この記事はモチベーションクラウドシリーズ Advent Calendar 2022 23日目の投稿です。
弊社ではテックブログもやっておりますので、宜しければこちらもどうぞ!
https://link-and-motivation.hatenablog.com/
始めに
リンクアンドモチベーションでQAエンジニアをしています、代慶と申します。
先日のレガシーコード改善のワークショップに引き続き、和田卓人(t_wada)さんにTDDに関してワークショップを開催してもらいました。
本記事では、t_wadaさんが研修の中で頻度高く発言していた言葉や名言と共に、当日の研修での学びの概要を伝えていきたいと思います!
当日の流れ
当日は、10人のエンジニアが10時から16時まで研修を受講しました。
前半は、座学メインで、適宜質問にも答えていただきました。
後半は、実習メインで、TDDの実践を行い、t_wadaさんとの公開1on1の時間を設けていただきました。
※今回の講義は、前もってTDD Boot Campの動画の視聴も行い、よりTDDの理解を深めることができました。
TDDの概要
TDD(テスト駆動開発)とは・・・Red ⇒ Green ⇒ Refactoringのサイクルを使って、動作するきれいなコードに向かっていくためのテクニック
ただ、最初から動作するきれいなコードを最初から書くのは難しいため、動作するきれいなコードを分割統治し、動作するコードときれいなコードに分けて、片方ずつ倒していきます。
TDDでは、動作するコードから倒していきます。

TDD Boot Camp 2020 Online #1 基調講演/ライブコーディングより引用
ワードクラウドで振り返る研修
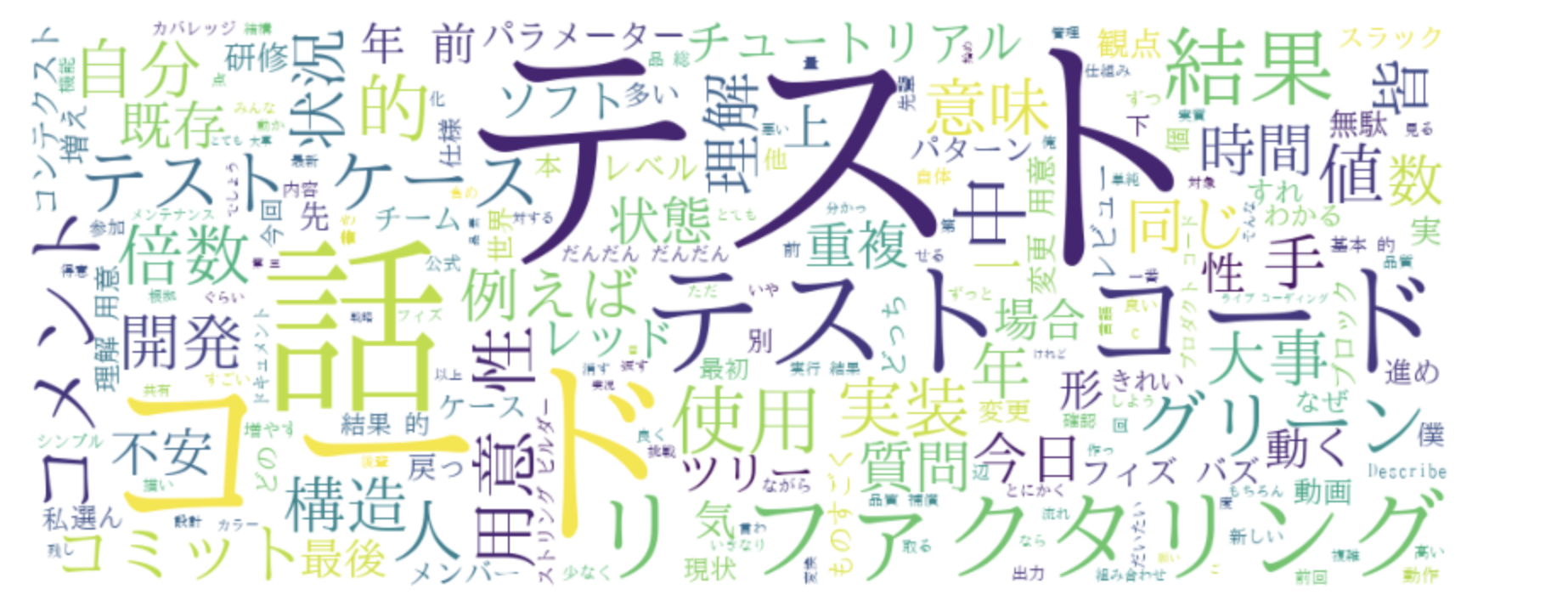
ワードクラウドを使って、研修の中でどんなキーワードが出てきていたのかを見てみます。
ワードクラウドとは、文章中に使われてるキーワードを一覧で表示する機能です。
使われている回数が多いほど、そのキーワードが大きく表示されます。
ワードクラウドより引用
※ワードクラウドは、Whisper + T5 + ワードクラウドで,会議内容を一目瞭然にを参考に作成しました。
※ワードクラウドに適用した内容は、午前の講義内容のみとなっています。

ワードクラウドをもとにサマってみると、
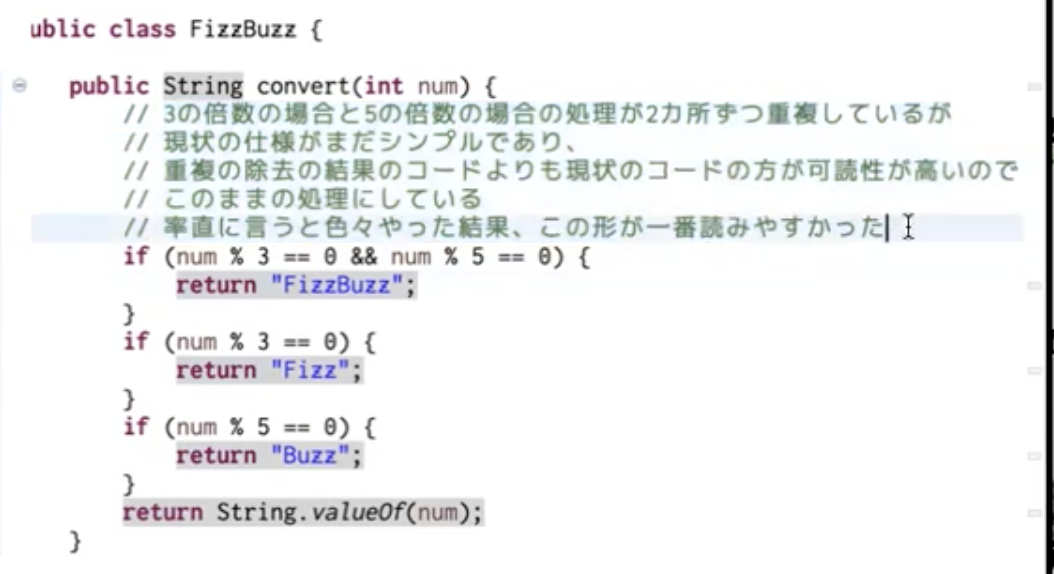
研修の内容は、主にTDDに関する話でした。その中でも、フィズバズのライブコーディングを通してより実装の詳細を学んでいきました。TDDのレッド・グリーン・リファクタリングに倣った開発であったり、コミット、コメントといった細部へのこだわりも垣間見ることができました。
また、品質や仕様に関する話もありました。TDDの話から、TDDなどで落としたコードと品質保証の世界を地続きにするためにはどうすれば良いのか、自動テスト文化を根付かせるにはという話も多く語られ、質とスピードを同時実現するために自動テストが必要不可欠だなと感じました。
不思議なのは、TDDとか駆動という言葉が出ていないことです。今回の研修は、発展編ということもあり、基礎的なTDDの説明自体は少なかったからかもしれません。
