はじめに
こちらの記事はアドベントカレンダーSnykを使ってセキュリティにまつわる記事を投稿しよう!【PR】Snykの12日目として投稿しています。
Snykはオープンソースコードやアプリケーションコードの脆弱性スキャンが簡単に自動化でき、修復まで可能なセキュリティプロダクトです。単純なソースコード検査だけでなく、依存しているライブラリの脆弱性やコンテナイメージそのものをスキャンすることができ、非常に強力なツールとなっています。
個人的にSnykの強みはローカル上で開発しているときから簡単に脆弱性チェックする仕組みが整っているおり、デベロッパーファーストなところかなと思っています。
そこで、今回はローカル上で簡単に脆弱性チェックできるSnyk CodeのVSCodeの拡張機能について紹介したいと思います。
VSCodeにSnyk の拡張機能を追加する
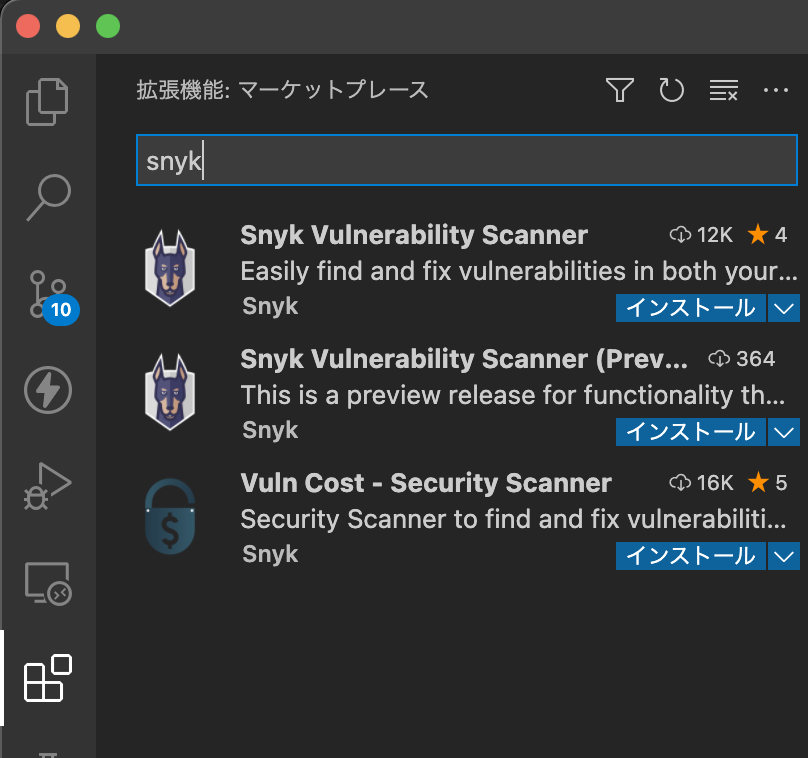
VSCodeの左側メニューになる拡張機能から「snyk」と入力すると候補がいくつか表示されます。
一番上の「Snyk Vulnerability Scanner」をインストールします。
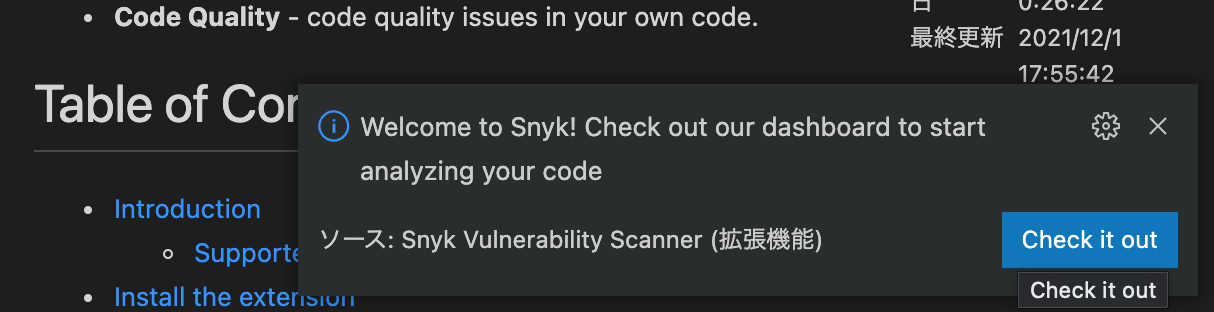
インストールすると右下にWelcome to Snyk!とメッセージが表示されますので、「Check it out」ボタンをクリックします。
VSCodeとSnykを接続
