はじめに
この記事では
EC2 上で React を動かすだけのハンズオン記事です。
ベストプラクティスや間違いがあれば
書き直していく予定です。
環境
-
ヤマダにペペロンチーノをこぼされた初代 Surface Book
- 実装 RAM 8GB
-
エディション Windows 10 Pro
-
バージョン 20H2
-
OS ビルド 19042.867
-
Chrome
- 89.0.4389.90(Official Build) (64 ビット)
ハンズオンセットアップ
ざっくり、流れを説明
- AWS 上に EC2 を構築
- Visual Studio Code で Remote SSH をインストール
- Remote SSH の設定
- EC2 に React をインストール
- React を ローカルホストで実行
AWS 上に EC2 を構築
まずはコンソールを開いて。。。
と以前から CloudFormation の記事で EC2 の構築をやっているので
今回は IaC で構築します。
VPC を構築
まずは EC2 を置くためのサブネットを切る為に VPC を
CloudFormation で構築します。
CloudFormation の管理画面を開きます。
スタックの作成をクリック
AWSTemplateFormatVersion: 2010-09-09
Parameters:
VpcCidrBlock:
Description: VpcCidrBlock
Type: String
Default: 10.0.0.0/21
Resources:
MainVpc:
Type: AWS::EC2::VPC
Properties:
CidrBlock: !Ref VpcCidrBlock
EnableDnsHostnames: true
EnableDnsSupport: true
Tags:
- Key: Name
Value: MainVpcfromCF
IGW:
Type: AWS::EC2::InternetGateway
Properties:
Tags:
- Key: igw
Value: igw-cf
AttachGateway:
Type: AWS::EC2::VPCGatewayAttachment
Properties:
VpcId: !Ref MainVpc
InternetGatewayId: !Ref IGW
