はじめに。こちらは アドベントカレンダー Vue.js #2 Advent Calendar 2018 3日目の記事になります。
2018年 Vueのテストまとめ (Vue-test-utils)
こんにちは。世界。
今回は今年のVueのテスト関連について、自分がTwitterとか勉強会で観測したことをだらだらと述べるだけの会です。
この記事についてなにか意見があるようでしたらコメント欄なり、編集リクエストをいただけると対応させていただきます。有名なWeb文章からの引用させていただきます。
この問題について自分が唯一無二の権威だと主張するつもりもありません。気にくわなければ、自分なりのヤツをどうぞ。
by ハッカーになろう (How To Become A Hacker)
https://cruel.org/freeware/hacker.html#skills1
ブコメなどで辛辣なコメントされると全力で辛いので易しめにお願いいたします( ;∀;)
Vue-test-utilsとの出会い
ときは2018年1月、私は彼にあってしまった。そう @webpack_master である。オーストラリア人の彼を元弊社(当時branuという会社でCMSをVueとRailsで作っていた)に引き込んできて今までのVueCDN環境からWebpack環境へと移行した。それが彼のWebpack力によっていろいろと環境の再構築などが進み NO TEST, NO MERGE!!! という号令のもと、プルリクエストへのレビューも激しいものになっていったのである…( 訳注 NO TEST, NO MERGE はまじで言ってた )そこから私のテスト人生は始まったのである。。。
※ このエピソード自体は特に重要ではありませんが、テストを日常的に書いているひとからするとテストのないコードをマージすることはありえないことだと考えていることを身にしみて感じたということと、日本で彼が一チームにテスト文化を広げ、さらにテストを書くためのWebページを作ったりしているので、このエピソードを書きました。
Vue公式
Cookbook
Vue公式サイトのCookbookは「リファレンスはわかったけど、実際どう書いたらいいの…?」的な話をわからやすく実例が乗った形で掲載している箇所になります。GitHubのイシューで今なおたくさんあがっているので、英語読めるかたはこれ#cookbookを参考にいろいろ見てみると面白いかもしれません。
ここでもテストの仕方についてかかれています。

この記事は @webpack_master が書いたCookbookで、テストのやり方についてみんなにもっと知ってほしいという思いから作られたと伺いました。このPRでサラさんとかからレビューもらってとても勉強になったと言ってました。Cookbookは「こんな記事あるとVueへの理解広がるんじゃない?」って思ったら気軽にGitHubにイシュー作ってコアチームの意見もらいつつPR作ってって感じで増殖していっている(観測上)感じがしますので、ぜひ日本メンバーもCookbook作成に挑戦してほしいなあ…(他人事)
またこの記事を日本語訳したのは私ですが @potato4dさん @re-fort さん監訳ありがとうございました…!!!(本当に頭があがりません) 書いた本人を横において訳してたけど、英語と日本語が100%訳せない表現とかがあって、日本語訳ってとても難しいのがわかりました。いつもVue.js-jpチームいつも本当にありがとうございます…!!!
Vue-test-utils公式ページ
こちらはVue-test-utilsの公式ホームページです。Vueのテストを始めるときは必ずお世話になると思います。

またこのページをメインで日本語翻訳してたかたがチームを外れてしまったと、Vue-fesのときにEddが言っていました。(日本語に訳してくれる精力的な方を募集しているみたいです)
vue-testing-handbook
こちらは @webpack_master が作ったVueのテストをどう書いたらいいかのTipsが乗っているWebページになります。めっちゃ本格的に作られていますし、自分も記事書かせてもらっているし、レビューもさせてもらってます。イメージはVue-tesu-utils公式ページのCookbook(hundbook)版みたいな立ち位置だと思っています。どうやってテスト書いたらいいのかな〜って迷っているかたはぜひ参考にしてみてください。

イベント関連
Vue-meetup 6
2017/12/13(水) 18:30〜
去年の年末 @webpack_master がVSCodeを使いながらVue-test-utilsを実演したのを覚えているかたは多少いるのでは…?
Meetupではこのころからテスト関連もちょいちょい発表されるようになってきたような。日本のVue界隈でテストの文化を発表してくれてありがとう!!!
