はじめに
この記事は リクルートライフスタイル Advent Calendar 2016 の21日目の記事です。
AirレジのiOSアプリ開発を担当している山口です。
CALayerと聞くと、Viewを角丸にしたり枠線を描画するために利用するシーンが思い浮かぶのではないでしょうか。CALayerを深く理解すれば、より多彩なカスタムUIやアニメーションを実現することができます。今回はCALayerの種類についてざっくりまとめてみました。
CALayer
普段アプリのUIを作る場合は、UIViewやそのサブクラスであるUILabelやUIImageViewなどを利用して実装するかと思います。View自身が描画コンテンツを管理しているように見えますが、実際にはCALayerがモデルオブジェクトとして描画する内容を管理しています。
詳しい内容については、Core Animationプログラミングガイド に記載されているのでご参照ください。
CALayerには用途に応じた様々なサブクラスが用意されています。また、UIViewと同様にLayerオブジェクト同士を階層構造で管理できるため、これらを組み合わせて利用することで表現豊かなカスタムUIを実現することができます。利用頻度の高いCALayerサブクラスをいくつか紹介します。
CAGradientLayer
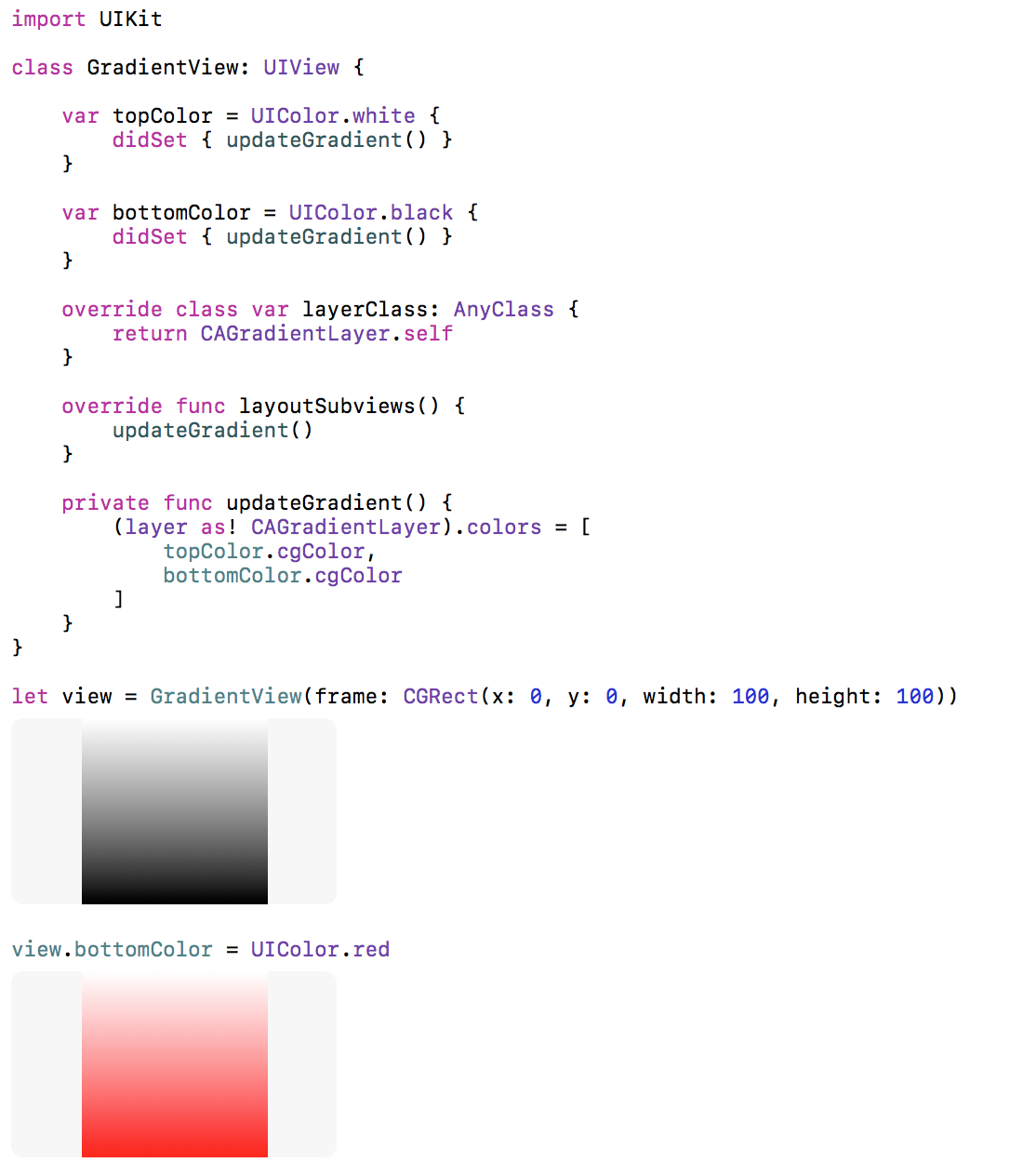
レイヤー自身をグラデーションで塗りつぶす機能を提供するレイヤーです。これを利用すれば画像リソースを使用することなくグラデーションを実現することができます。

CAShapeLayer
CGPathベースでコンテンツを描画する機能を提供するレイヤーです。pathの作成には多少慣れが必要ですが、使いこなせば多彩な図形を描画することが可能です。CAShapeLayerを利用してカスタムViewを作成したので、参考までにご紹介します。
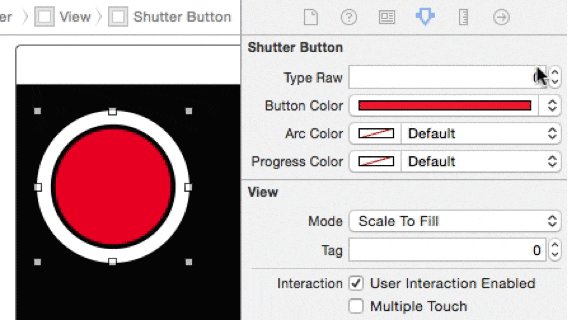
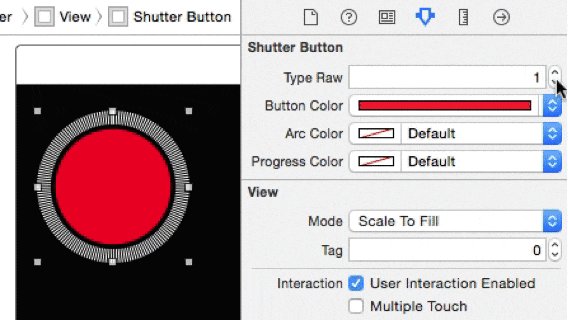
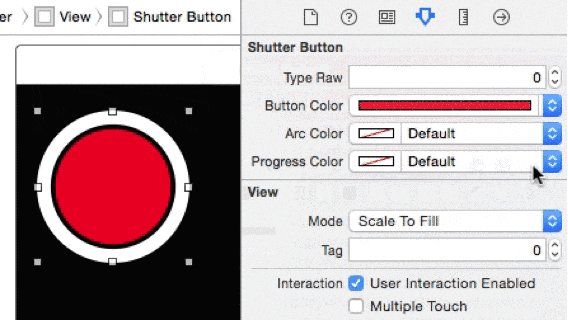
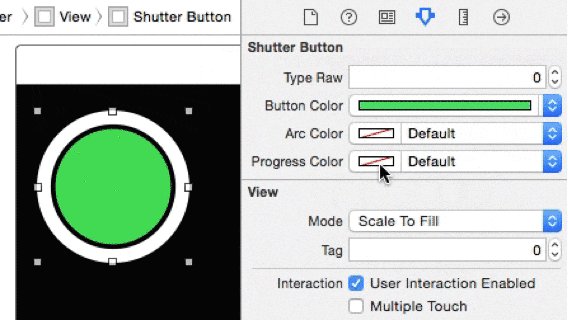
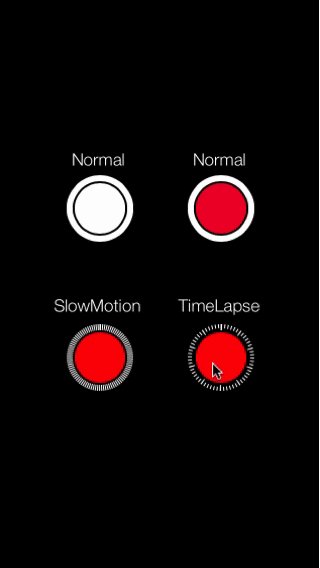
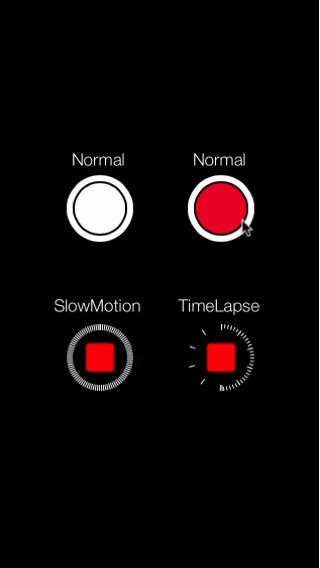
