Laravel/Vue.js勉強会#10
はじめに
この記事は 先日の Laravel/Vue.js勉強会 に行ってきた感想・ポエムになります(ブログ枠)。基本的に資料はコンパス にまとまっていますが、それぞれ独断と偏見で紹介していきたいと思います。発表者さんの資料を最後まで読んで欲しいなと思い、そこを目指して紹介できればと思います。主催ROXXさんのブログにも内容よくまとまってます。。
6人分のLT紹介
1. Storybookを用いたVue.js共通コンポーネント開発との戦い / stores-fights-storybook
Slide is https://speakerdeck.com/howdy39/stores-fights-storybook
Presenter is @howdy39 (間違いとかあったら編集リクエストとかコメントください ![]() )
)
| ここ がポイント! |
|---|
 |
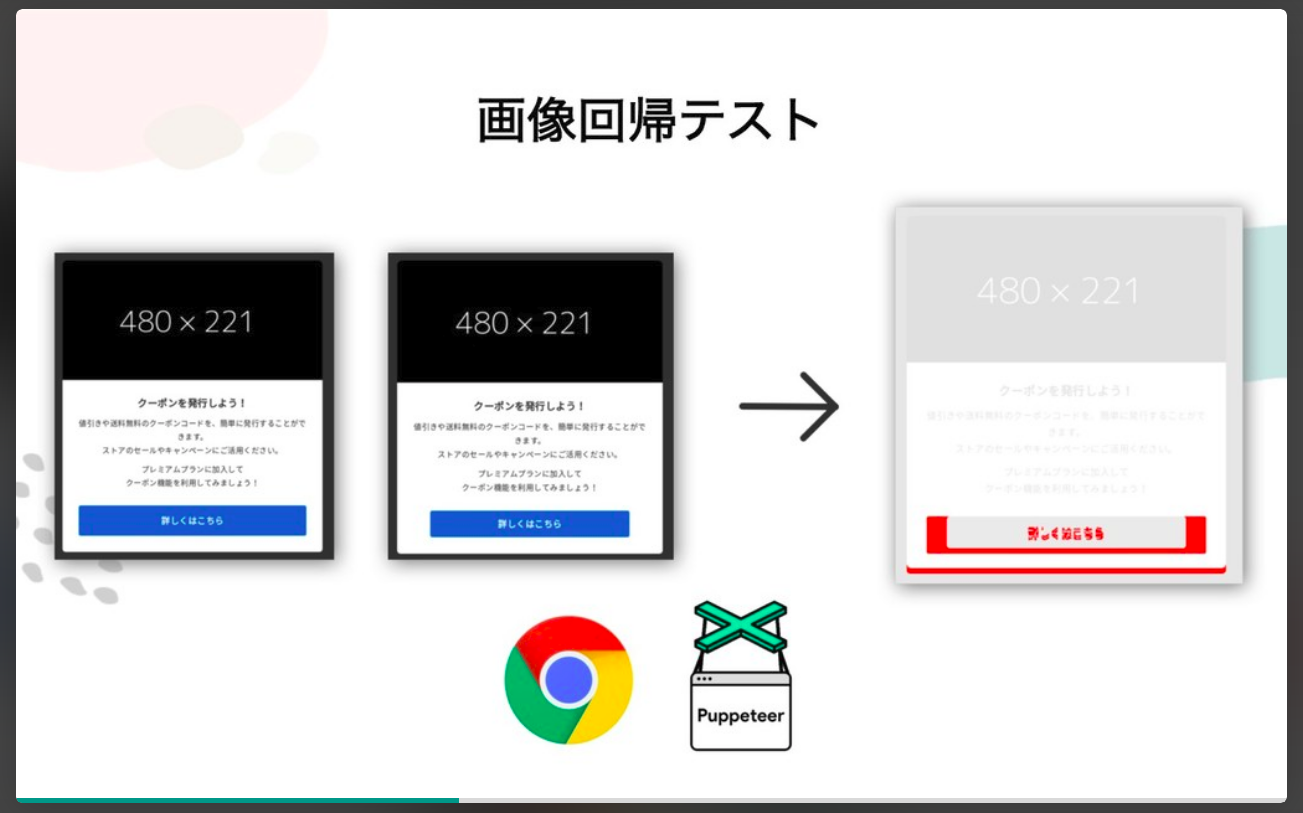
画像回帰テストで、自動で変化したスタイルの部分を、色付き画像で表示してくれるところの図。
Vue.jsとかフロントエンドのコンポーネント管理はCSSの影響範囲を指定できる scoped があったりして、他のコンポーネントに影響を与えないように作られていますよね。だけど、それだけ綺麗に管理したとしてもどうしても意図せずCSSが崩れたりするときがあると思います。
そこで、毎回目視チェックしなくていいように 画像回帰テスト という分野で 機械にやらせよう と、CIで自動的にスタイルのチェックを発火させる内容になります。とても興味深く発表を聞かせていただきました。画像回帰テストを入れるにあたって、Storybookやプライベートレポジトリでモジュール配布しないといけなかったりとか、さまざまな躓きポイントがまとまっているので、ぜひ資料を読んでみてほしいです。
// Vueのscoped CSSの書き方の例
<style scoped>
.example {
color: red;