Vue-meetup 7
2018/05/23(水) 19:00〜
この会ではVueのSVGコンポーネントをどうやってテストするかという内容の発表をはりぼてさんがしていたイメージです。このときはJestのSnapshotテストを使ってテストしようぜって流れになったと思います。詳しくはスライドで…!
(当時は[Are you testing?] への質問に対して1割弱のひとが手をあげてました)
まぼろしのJS勉強会 #5 「型とテスト」
2018/08/03(金) 19:00〜
前述のはりぼてさん運営のイベントで各自LTをやったのだけどかなりよかったです。(そして私を含めてみんな資料を公開していないだと…??)
- 『人民の人民による人民のための型とテスト』 by KIMURA Tetsuro
- 『Vue-test-utilsのTipsとTDD』 by YUKI
- 『Vueのコンポーネントテストについて:ロジック・UIのテストをちゃんと分けること』 by Lachlan
- 『なぜテストするのか』 by かひろ
- 『Inferred Types for Flux - 推論型武装 2018 -』 by takepepe
- 『E2Eのなにか』 by いそだ
内容は激アツで私はVueのTDDに関するプレゼン(以前のQiita記事)をやりました。テスト会なのに6人くらい集まってかなり楽しかったです。
また @takepepe さんのプレゼンを少し見せると「型で担保できるところは型で担保しようぜ!!!」って話がありました。手動でテスト書くのもいいけど、Typescriptでしっかり型つけたら便利だという、そんな話。プレゼンはこちら

@haribote さんのプレゼンも少し考えさせられる内容で、Rspecなどで使われる「spec」とは本来「仕様」という意味で、つまりspecテスト・テストとは仕様を書くことなんじゃないか、そういうこと考えました。プレゼンはこちら
まぼろし勉強会は少人数で全員LT必須の勉強会で、議論も活発でとても有意義な時間を過ごせる会ですので興味あるかたはぜひにも!!!
このときに ロジックはTypescriptでしっかり守り、UIはJestのSnapshotでテストするのが最強じゃね? って思いました(小並感)
技術書典 5
2018.10.08