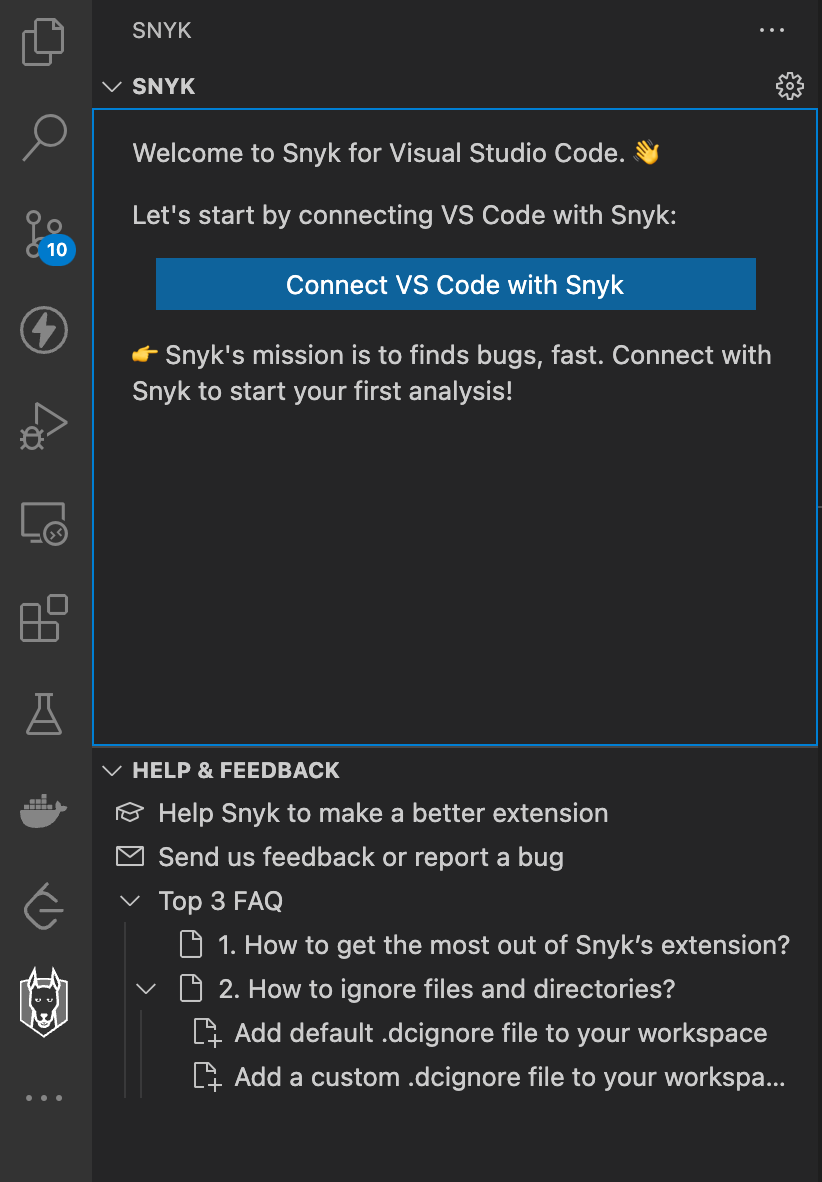
左側ウインドウに「Connect VS Code with Snyk」のボタンが表示されるのでボタンをクリックします。
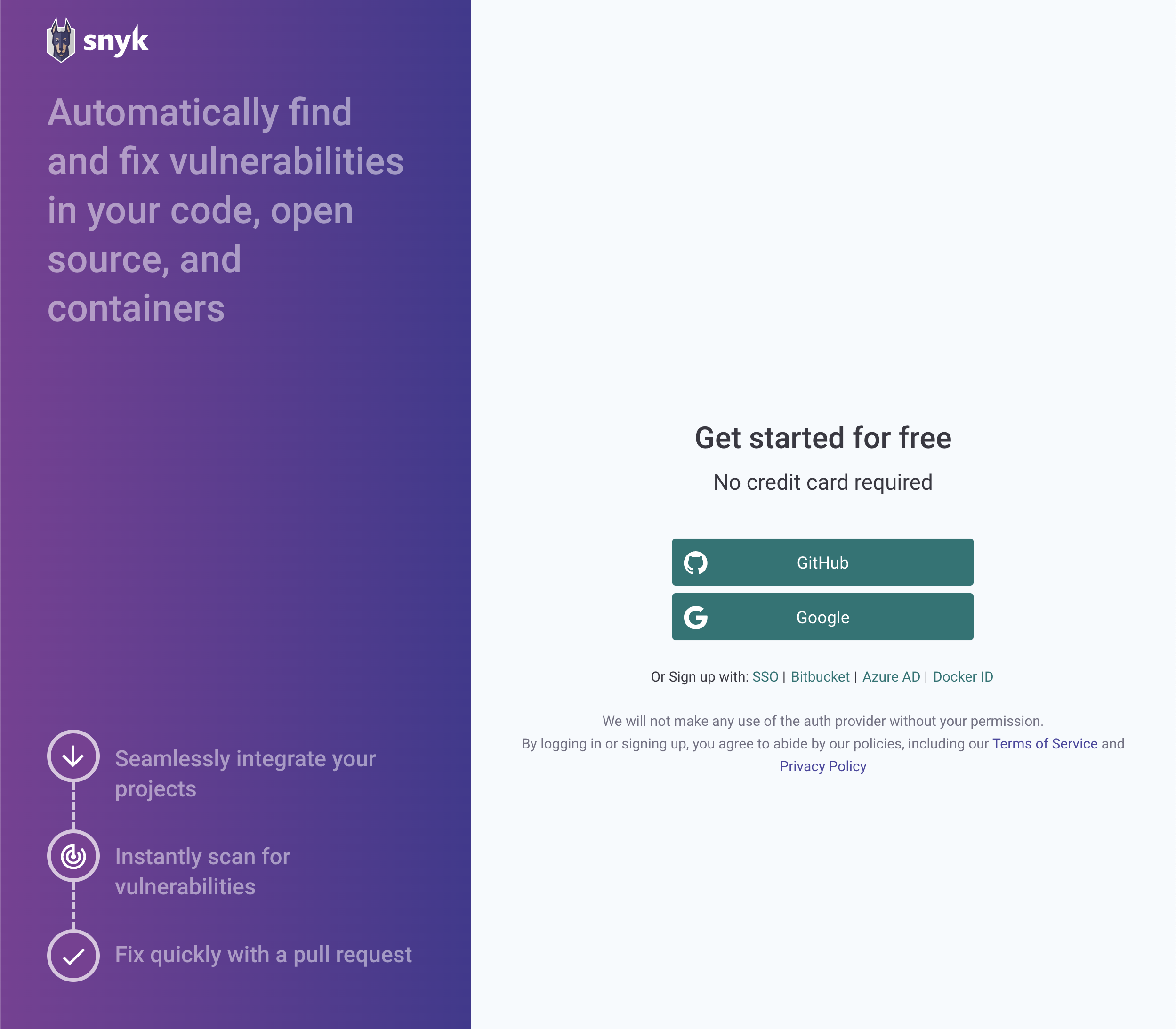
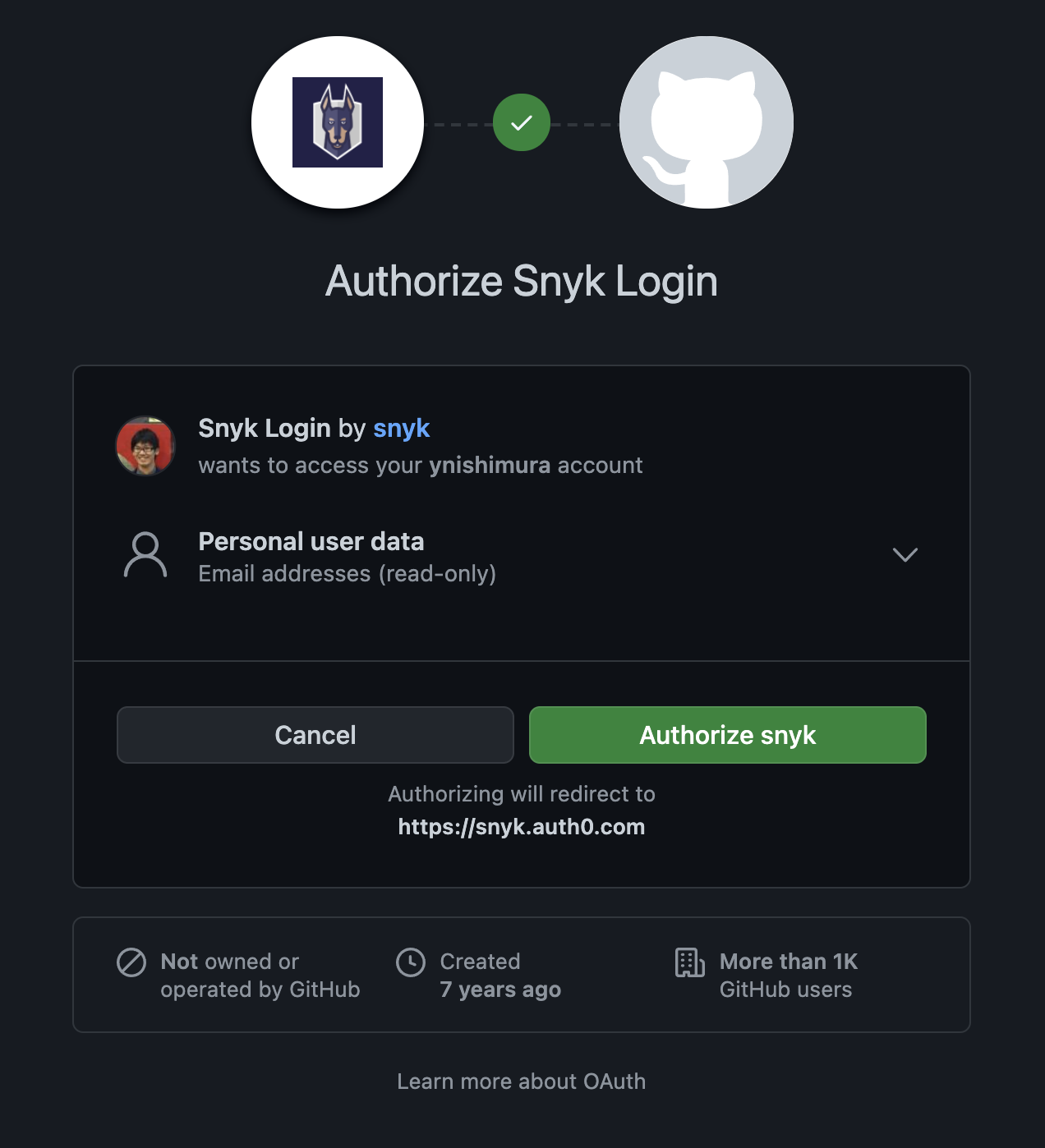
するとブラウザが立ち上がり、Snykへのログインページが表示されるのでログインします。今回はGitHubを使ってログインします。
「Authorize snyk」をクリックします。
CLIのための権限を与えるため「Authenticate」をクリックします。
Authenticatedと表示されればOKです。
