はじめに
この記事ではAmazon CodeCatalystをセットアップする方法について説明します。
誤りなどがあれば、修正してく予定です。
統合的なAWSのデベロッパーツールですか?Amazon CodeCatalystがありますよ
AWSのデベロッパーツールとして、CodeGuru、CodeCommit、CodeBuild、CodeDeploy、CodePipeline、CodeArtifact、CodeStar、CodeStar Connectionsなどがあります。
広い意味でとらえるとAWS CDKやAWS CLI、AWS SDKもデベロッパーツールかもしれません。
※CDKはいってしまえば、変な話、「AWSのクラウドインフラをプログラミングする」みたいなものです。AWS CLIをデプロイツールとして使ってデプロイすることもあるかもしれません。AWS SDKはいわずもがなです。
いずれにしても本格的なプロジェクト管理やCI/CDを実践するには、これらのツールを組み合わせて実現します。また、実現の過程で似たような構成を何度も作ることになるかもしれません。
たとえば、CodePipelineでCI/CDを実現する場合、CodeBuildでビルド、CodeDeployでデプロイ、CodeCommitでソースコードを管理することになります。もしくはGitHubのリポジトリかもしれません。これらの設定を必要になったタイミングで何度も繰り返すのは、とても大変です。
なお、これらのインフラ構築はCodeシリーズに限った話ではありません。たとえば、ECSやEKSのクラスターを構築する場合も、同様の問題が発生します。
そこで、Amazon CodeCatalystが登場します。
Amazon CodeCatalystとは