@Takepepe さんが TypeScript3.1 推論型の活用と合成 って本を出していた。こちら
(このあたりテスト本観測さぼってたのでなにかあれば編集リクエストください)
JSLounge
Vue.js-jpコアメンバーのpotato4dさんなどが主催しているイベントがこちら。
有料のイベントですが、テスト関連のキャッチアップはこういうハンズオンから始めるのもいいかもしれません。
少し古いイベントですが、こういうのを主催しているみたいです
JSLounge「Vue Test Utils + JestによるSPAのユニットテスト」ハンズオン
Vue-fes
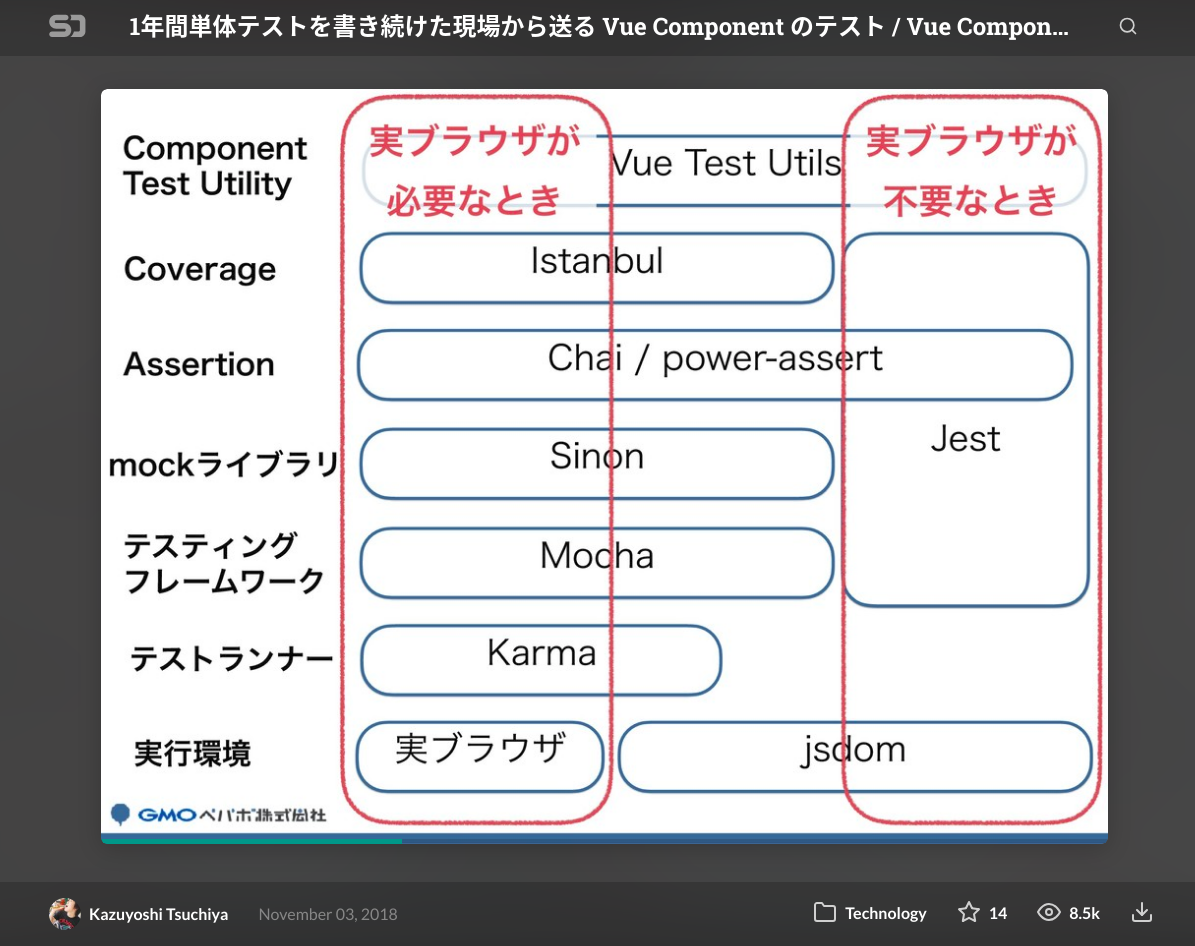
Vue-test-utilsのメインメンテナーのEddによるプレゼン。
こんな感じで 結局テストってなに使えばいいんだよ…jest?mocha? ってものまとめられていて、とてもいい資料でした。27ページ感謝。絶対読んだほうがいいです。
Twitter観測事例
TDDほんとにやるの…?
フロントエンド開発でのTDDってほんとにできるの?って疑問があると思いますが、いい感じの答えを @kotamat さんが書いていたので
1. ざっと実装する
2. ざっとテスト書く
3. テスト通るまで修正する
4. テストを細かく書く
5. テスト通るまで修正する
が今のところ一番早く実装できる。
最初をテストから始めるのは、だいぶ実装に自信ないと逆に時間かかると思う。
フロントエンド開発でテストするなら、これが一番なんじゃないかなと思う。。
Qiita記事とアカウント情報
こちら私の記事ですが

こういうコンポーネントのときはどうテスト(TDD)書いて行くのか、的な内容をまとめています。
@webpack_master もう日本にいないので日本語記事増えることはない気がしますが。
@superyusuke vue-testing-handbookの訳してくれたりしている方で、Qiita投稿されていたりするので、ぜひフォローとかしておいたほうがいいかもしれません。テスト力とか高めのお方。
@ykhirao 私ですが、たまーーーにテスト関連Qiita記事投稿するかもれません。
その他…、 #vue-test-utils 関連投稿しているかたは編集リクエストで自己申告ください。
これで君もテスト書いたことあるって言える!!
