初めに
プログラミング学習を初めて2ヶ月程度の初心者ですが、自分なりにあれこれ工夫をしながらrailsアプリに部分的にSPAを導入したポートフォリオを作成してみました。本記事ではアプリの概要について記述し、その後いくつかの記事に分けて工夫した箇所を投稿していきたいと思います。
皆様のポートフォリオ作りに少しでもお役に立てると幸いです。
また、所々GIF画像を挿入していますが、Qiita上だと動きが悪いかもしれません。画像をクリックして頂けるとGyazoのページに遷移致しますので、そちらでしたらヌルヌル動くかと思います。
関連記事
このポートフォリオを作成するにあたって使用した技術を順次記事にしていきます。
アプリの概要

「エンジニア初学者用の英単語タイピングアプリ」です。
日本語のタイピングならそれなりの速さで打てても、英単語のタイピングになった瞬間にガクッと速度が落ちますよね?また、コードは誤字脱字があるとエラーになってしまうので正確に打てているか確認が必要ですが、それもなかなか時間が掛かりますよね?(私だけ?)
そんな悩みを解消すべく作ったのがこのアプリ「Typie」です。
Typieはプログラミングに使用する英単語に絞ってタイピングの練習が出来るアプリです。
URLは下記になります。PCで使用することが前提のアプリなので、レスポンシブ非対応になります。ご了承ください。