一つ、この中のキーワードで特になるほどと思った話をみていきます。
チュートリアル
手を動かすと理解するの順番は直感的なものとは逆で、手を動かしたら理解できるようになってくるんですよね。
なので、理解は後からついてきます。
どうやったら、理解していないのに手を動かせるのかという構造が新しい技術を学ぶ上で大事になってくるんです。
分からないなりに、手が動くよとだんだんだんだん分かるようになってくるという構造をしている教材が大事です。
分からないのに手が動くという構造、それって、チュートリアルって話ですよね。
これまでの自分の学習体験が言語化されたような気がしました。これは、参加者のほとんど全員が確かにと、うんうん唸っていました。
t_wadaさんの研修では、その技術の奥深くへ導いてくれることはもちろん、これまでの自分の当たり前に揺らぎを与えてくれるような言葉が多いなと感じ、学びも多いです。
※t_wadaさんの研修はインタラクティブで、研修の参加者によっても内容が少しずつ異なると思うので、是非みなさんが研修を受けた際にはどういったキーワードが出てきたか教えていただきたいです。
名言5選で振り返る研修
t_wadaさんの言葉を聞くと、t_wada語録とでも言うような、普段では聞かない言葉がたくさんあるなと感じます。ただ、その表現はどれもなるほどと納得せざるを得ないものばかりで頭にスッと入ってきます。今回は、そんな名言と共に研修の内容を振り返っていきたいと思います。
秘伝のタレが出来上がる
場面:Red ⇒ Green ⇒ Refactoring
状況:新しくまたテストを追加しようとしていた時、既存のテストの最後尾に新しいテストを追加しようとした時
自分が描いた後に、コードを書く3年後の後輩がテストを書くときに、また一番下にテストを書く。全然違うコンテキストで書かれたテストがどんどん下に連なっていくと、いよいよ分からない秘伝のタレが出来上がる。
既存のコードベースに対して、新しいテストを追加する際に、どこにテストを書くべきか分からなくなると、基本的には最後尾にテストを書きます。ニーズがバラバラのテストが下に差し込まれてしまい、メンテナンスする際に、どこを見れば良いのか分からなくなってしまいます。これを起こさないためにも、テストの構造化とRefactoring=地慣らしを行い、どこにテストを書けば良いかがわかる状態を作ることが必要になります。
私自身も、テストコードをRefactoringせずに、次の人がどこにテストコードを追加すれば良いか分からないコードを作ってしまったり、どこに書くか分からないから一旦一番後ろに書いたという記憶はたくさんあります。これがテストコードの理解容易性を妨げることに拍車をかけていたとは、、、
毎回、毎回、その時のベストを尽くし、踏ん張る必要があると感じます。

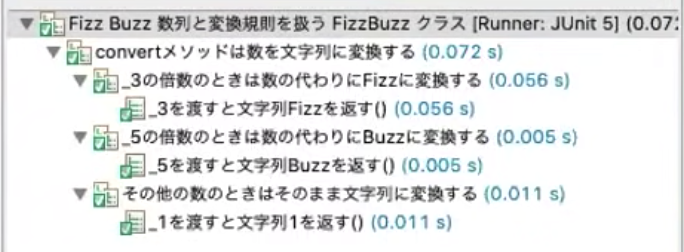
↑リファクタリング前のテストのツリー構造
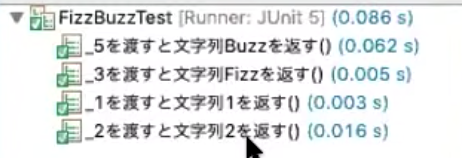
↑リファクタリング後のテストのツリー構造
TDD Boot Camp 2020 Online #1 基調講演/ライブコーディングより引用
Redでcommit