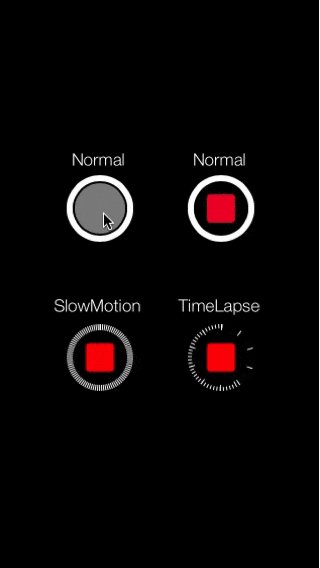
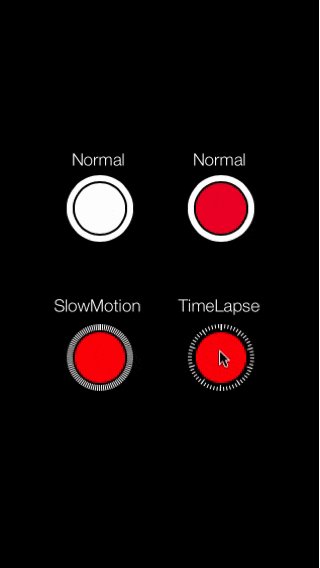
KYShutterButton
iOS標準カメラアプリのシャッターボタンに似せたカスタムButtonです。CAShapeLayerをいくつか組みわせて実装しています。IBDesignableにも対応しているので、InterfaceBuilder上で確認することもできます。
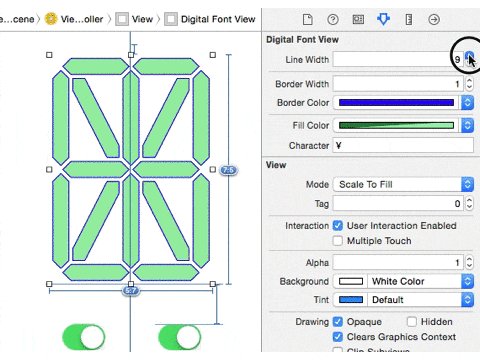
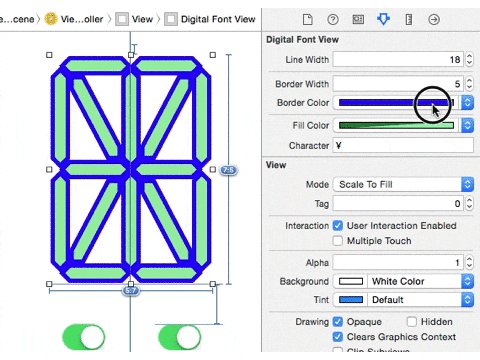
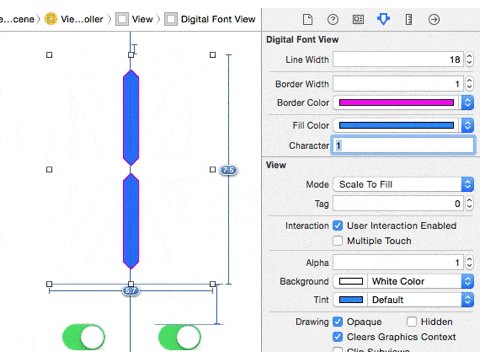
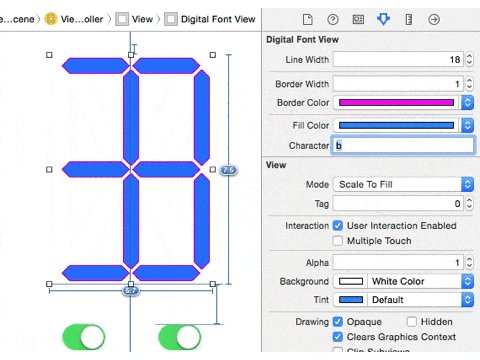
KYDigitalFontView
電卓などの液晶モニタで表示されるような文字を描画するカスタムViewです。利用用途は謎ですが、、遊びで作ってみました。
おわりに
CALayerを使えば上記のようなカスタムUIを作成することができます。本記事では紹介していませんが、アニメーションについても細かな設定が可能ですので、興味のある方はぜひ深く調べてみてください