QiitaでMarkDownが書きやすかったのでBloggerに導入してみた
Qiitaでちょこちょことまとめていたら、自分用に情報集約ツールが欲しくなった
MarkDown書きやすい、やりやすい、編集しやすいから、MarkDownができるツールがいい
少し調べたら出てきたもの
・Qiita(今書いてるサイトね、IT系のみならこれだけでいい気がしてくる)
・MarkDownでドキュメントをまとめられるMkDocs
・BloggerでStackEdit導入してMarkDownで書く(今回はここ)
・Githubでテキスト管理できるGaaTS
メモ
Qiita(キータ)は、プログラマのための技術情報共有サービスです。
プログラミングに関することをどんどん投稿して、知識を記録、共有しましょう。 Qiitaに投稿すると、自分のコードやノウハウを見やすい形で残すことができます。 技術情報はテキストファイルへのメモではなく、タグを付けた文章、 シンタックスハイライトされたコードで保存することで初めて再利用可能な知識になる、そうQiitaでは考えています。 ***プログラマの為以外のものもまとめたいのよね***チーム作業ではMkDocsとBoxdriveでドキュメント管理すれば楽になる?
MkDocsはMarkdownでドキュメントを書くためだけのツール それに加えて、Excelとか既存のドキュメントやテキスト資料がある場合はBoxdriveを使用すれば 同時編集、リアルタイム共有、コメント付与ができて捗るらしい? BoxdriveとBoxsyncではできることが違うので注意 ***なんか導入めんどいな***BloggerにStackEditを導入する