場面:Red ⇒ Green ⇒ Refactoring
状況:新しくまたテストを追加して、Greenに移る時
TDDのcommitのタイミングは、Redでtestアノテーションをつけてcommitして、Greenでfeatアノテーションをつけてcommitして、Refactoringではもっとcommitが多い。Redでcommit斬新と言うんですが、gitなのでcommitしていいんです。なぜかと言うと、そのRedをどれくらいでGreenにできるかは読めないからです。
前回の記事でもありましたが、とにかくcommitの粒度が細かいです。それは、TDDの時も変わりませんでした。t_wadaさんのイメージでは、Redでcommitして、Greenでcommit、Refactoringで3回commitするイメージでやっているようです。
自分の勝手な思い込みで、対応するプロダクションコードが書かれていないテストコードだけでcommitしないだろうと思ってましたが、全くそんなことはありませんでした。思い返してみると、よくプロダクションコードとテストコードをまとめて、featアノテーションでcommitしていたなと。commit logを見返して、なんてわかりづらいcommit logだ、誰やねんと思って、自分だったことは数知れずあります。。。
Greenにベタ付き
場面:Red ⇒ Green ⇒ Refactoring
状況:一度Greenの状態まで戻った後、Refactoringに移る時
Refactoringをする際、Redの瞬間がやってきても構わないのですが、なるべくGreenベタ付きでいきたい。
Refactoringをする際、既存のコードをいじり始めるのではなく新実装を作りながら攻めていく、パラレルチェンジという戦略を使って実現していきます。新しい橋をかける時に、古い橋を壊してから新しい橋をかけるのではなく、新しい橋を古い橋の隣にかけて人が渡れることを確認してから古い橋を壊します。
自分がRefactoringをする際には、いきなり既存のコードをいじり始めていましたが、そのRefactoringがうまくいかないなと思ったときに、あれどこまで戻ったら、Greenになるっけ。と後戻りができなくなることが多々ありました。これは、そんなRefactoringうまくいくかやってみなきゃ分からないというときに役に立ちそうです。
Why notをコメントに
場面:Red ⇒ Green ⇒ Refactoring
状況:Refactoringをやってみたものの、やっぱり最初の方が良いから引き返す時
コードには How
テストコードには What
コミットログには Why
コードコメントには Why not
を書こうという話をした
Refactoringへの挑戦権を得て、果敢にRefactoringに挑みましたが、結局そのRefactoringは棄却されてしまいました。コードは元のままなのですが、3年後同じコードを見た人はこのコードをRefactoringできるのではと思い、また果敢にRefactoringをするのですが、討ち死にして戻ってくる、そんな未来が待っています。ここで登場するのが、Why not をコメントにですね。これによって、未来に救われる人が増えてきます。これが、Refactoringによる大事な成果でした。これ以外にも、結果的に採用されないRefactoringは仕様の理解を助けてくれたりもするので、挑戦してRefactoringをすること、挑戦できるように自動テストで足場を固めることが大事です。コメントは、後の人が消しやすいようにとても丁寧に書きます。
