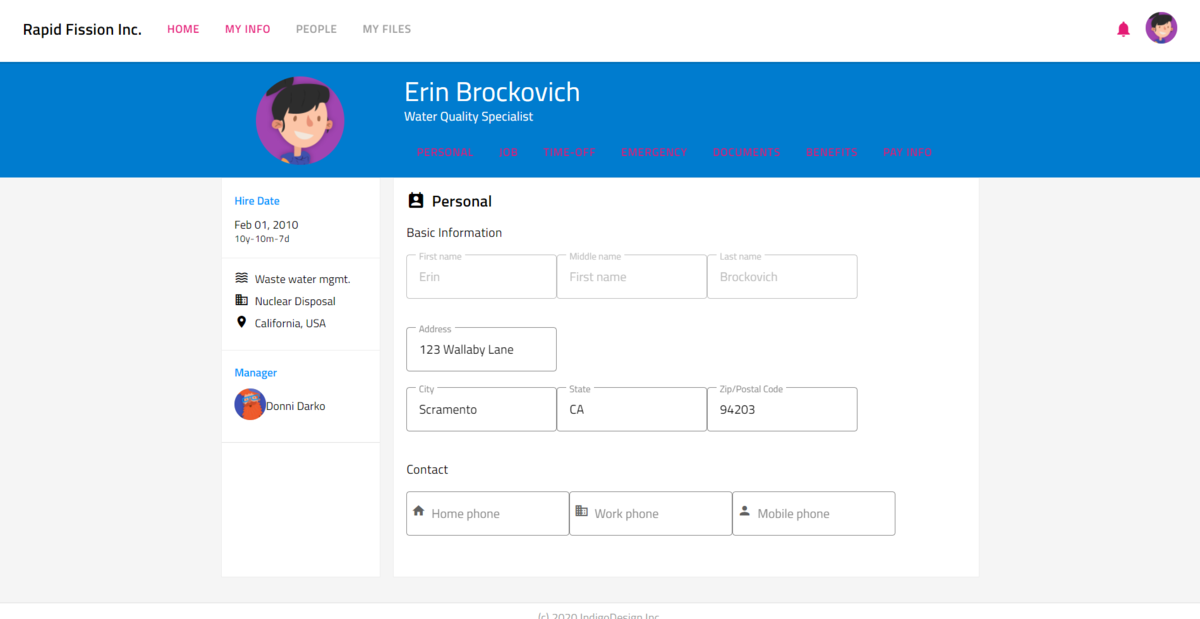
実行すると、実際に作成された画面をブラウザ上で動かすことができます。
生成されたコードにロジックを組み込むことにより、アプリケーションとして作成いただけます。
まとめ
App Builder を利用したBlazor アプリケーションのコード生成を行ってみました。
本来、Blazor ではHTML、CSSを利用してUIを構築する必要があります。そのため、Webアプリケーションの開発経験が少ないエンジニアにとっては敷居が高くなっております。
App Builder をご利用いただくことにより、ドラッグ&ドロップで簡単にUIを構築していただけます。
特に Windows Forms や ASP.net Web Forms で開発されていたエンジニアの方にとっては、これまでと同じ間隔で Blazor アプリケーションのUIを構築いただけます。
App Builder のトライアル版を利用するには
トライアル版を利用するためには こちらのページ より「無料で試す」のリンクをクリックしてください。アカウントを作成いただきますと、無料でお試しいただくことができます。
※Blazor 対応版はベータ版となっております。ご利用をご希望の場合は、弊社営業までお問い合わせください。お問い合わせ窓口
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する