}
</style>
2. Vuex-ORMの紹介
Slide is https://www.slideshare.net/ShoichiYashiro/vuex-orm-156257976
Slide Qiita版 DBをフロントに持てる!Vuex-ORM環境構築と動作確認
Presenter is @YaCpotato (間違いとかあったら編集リクエストとかコメントください ![]() )
)
| 10ページ目がポイント! |
|---|
 |
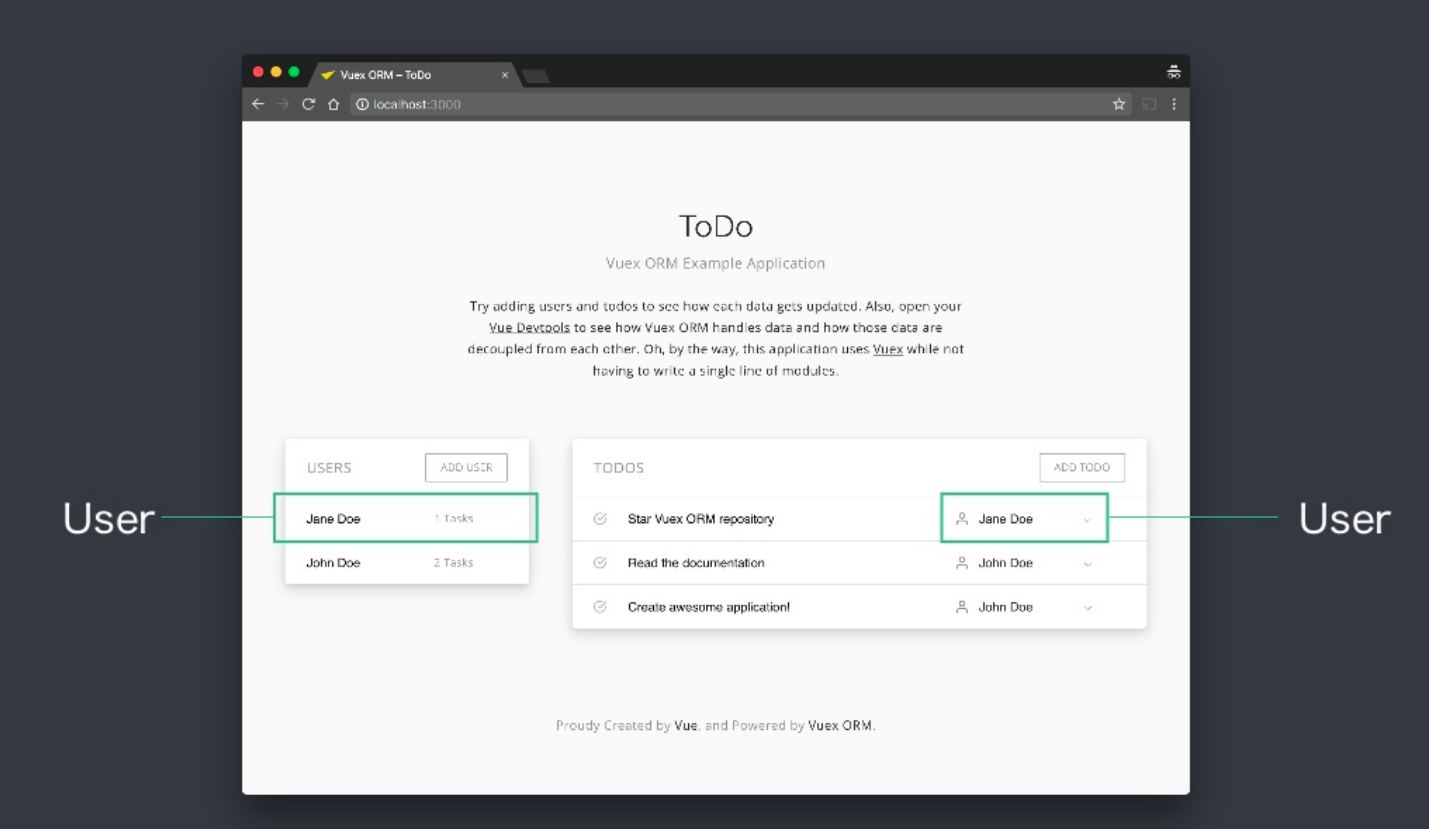
複数のUserがいて、複数のTodosが紐付いている場合のデータ構造って複雑だよねってことを表している図。
Vue.jsでデータを持たせるVuexをORM(Object-relational mapping)、要するにRailsのActive Record、LaravelのEloquent的にデータを扱うことができるよって話。vuex-orm/vuex-orm はStarが1250なので、使っている人は普通にいそうな雰囲気ですね(長いものには巻かれるタイプです)。
以下の様なJSONデータを取得するとき、 User.find(1).with('todos').get() みたいに書くと(デタラメに書いてるので雰囲気だけ味わって… ![]() )UserのID=1に紐付いているtodosも一緒に引っ張ってこれるので、バックエンド側のORMに慣れている人はドキュメントで文法みながら書くと、比較的簡単にためせるんじゃないかなと思いました。
)UserのID=1に紐付いているtodosも一緒に引っ張ってこれるので、バックエンド側のORMに慣れている人はドキュメントで文法みながら書くと、比較的簡単にためせるんじゃないかなと思いました。
const data = {
users: [
{id: 1, name: '佐藤'},
{id: 2, name: '田中'}
],
todos: [
{user_id: 1, task: 'トイレ掃除'},