Outputs:
MainVpc:
Value: !Ref MainVpc
Export:
Name: MainVpcId
MainIgw:
Value: !Ref IGW
Export:
Name: MainIGWId
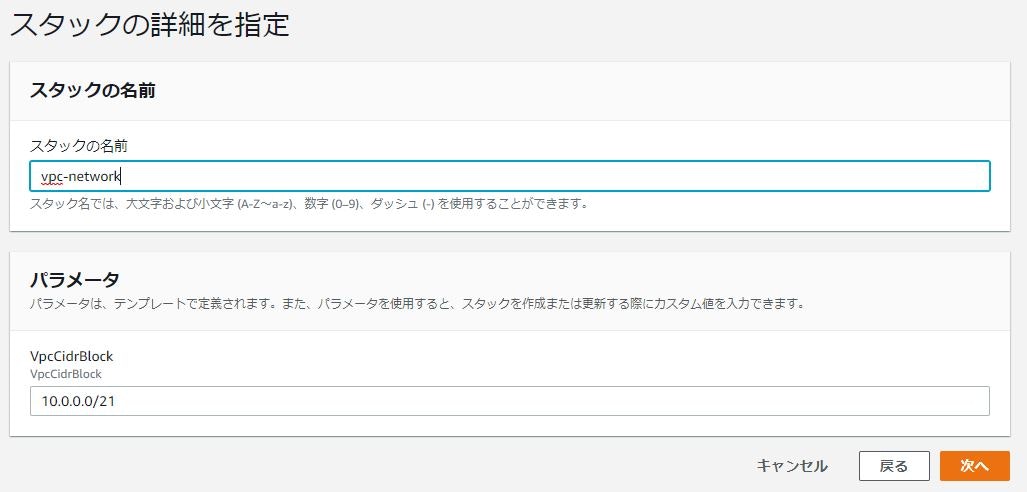
ファイル選択から vpc_network.yml をアップロードします。
サブネットを切る
VPC が構築できたらサブネットを切ります。
今回は React アプリケーション公開用にセキュリティグループに TCP でポート 80 を開けます。
AWSTemplateFormatVersion: 2010-09-09
Parameters:
AZ:
Description: AvailabilityZone
Type: String
Default: "ap-northeast-1a"
PublicSubnetCidrBlock:
Description: PublicSubnetCidrBlock
Type: String
Default: 10.0.2.0/24
Resources:
PublicSubnet:
Type: AWS::EC2::Subnet
Properties:
AvailabilityZone: !Ref AZ
VpcId: !ImportValue MainVpcId
CidrBlock: !Ref PublicSubnetCidrBlock
Tags:
- Key: Name
Value: PublicSubnet
PubRT:
Type: AWS::EC2::RouteTable
Properties:
VpcId: !ImportValue MainVpcId
Tags:
- Key: PublicRoute
Value: PublicRouteCf
PubToInternet:
Type: AWS::EC2::Route
Properties:
RouteTableId: !Ref PubRT
DestinationCidrBlock: 0.0.0.0/0
GatewayId: !ImportValue MainIGWId
PubRTAssociate:
Type: AWS::EC2::SubnetRouteTableAssociation
Properties:
SubnetId: !Ref PublicSubnet