私も、Refactoringに挑戦して敗れた数はたくさんありますが、その結果をコメントに残すまで至ることはできていませんでした。ボーイスカウト・ルールとよく言われますが、ゴミをきれいに片付ける、だけではなく、禁止事項の立て看板をつけることもその一つなんだなと思わされました。

不安駆動
場面:Red ⇒ Green ⇒ Refactoring
状況:プロダクションコードのRefactoringをやった後に、テストコードのRefactoringをする際に、不要なテストケース を消す時
ここもテストしないといけない気がするという、不安に苛まれて、不安駆動でコピペベースでテストが増えてくる。…
いらないテストを消す、テストコードにもメンテナンスコストがかかる、テストコードを消すのはプロダクションコードを消すよりもずっとハードルが高いです。なぜなら、テストコードにテストはないので。臆病になる。臆病になって消しにくい。臆病になって、テストが不安駆動で増える。テストコードがひたすら増え続けて、論理的重複が出てきて、メンテナビリティが低くなり、辛い状況になります。
どこまでテストを書いたら良いのかという不安は、テストをどこまで書いたらそれ以上不要なのかと言うことを学ぶ必要があります。テストコードの書き方ではなく、ソフトウェアテスト技法、つまり、テストコードのツリー構造の作り方を学ばないと不安は無くなりません。
お薦めされた本は下記でした。
ソフトウェアテスト技法練習帳
ソフトウェアテスト技法ドリル
私たちのチームの中でも、コードカバレッジは90%以上で高い値を維持できていますが、結局そのテストコードによって品質保証はされているのか、ということに疑問を払拭できず、不安に苛まれて手動テストを増やしてしまうことは起きていました。大事なことは、テストコードを品質保証の世界に地続きにつなげていくことでした。私は、QAの立場としてエンジニア のみんなに品質保証の考え方をインストールしたり、手本にならなければならないと感じました。
最後に
いかがでしたでしょうか。
t_wadaさんの名言と共に振り返っていきましたが、どんな研修だったのかなど想像も少しはできたのではと思います。
t_wadaさんは独特な表現方法で耳に残るイメージがありますが、それはきっと新たな文化を創っている人だからなのだと思います。
弊社でよく言われる一説の中にも、下記のような言葉があります。
新しい認識方法を確立しようと思えば、…新しい言語を自分自身で創造し、なおかつ普及させなければなりません。
きっと新たな文化を創るために、新たな言葉を導入して、それが当たり前の世界を創ろうとしているのだと思いました。
私たちも、その一端を担えるように自動テストの文化を育みたいと思いました。
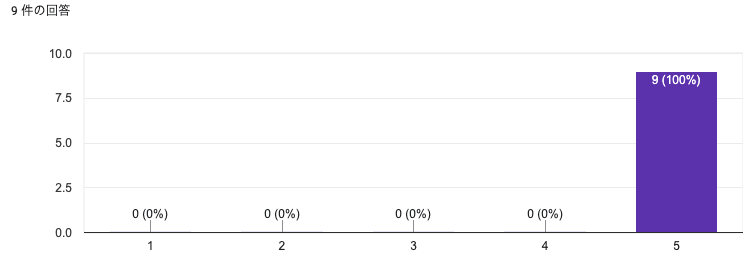
※研修のアンケート結果は、5段階評価で全て5で、大満足の研修となりました。