タイトルの件
妄想してみました。
どこまで出来るか試してみたいと思います。
React ⇒ Netlify
いつものようにcreate-react-app
npx create-react-app プロジェクト名 --template typescript
いつものようにyarn startでReact初期画面をlocalhost:3000で表示されることを確認します。
cd プロジェクト名
yarn start
gitにコミット&プッシュ
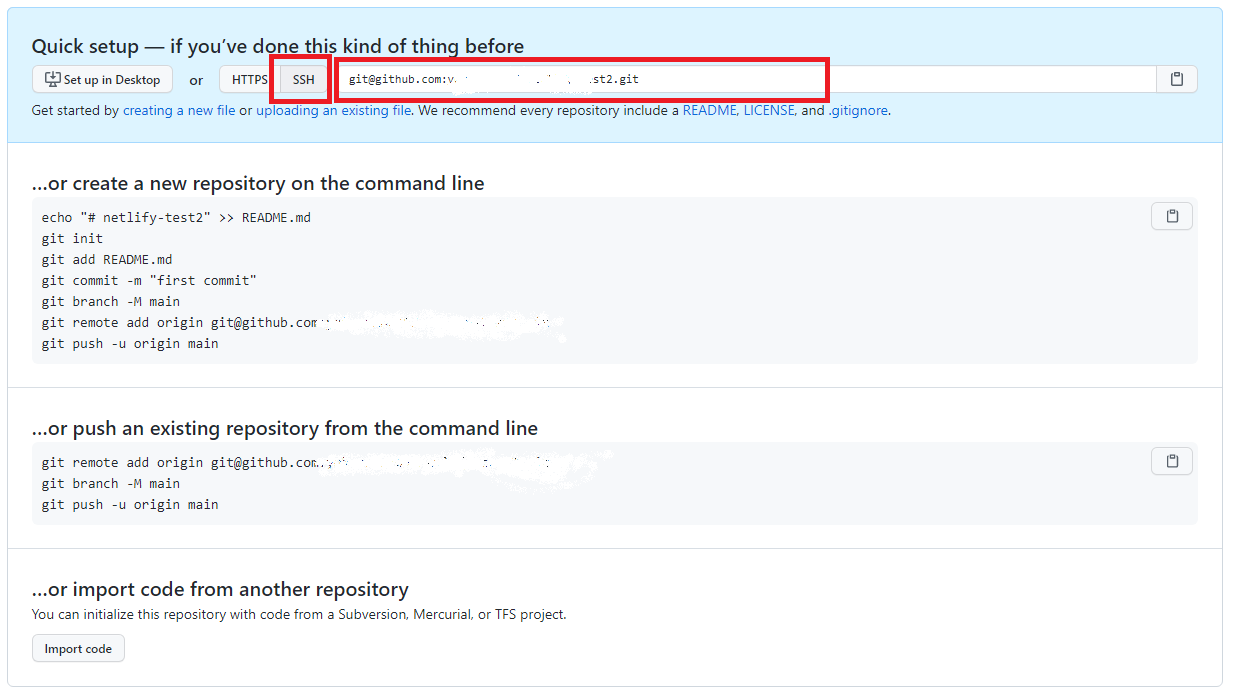
※git@github.comXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXは、後述のGitHubで新しいリポジトリ作成の際に表示されるものを入力します。
git init
git remote add origin git@github.comXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
git push -u origin master
Githubで新しいリポジトリを作成した際に表示されるURLみたいなやつ。
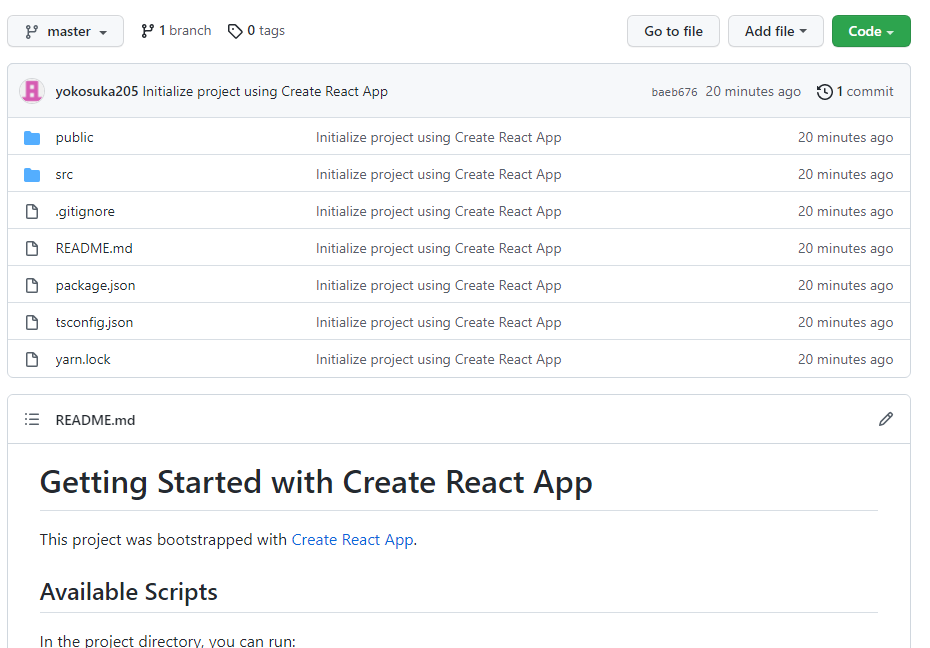
こんな風にGithubにアップされました
あとは、このへんを参考にしました。
新しいサイトを作り、そのネタは、GithubからにすればOK
そしてアクセスするとLearn React画面が出ました!