Amazon CodeCatalystは、ソフトウェア開発プロセスに継続的インテグレーションとデプロイの方法を採用するソフトウェア開発チーム向けの統合サービスです。
Amazon とは何ですか CodeCatalyst? - 参考
用語については過去の記事を参照してください。
利用には、AWSアカウントの他に、AWS Builder IDが必要です。
また、外部のリポジトリとしてGitHubを利用する場合は、GitHubのアカウントも必要です。
なお、IAM Identity Centerを利用してログインするこことも可能です。
前提
今回はAWS Builder IDとGitHubのアカウントを利用してセットアップします。
※IAM Identity Centerを利用した方法については後日、別の記事で紹介します。
必要なもの
- AWSアカウント
- Admin相当の権限で利用できること
- AWS Builder ID
- GitHubのアカウント
- 個人や組織でも可(組織の場合はその組織のオーナーにリポジトリをCodeCatalystにリンクしても良いか聞いてね)
Amazon CodeCatalystのセットアップ
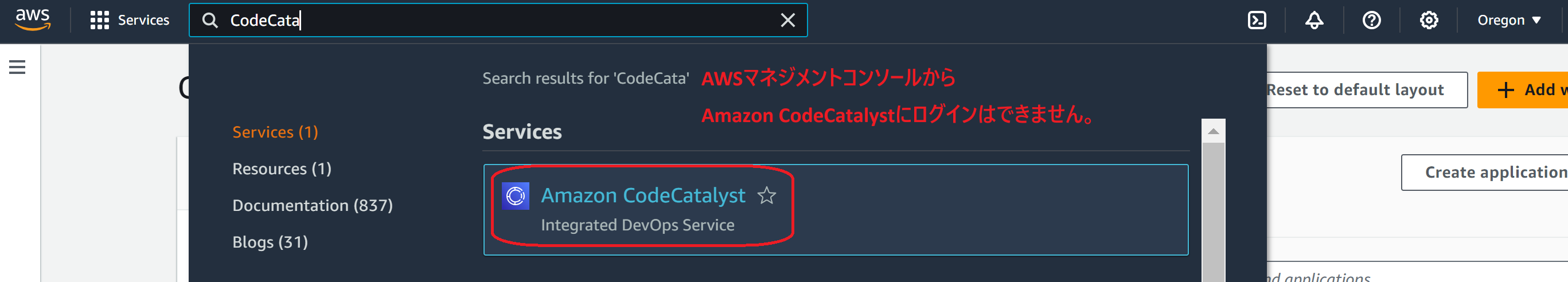
まずは、AWSのマネジメントコンソールを開きます。
検索窓から「CodeCatalyst」を入力し、CodeCatalystを選択します。
なお、AWSのマネジメントコンソールからCodeCatalystにログインはできません。CodeCatalystのページにアクセスする必要があります。
Continue with AWS Builder ID
AWS Builder IDでログインするため、[Continue with AWS Builder ID]をクリックします。
