パッと見で、子供でもプログラミングを学ぶことができる学習ツールに見える iPad の Playgrounds ですが、各種フレームワークも呼び出せるガチの開発環境だったので、SceneKitで3Dオブジェクトを表示するまでを紹介します。
新規プロジェクトの作成

Playgrounds を起動したら、左上のアイコンをタップして新しい空のプロジェクトを作成します。
コードの入力

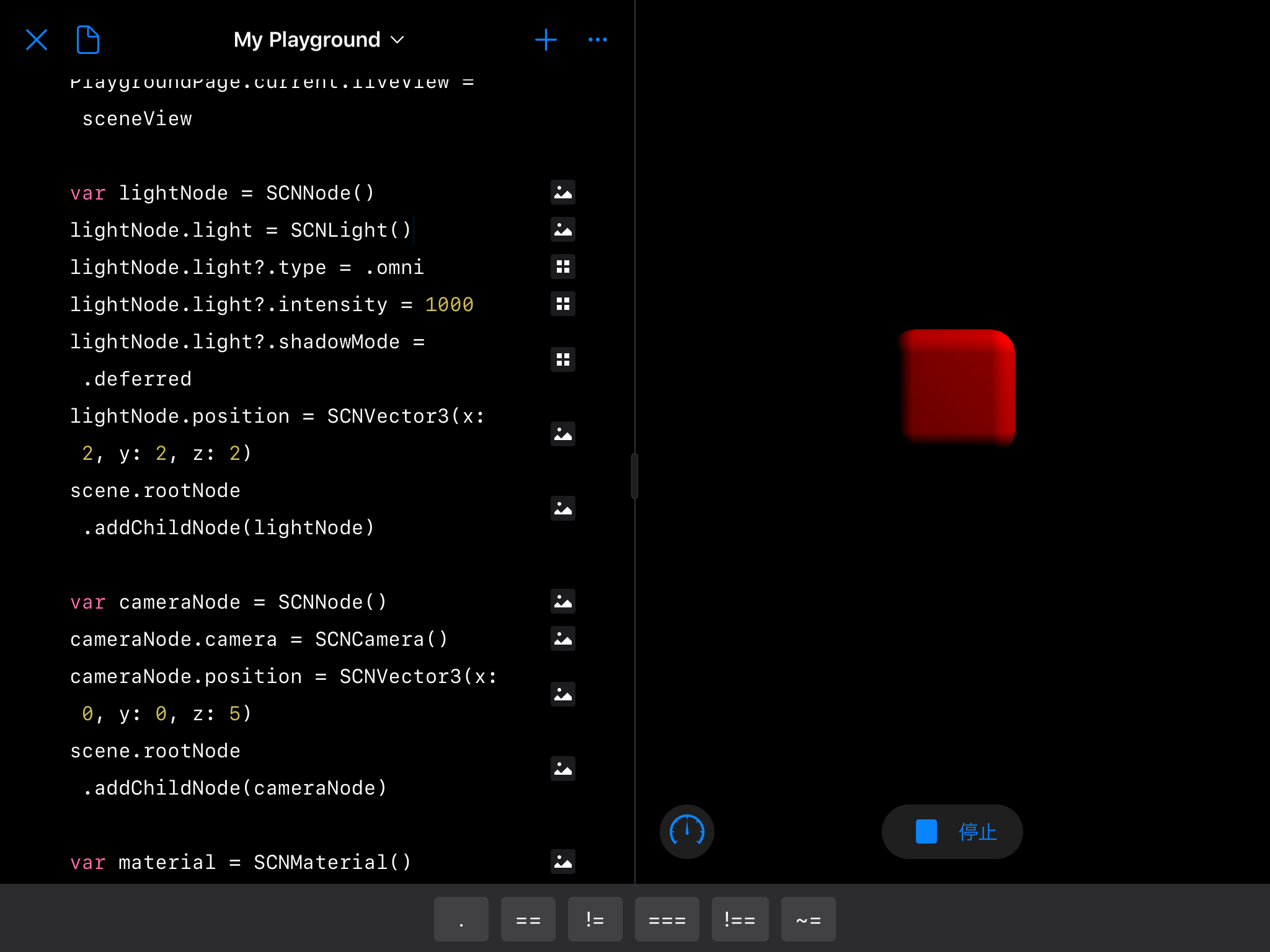
ダブルタップでソフトウェアキーボードが出てくるので下記のコードを入力します。
内容は SceneKit を使って、ライトとカメラと立方体を作成して配置しているだけのシンプルなものです。
scenekit01.swift
import PlaygroundSupport
import UIKit
import SceneKit
var sceneView = SCNView(frame: CGRect(x: 0, y: 0, width: 1000, height: 200))
var scene = SCNScene()
sceneView.scene = scene
sceneView.backgroundColor = .black
sceneView.allowsCameraControl = true
PlaygroundPage.current.liveView = sceneView
var lightNode = SCNNode()
lightNode.light = SCNLight()
lightNode.light?.type = .omni
lightNode.light?.intensity = 1000
lightNode.light?.shadowMode = .deferred
lightNode.position = SCNVector3(x: 2, y: 2, z: 2)
scene.rootNode.addChildNode(lightNode)
var cameraNode = SCNNode()
cameraNode.camera = SCNCamera()
cameraNode.position = SCNVector3(x: 0, y: 0, z: 5)
scene.rootNode.addChildNode(cameraNode)
var material = SCNMaterial()
material.diffuse.contents = UIColor.red
var box = SCNBox(width: 1, height: 1, length: 1, chamferRadius: 0.2)
var boxNode = SCNNode(geometry: box)
scene.rootNode.addChildNode(boxNode)
box.materials = [material]
boxNode.rotation = SCNVector4(x: 1.0, y: 1.0, z: 0.0, w: 0.0)
boxNode.scale = SCNVector3(x: 1.0, y: 1.0, z: 1.0)
実行してみる
allowsCameraControll を True にしているので、ドラッグで回転とかをする事ができます。
最後に
エディタの反応が少し悪くイラつく事もあるのですが、 iPad だけで、ガチの swift コードが書けることに感動しました。
これで自宅外でいつでもプログラミングができます!