{user_id: 2, task: 'お風呂掃除'},
{user_id: 1, task: '大掃除'},
]
}
// たぶん普通に書くとこんな感じ?
const userId = 1;
const user = data.users.find(x => x.id === userId);
const todos = data.todos.filter(x => x.user_id === userId);
// たしかにこんな感じのがシンプルかもしれない
const user = User.find(1).with('todos').get()
const todos = user.todos // constで取り出さなくてももちろん良い
3. Laravel + AWS で CI/CDしてみた話
Slide is https://slides.com/koichiminamijima/laravelaws20190718
Presenter is @ikegam1 (間違いとかあったら編集リクエストとかコメントください ![]() )
)
| ここがポイント! |
|---|
 |
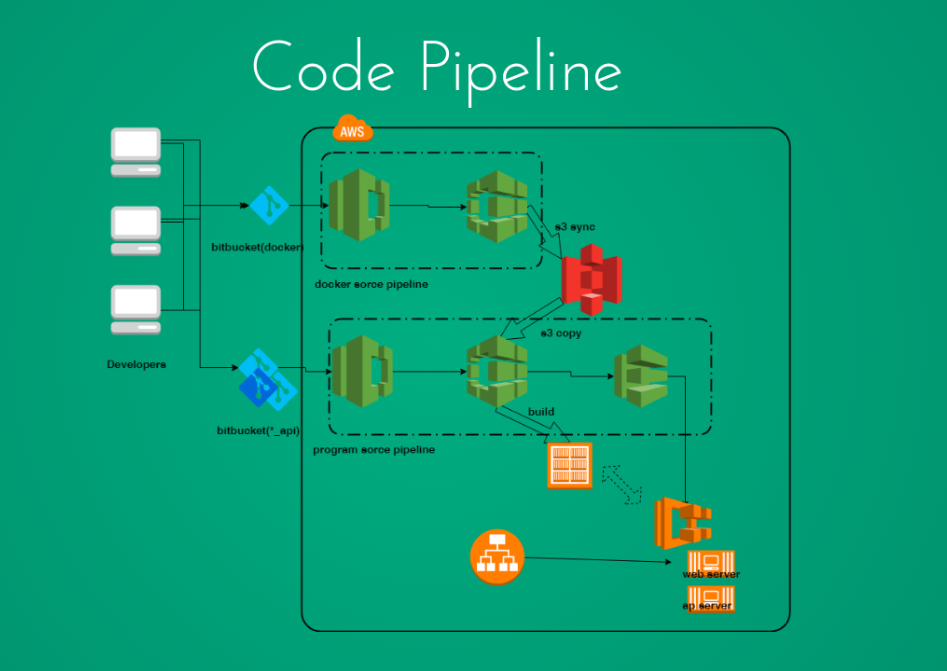
CI/CDをほぼすべてAWSプラットフォームに乗せられるということを表している図。
レイヤーとしては、CircleCIとかGitLabCIとかそんなところ。例えばReactのコードをwebpackでビルドしてAWSのS3に乗せて、CDN的に配布するみたいな処理をしているときに、すべてAWSプラットフォームに乗っかっているととても管理が便利そうだなと思いました。いま例にあげたのは知っている会社の実例でCircleCI使ってやってた。そんな時はこの CodePipeline で実装してみるのもありだなと思ったです。
CIは知っていたけど、CI/CDという言葉に馴染みがなく、勉強になりました。感謝![]()