Sign in with AWS Builder IDをクリックします。
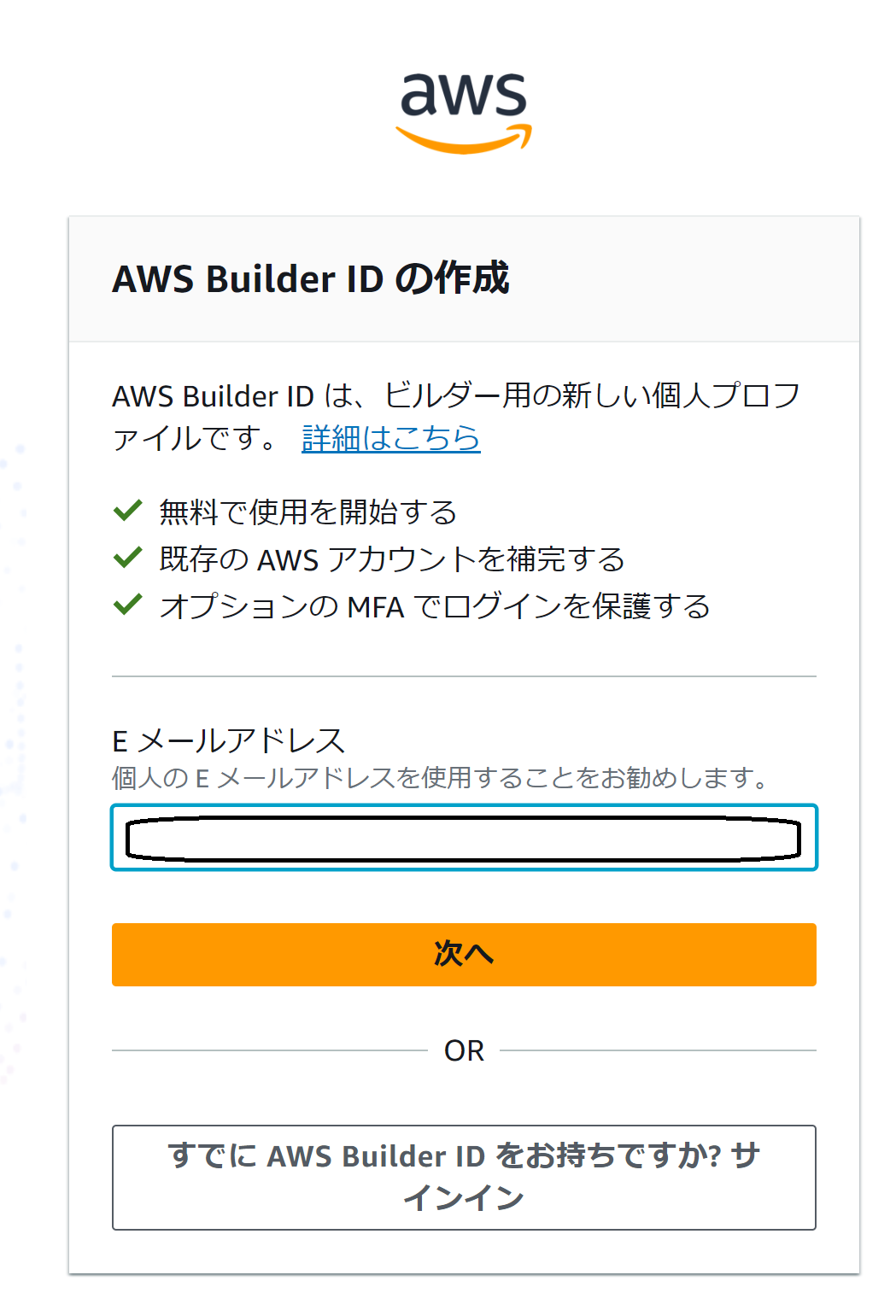
AWS Builder IDでログインします。今回は事前に登録しておいたメールアドレスとパスワードを入力します。
まずはメールアドレスを入力して、次へをクリックします。
次にパスワードを入力して、サインインをクリックします。
スペースの作成
CodeCatalystではスペースを作成したのち、その中にプロジェクトを作成します。
プロジェクトにはリポジトリが含まれます。もちろん、ここにはGitHubのリポジトリをリンクできます。
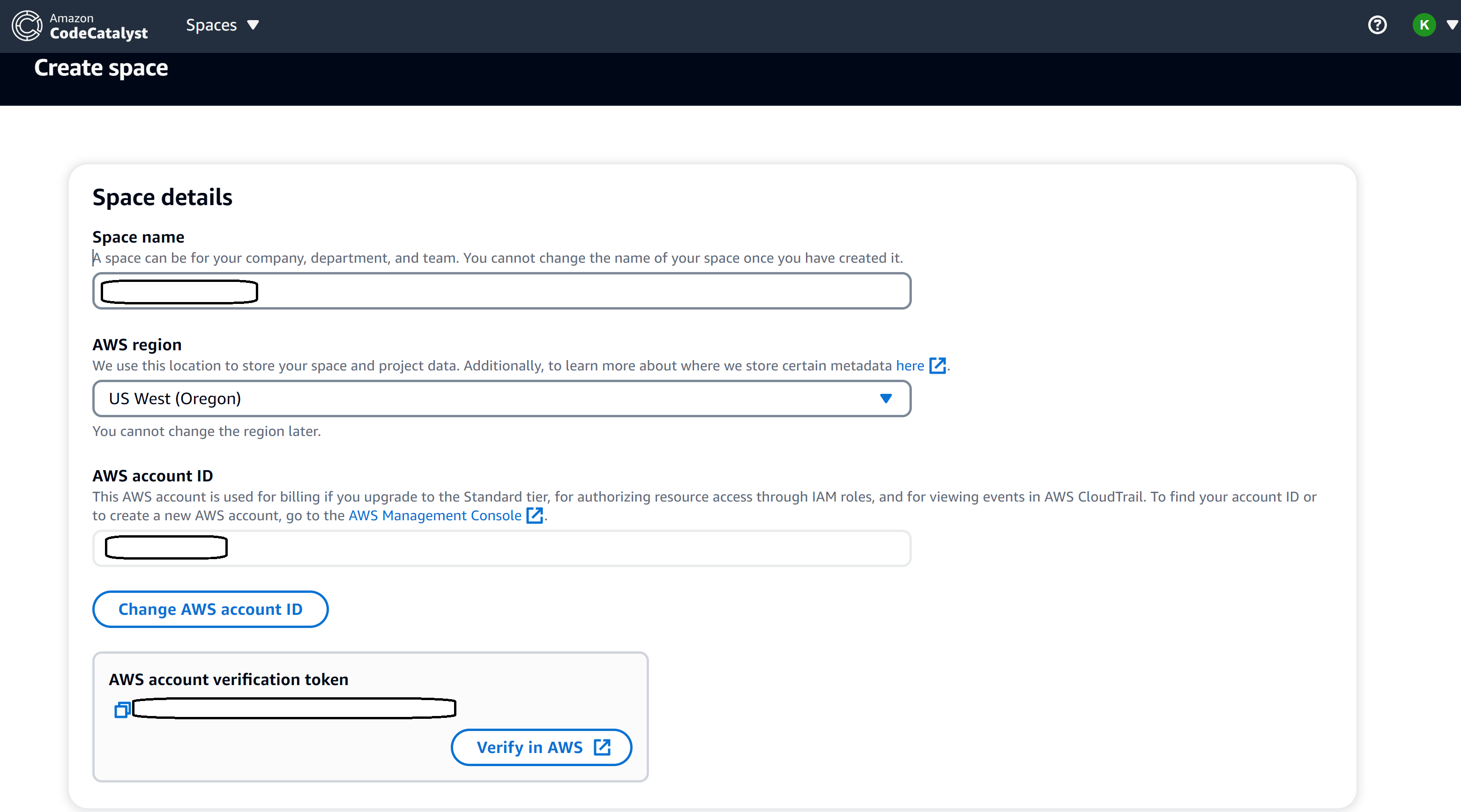
では、スペースを作成します。
