作った背景
タイトルはガントチャートだけど、実は簡単なタスクリストのシステムを作りたくて、その表現方法をどうしようか迷ってた。
具体的に言うと、会社で、アンケートやら研修やらを〇日~〇日でやってください!という期間が長すぎて、言われた瞬間にやったのか、後回しにしたのか忘れてしまっているのを、覚えておくシステムがほしかった。ほかの人もその問題は持っているようなので、会社全体として、タスクリストがあるといいなぁと思ってる。
そんなときにたまたま、ガントチャートを目にして、上記のシステムの表現方法はガントチャートがいいなぁと思いついた。
そこで次はガントチャートのJavaScriptのライブラリを探してみたところ、たくさんあるけど、高機能だったり、ドラッグで調整できたり、有料だったり、私にとってはオーバースペックなものしかなかった。
なので、作るかと思った次第。
作ったもの
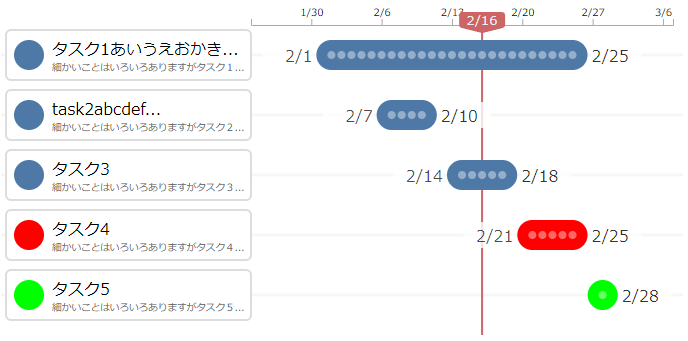
スクリーンショット
ソース
使い方
- GitHubのexampleを見てもらえばすぐわかると思いますが。
(1) d3.jsとgantt-viewer.jsを読み込む
<head>
<script type="text/javascript" src="./js/d3.min.js"></script>
<script type="text/javascript" src="./js/gantt-viewer.js"></script>
</head>
- jsファイルの置き場所は適当にどうぞ
(2) JavaScriptでJson形式のデータを準備する
let gantt_datas = [
{
"title":"タスク1あいうえおかきくけこ",
"detail":"細かいことはいろいろありますがタスク1です。",
"start_dt":"2022/2/1",
"end_dt":"2022/2/25"
},
{
"title":"task2abcdefg",
"detail":"細かいことはいろいろありますがタスク2です。",
"start_dt":"2022/2/7",
"end_dt":"2022/2/10"
},
{
"title":"タスク3",
"detail":"細かいことはいろいろありますがタスク3です。",
"start_dt":"2022/2/14",
"end_dt":"2022/2/18"
},
{
"title":"タスク4",
"detail":"細かいことはいろいろありますがタスク4です。",
"start_dt":"2022/2/21",
"end_dt":"2022/2/25",
"color":"#f00"
},
{
"title":"タスク5",
"detail":"細かいことはいろいろありますがタスク5です。",
"start_dt":"2022/2/28",
"end_dt":"2022/2/28",
"color":"#0f0"
},
];
- 無駄に長くてすみません。大した内容はないです。
(3) 呼び出す
let gv = new GanttViewer("#gantt1");
gv.data(gantt_datas, day=new Date(2022,1,16)); // monthは0スタート
- 日付の省略時は"今日"です。
あとがき
私のやりたいような複数人で見るだけの要望だと、これくらいでいいんじゃないかなーと思った。そしてその機会は多いんじゃないかなぁ。ガントチャートは書く人より見る人の方が多そう。
d3.jsは初めて使ってみて、意外と簡単だった。SVG使いたいときには使おう。
ライブラリに関するご要望はGitHubへお願いします。あと、うち専用にカスタマイズして!作って!というご要望等があったらここのコメントにでもお願いします。お手伝いできるかもしれません。
Next
見た目のツールができたので、元々やりたかったタスクリストの方も着手する。そっちは出来上がったら、サービス化して一般的にも使える形にしようと思ってる。誰か、このアイデアをパクって作っていただいても、まったく構いません。無料だと嬉しい。