RouteTableId: !Ref PubRT
secSSHGroup:
Type: AWS::EC2::SecurityGroup
Properties:
GroupName: PublicSecGrp
GroupDescription: PublicSecGrp
VpcId: !ImportValue MainVpcId
SecurityGroupIngress:
- IpProtocol: tcp
FromPort: 22
ToPort: 22
CidrIp: 0.0.0.0/0
- IpProtocol: tcp
FromPort: 80
ToPort: 80
CidrIp: 0.0.0.0/0
Tags:
- Key: Name
Value: PublicSecGrp
Outputs:
PublicSubnet:
Value: !Ref PublicSubnet
Export:
Name: PublicSubnet
PublicSecGrp:
Value: !GetAtt secSSHGroup.GroupId
Export:
Name: PublicSecGrp
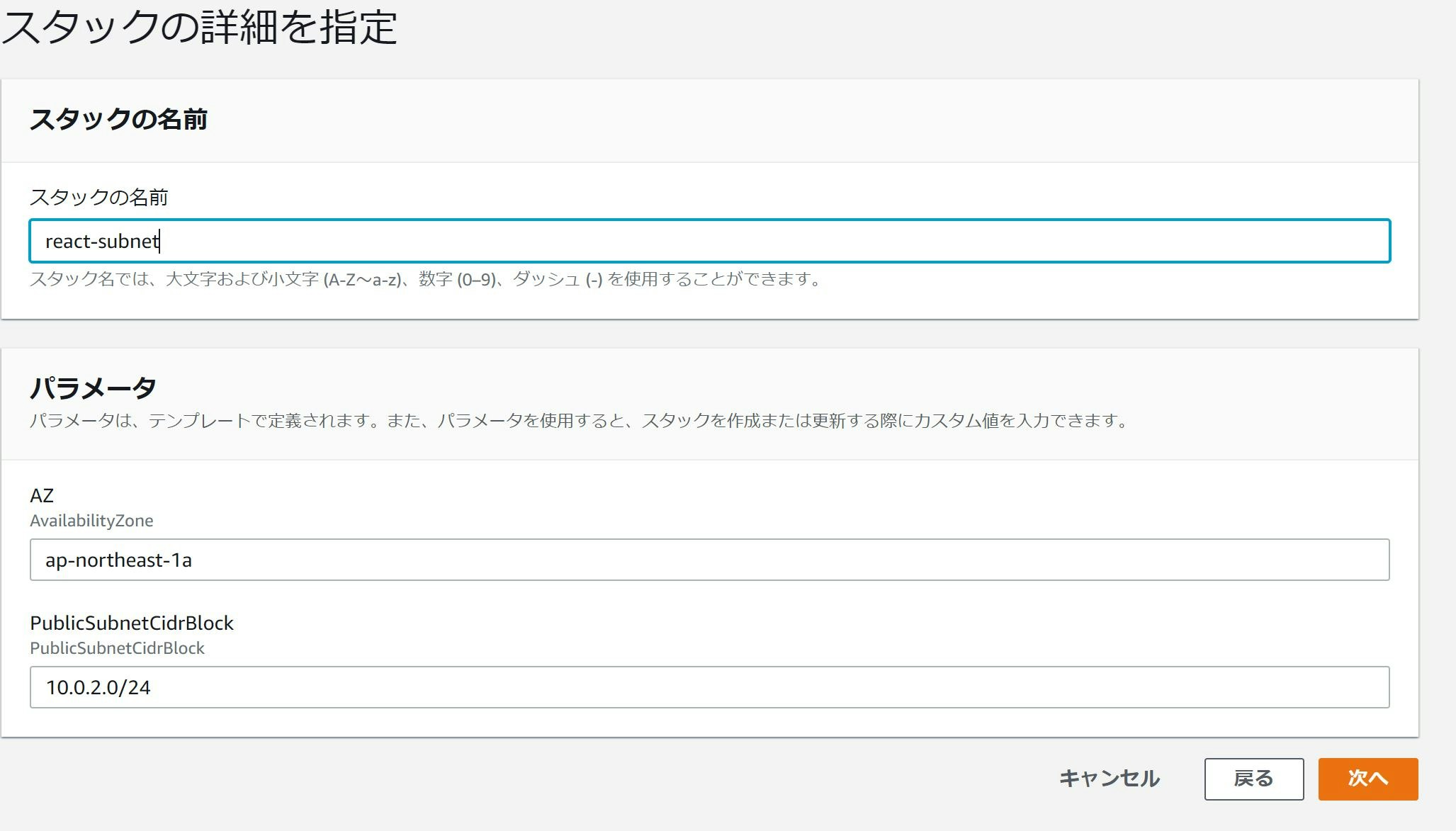
ファイル選択から ReactSubnet.yml をアップロードしてスタックを作成
スタック名を「react-subnet」とします。
スタックの作成には時間がかかりますので少し待ちましょう。
キーペアを作成する
AWS コンソールから EC2 を開き、左ペインからキーペアを選択
キーペアを作成をクリック
キーペアを「Mykeypair」という名前で作成
EC2 を構築する
CloudFormation の画面に戻り、EC2 を作成する。
AWSTemplateFormatVersion: 2010-09-09
Resources:
myEC2Instance:
Type: AWS::EC2::Instance
Properties:
KeyName: Mykeypair
ImageId: ami-0992fc94ca0f1415a
InstanceType: t2.micro
Monitoring: false
NetworkInterfaces:
- AssociatePublicIpAddress: true
DeviceIndex: "0"
GroupSet:
- !ImportValue PublicSecGrp
PrivateIpAddress: "10.0.2.10"
SubnetId: !ImportValue PublicSubnet
Tags:
- Key: Name
Value: PublicEC2
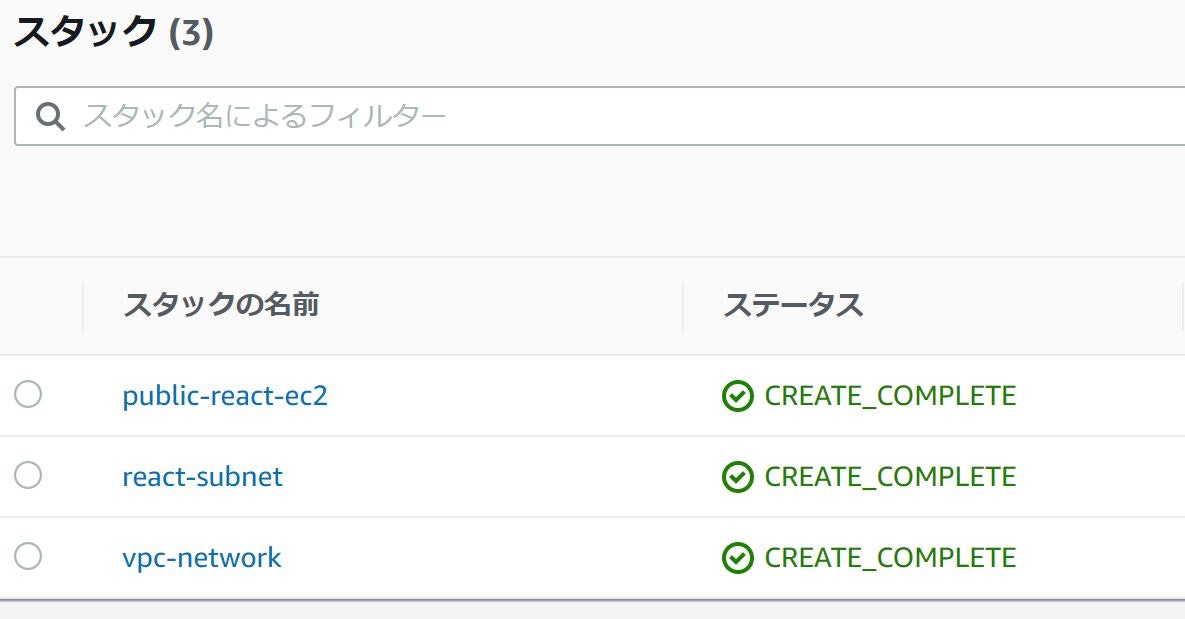
ファイル選択から public_react_ec2.yml をアップロード
スタックの完成予想図
セキュリティグループの確認
SSH 用のポートと公開用のポート番号が開かれていることを確認しましょう。
Visual Studio Code の設定
Visual Studio Code で Remote SSH をインストール
EC2 に SSH でログインする為に
VisualStudioCode のプラグインである「Remote SSH」をインストールします。
まだ、インストールをしていない人は以下のようにインストールと表示されていると思います。
インストールされている方は以下
Remote SSH の設定
Visual Studio Code の拡張機能 Remote SSH を設定します。
まず、Visual Studio Code の画面左下の緑ボタンを押します。
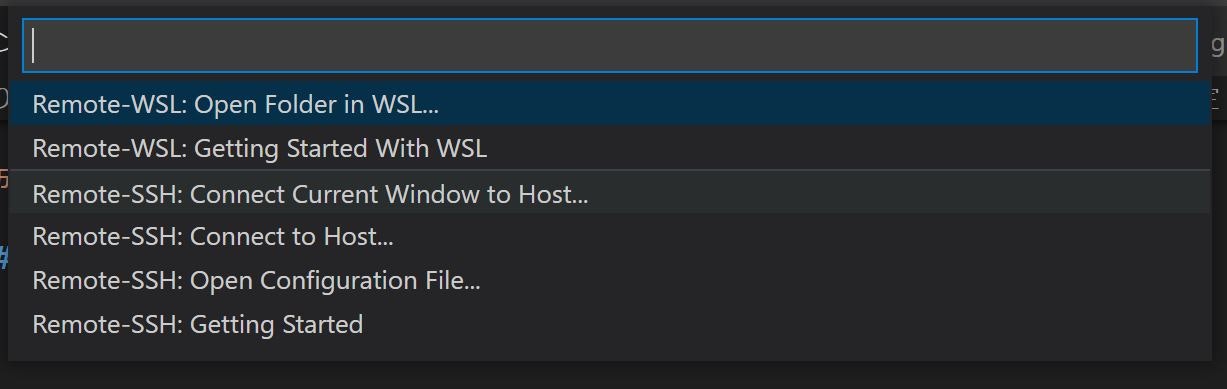
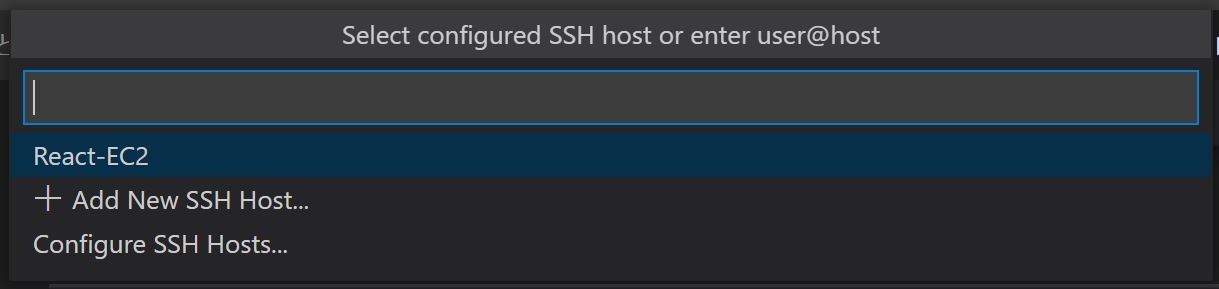
するとウィンドウの上部に選択肢が出るので「Connect to Host...」を選択
続いて「Configure SSH Hosts」を選択
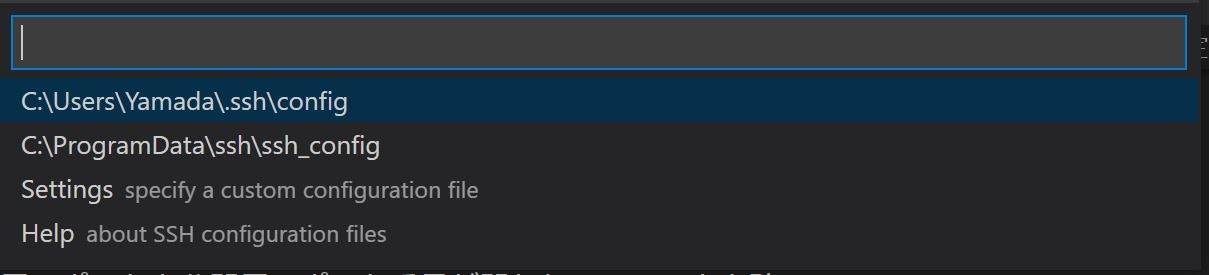
Remote SSH の格納先を問われるのでユーザ名配下の.ssh を選択
以下の内容を環境に合わせて記載。
Host React-EC2
HostName {パブリックIPアドレス}
IdentityFile {キーペア名(フルパス)}
User ec2-user
コンフィグを保存して閉じる。
再度、緑のボタンを押して Remote SSH 接続を開始すると新しいウィンドウが開かれる。

point
The authenticity of host '54.178.82.82 (54.178.82.82)' can't be established.