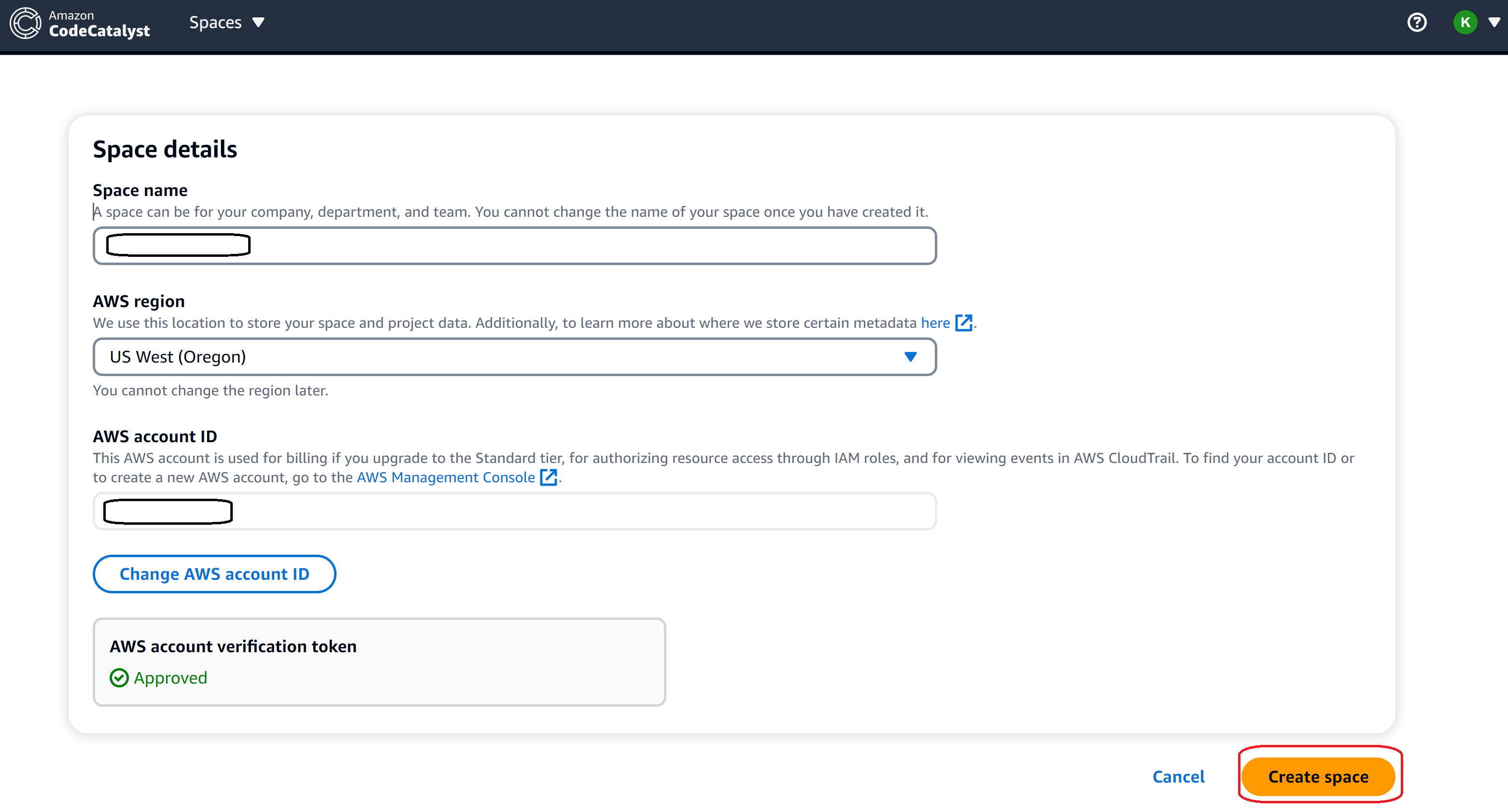
スペース名とAWSのアカウントIDを入力します。リージョンはオレゴンです。
Verify in AWSをクリックします。
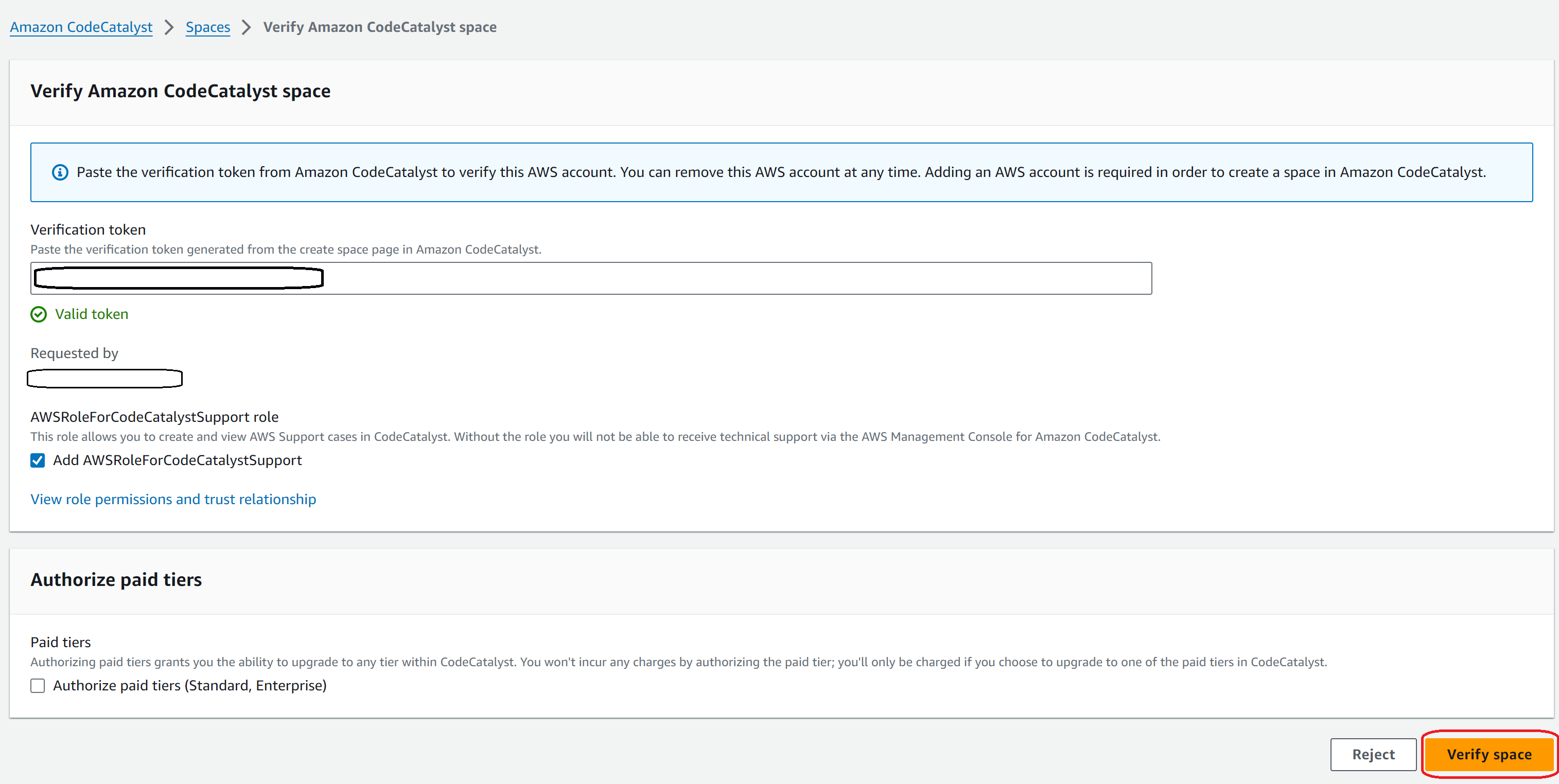
次にVerify spaceをクリックします。
Verify spaceクリック後は以下のような画面に遷移します。
元の画面に戻って、Create spaceをクリックします。
これでスペースが作成されました。
プロジェクトを作成する
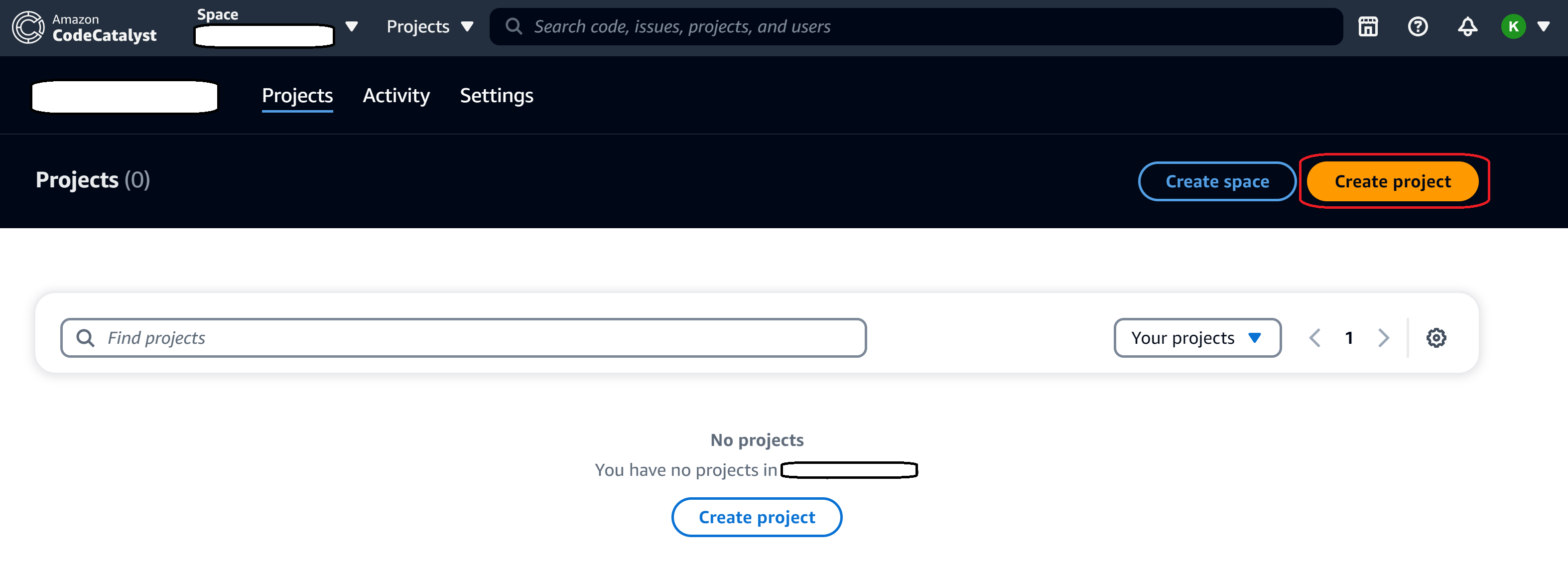
次にプロジェクトを作成します。Create projectをクリックします。
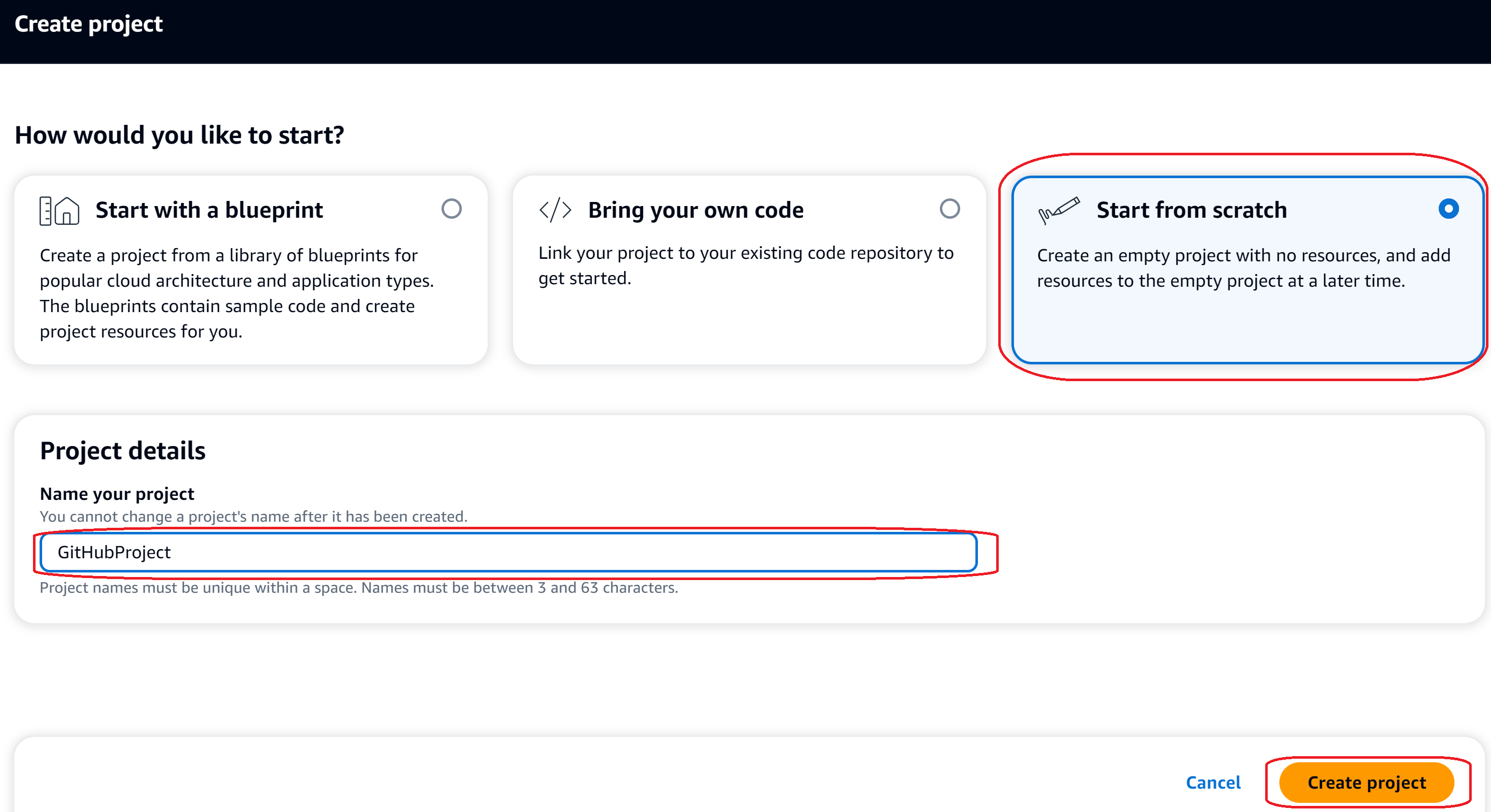
