JavaScriptアップロードするの面倒くさい
kintoneでJavaScriptカスタマイズをするなら
- アプリの設定
- JavaScript/CSSカスタマイズ
- アップロードして追加
- アプリの更新
という感じでめんどくさい。結構早くやっても20秒くらいかかる。
ほかの方法としてはDropBoxの活用があるが会社で禁止されていたり、クライアントPCからDropBoxに同期するのがおそいときもある。
もっと爆速でkintoneアプリ作りたいよ!
localhostでWebサーバー立てればOK
ご存知の通りkintoneならJavaScriptをURLで登録出来るのでそのURLをローカルで作ってしまおうという作戦です。
vagrant等でVM立ち上げてやるのも大袈裟な気がしたのでタイトルの通りpythonを使うことにしました。
おもな手順は細かいこと気にしなければ下記の4点です。
- ターミナルの準備(Windowsの場合cygwinなど使用)
- pythonインストール
- 証明書作成
- https://gist.github.com/dergachev/7028596 のPythonを実行
ターミナルでの作業
$ wget https://gist.github.com/dergachev/7028596/raw/abb8bd2b53501ff7125b93e8d975e77ffd756bf1/simple-https-server.py
$ ls
./ ../ css/ js/ simple-https-server.py
$ openssl req -new -x509 -keyout server.pem -out server.pem -days 365 -nodes
$ ls
./ ../ css/ js/ server.pem simple-https-server.py
$ python simple-https-server.py
証明書の設定は国の名前とか色々聞かれますが、取り敢えずめんどくさいからEnter連打します。
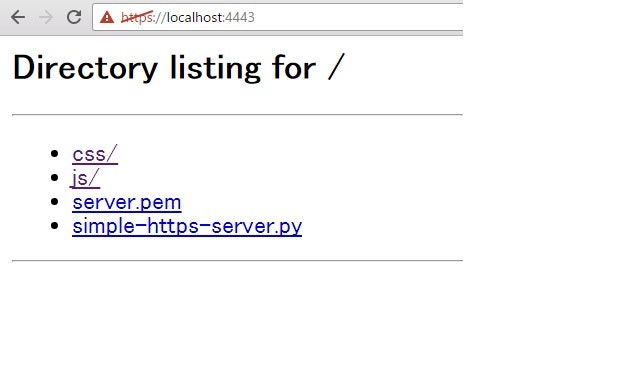
上記の作業後https://localhost:4443/ にアクセスすれば、、

みたいな感じで、さっきのpython実行したところがそのままDocumentRootになってる感じです。(便利)
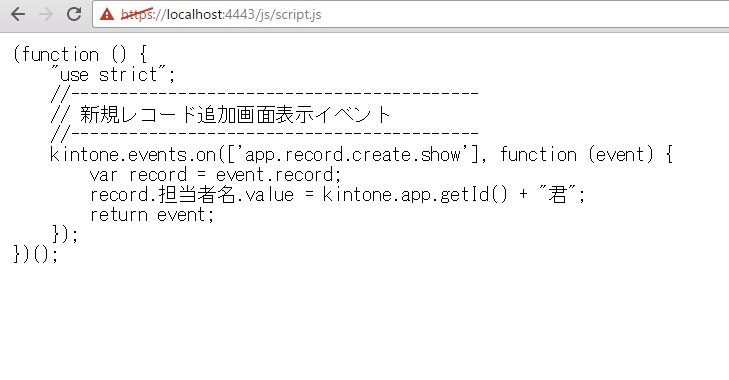
https://localhost:4443/js/script.js にアクセスすると

ローカルのjsがブラウザからアクセス出来るようになっています、、
が、よく見るとhttpsが赤字斜線で証明書のエラーになっています笑
でも取り敢えず中身は取れてるのでOKです。。!
すみません、、調べる時間ありませんでした。一応、これでkintoneに登録しても使えます!
※ちなみにわざわざhttpsにしてるのはkintoneがhttpのURL登録できないからです。
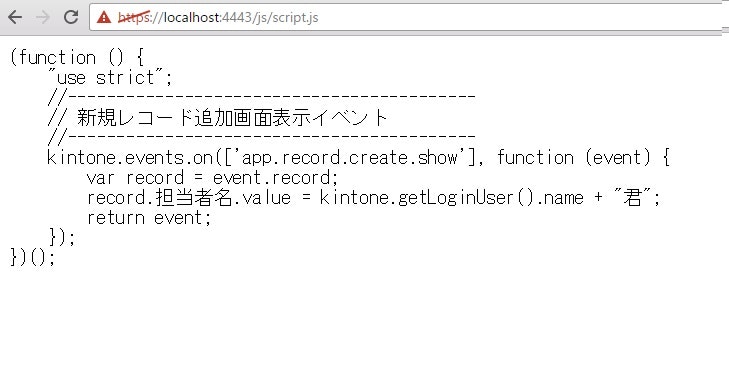
ということで上記のソースの間違いをローカルで修正してブラウザをリロードすると

変更が反映されます。これでkintoneの開発、デバッグも爆速です。
わざわざキャプチャ取ってしまいましたが、要はアプリの設定の「URLを指定して登録」でこのURLを登録してあげれば手元のファイルの編集が素早くローカル簡易httpsサーバーに反映されるので、DropBoxとかに比べてもkintoneアプリに登録しているJavaScriptファイルの更新はかなり早くなると思います。
注意事項
- 外部からはアクセス出来ないようにしましょう
- あくまでも「開発」、「デバッグ」としての利用です。kintoneアプリには自分のPCでしかJavaScriptは読み込まれません。(他の人のPCではJSは全く動きません)
- サーバーサイドあまり詳しくないので、証明書エラーのところは勘弁してください。解決策わかり次第更新します。