Typie_URL: http://54.95.229.185/
Github_URL:
開発環境
- フロントエンド
- HTML/CSS/JavaScript
- Vue.js 2.6.12
- Vuetify 2.4.4
- バックエンド
- Ruby 2.6.5
- Ruby on Rails 6.0.3.5
- インフラ
- Mysql/MariaDB
- AWS(EC2)/Nginx/Unicorn/Capistrano
- その他
- Visual Studio Code
使用イメージ
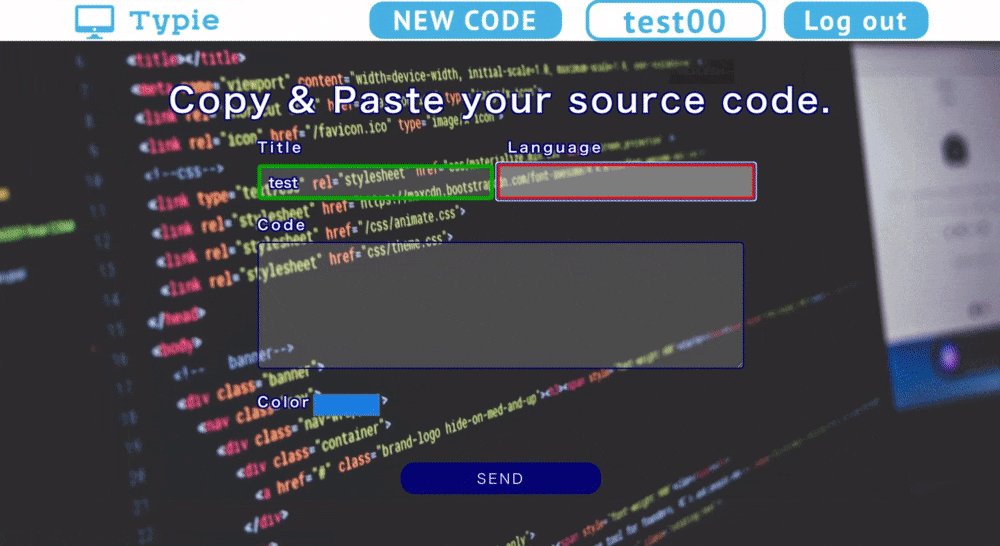
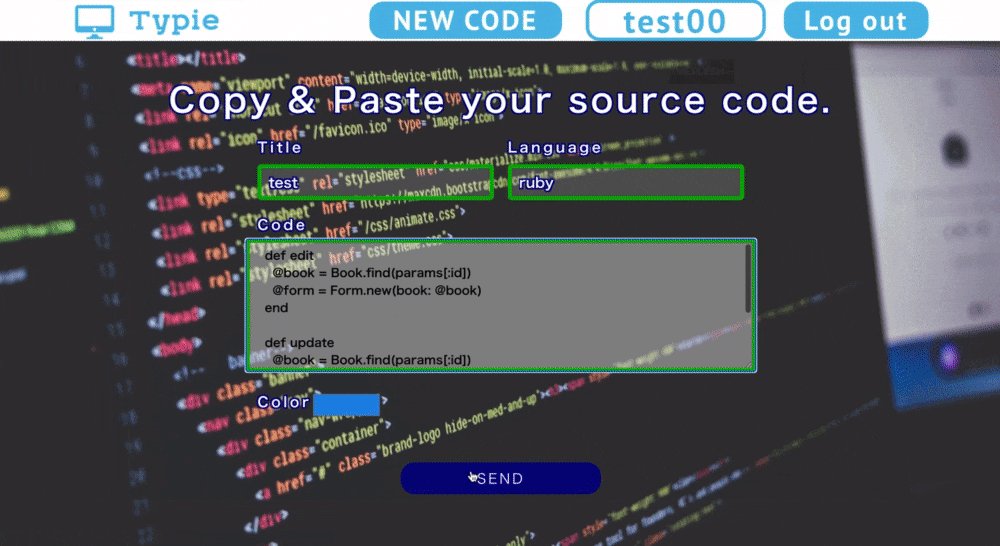
新規投稿

フォームに「タイトル」「言語名」「ソースコード」「色」を入力して送信すると、ソースコードから英単語を抽出して問題を作成する仕組みになっています。ソースコードに登場する英単語なら、それは「プログラミングに使用する言語」と言えるという発想です。
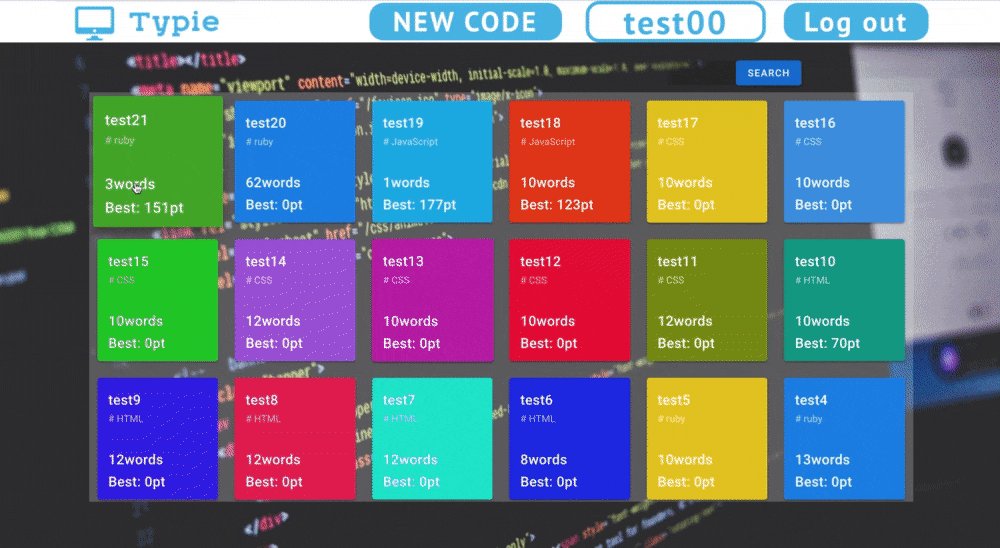
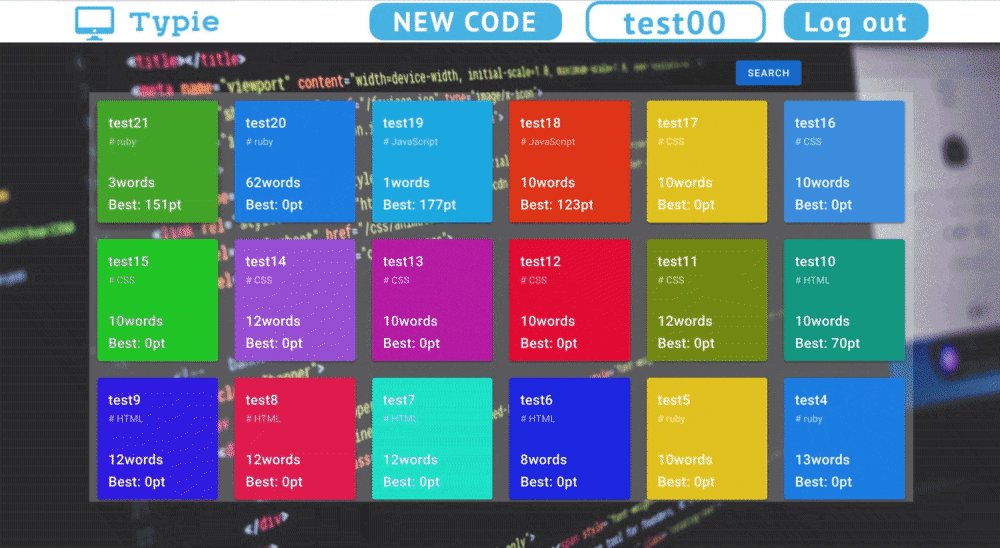
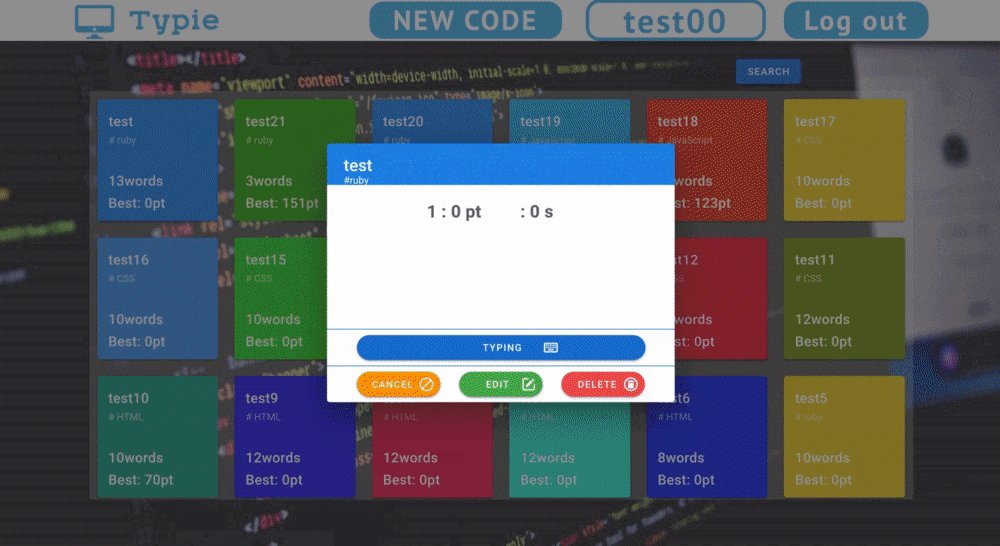
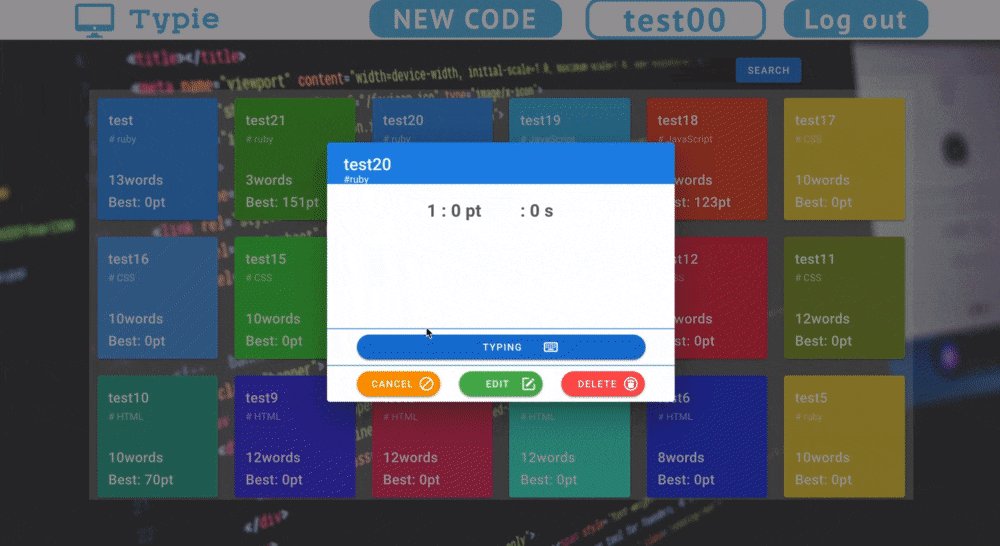