ECDSA key fingerprint is SHA256:sDZUv1irzZeafPa0UzdyNMmI0SGAViB5/ZTmRJ4vwG0.
Are you sure you want to continue connecting (yes/no)?
SSH 接続する前にこんなことを聞かれたら yes と打って次へ
React を試す
EC2 React のセットアップ
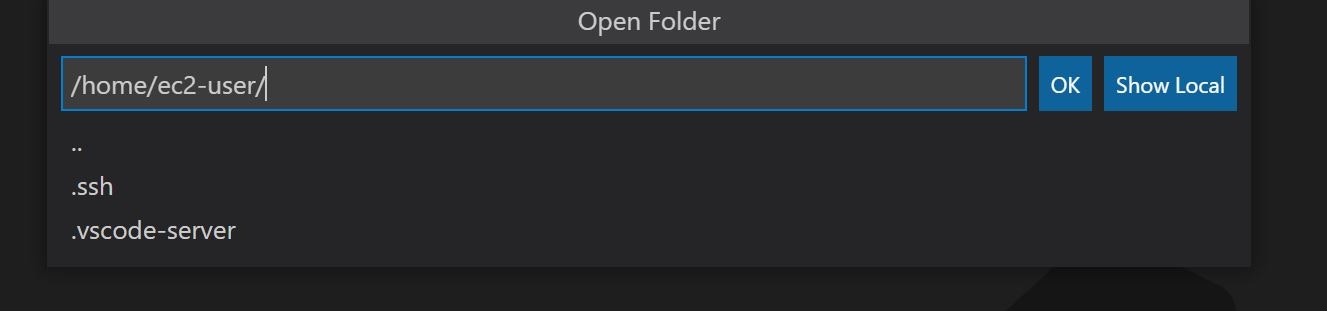
ディレクトリを選択
ec2-user のホームディレクトリ「/home/ec2-user/」を選択
Visual Studio Code のウィンドウ左ペインから
ファイルを新規作成
以下のような Bash スクリプトを書いて EC2 の「/home/ec2-user/」に保存する。
# !/bin/bash
sudo yum update -y && \
sudo amazon-linux-extras install -y nginx1.12 && \
sudo systemctl start nginx.service && \
sudo systemctl enable nginx.service && \
sudo yum -y install git && \
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash && \
. ~/.nvm/nvm.sh
nvm install node && \
git clone https://github.com/ymd65536/react.git && \
cd react && \
sudo cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf_backup && \
sudo cp ./nginx.conf /etc/nginx/nginx.conf && \
sudo systemctl restart nginx && \
bash ./react_install.sh
react_install.sh は react リポジトリに格納
# !/bin/bash
cd quick-react && \
npm install && \
npm run build && \
npm run start
echo "React Setup Complete!!"
&(アンパサンド)を使うことでコマンドの実行がこけた時の対策ができる。
例えば、今回のケースだと最初の yum がこけた場合は以降のコマンドは実行されない。
また、バックスラッシュでコマンド同士をつなぐとコマンド同士をつないでから実行するという意味になる。
作成した Bash スクリプトを実行する。
HTTP で開く
http://localhost:3000/ を開く
※npm run start すると自動で開かれる。
ちなみに
まとめ
今回は CloudFormation で VPC と EC2 を構築して React 環境を建てました。
次回はこの React をコンテナに入れたいと思います。
CloudFormation にスクリプトを埋め込めばもっと楽にできたなこれ。(あとの祭り)