プログラミング初心者ですが、練習がてらポートフォリオサイトを作っています。
本日データベースにfirebaseを採用しようとしたところ、エラーだらけで全然進まなかったので、備忘録がてら書き残します。
導入
こちらのサイトを参考に作品を作って行こうと考えました。
https://qiita.com/sin_tanaka/items/ea149a33bd9e4b388241
どうやらパッケージを管理するものが必要だと知り、色々調べてnpmとyarnで新しいyarnの方を選びました。最新の技術に触れるのは重要ですね。
続いてこちらのサイトを参考にfirebaseの導入を進めて行きました。
https://qiita.com/Alex_mht_code/items/e5cd95b8f2a2a3ce656f
今回はローカルにインストールします。
とりあえず
yarn add firebase-tools
までは上手く行ったのですが、
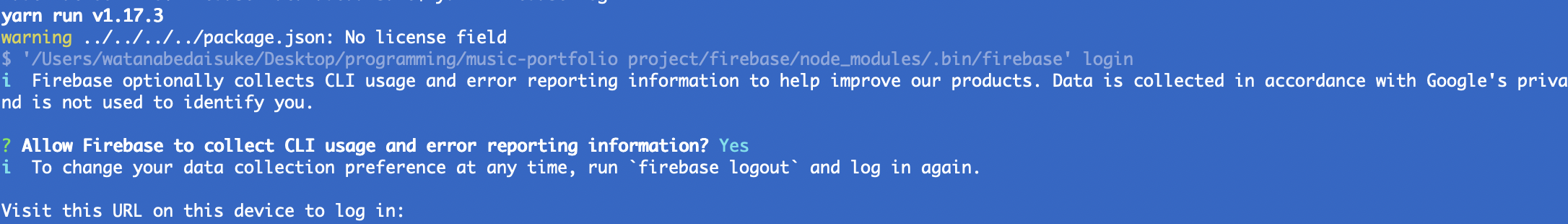
この次の'firebase login'が全く上手く行きませんでした。(背景キモくてすいません。)
躓きポイント①
↓この部分ですね。
$ cd [作業用フォルダに移動(任意の場所でいいです)]
$ mkdir [好きな名前で]
$ cd [作成したディレクトリの中]
$ firebase login(ローカルでは頭にyarnをつける必要があるそうなので、私はyarn firebase loginを入力しました。)
? Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n)←レポート送るか聞かれるのでお好きにy or n
下のAllow~が出て来ず、command not found的なやつが出ました。
調べてみると、パスが通っていないとのこと。
export PATH=/usr/local/:Cellar/yarn/1.7.13:$PATH
PATH=$PATH:/Users/watanabedaisuke/.config/yarn/global/node_modules/.bin
のどちらかで上手く行きました。(すみません...どっちが正解か覚えてません...)
パスが通ったあとは
yarn add firebase-tools
yarn firebase login
ログインが出来ました。
躓きポイント②
続いて、yarn firebase initしましたが、ここも初心者には壁が厚いところです。
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
まず、このような選択肢が出てきます。どれにすればいいか全くわからなかったのですが、
・ログインしたユーザーごとにプロフィールが異なるようなポートフォリオサイトを作りたい
・ユーザーの情報を貯めておくデータベースをfirebaseが担う
これらの目的があったため、FirestoreかDatabaseに絞られました。
Firestoreの方が新しく、高機能だそうなので前者を選びました。
躓きポイント③
Qiitaでfirebase導入の記事は沢山ありますが、皆Hostingを選んだ記事だったためここから中々手こずりました😂
初めに
? Select a default Firebase project for this directory:
なる質問が飛んできます。
ここは、「プロジェクトをまだ作成していない人」は「Create a new project」、「プロジェクトを既に作成してる人」は「Use an existing project」です。
※私はブラウザ上で既にプロジェクトを作っていたのですが、それを忘れてCreate a new projectを選んでいたので全く進みませんでした・・・

(この画面に既にプロジェクトがあればUse an existing projectを選びましょう。)
すると、
? Select a default Firebase project for this directory:
となり、既に存在するプロジェクトの一覧が選択肢として出てきますので、該当するものを選択しましょう。