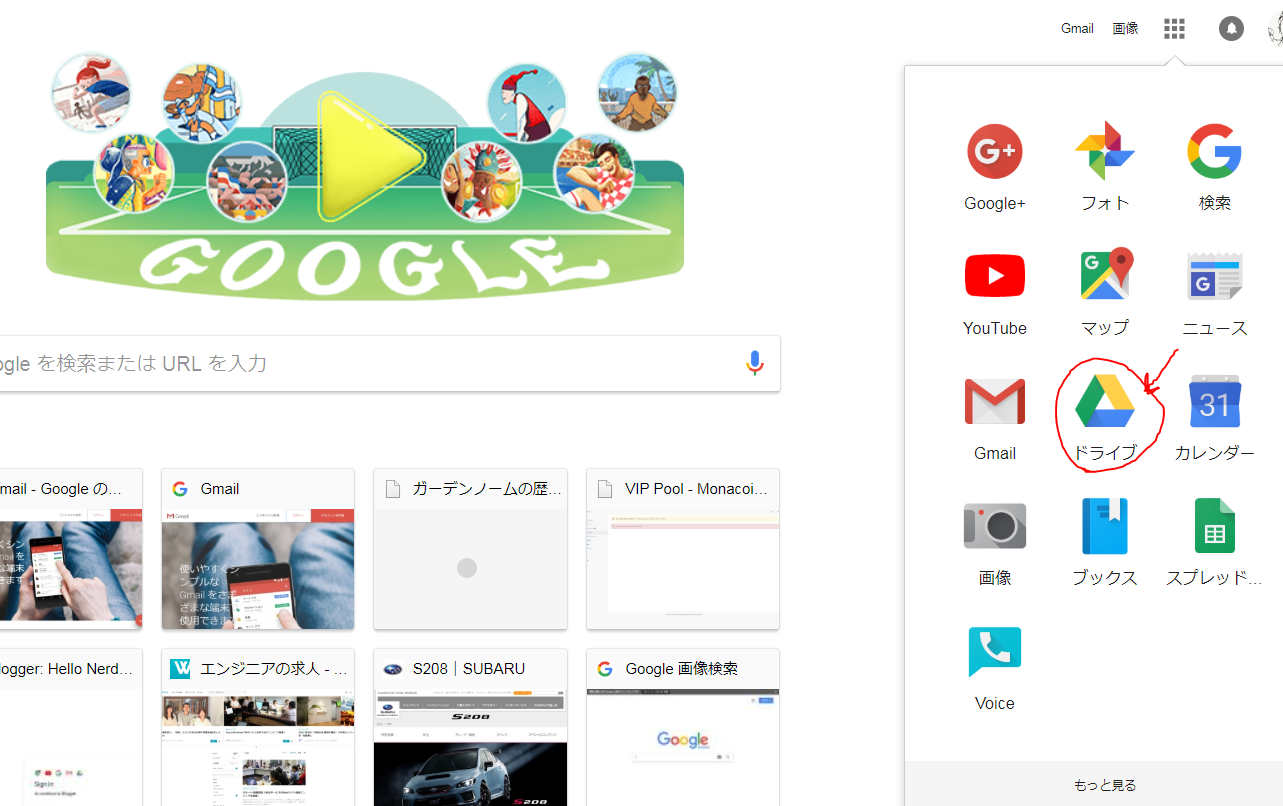
まずはgoogleの自分のアカウントから、googleドライブのアプリを起動

googleドライブのページで左の新規アイコンをクリックする
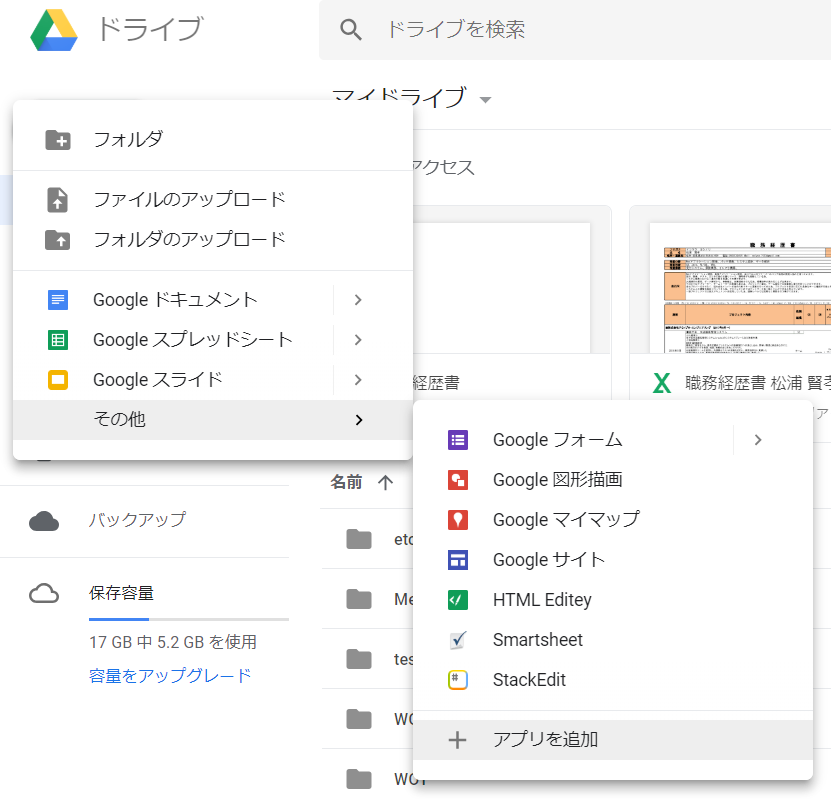
アプリを追加を押す
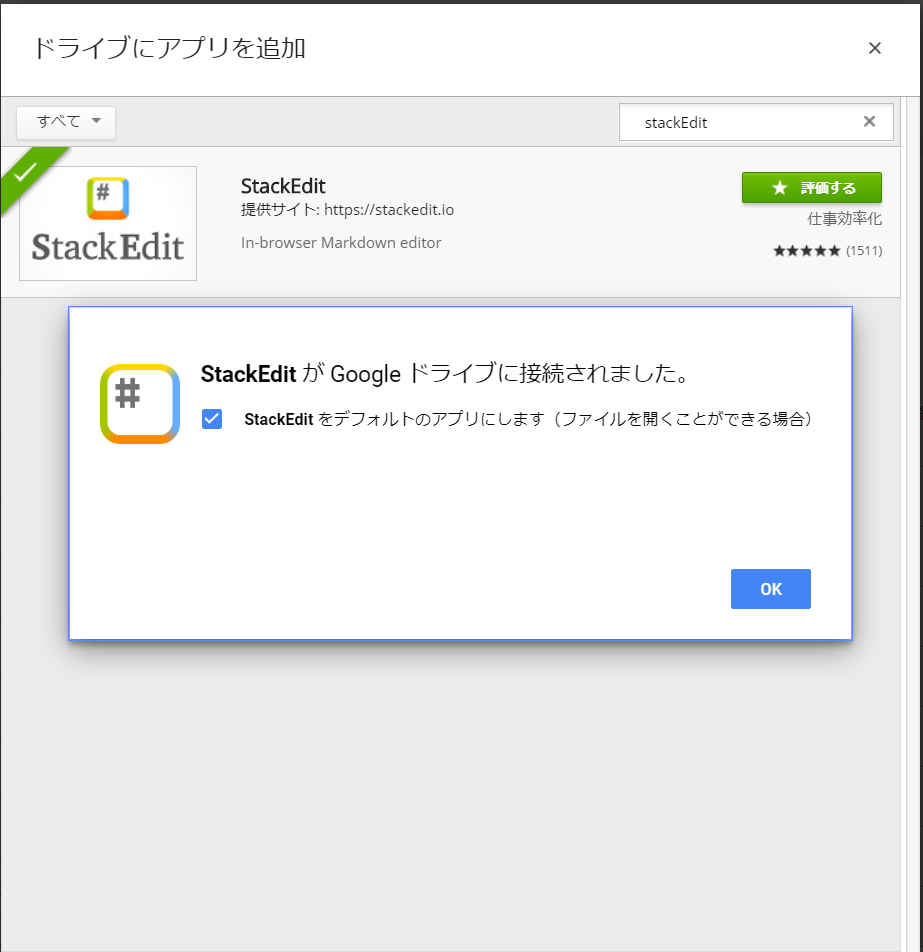
StackEditを探してインストールするだけで終了
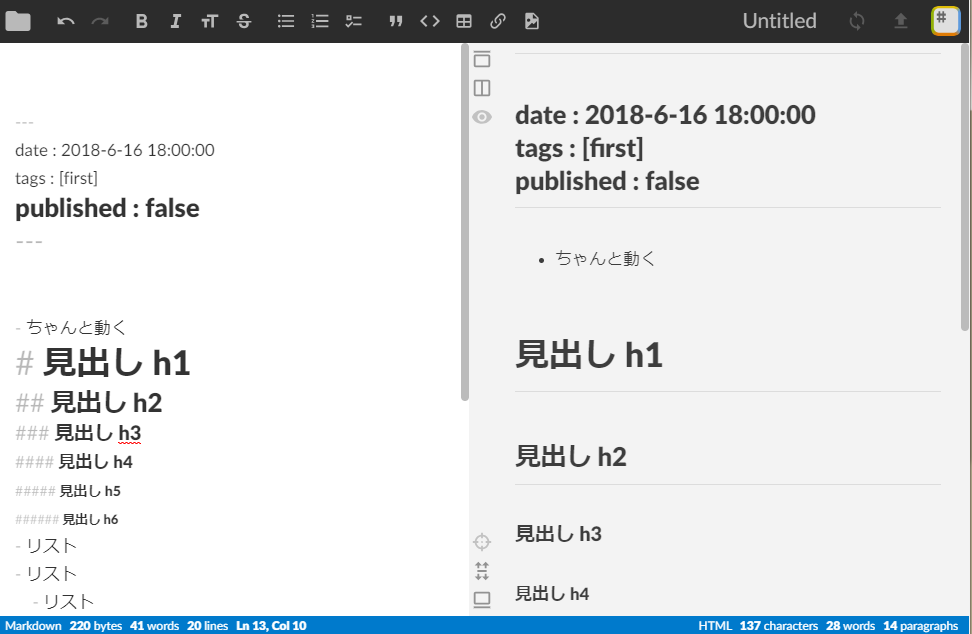
StackEditを使ってみる
googleドライブの新規→その他にStackEditがあるのでクリック
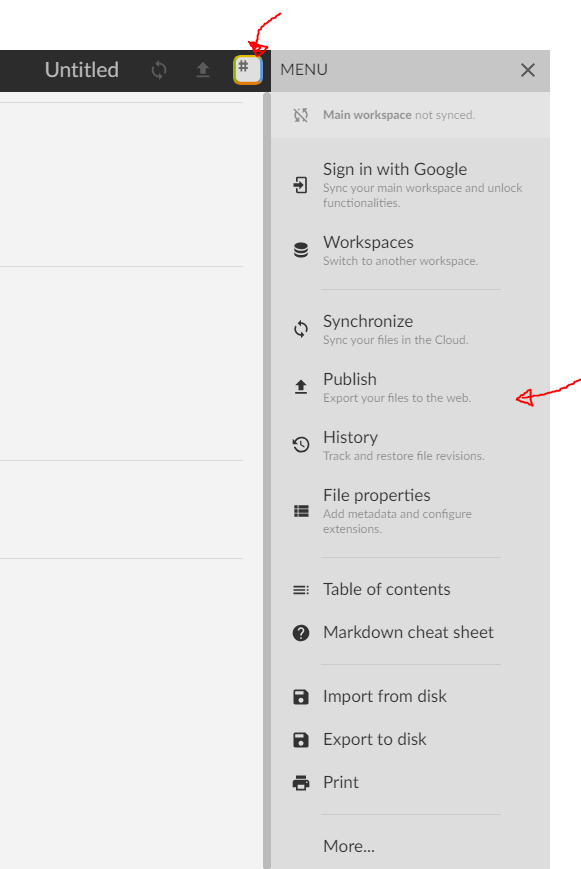
Bloggerにアップロード