LambdaとAmazon API GateWayでの設定
ここを参考にLambda関数とAPI Gatewayを作ります。
React ⇒ Lambda
ここでやったようにaxiosをインストールします。
npm install axios
同じくここでやったように以下のようにソースを修正します。
urlの部分はAWS API Gatewayのやつを指定してください。
import React, { useState, useLayoutEffect } from "react";
import axios from "axios";
export const App: React.FC = () => {
const url = `https://rsejkxw59a.execute-api.us-east-2.amazonaws.com/testLambda`;
// データを保存するやつ
const [data, setData] = useState();
useLayoutEffect(() => {
axios.get(url).then((res) => {
setData(res.data);
});
}, [url]);
/** レンダー部分 */
return <>{JSON.stringify(data)}</>;
};
export default App;
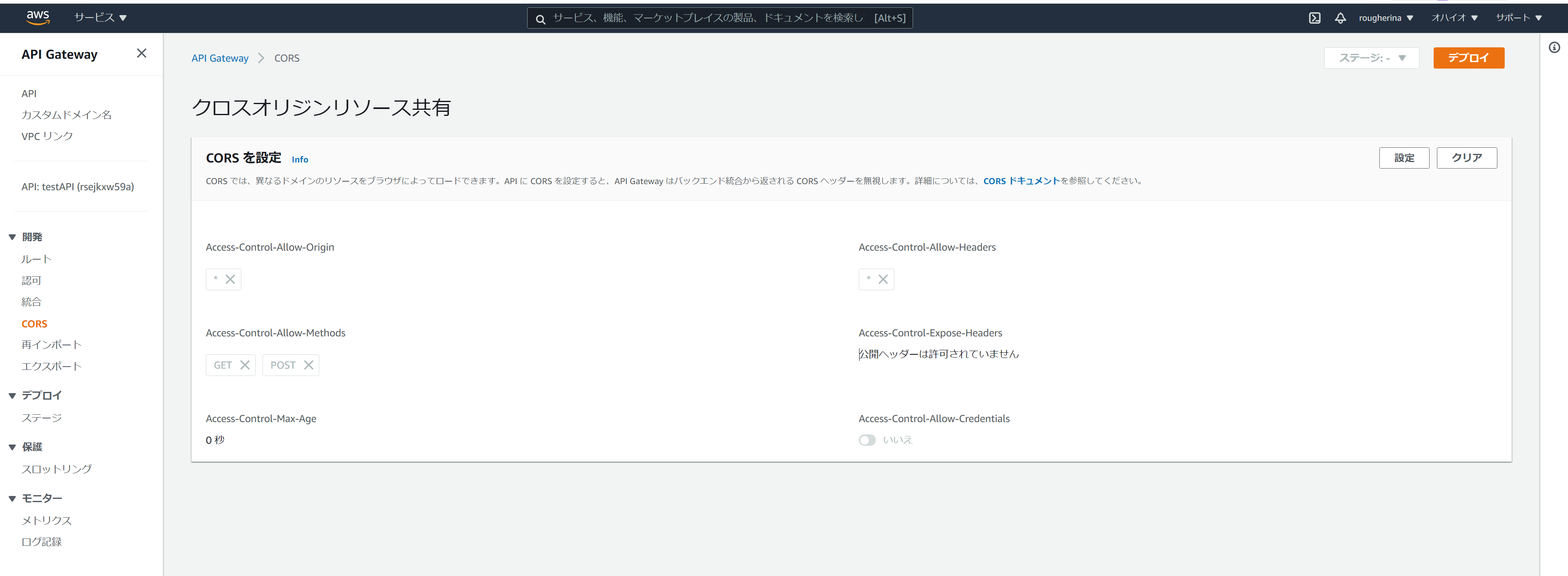
以下のcorsの設定をしないとブラウザのコンソールログにエラーが出てました。
2021.10.01 いまんとこここまで達成!ここから先はDBにお金がかかりそうなのでちょっと調べてからまた更新します。