はじめに
Vue.jsに少し触れてみたので、その内容を「Vue.js入門」として、数回にわけて書いていこうと思います。
今回の2回目では「算出プロパティ(computed)」と「監視(watch)」を紹介します。
1回目は「Vue.js 入門(第1回) - Vue.jsでHello World と双方向データバインディング(v-model) -」を参照してください。
※ここではVue.jsの**2.x系(2.6.14)**を使用しています。3.x系では書き方が異なるので注意してください。
1. 算出プロパティ(computed)
算出プロパティとは、あるデータや別の算出プロパティから算出される新たなデータのことです。
computedオプションを指定することで、算出プロパティを定義することができます。
インスタンスのデータが更新されると、それに依存している算出プロパティも更新されます。
1.1. jsの作成
var vm = new Vue({
el: '#app',
data: {
firstName: 'yasushi',
lastName: 'jp'
},
computed: { // (1)
getName: function() { // (2)
return this.firstName + ' ' + this.lastName;
}
}
});
(1)computedで算出プロパティを定義します。
(2)算出プロパティの名称をgetNameとして、getNameが返す値をfunction内に定義します。ここではデータ:firstNameとデータ:lastNameをスペースを付けて連結した値を返します。
1.2. HTMLの作成
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>Vue.js(computed)</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<div id="app">
<p>Vue.jsのバージョンは {{ Vue.version }} です。</p>
<p>firstName: <input type="text" v-model="firstName"></p> <!-- (1) -->
<p>lastName: <input type="text" v-model="lastName"></p> <!-- (2) -->
<p>Name: {{ getName }}</p> <!-- (3) -->
</div>
<script src="js/main.js"></script>
</body>
</html>
(1)の入力値をfirstNameと紐付けます。
(2)の入力値をlastNameと紐付けます。
(3)でmain.jsの算出プロパティで定義したgetNameを表示します。
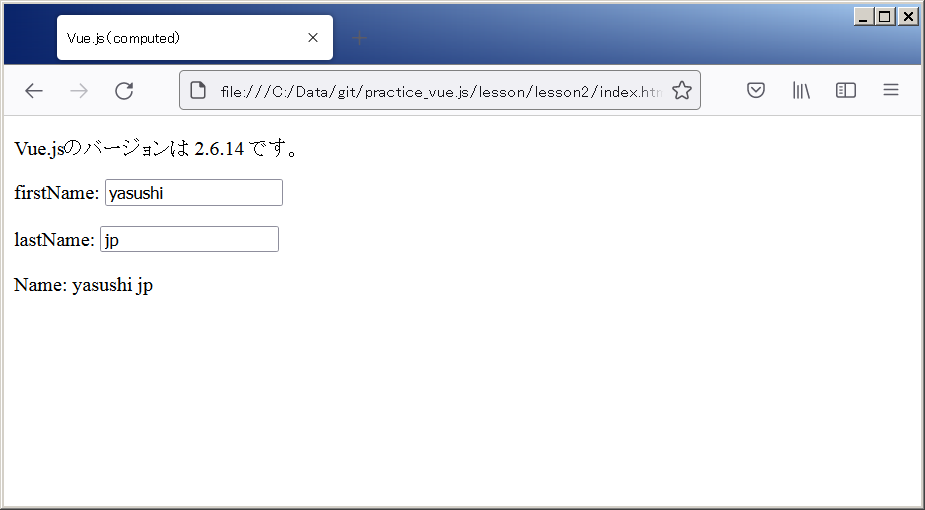
1.3. 動作確認
ブラウザでindex.htmlを開くと以下の通り表示されます。
firstNameやlastNameに入力すると、NameにfirstNameとlastNameを連結した値が表示されます。

2. 監視(watch)
watchオプションを指定することで、データや算出プロパティの変更を監視することができます。
オプションのキーに変更を監視したいプロパティ名を設定すると、そのプロパティ名の値が更新された際に関数が実行されます。
実行される関数の第1引数に変更後の値、第2引数に変更前の値が渡されます。
2.1. jsの作成
var vm = new Vue({
el: '#app',
data: {
firstName: 'yasushi',
lastName: 'jp',
oldName: '', // (1)
newName: '' // (2)
},
computed: {
getName: function() {
return this.firstName + ' ' + this.lastName;
}
},
watch: { // (3)
getName: function(newVal, oldVal) { // (4)
this.oldName = oldVal; // (5)
this.newName = newVal; // (6)
}
}
});
(1)(2)データにoldNameとnewNameのプロパティ名を定義します。
(3)watchを指定します。
(4)算出プロパティのgetNameを監視します。第1次引数のnewValには変更後のgetNameの値が、第2引数のoldValには変更前のgetNameの値が渡されます。
(5)oldNameに変更前の値を設定します。
(6)newNameに変更後の値を設定します。
2.2. HTMLの作成
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>Vue.js(computed)</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<div id="app">
<p>Vue.jsのバージョンは {{ Vue.version }} です。</p>
<p>firstName: <input type="text" v-model="firstName"></p>
<p>lastName: <input type="text" v-model="lastName"></p>
<p>Name: {{ getName }}</p> <!-- (1) -->
<p>Name(old): {{ oldName }}</p> <!-- (2) -->
<p>Name(new): {{ newName }}</p> <!-- (3) -->
</div>
<script src="js/main.js"></script>
</body>
</html>
(1)算出プロパティgetNameを表示します。getNameの値は入力項目の「firstName」と「lastName」をスペースを付けて連結した値となります。
(2)変更前の値のoldNameを表示します。
(3)変更後の値のnewNameを表示します。
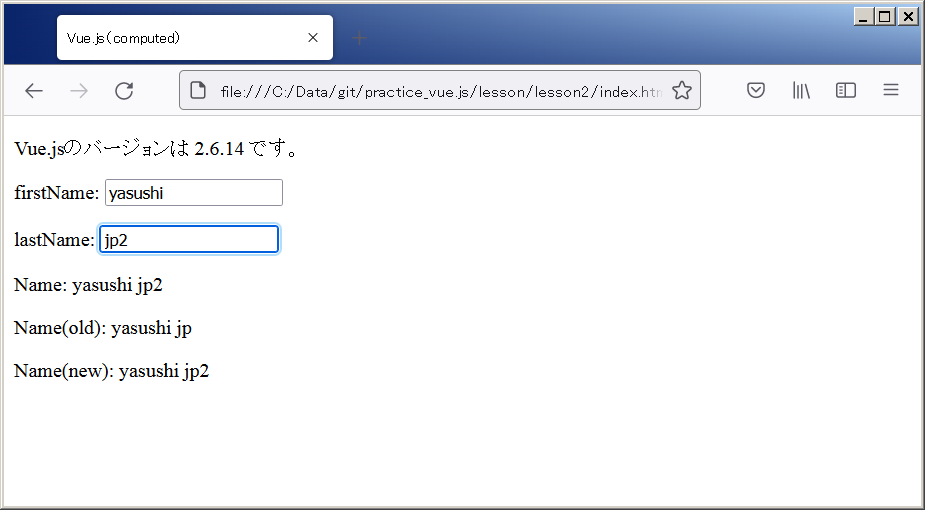
2.3. 動作確認
ブラウザでindex.htmlを開くと以下の通り表示されます。
入力項目の「firstName」と「lastName」を変更すると、「Name」の値が変更され、変更前の「Name」(Name(old))と変更後の「Name」(Name(new))が表示されます。