右上のアイコンをクリックするとサイドバーば開くので
Publishをクリック

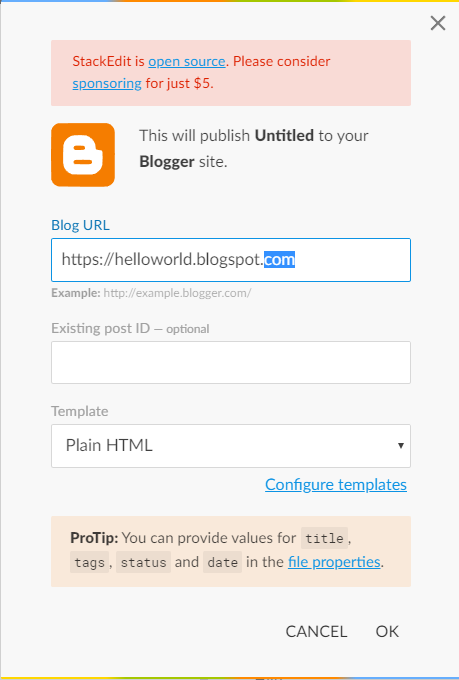
自分のブログアドレレスを入力してOK

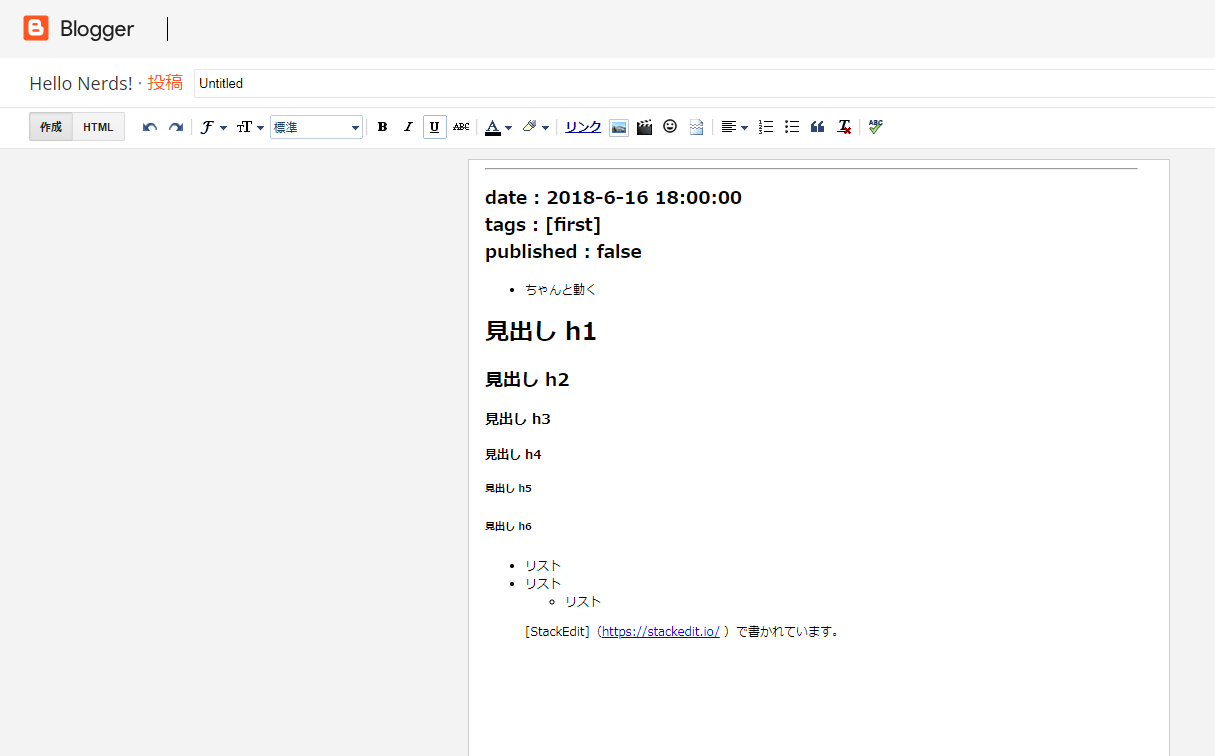
記事が投稿される
このタグを入れると下書き設定でアップできるよーみたいな情報があったけど、
今は別の方法みたいで失敗しました。
とりあえず公開ができるのでいいかなって、
一時保存も、googledrive内にされるので問題ないかと

StackEditのHP
詳しい使い方やアップデートが知りたくなった時に
StackEdit
1分で導入できるのでおすすめ!
単純に自分が使いたかったので、導入までまとめてみました
5ドルで開発者を支援できる為、気に入ったら支援して下さい。