はじめに
この記事では
AWS Amplify を利用して React を実行してみたハンズオン記事です。
ベストプラクティスや間違いがあれば
書き直していく予定です。
AWS Amplify とは
ウェブアプリケーションを素早く構築してくれる AWS のサービス
数多くの言語がサポートされている。
Amplify では、一般的なウェブフレームワーク (JavaScript、React、Angular、Vue、Next.js) や
モバイルプラットフォーム (Android、iOS、React Native、Ionic、Flutter) がサポートされています。
AWS Amplify で迅速な市場投入を実現してください。
最近、SPA 化が流行り出したこともあって
脚光を浴びているサービスに見えなくもないので実際どんなもんか
今回はハンズオンしてみた。
結論
めっちゃ使いやすい!!
「嘘でしょ!?」ってくらい簡単にできてしまったのでハンズオンした記録を残しておきたい。
参考にしたページ
モジュール 1 をハンズオン
React レポジトリを作成
AWS Amplify で利用するレポジトリを GitHub から取得する為
GitHub に push する用のアプリケーションを作成する。
create-react-app amplifyapp
ディレクトリをチェンジして
ローカルホストで動作確認を行う。
cd amplifyapp
yarn start
しばらくすると、ぬるぬる動く React おなじみの絵が表示される。
React レポジトリを GitHub に push
動作確認が終わったら一旦、アプリケーションを止める。
git init
git add .
git commit -m "initial commit"
git branch -M main
git remote add origin git@github.com:username/amplifyapp.git
git push -u origin main
※username には自分の GitHub アカウント ID を利用
AWS Amplify 開く
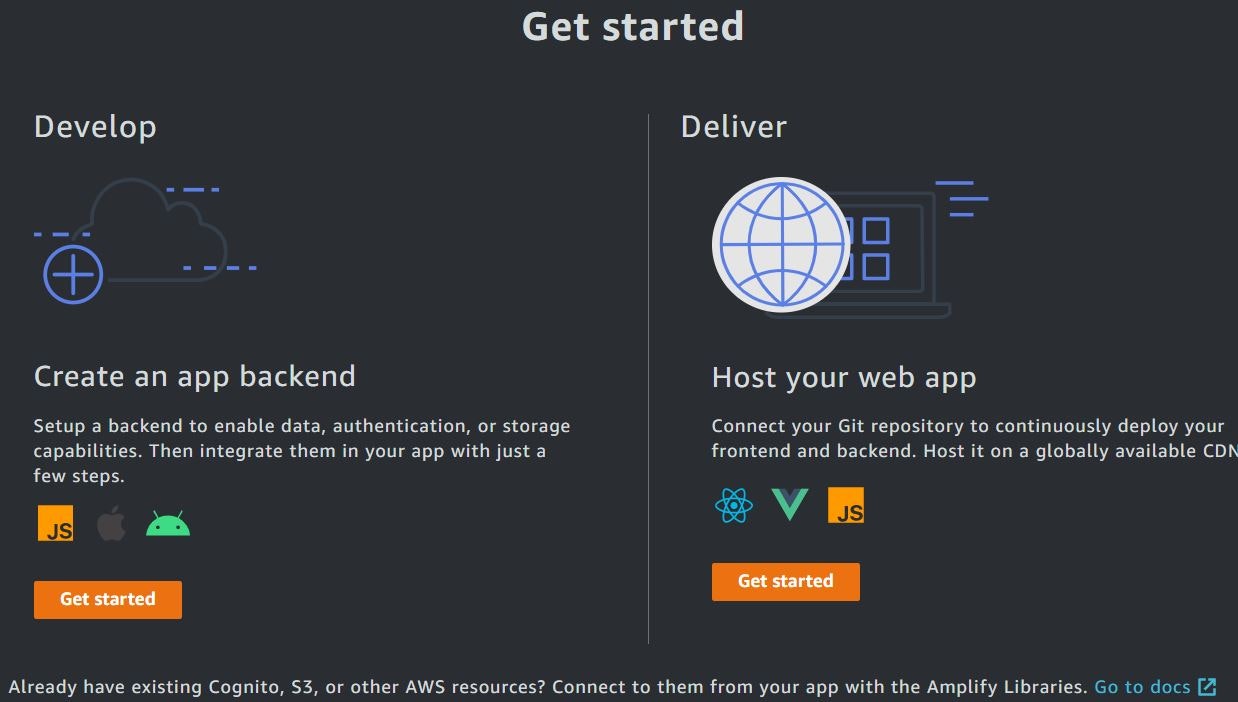
GET STARTED をクリックするとスクロールが下に案内される。

Develop と Deliver の 2 つがあるので「Host your web app」の「GET STARTED」をクリック
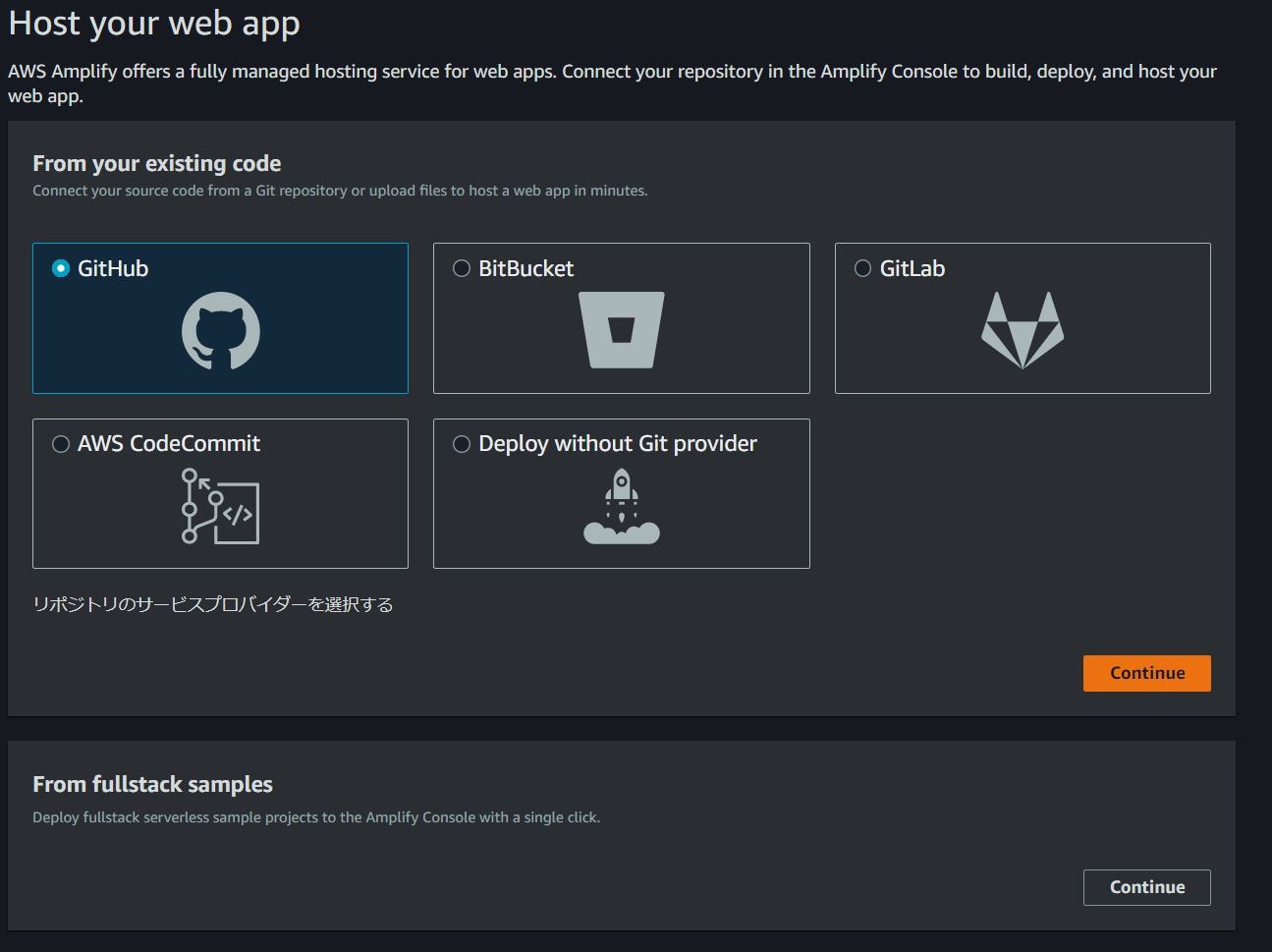
Host your web app
ホストするアプリケーションを Github から取得する為
「GitHub」を選択
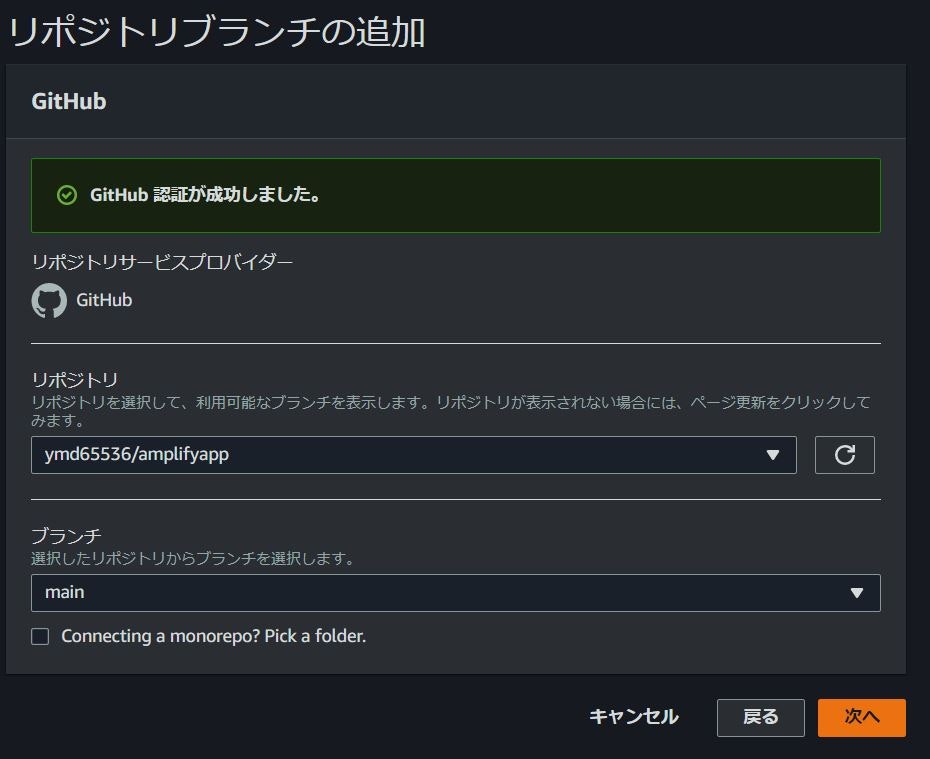
GitHub 認証済みだと以下のようになるが、まだ認証していない人は
ユーザ名とパスワードが聞かれ、アプリケーションを認証するかどうか聞かれます。
ホストするレポジトリ名とブランチ名を選択肢して「次へ」