「CI」とは「Continuous Integration(継続的インテグレーション)」の略で、ソフトウェア開発におけるビルドやテストを自動化し、継続的に行うアプローチのことです。
「CD」とは「Continuous Delivery(継続的デリバリー)」の略で、CIによってテストされたコードのマージや、本番環境向けのビルドの作成を自動的に行い、本番環境にデプロイが可能な状態を整えるプロセスのことです。
また「CD」は「Continuous Deployment(継続的デプロイ)」の略として使われることもあります。継続的デプロイは継続的デリバリーとよく似た概念ですが、継続的デリバリーがデプロイ可能な状態を準備するだけなのに対し、継続的デプロイは実際に本番環境へのデプロイまでを行う点が異なります。
このようなビルド、テスト、デプロイを自動化し、継続的に行う手法のことを、あわせて「CI/CD」と呼びます。
byhttps://pfs.nifcloud.com/navi/words/ci_cd.htm
4. Vue.jsでFormをAtomic Designしてみた時のコンポーネント間のデータのやりとり
Slide is https://www.slideshare.net/ohashiyuta/vuejsformatomic-design-156241493
Presenter is @blue_goheimochi (間違いとかあったら編集リクエストとかコメントください ![]() )
)
| ここは15ページだよ! |
|---|
 |
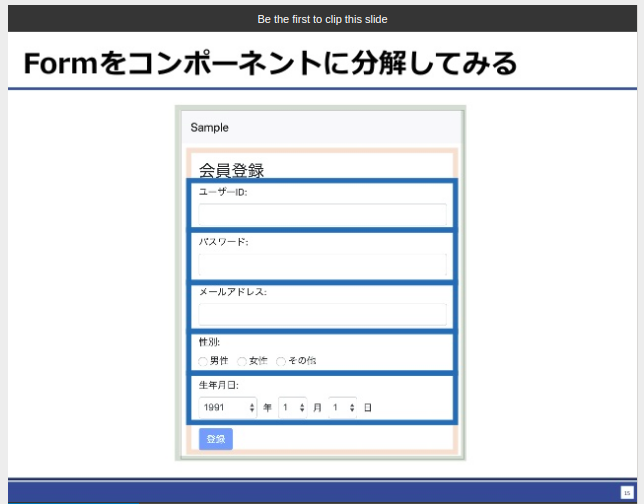
フォームだと、どこがAtomic Designに適応しているか考えてみている。
設計を学んだらすぐに自分のコードに落とし込んで考えようって思えた発表でした。実際のVue.jsのコードを見せながら、発表者さんが考えるAtomicデザインと実際のコードの落とし所とかが聞けました。
実際に手を動かしたほうが理解がすすむ at 70page
自分で学んだ後に実際のコードに落とし込んだことがないかたはぜひ読んでもらいたい資料になります。。!
