はじめに
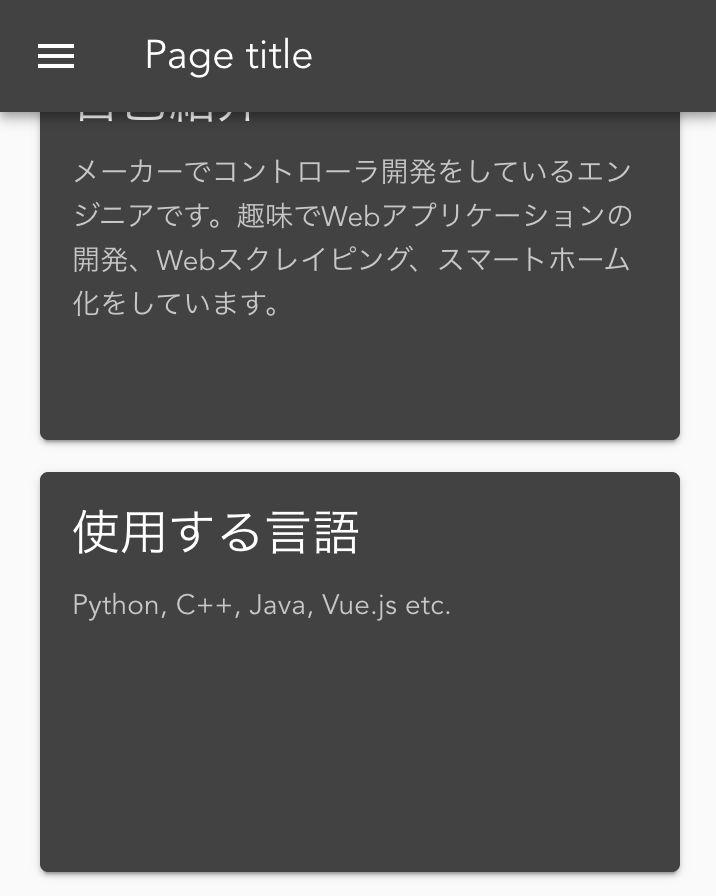
<v-app-bar>において特に属性を指定せずに<v-content>を用いると以下のようにページをロードした初期画面において<v-content>領域が<v-app-bar>領域を隠してしまうので、解決方法を紹介する。

解決方法
app属性を指定する。
<template>
<v-app>
<v-app-bar app>
...
</v-app-bar>
...
</template>
おわりに
こちら(公式)を参考。
最近Vuetifyを触り始めたのだが、公式サイトの情報のわかりやすさに感心した。ただ各コンポーネントの属性値などの日本語紹介は公式サイトではまだ一部しか書かれておらず本題の方法が未記入だったため、こちらに投稿する。