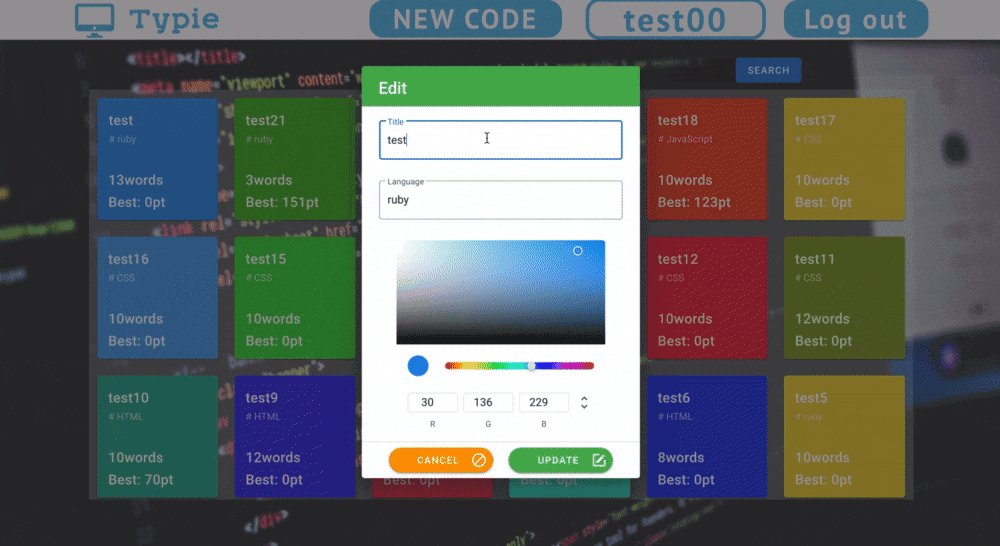
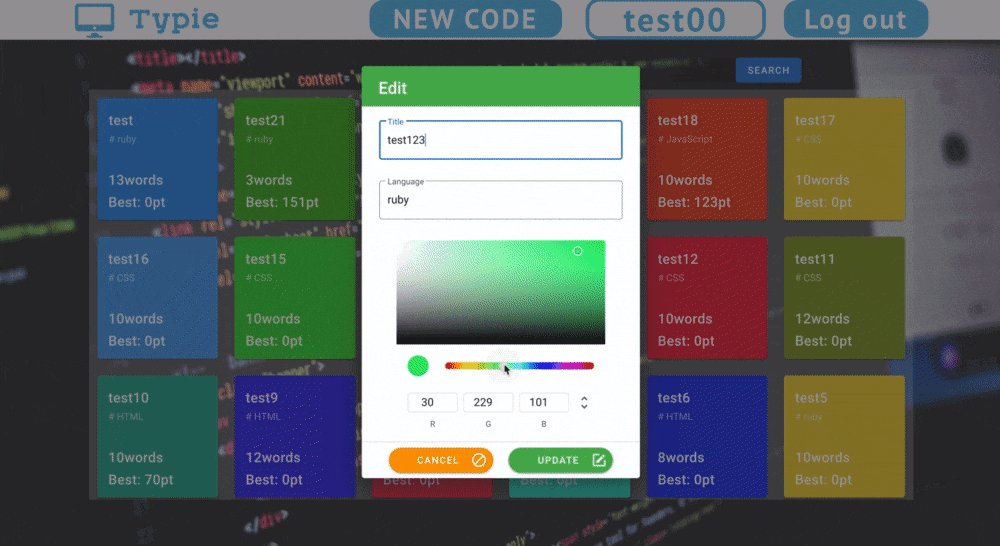
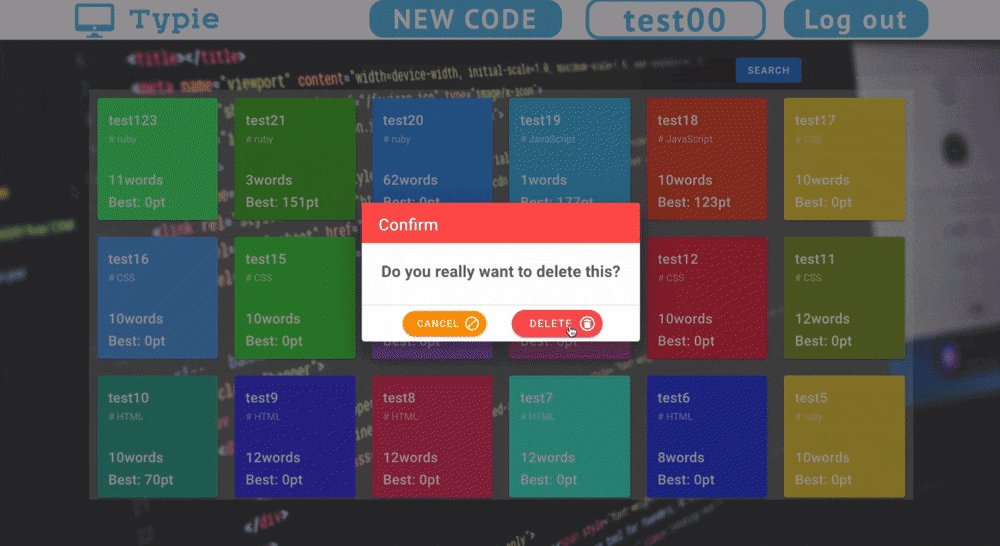
詳細表示・編集・削除など

マイページを弄り倒しているGIFです。詳細表示や編集・削除は全てダイアログを表示して行うようにしました。編集や削除結果は非同期通信で反映され、地味に詳細表示ページのヘッダーの色を問題集(今後"Book"と呼びます)の色と同期させています。(この辺は半分遊んでます)
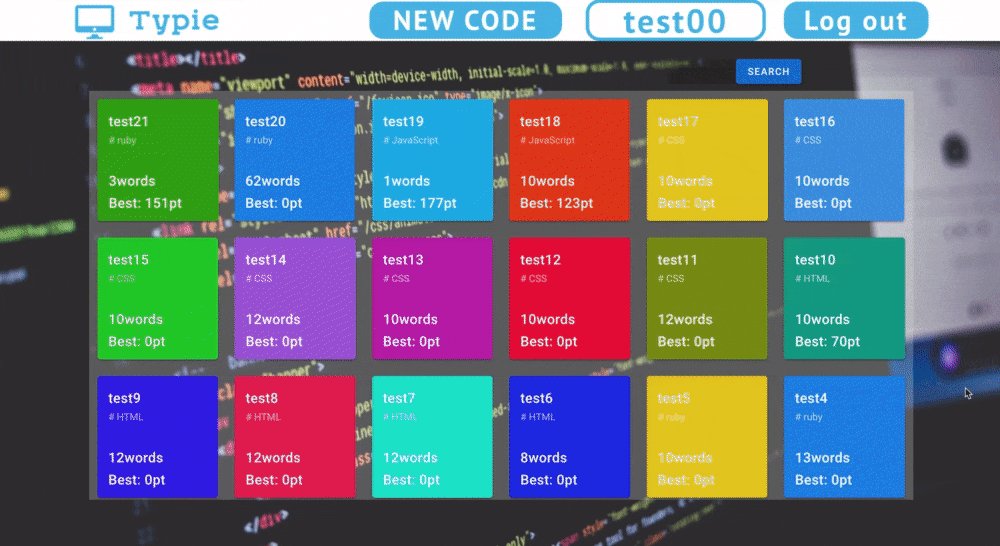
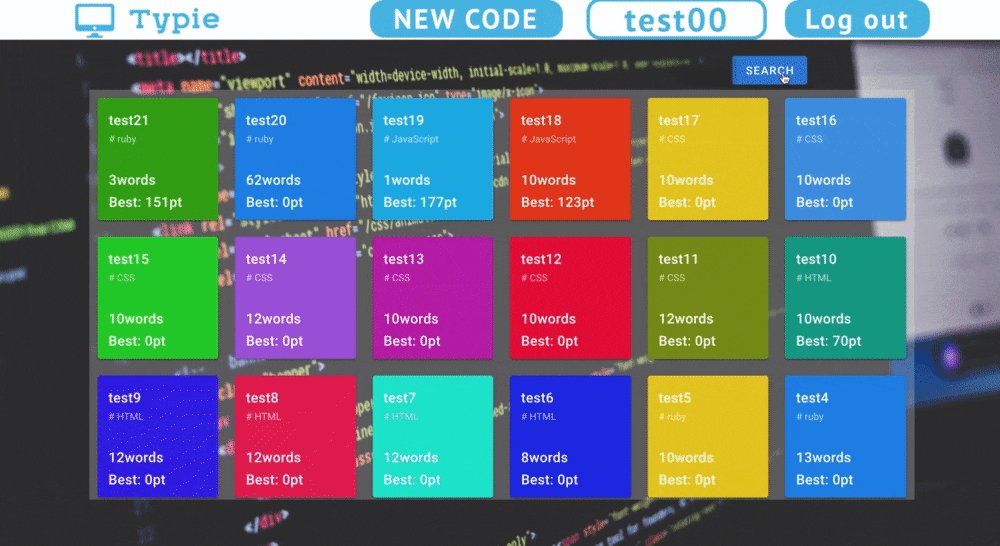
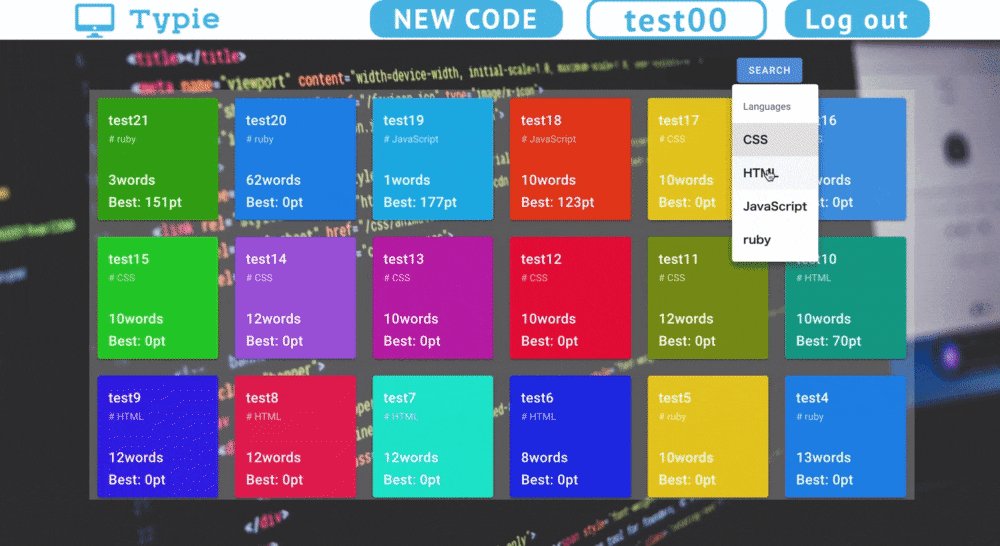
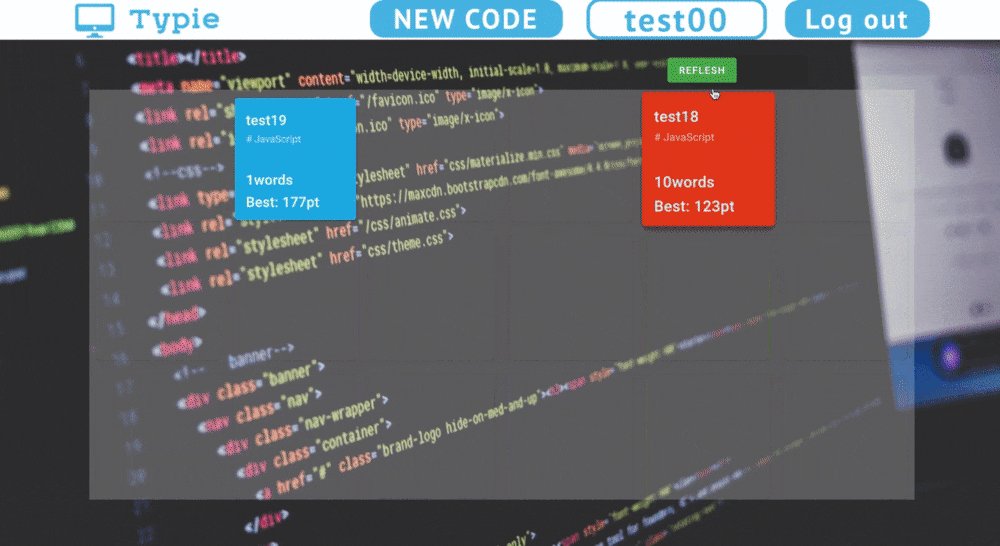
絞り込み検索

Bookが増えてくると目当てのものが探し辛くなるので、絞り込み検索機能も実装しました。
機能一覧
| 機能 | 概要 |
|---|---|
| アプリ使用方法紹介機能 | ランディングページにてアプリの使用方法をカルーセル形式で紹介しています |
| ユーザー管理機能 | 新規登録・ログイン・ログアウトが出来ます |