ビルド設定の構成
これはとりあえずデフォルトでヨシッ。
迷わずに「次へ」
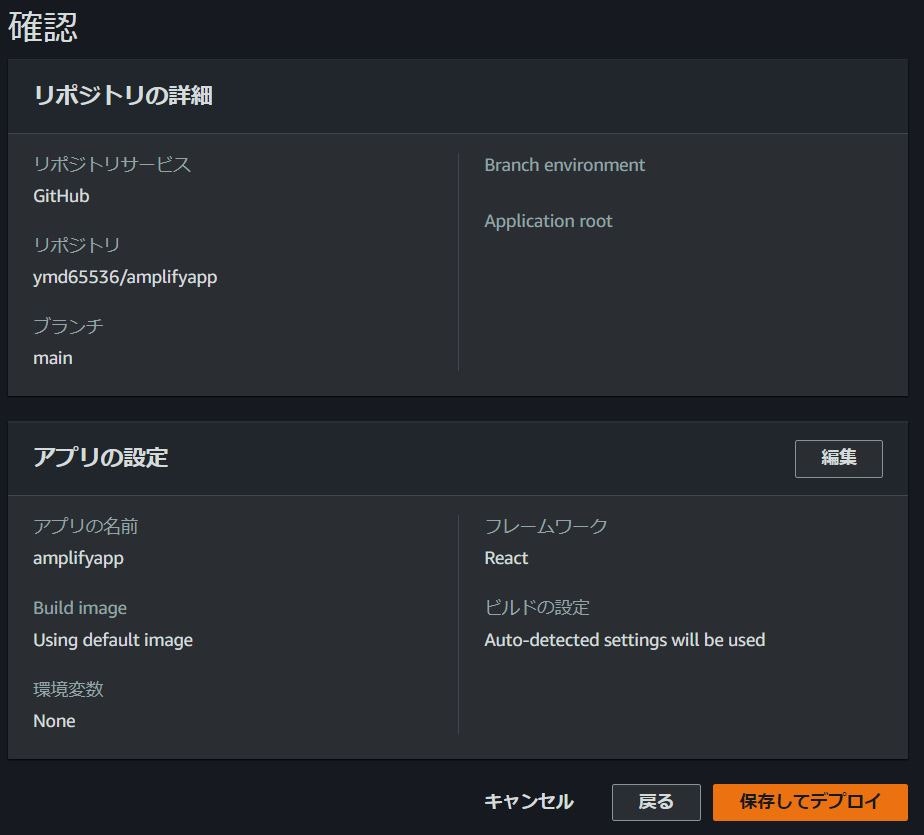
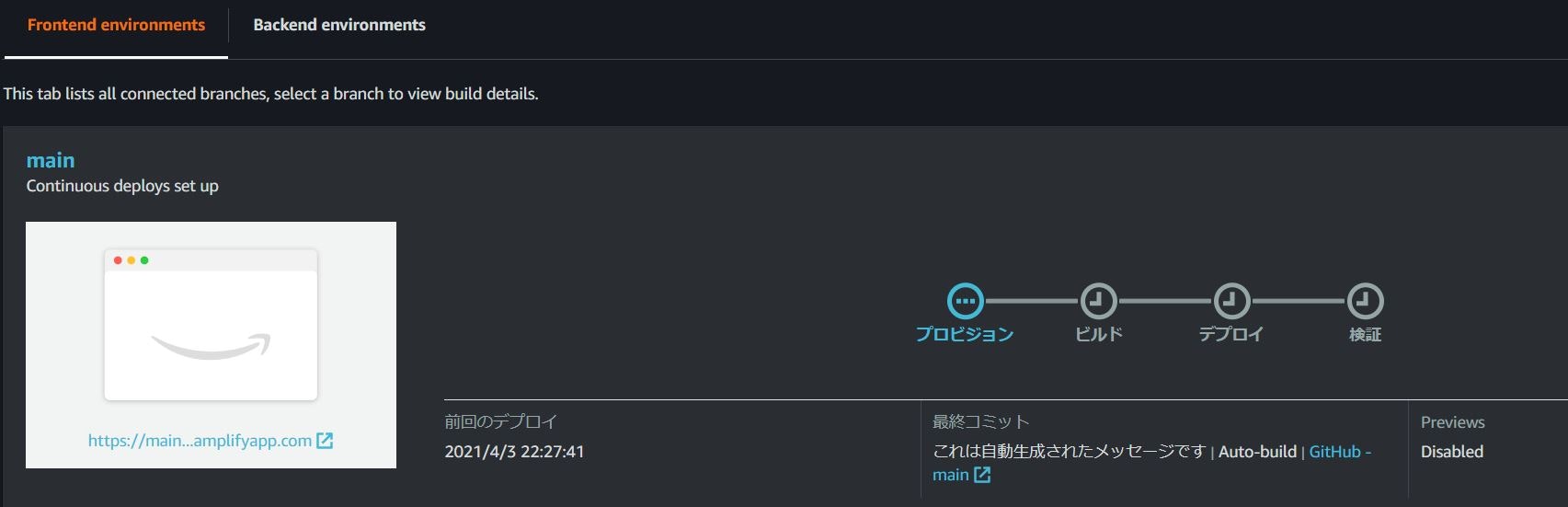
保存してデプロイ
「保存してデプロイ」をクリックすると。。。
プロビジョニング、ビルド、デプロイ、検証というプロセスを踏んで
デプロイ作業が始まる。
デプロイが終わると Amplify が生成した URL から
作成したアプリケーションを実行できる。
AWS Amplify の凄いところ
手軽さに尽きる。
お手元のアプリケーションをサッとデプロイすることで
あとは良しなにやってくれる。
そして、デプロイに成功したアプリ群はすべてのアプリから一覧で見ることができる。
今まで作ったアプリを容易に管理できるってわけ。
さらに、チョット人に見せる程度の用途なら
インフラストラクチャの構築がいらないのは凄い。
※厳密にいえば、AWS Amplify が良しなにやってくれてる。
GitHub との連携も効いているので CircleCI とも疎結合に連携できる。
何でもかんでも出来すぎて。。。出木杉君になったわ。
でも、お高いんでしょ?
お値段はこちら
https://aws.amazon.com/jp/amplify/pricing/
2021/04/03(土) 現在では
Amplify フレームワーク
Amplify フレームワーク (ライブラリ、CLI、UI コンポーネント) を使用する場合は
