過去ブログのQiitaへの移転シリーズ第4弾、今回はこの記事を移転してみました。
今回はDatepickerというjQueryの機能を紹介したいと思います(Datepicker自体はjQuery以外の実装もあるんですが、自分が使ったことがあるのがjQueryのものだけなので、あくまで今回はjQueryに限った話です)。
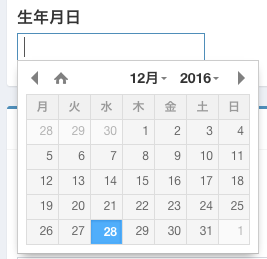
Datepickerとは、テキストボックスをクリックするとカレンダーが出てくるやつで、皆さんも入力フォームとかでよく見るかと思います。

これが・・・

こんな感じになるやつです。
使い方についてはこちらを見ていただければわかるかと思いますが、結構簡単です。 ちなみに、リンク先ではid="datepicker"としていますが、クラスでやることもできます。クラスだと該当するクラス名の箇所では全てDatepickerが使えるようになります。 クラスの場合だと、functionの中は
$("".datepicker).datepicker();
となります。
なぜこの記事でDatepickerを紹介しようと思ったかと言いますと、その当時Datepickerでちょっとやらかして、うまく使えていないことがありまして、その備忘録も兼ねてということです。 ちなみに何があったかと言いますと、テキストボックスをクリックしてもカレンダーが出てこず、しかもページの下の方を見ると本来カレンダーの中に含まれるはずの内容が延々と表示されていました。(注意、画像は結構長いです)


最初一瞬何事かと思いましたが、右クリックで検証ツールを開いてコードをよく見てみると、datepickerのcssが当たっていないことがわかりました。 何でcssが当たっていないのか調べるためにblade(Laravelなので)を見てみると、ちゃんと機能しているページではJavaScriptを読み込んでいるところとCSSを読み込んでいるところの順番の対応がうまく取れていたようなのですが、今回の現象が起きた箇所ではその順番の対応に問題があったようで(詳しく書くと長くなるので詳細は略します)、読み込む順番を機能しているページと同じ順番にすると、ちゃんとうまくいきました。
今回の教訓としては、便利なツールもちゃんと読み込めるよう正しく使ってこそ、ということですね。