| 入力補佐機能 | フォームは入力内容が条件を満たしていないと枠が赤色に、満たすと緑色に変化します |
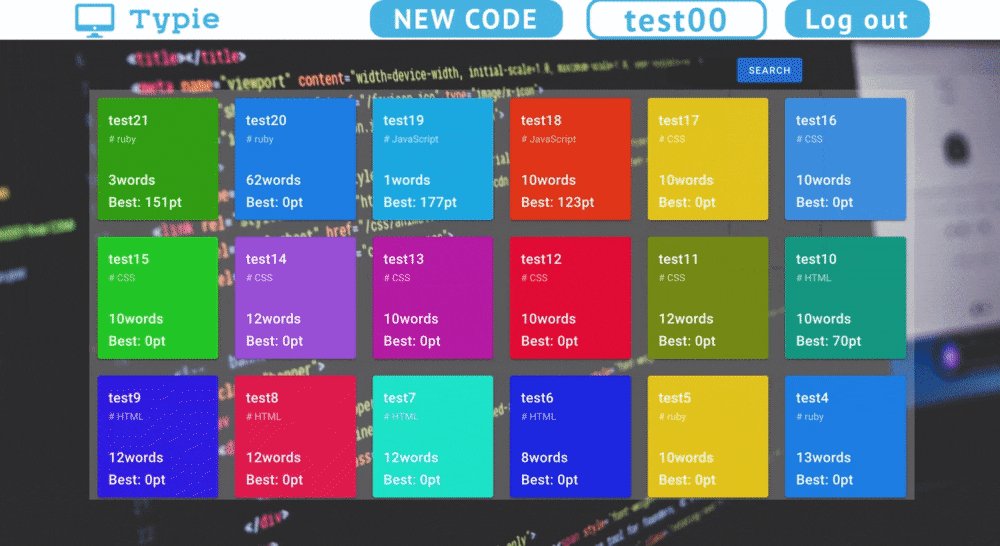
| Book一覧表示機能 | Bookのタイトル、言語名、単語数、ハイスコアが表示されます |
| Book詳細表示機能 | Bookのタイトル、言語名、スコアTOP5が表示される他、タイピング・編集・削除もここから行えます |
| Book編集機能 | Bookのタイトル、言語名、色を編集出来ます |
| Bookの削除機能 | Bookを削除出来ます |
| Bookの絞り込み検索機能 | 言語名から絞り込み検索を行えます |
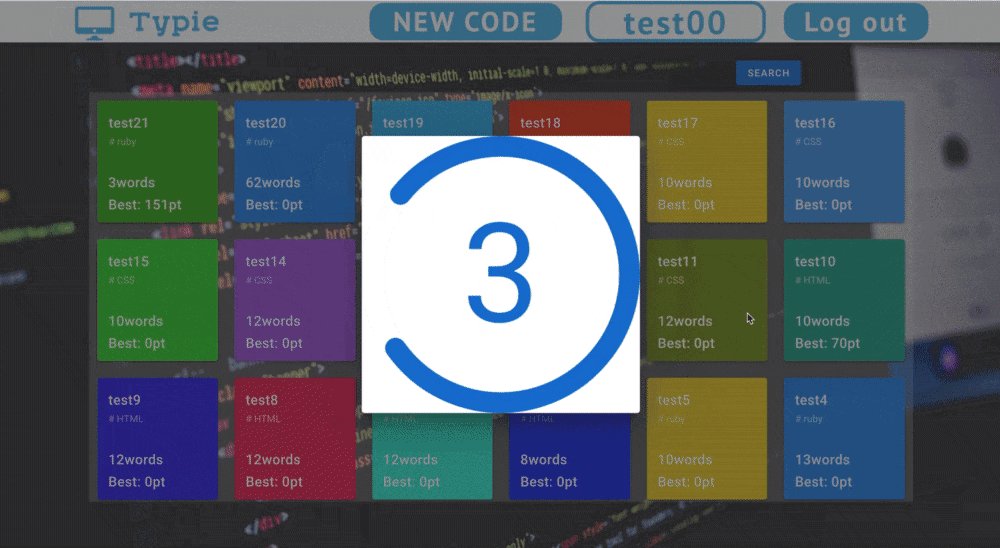
| カウントダウン機能 | いきなりタイピングが始まらないよう、3秒数えます |
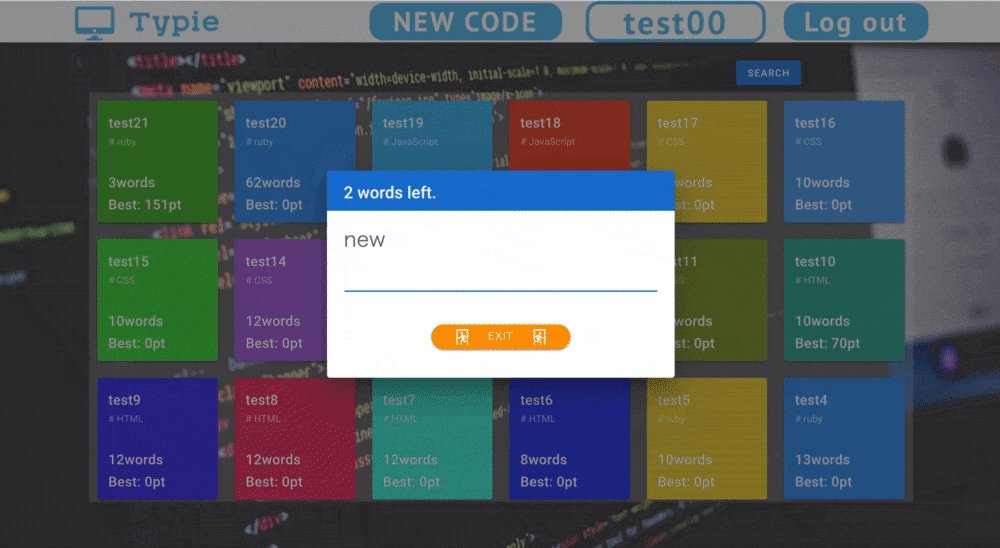
| タイピング機能 | 登録された英単語を出題し、正解・不正解文字数をカウントします |
| 残りの単語数表示機能 | あとどれくらいで終わるのかが分かる機能です |
| 途中退出機能 | 途中で退出してもスコアが算出されます |
| スコア算出機能 | タイピング技能検定が使用している計算式(下記リンク)を用いてスコアを算出します |
- タイピング技能検定URL
工夫した点
