年末年始を使ってnuxt.jsのSSR(サーバーサイドレンダリング)に触ってみようと思い、ここ数日、作ったアプリをGoogle App Engineで動かしていました。
Google App Engine Node.js スタンダード環境のドキュメント | Node.js 用 App Engine スタンダード環境に関するドキュメント | Google Cloud
悪戦苦闘しつつ何とかデプロイには漕ぎ着けたものの、500 internal server errorが表示されてしまいました。
このエラーの確認と対処の方法が、単純な割には調べてもなかなか見つからなかったので書いておきます。
エラー内容の確認
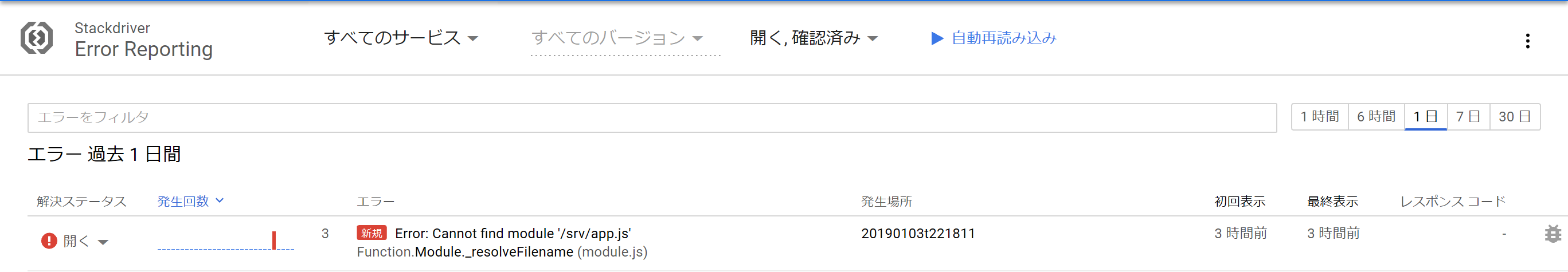
まず最初にヘルプや公式ドキュメントを見て試したのが、Google Cloud Platformのダッシュボード内に表示されている「Error Reporting」の確認。
しかしここには500 Internal Server Errorに関する情報はありませんでした。(表示されているのは試しに「nuxt start」の中身を書き換えた時に出た無関係なエラーです)
内部エラーを突きとめるには、Google App Engineページの「ログビューア」。
アプリケーション ログの書き込み | Node.js 用 App Engine スタンダード環境に関するドキュメント | Google Cloud
にもちゃんと書いてあるので単に自分が見落としていただけなのですが、このページがお馴染みのConsoleのログになっているようで、私の場合は
nuxt-sass-resources-loaderに原因があるらしいことがわかりました。
何が問題だったのか
とはいえ原因がわかっただけでどう解決すれば良いのかわかりません。run devでlocalhostでの開発中はエラーにはなっておらず、
「500 error nuxt-sass-resources-loader」などで検索してみるも何が悪いのかさっぱりわからず。
何か手掛かりはないかとnpmjsの公式ページを見てみると、
Note that installing as a dev dependency --save-dev or -D will not work correctly.
という気になる一文を発見。
まさかと思いつつpackage.jsonを確認すると、
"dependencies": {
"@nuxtjs/axios": "^5.0.0",
"@nuxtjs/pwa": "^2.6.0",
"cross-env": "^5.2.0",
"nuxt": "^2.0.0"
},
"devDependencies": {
"node-sass": "^4.11.0",
"nodemon": "^1.11.0",
"sass-loader": "^7.1.0",
"nuxt-sass-resources-loader": "^2.0.5"
}
しっかり--save-devで読み込んでいました。
ということで、
npm rm nuxt-sass-resources-loader --save-dev
npm i nuxt-sass-resources-loader
これであっさり解決しました。
英語だからと適当に読み飛ばしたり日本語の解説記事だけ読んでコピペでコマンド打ったりすると痛い目見るという教訓を得ました。
ただ、それなりに参考になりそうなサイトや記事であっても、npm i nuxt-sass-resources-loader --save-devと書いてあることが結構あったのでお気をつけください。(npm run generateする分には問題なく動くので、気にしない方は別に良いのかもしれませんが)
ちなみにデプロイまでの道のりでハマった点は多すぎるので気が向いたら書いていきます。