基盤として使用する AWS のサービスに対してのみお支払いいただきます。
Amplify フレームワークの使用には、追加料金は発生しません。
静的ウェブホスティング
AWS Amplify コンソールでは、2 つの機能に対して料金が設定されています。
ビルド & デプロイ、およびホスティングです。
ビルド & デプロイ機能の場合、ビルド分あたりの料金は 0.01USD です。
ホスティング機能の場合、対象の GB ごとの料金 0.01USD と保存された GB ごとの価格は 0.01USD です。
AWS 無料利用枠を使用すると、無料で使い始めることができます。
サインアップすると、新規の AWS 顧客はビルドとデプロイ機能で 1 か月あたり 1,000 ビルド分、
ホスティング機能で 1 か月あたり 15 GB の提供**と 1 か月あたり **5 GB のデータストレージを受け取ります。
つまりどういうことか
- Amplify フレームワーク とやらを利用すると料金が発生
- ビルドアンドデプロイするとビルド分だけ料金が発生
- 静的ウェブホスティングはGB分だけ料金が発生
- 無料利用枠ならイイ感じに施しを受けられる
おや?これはポートフォリオの公開にうってつけでは?
まとめ
今回は AWS Amplify を使って React アプリケーションをデプロイしました。
使い方を変えればノーコードアプリケーションもデプロイできるんかなこれ。
だとしたら結構優れものだぞ。