とにかく「英単語のタイピングに慣れていないエンジニア初学者向け」であることを主軸に、以下の課題をどう解決するかを考えました。
既存のエンジニア向け英単語タイピングアプリで感じた課題
- 投稿した範囲全てが問題として出題されるタイプ
- 1つ1つの英単語のタイピングに時間が掛かると全然進んでいる気がしない
- 終わりが見えないストレスがある
- 途中で抜けるとスコアは出ない
- 入力すべき文字がハイライトされていて見づらい
- タイマーが気になる
- 単語単位で出題されるタイプ
- 出題される単語を、一度全て自力で設定するのはキツい
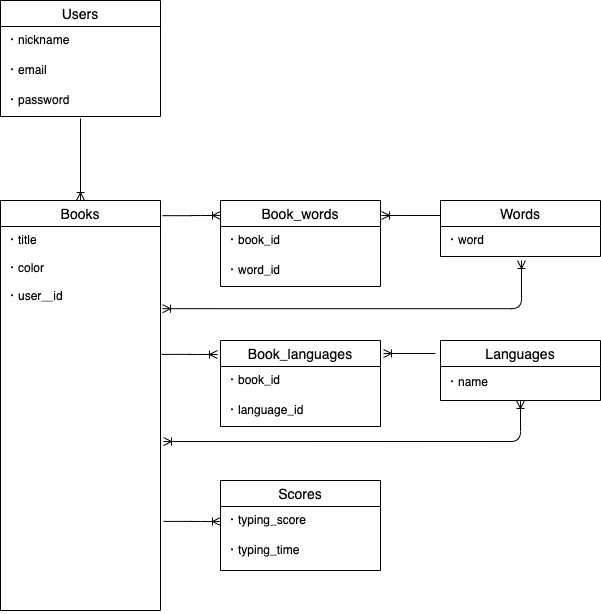
DB設計
各テーブルについて
| テーブル名 | 説明 |
|---|---|
| Users | ユーザー情報 |
| Books | Bookの情報 |
| Words | 英単語情報、初出単語のみ保存 |
| Book_words | Book/Wordの中間テーブル |
| Languages | 言語名情報、初出言語のみ保存 |
| Book_languages | Book/Languageの中間テーブル |
| Scores | スコア情報 |
苦労した点
フロントエンド
- 思った通りにならない