ブループリントからプロジェクトを作成することもできますが、今回はGitHubからリポジトリをリンクするため、Start from Scratchを選択します。
プロジェクト名は任意の名前を入力します。今回はGitHubProjectとします。
GitHub 拡張をインストールする
CodeCatalystでGitHubのリポジトリを利用する場合はGitHub拡張をインストールする必要があります。
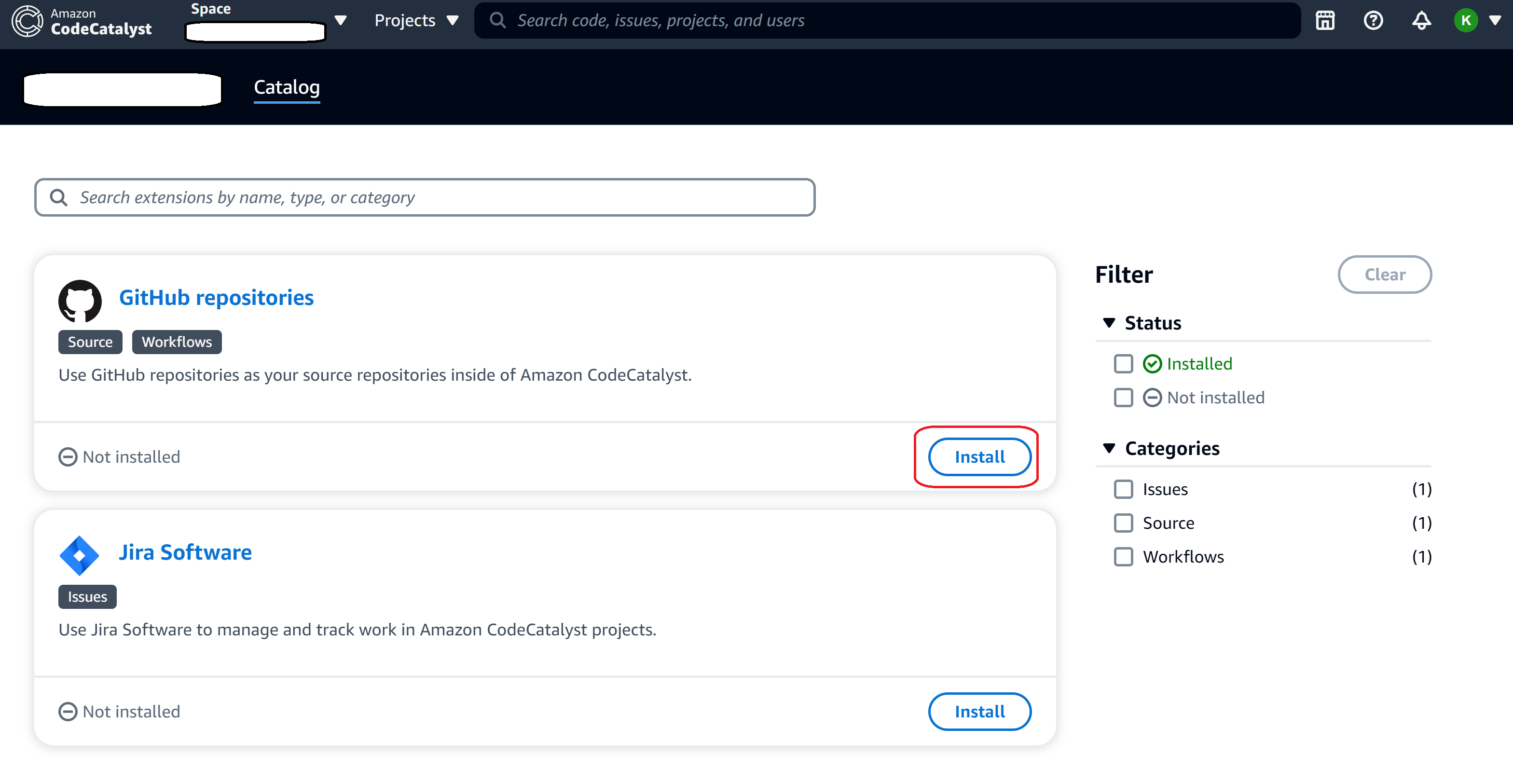
マーケットボタンをクリックします。
GitHub拡張をインストールします。Installをクリックします。
同意画面が表示されますので、Installをクリックします。
これでGitHub拡張がインストールされました。
GitHubアカウントとリンクする
インストールしたGitHub拡張を使って、GitHubアカウントをリンクします。