ここでVSCode上で表示が変わっていればOKなのですが、もし、いつまでたっても変わらない場合は下記の手順でSnykと接続することができます。
Snyk上でTokenを取得
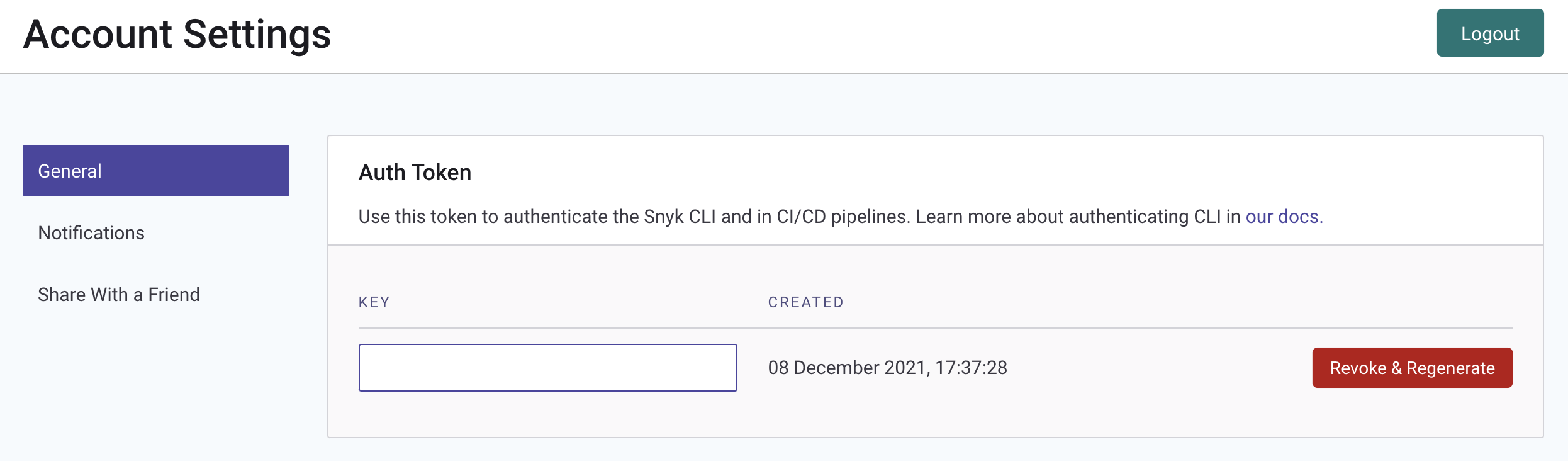
Snykにログインした状態で右上のログインユーザアイコンをクリックして、「Account Settings」に進みます。Auth TokenにあるKEYの欄の値をコピーしておきます。
VSCodeにtokenを設定
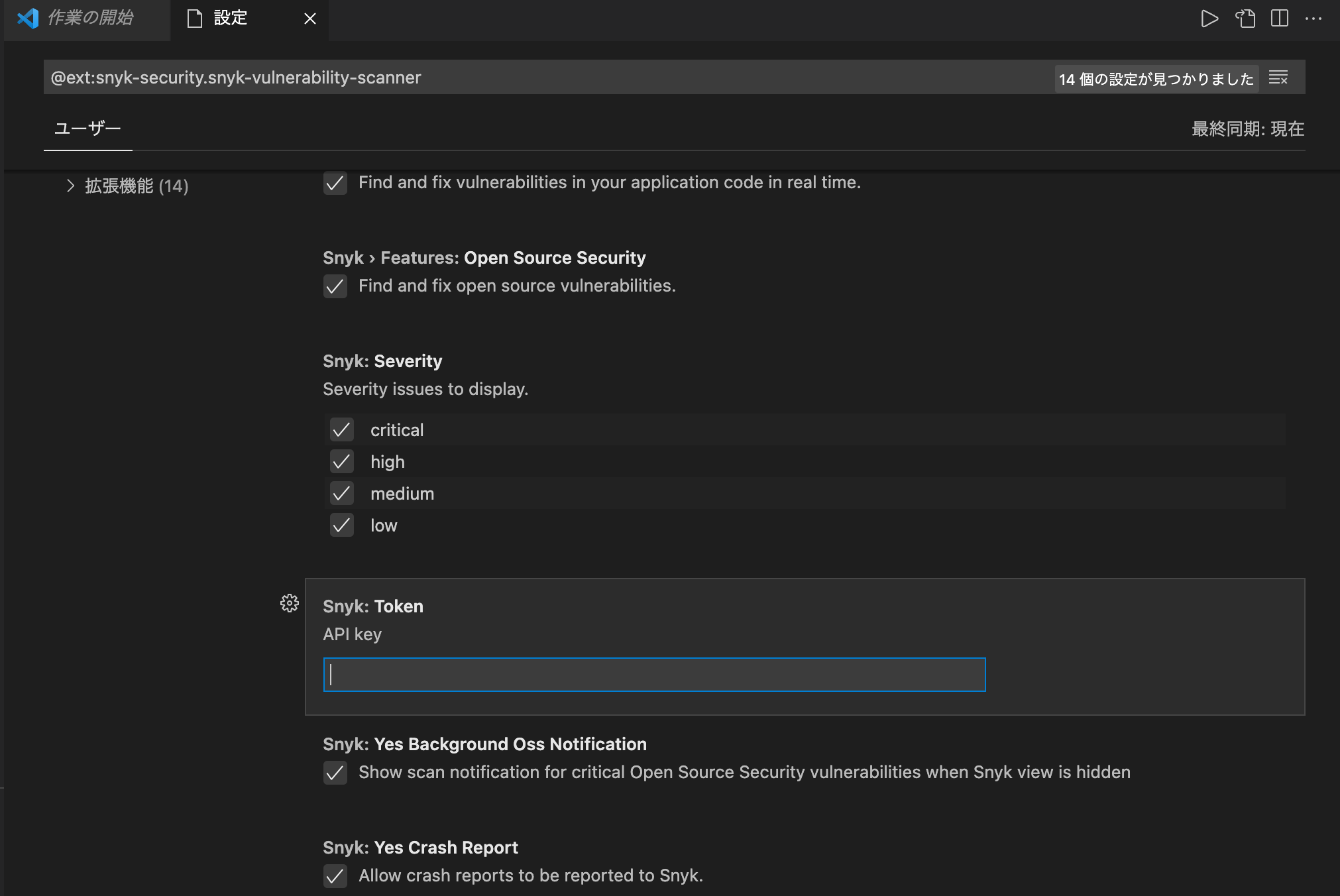
VSCodeに戻ってSnykの右にある歯車のアイコンをクリックします。