「このプロパティを追加すればこうなるはず」…と思って記述しても想像と違う結果になる。何も変化していないことが最も多い。バックエンドと違ってエラーが出ないからどこがどう間違っているのか分かりづらい。あとセンスが無い。 - Vue.jsとのデータの受け渡し
当然ながらインスタンス変数が無い。JSON形式に変換しようとするも、狙った通りの連想配列にならない。本当に表示するデータに限定して受け渡しをしないと、表示されるまで時間が掛かる。
バックエンド
- 6つのテーブルの値が変動するフォームオブジェクト
BookとWord/Languageは多対多の関係。そしてWordは追加される単語の数だけ増え、Languageは増えるとしても1つだけなので処理が全く違う。そしてBook一覧表示ではベストスコアが表示されるので、スコアが空のままだとnilclassのエラーになってしまう。 - フォームオブジェクトの編集
レコードの編集は簡単だと思っていた。…それは全部railsがやってくれていたからで、1から自力で実装するのはなかなかの難易度だった。
参考にした学習教材・記事
本当に色んなものを参考にさせて頂きました。
ここでは特に助けていただいたものを一部抜粋して紹介します。
Vue.js
- 【書籍】『Vue.jsのツボとコツがゼッタイにわかる本』(中田亨, 秀和システム, 2019/3/28)
Vue.jsの基礎はこの書籍から学びました。ミニアプリの作成を通して解説を読んでいく形式なのでとても分かりやすく、これからVue.jsの学習を始める方におすすめの一冊です。