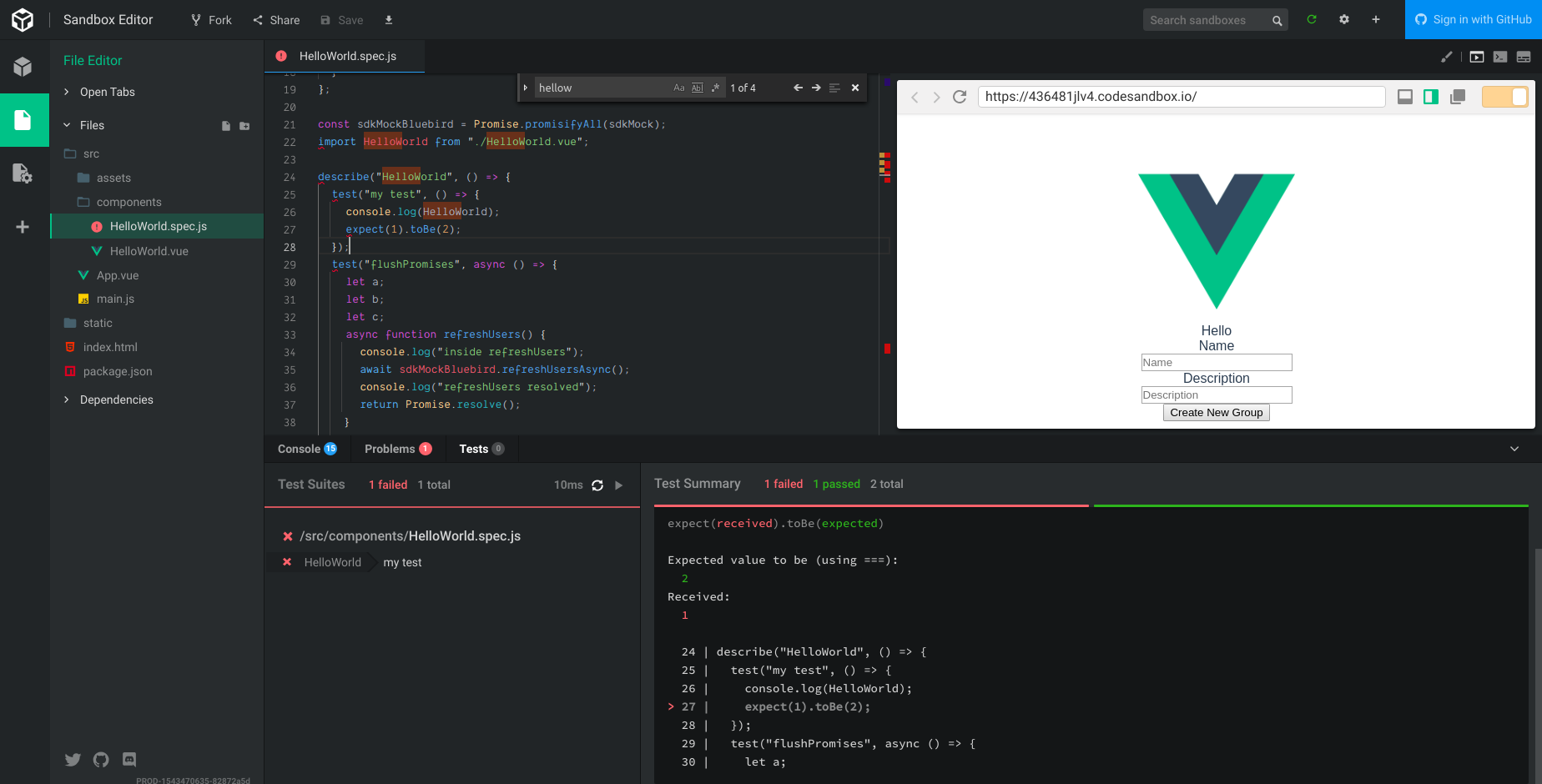
こちらVue-test-utilsのチームがよく使っているCodeSandbox(ブラウザ上でVueコード書ける!!!)のテンプレートになります。
HelloWorld.spec.jsのdescribeの下にテストを追記してみましょう。
describe("HelloWorld", () => {
test("my test", () => {
expect(1).toBe(2);
});
失敗するテストがかけたはずです!!!
expect(1).toBe(1); って書き直してテスト終了です。Vue-test-utilsの体験をぜひしていってください。
最後に
だらだらと個人的に参加したイベントとか読んだ資料とかをまとめただけになります。
色んな所に情報はあるので参考にして、また機会あればみなさんもテスト書いてみてください。
昨日と明日
昨日は @miyanokomiya さんの記事の アドカレのためにVueとSVGなGIFメーカーをElectron環境で開発した です。
WebアプリだけでGif作成できるの…???

自分のフィルム写真突っ込んでいろいろしてみましたが、とても面白そうでした!!!続きはWebで
明日は @omiend さんの Vue.jsの仮想DOMのレンダリング処理はどのようにして動いているのか ですが楽しみですね!!!
.