Snykの拡張機能の設定画面が開きます。そこのTokenに先程取得した値を入力します。
Snykの拡張機能の表示が変わり「Connect VS Code with Snyk」が表示されていなければ準備OKです。
脆弱性を含んだサンプルコードを用意
準備ができたのでSnykの動作確認をするためのコードを用意します。
今回はSnyk labsにあるnodejs-goofを利用します。これは脆弱性を含んだデモアプリケーションのコードになります。
Snyk labsにはNode.js以外にもJavaやDockerなどの脆弱性を含んだサンプルが用意されています。
上記のレポジトリをフォーク、ローカルにcloneしVSCodeで開けます。
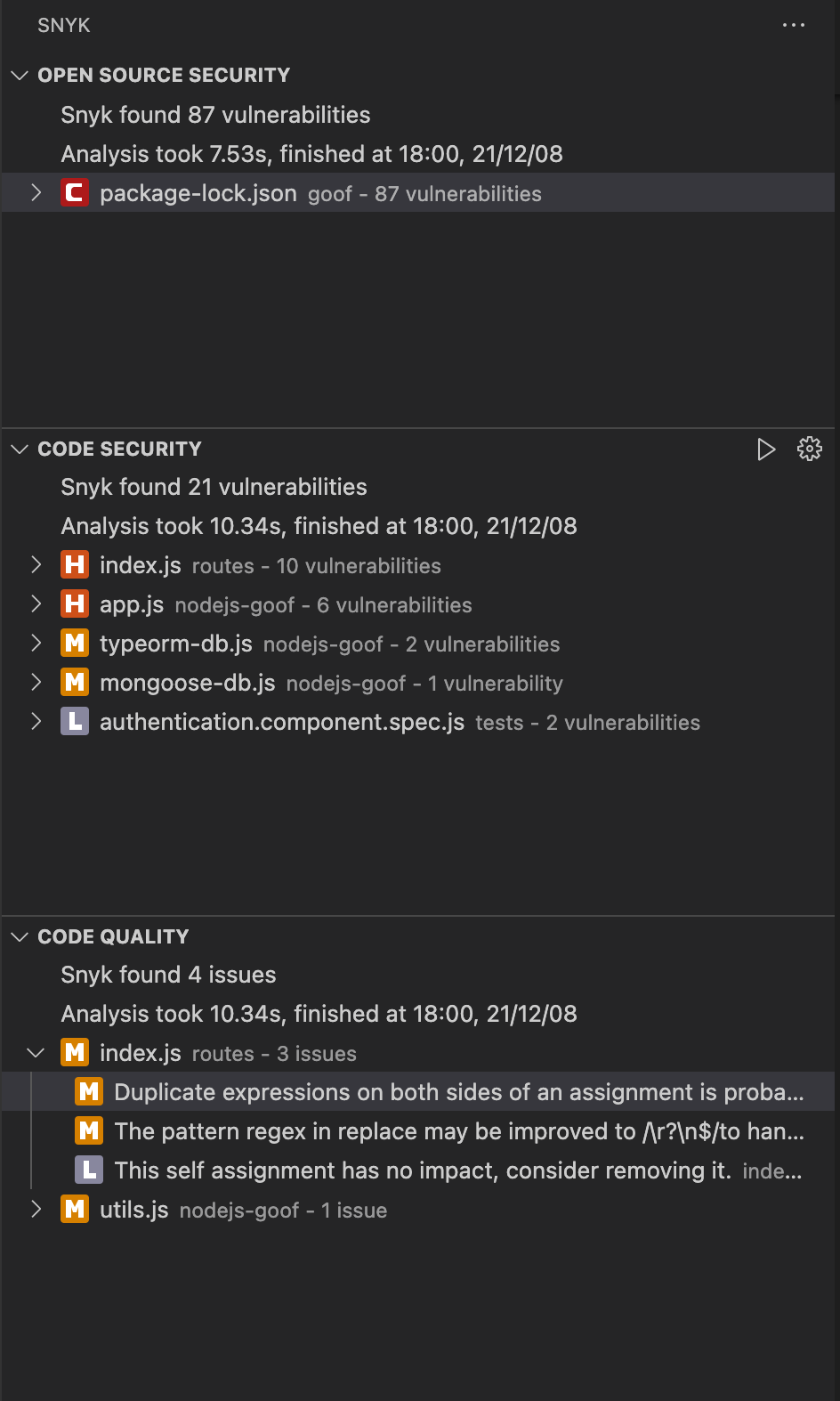
すると自動的にSnykで分析が実行され分析結果が下記のように表示されます。
- open source security
- code security
- code quality
の3つのカテゴリーに分けて表示してくれます。
表示されるアイコンの意味は下記のようになります。
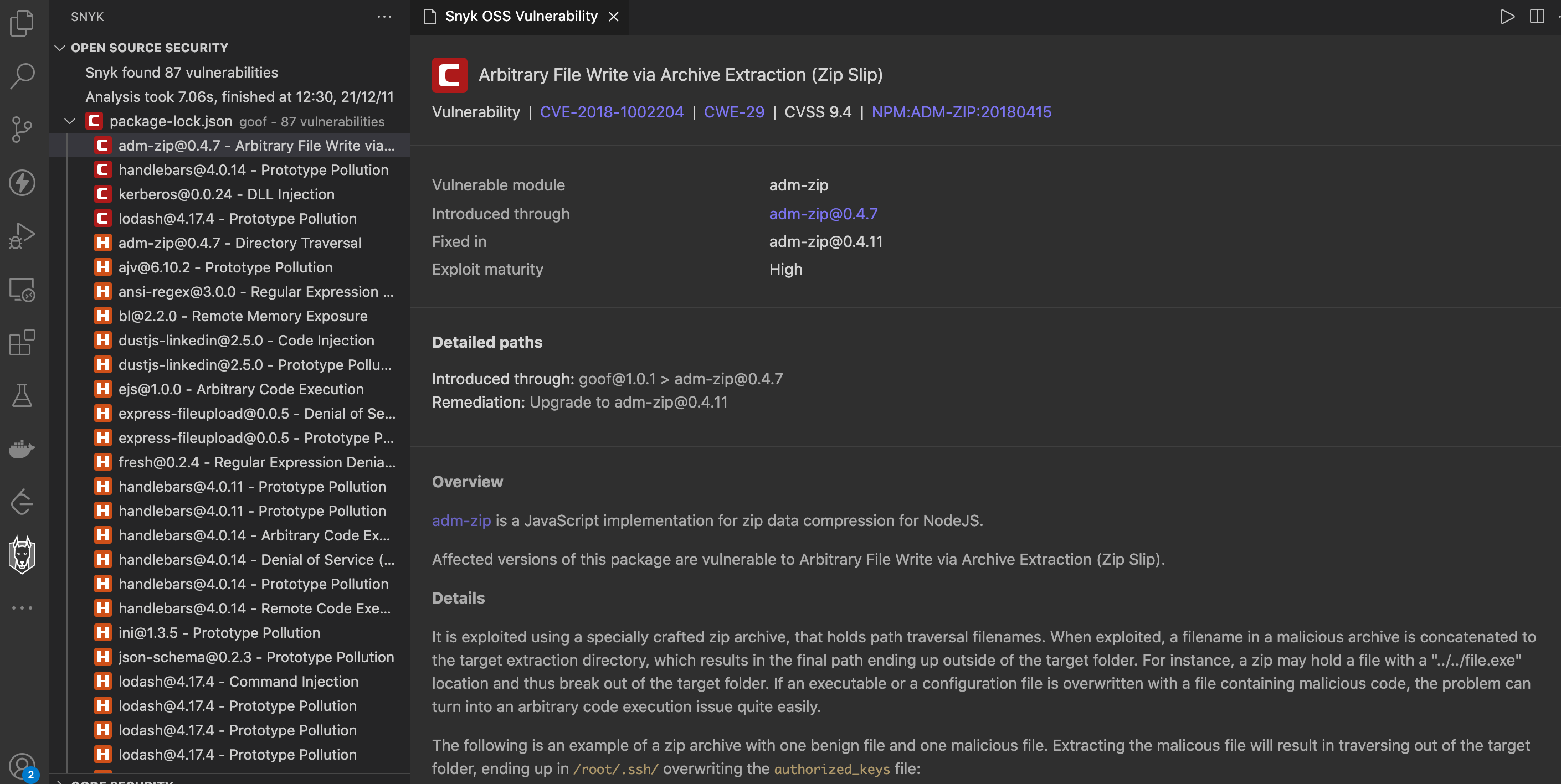
open source security
利用しているライブラリに脆弱性があるかどうかチェックした結果が表示されます。
検知された脆弱性についての情報も細かく表示してくれるので、検索する手間など省けて助かります。