- 【書籍】『Vue.js&Nuxt.js超入門』(掌田津耶乃, 秀和システム, 2019/2/11)
こちらは「アプリを作る」ことを意識して書かれている一冊です。Nuxt.jsやFirebaseについても解説があるので、最低限の基本は既に抑えているという方にはこちらがおすすめです。
- 【有料動画】『超Vue.js2完全パック』(よしぴー, Udemy, 最終更新 2020/12/20)
Vue.js界隈では有名な動画です。Vue.jsの基礎から応用まで解説している動画になります。話し手の方がとても早口なのですが、ちゃんと当倍速で聞き続けているとだんだんクセになっていきます。
Ruby on Railsへの組み込み
- 【有料記事】『Rails × Vue.js でメモアプリを作成しながらモダンな開発を学ぼう!』(Daijiro, Techpit, 最終更新 2021/1)
Vue.jsの基礎的な説明もされているのですが、どちらかというと「アプリ開発過程を追体験出来る」教材になっているので、Vue.js/Ruby on Railsの基礎は定着させた上で受講するのがよろしいかと思います。axiosやjbuilderを使って実際にアプリを作成する過程を学ぶことが出来ます。
- 【有料記事】『【Rails / Vue.js】Snippet アプリを作ってみよう!』(kozzy, Techpit, 最終更新 2020/9)
Vue.jsについての解説は少ないのですが、関数を使ったダイアログの表示/非表示切り替え、CRUDの実装、Vuetifyの使い方を学ぶことが出来ます。
開発に詰まった際の解決方法
Vue.jsをRuby on Railsアプリに組み込む際に直面した課題の解決方法に関する記事です。詳細は今後違う記事にまとめようと思いますが、ここでは簡単な紹介をさせて頂きます。
- 【無料記事】『【Rails】foremanでrails serverとwebpack-dev-serverを一度に起動する』(五十川洋平, 最終更新 2019/4/2)
- 【無料記事】『【Rails】jbuilderの使い方辞典〜メソッドの文法と使い方がすぐわかる』(Pikawaka, 最終更新 2020/4/3)
- 【無料記事】『【Vue】axiosで、デフォルトでCSRFトークンを設定できるようにする』(@ngron, Qiita, 最終更新 2019/10/14)
今後の課題
- テストコードの記述
- ドメイン取得
- SSL取得
- 完全なSPA化
- ユーザー間交流
- 絞り込み検索機能の充実化
- dockerの学習と導入
- CircleCIの学習と導入
まだまだやることが沢山ありますね。今後の転職活動の状況も考えながら少しずつ進めていきたいと思います。