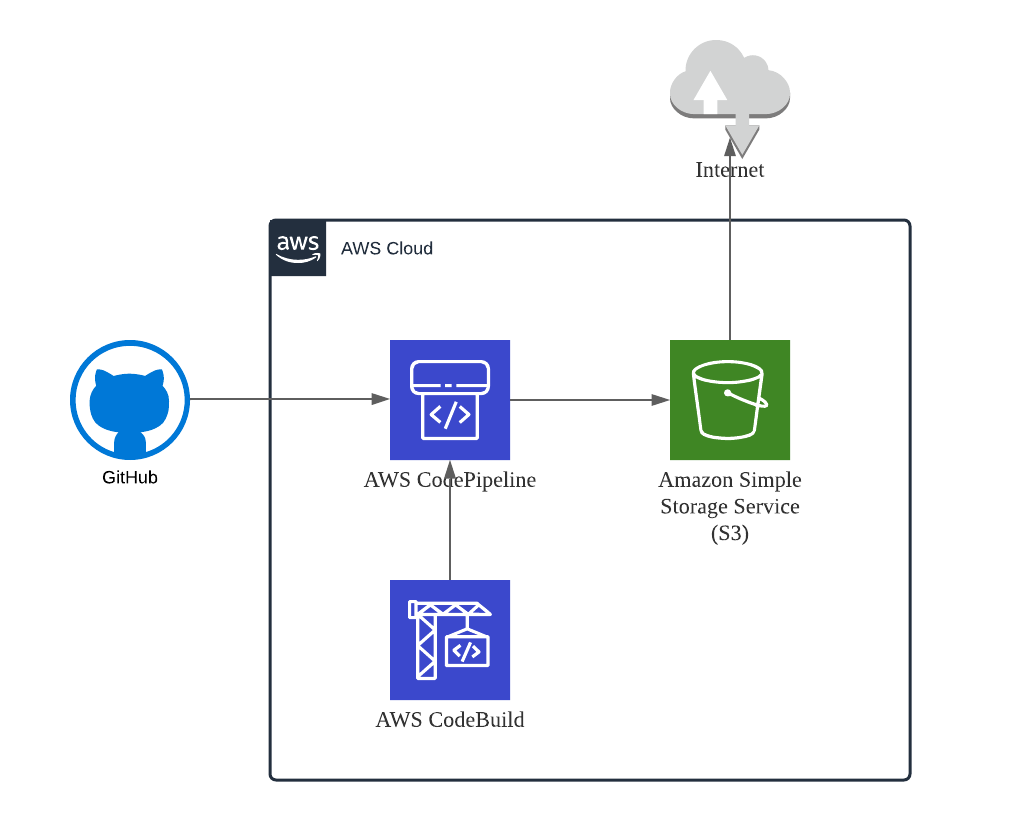
今回は最近Vue.jsを始めたのでサイト公開にかかる固定費を安く抑えようとAWS S3のWebサイトホスティング機能を使います。あと自動デプロイもしたかったのでAWSのCodePiplineを使います。構成は下図の通りです。

Vue.jsのプロジェクトの配下にbuildspec.ymlを配置します。
このファイルでCodeBuildがファイルに基づきビルドを実行してくれます。インデントをきちんとしていないとビルドの時にエラーが出ます。
version: 0.2
phases:
pre_build:
commands:
- if [ -e /tmp/node_modules.tar ]; then tar xf /tmp/node_modules.tar; fi
- npm install
build:
commands:
- npm run build
post_build:
commands:
- tar cf /tmp/node_modules.tar node_modules
artifacts:
files:
- '**/*'
base-directory: dist
cache:
paths:
- /tmp/node_modules.tar
S3の設定
まず、バケットを任意の名前で作成します。そしてプロパティ欄に静的ウェブサイトホスティングを有効化しましょう。
次にアクセス許可の欄でブロックパブリックアクセスをオフにしましょう。
あと、バケットポリシーを編集しましょう。バケット名は自分のバケット名に直しましょう。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::バケット名/*"
}
]
}
CodePipelineの作成
任意の名前でパイプライン名を作成してください。
ソースプロバイダーにGithubを選択して、「Githubに接続する」をクリックしての自分のリポジトリと連携します。
プロバイダービルドを AWS CodeBuildを選択して、任意の名前でプロジェクト名を作成してください。
デプロイプロバイダーにAmazon S3を選択して、保存したいバケット名を選択し、バケットは空欄にしておいて、デプロイする前にファイルを抽出するにチェックを入れます。
そして実際にGithubにpushすると自動でデプロイされているのがわかります。デプロイが成功したらS3の静的ウェブサイトホスティングに書かれているURLを開くと自分のサイトが公開されます!