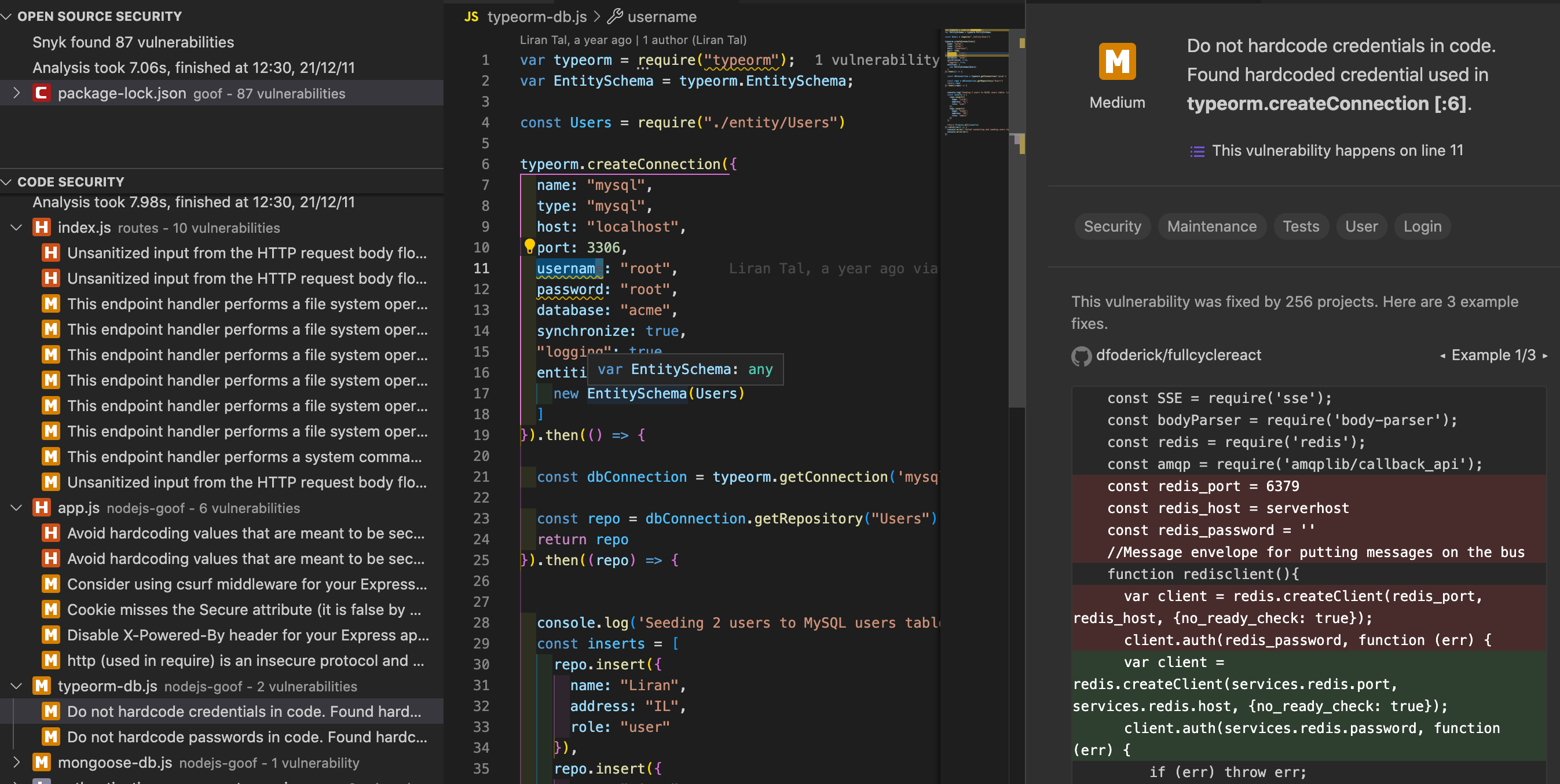
code security
コマンドインジェクションの脆弱性がないか、パスワードがハードコーディングされていないかなどチェックした結果が表示されます。
対象の脆弱性をクリックすると該当箇所のコードと右側のペインに修正するときはこんなふうにしたらええんやで、というサンプルも表示してくれます。
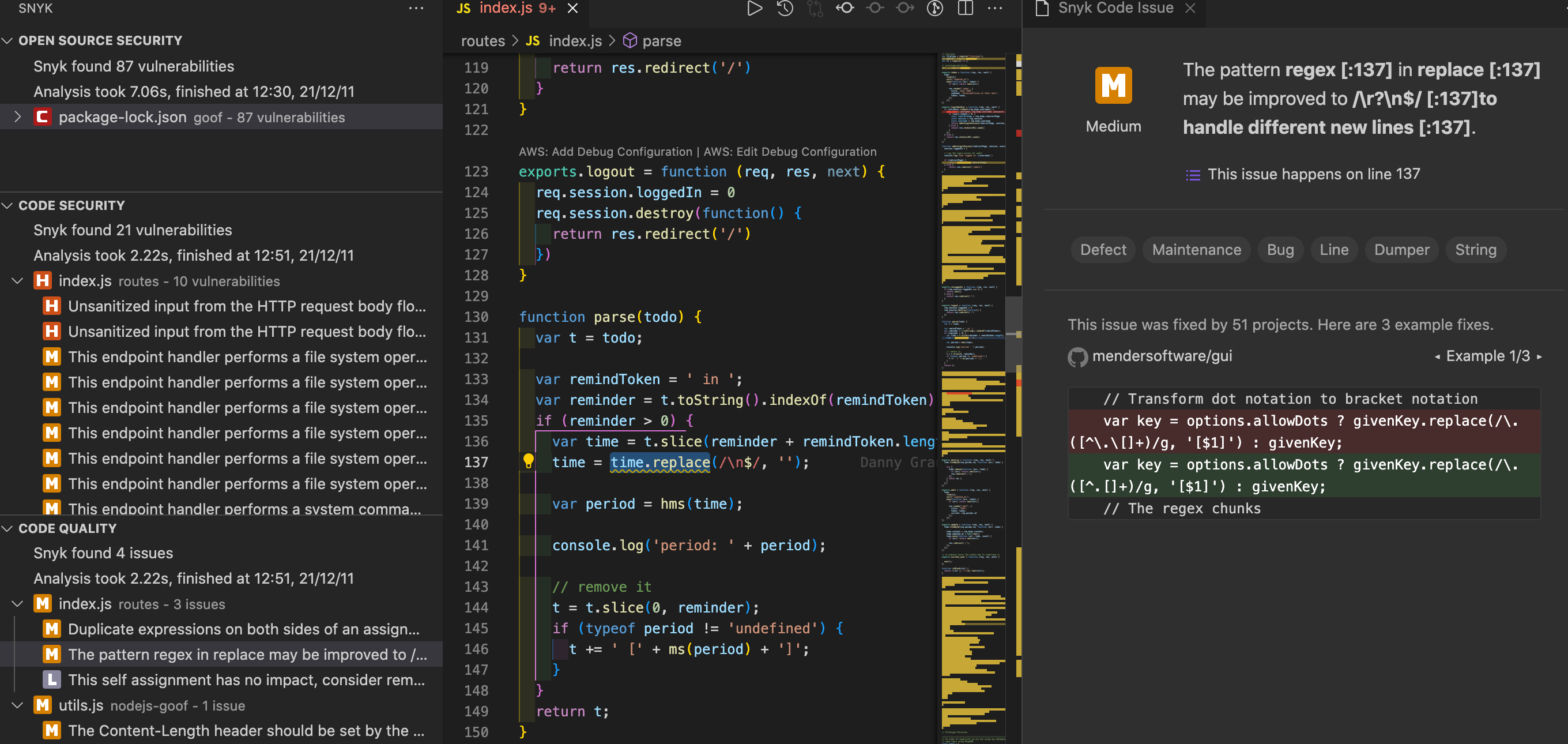
code quality
コードの質をあげるような提案があるかチェックした結果が表示されます。
下記の例では正規表現の書き方をより良い書き方へ提案してくれています。

コードを修正したら都度分析してくれる
VSCode上でコードを修正して保存すると都度分析してくれます。(設定変更可能)
コードをpushした後のCI/CDのフェーズでチェックするだと分析までに結構時間がかかったり、修正したけどまだ脆弱性が検知されつづけていたので追加で修正が必要だったなんてこともあったしたので、ローカルで修正したら都度分析して結果みれるのは個人的にとても便利だなと感じました。
さいごに
ローカル上で簡単に脆弱性チェックできるSnyk CodeのVSCodeの拡張機能について紹介しました。
めんどうな環境構築もいらずに、VSCodeに拡張機能の追加とSnykへ接続するだけで、とても簡単に脆弱性をチェックすることができ大変便利なので気になる方は是非試してみてください!