Firebase Analyticsとは
アプリケーションの利用状況の解析のために以前よりGoogle Analyticsを利用していましたが、よりモバイルアプリケーションの解析に特化したFirebase Analyticsがリリースされました。今回はFirebase Analyticsを調査してみました。
サンプルアプリケーションの調査
ビルド
サンプルアプリケーションを用いて動作を確認しようと思います。今回はAndroid用のサンプルを利用します。以下のページからサンプルをダウンロードします。
https://firebase.google.com/docs/samples/
次にFirebase Console上でプロジェクトを作成します。
https://console.firebase.google.com/

次にAndroidアプリにFirebaseに追加を選択します。

パッケージ名はサンプルアプリケーションで使われている以下を選択します。Firebase Analyticsだけの利用の場合はSHA-1は必要ありません。

google-services.jsonがダウンロードされます。このファイルをappディレクトリの下の置きます。

後は、gradleでビルドすれば通るはずです。
$ ./gradlew assembleDebug
動作
アプリケーションをAndroid Phoneにインストールします
$ adb install app/build/outputs/apk/app-debug.apk
[100%] /data/local/tmp/app-debug.apk
pkg: /data/local/tmp/app-debug.apk
Success
アプリケーションを起動するとなんか以下みたいなページが表示されました。

適当に選択したり、押したり、"Share"ボタン押したりしてみました。
アプリケーション側の実装
Google Analyticsは確かv4からGoogle Tag Managerとの連携が必要となり、モバイルアプリケーションで簡単に使用状況を取るには面倒でした(A-Bテストが実現できたり高機能でしたが)。Firebase Analyticsは非常にシンプルです。
Getting Startedでも記述されていますが、以下の2種類の情報を取得できます。
- イベント
- ユーザーの操作によって随時イベントを送信することができます
- ユーザープロパティ
- ユーザーの属性を送ります。例えば、国や地域など。
- 一度セットするとアプリケーションの利用中は永続的に使われる
- 最大25個のプロパティをセット可能
アプリケーションで使用するクラスは基本的にシングルトンのFirebaseAnalyticsだけです。
サンプルアプリケーションのonCreate()では、FirebaseAnalyticsを取得しています。その後にgetUserFavoriteFood()メソッドでユーザーが選択した好きなFoodがない場合は、setUserFavoriteFood()を呼んでいます。getUserFavoriteFood()ではプリファレンスからデータを取得していて、アプリケーションの初回起動時に表示された"Which food is your favorite"の回答がとれます。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [START shared_app_measurement]
// Obtain the FirebaseAnalytics instance.
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
// [END shared_app_measurement]
// On first app open, ask the user his/her favorite food. Then set this as a user property
// on all subsequent opens.
String userFavoriteFood = getUserFavoriteFood();
if (userFavoriteFood == null) {
askFavoriteFood();
} else {
setUserFavoriteFood(userFavoriteFood);
}
setUserFavoriteFood()では、[setUserProperty](https://firebase.google.com/docs/reference/android/com/google/firebase/analytics/FirebaseAnalytics.html#setUserProperty(java.lang.String, java.lang.String))を使ってユーザーの属性をセットしています。
private void setUserFavoriteFood(String food) {
Log.d(TAG, "setFavoriteFood: " + food);
mFavoriteFood = food;
PreferenceManager.getDefaultSharedPreferences(this).edit()
.putString(KEY_FAVORITE_FOOD, food)
.apply();
// [START user_property]
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
// [END user_property]
イベントの送信では、オプションメニュー"Share"選択時に[logEvent()](https://firebase.google.com/docs/reference/android/com/google/firebase/analytics/FirebaseAnalytics.html#logEvent(java.lang.String, android.os.Bundle))を使ってイベントを送信しています。
public boolean onOptionsItemSelected(MenuItem item) {
int i = item.getItemId();
if (i == R.id.menu_share) {
. . .
// [START custom_event]
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
またサンプルアプリケーションではViewPagerを使ってスワイプ動作が可能ですが、そこでどの画像を選択したのかもイベントで送信しています。ViewPagerで選択されたページの名前を送信しています。
protected void onCreate(Bundle savedInstanceState) {
. . .
mViewPager.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
recordImageView();
recordScreenView();
}
});
. . .
}
private void recordImageView() {
String id = getCurrentImageId();
String name = getCurrentImageTitle();
// [START image_view_event]
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id);
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, name);
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "image");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);
// [END image_view_event]
}
出力結果
Androidの場合は一晩ぐらいたつと結果が表示されていました。デバイスの種類や地域情報などは、特にアプリケーション上で明示的に送信していませんが、集計されています。


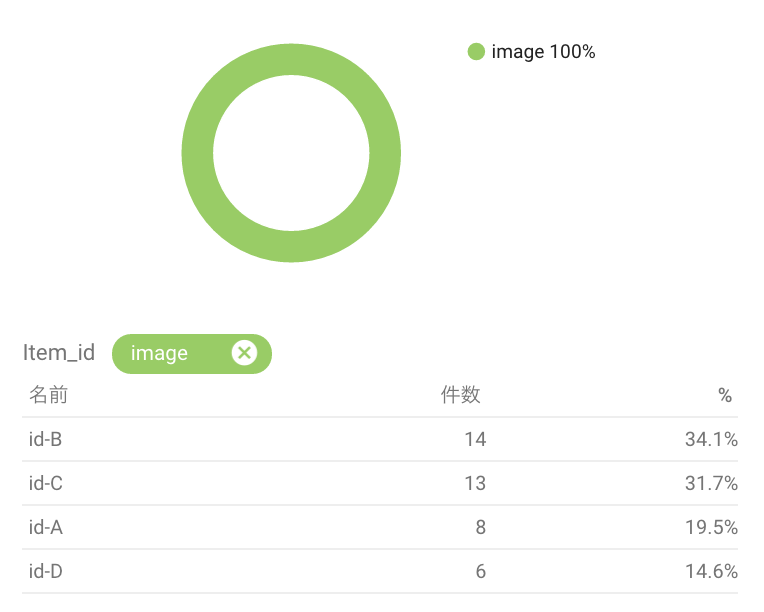
先ほどのViewPagerで選択したページのイベントなのですが、以下のような結果で集計されていました。

ユーザープロパティ
Google Analyticsにはないユーザープロパティですが、イベントと異なり、コード上の記述だけでは反映されません。Firebase Analyticsのコンソール上でユーザープロパティの作成が必要です。
このユーザープロパティをどのようにConsole上で見れるかといいますと、イベントなどでフィルタとして利用することが可能です
おわりに
まだ使い初めてばかりですが、概ね使い方は分かりました。Google Analyticsと比較してアプリケーション側はとてもシンプルな記述でイベントを記録できることが分かりました。引き続き調査を行いまた追記致します。