5. Laravelにイベントディスカバリーが実装されたので試してみる
Qiita is https://qiita.com/niisan-tokyo/items/95338bc8e7a3353d7b9b
Presenter is @niisan-tokyo (間違いとかあったら編集リクエストとかコメントください ![]() )
)
| イベントのリスナーにフルパスで毎回書いていくの面倒だよねって話 |
|---|
 |
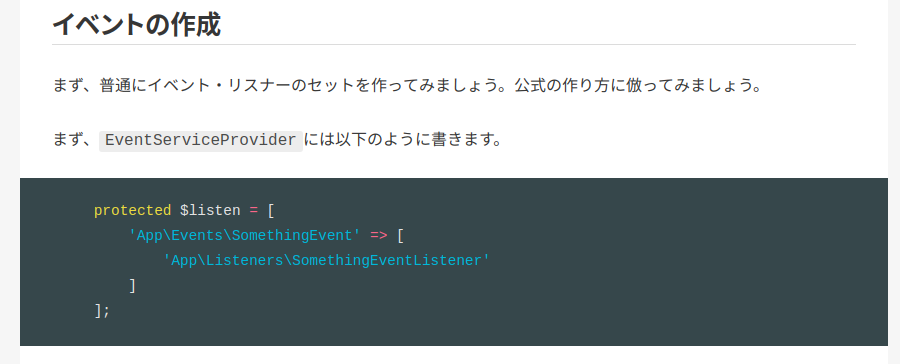
Laravel5.8.9からイベントディスカバリーはEventServiceProviderを使わないで済むいい感じの仕組みができたって話です。パッチバージョンでいれる小さな変化なのかな、これって正直みんな思ったはず?
既存とのEventServiceProviderとかそんなに相性がよくないので、比較的新しめの5.8.9以降で作られたプロジェクトはこの機能を使いまくる方向に倒してもいいかもしれない。正直インパクトがない変更ですが、Laravelのトレンド追っているかたはさくっと使ってみてキャッチアップしておくのもいいかもしれない。(?)
php artisan make:event DiscoveryEvent
php artisan make:listener DiscoveryEventListener --event DiscoveryEvent
public function handle(DiscoveryEvent $event)
{
\Log::debug('聞き届けました!')
}
6. PHPUnit + openapi-validator で「スキーマが正、実装が追従」にする
Qiita is https://qiita.com/kon_shou/items/6e51c5dfe55c834b99c1
Presenter is @kon_shou (間違いとかあったら編集リクエストとかコメントください ![]() )