Connect GitHub Accountをクリックします。
ユーザIDとパスワードを入力して、Sign inをクリックします。
※GitHub Mobileの認証が必要な場合は、認証を行ってください。
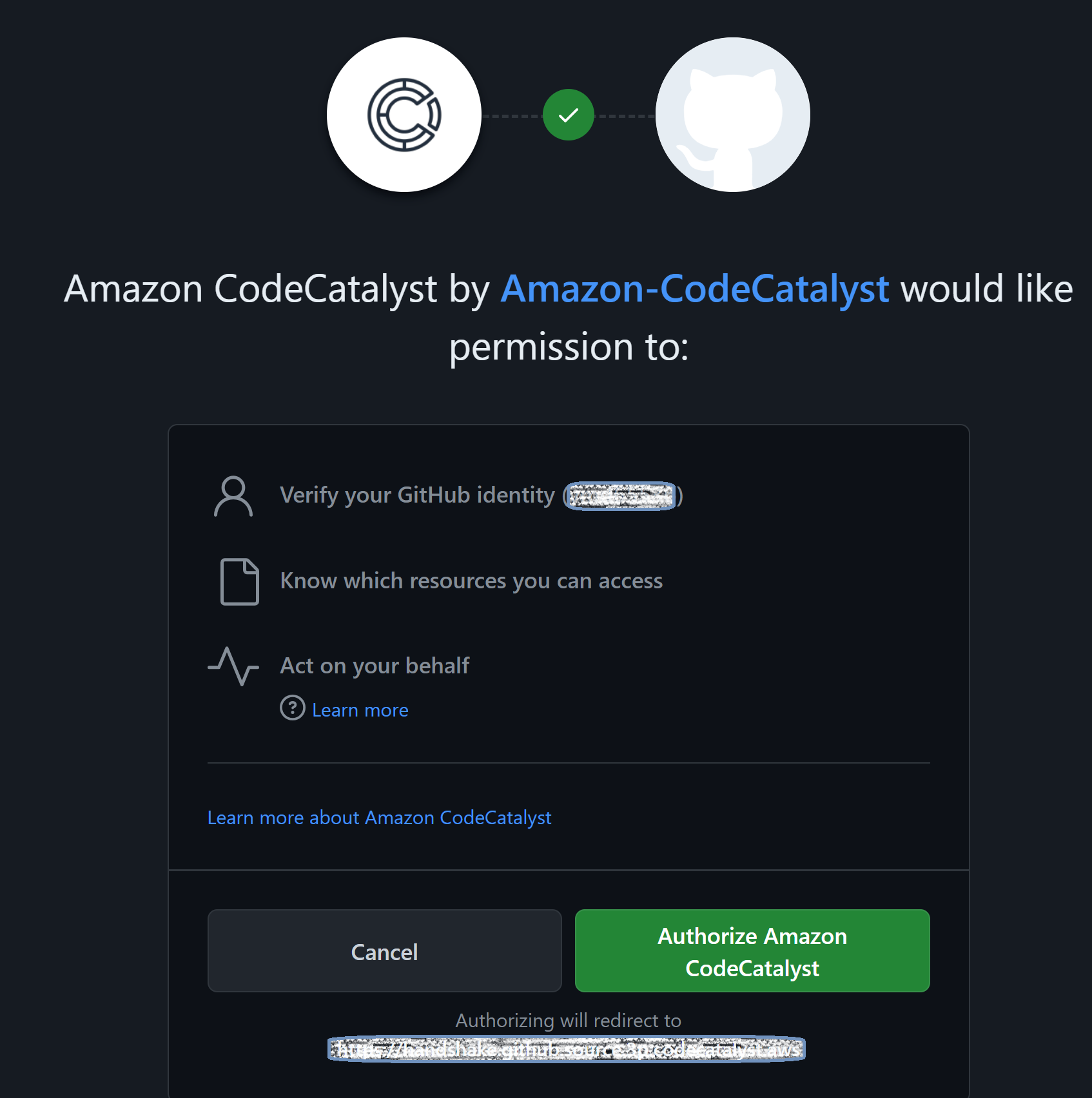
Authorize Amazon CodeCatalystをクリックします。
これでGitHubアカウントとリンクされました。
まとめ
以上でAmazon CodeCatalystのセットアップが完了しました。
これで、CodeCatalystを使ってGitHubのリポジトリを使ったプロジェクトを作成できます。
今回は、AWS Builder IDを使ってセットアップの過程を紹介しましたが、IAM Identity Centerを使ってログインすることも可能です。