)
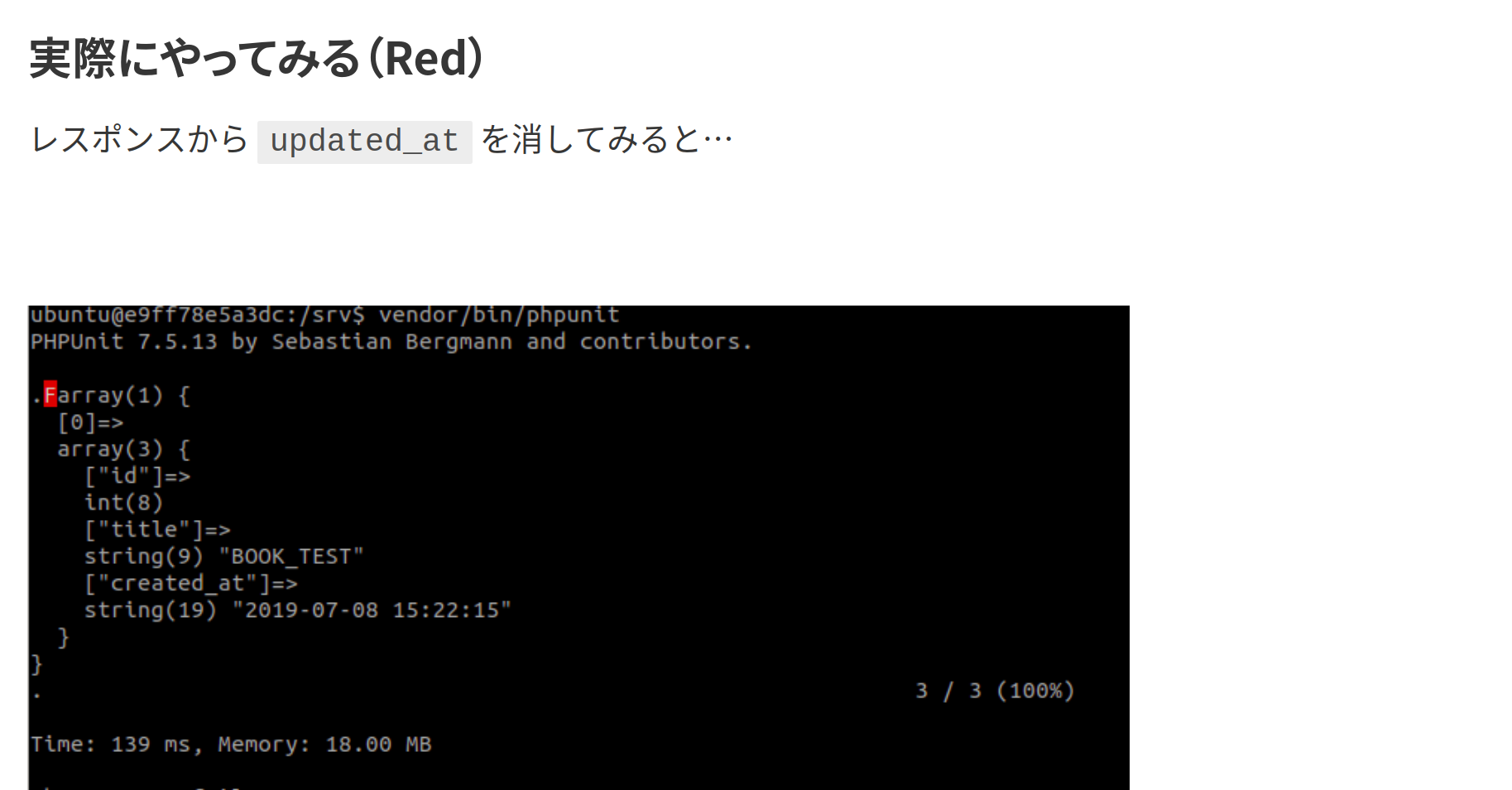
| スキーマに沿った実装しないとPHPUnitが落ちるところ p13 |
|---|
 |
スキーマの実装はとても辛い。。。とても辛いみたいですが、一度Yamlで実装すると、ドキュメントのビルドも一瞬、PHPUnitによってリファクタリングもとても信頼性高く行えると思います。
今回はSwaggerでスキーマ書いて、PHPUnitでそのスキーマを呼び出して、とかそういうところをどう実装したらいいか書かれているので、API開発しているところは検討の余地があるのではないでしょうか。
yamlはこんな感じ。
openapi: 3.0.2
info:
title: 蔵書管理システムAPIドキュメント
description: 蔵書管理システムのAPIドキュメントです
version: 1.0.0
servers:
- url: https://example.com/api
description: 本番環境
paths:
/books:
get:
summary: 本の一覧
description: |
登録してある本の一覧を取得できます
operationId: getBooks
7. masaakikunsanによるVueFesの話(?)
VueFes detail is https://vuefes.jp/2019/sessions/masaakikunsan/
Presenter is @masaakikunsan
| VueFesの発表内容 |
|---|
 |
LT枠が一つ突如あいたので、さくっとNuxtでSlack通知アプリケーション作る挑戦をされていました。
さくっと簡単なアーキテクチャを説明された後に、今年のVueFesで Nuxt.js + TypeScriptの開発を発表するということでしたので、要期待ですね! ![]()
最後に
ブログ枠でした。
.