はじめに
Vue.jsに少し触れてみたので、その内容を「Vue.js入門」として、数回にわけて書いてきました。
今回の4回目(最終回)では「ToDoリスト」を作ってみました。
前の記事は以下を参照してください。
- Vue.js 入門(第1回) - Vue.jsでHello World と双方向データバインディング(v-model) -
- Vue.js 入門(第2回) - 算出プロパティ(computed)と監視(watch) -
- Vue.js 入門(第3回) - メソッド(methods) -
※ここではVue.jsの**2.x系(2.6.14)**を使用しています。3.x系では書き方が異なるので注意してください。
1. 作成するToDoリストの仕様
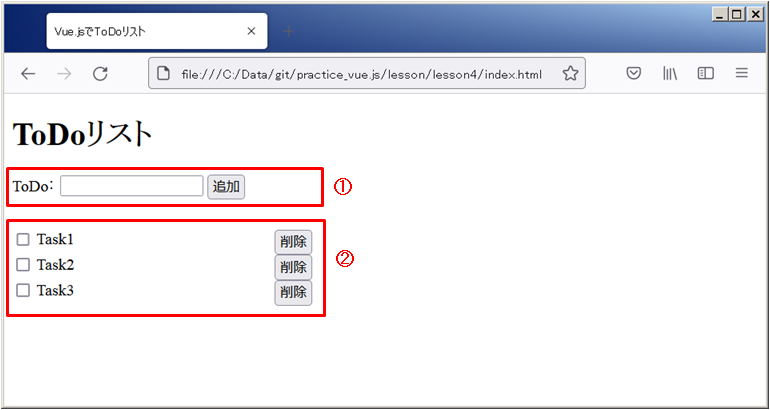
初期表示で以下の通り表示します。
①はToDoの入力欄で、②はToDoリストの表示欄です。

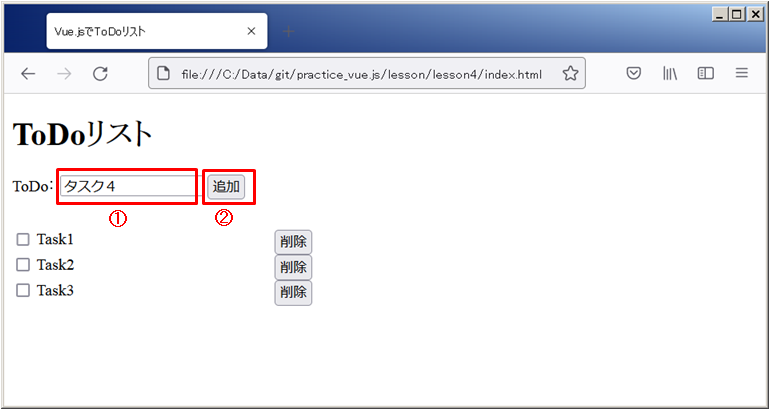
入力欄にToDoの名前を入力し(①)、「追加」ボタンをクリックします(②)。
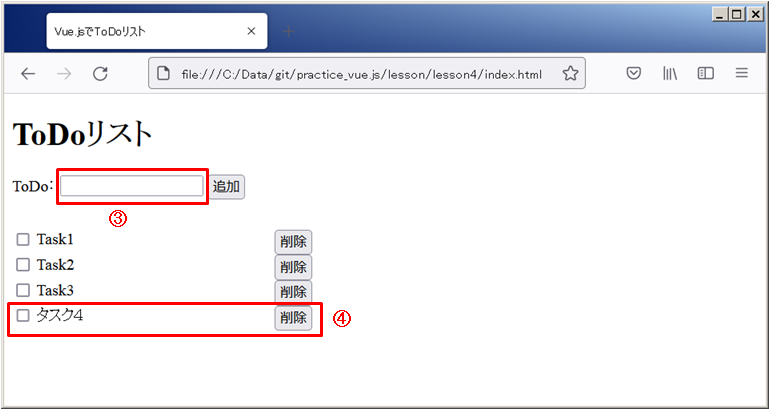
すると、ToDoの入力欄がクリアされ(③)、ToDoリストに入力したToDoが追加されます(④)。


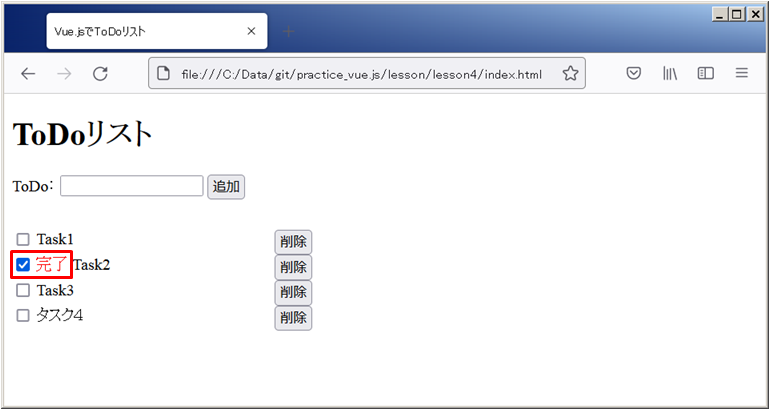
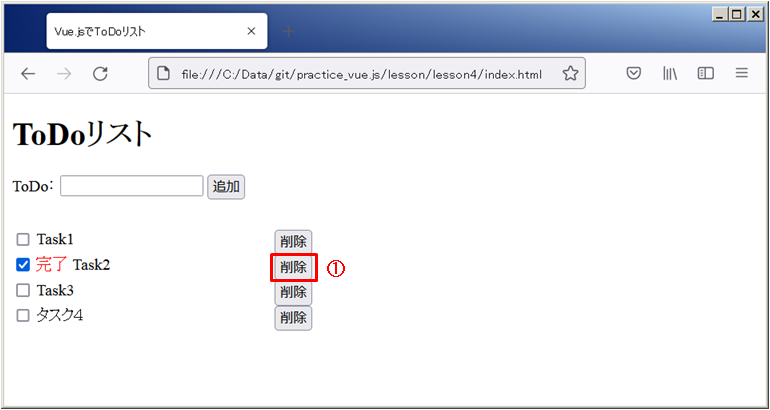
ToDoリストのチェックボックスをオンにすると、ToDoの名前の前に「完了」を表示します。

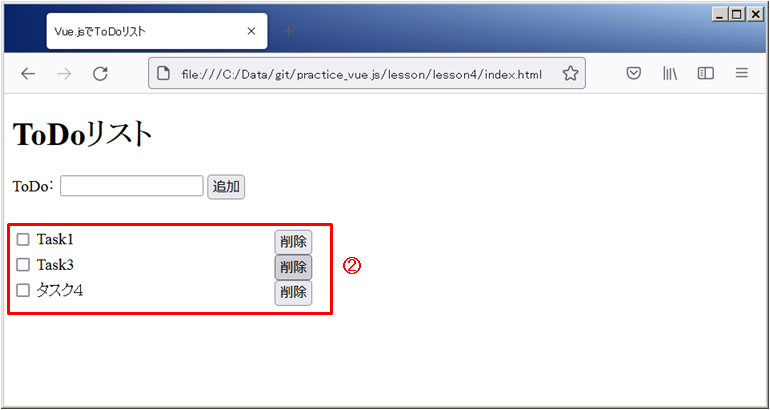
ToDoリストの「削除」ボタンをクリックすると(①)、ToDoリストの一覧から削除されます(②)。


2. ToDoリスト作成
2.1. jsの作成
var vm = new Vue({
el: '#app', // (1)
data: {
todos: [ // (2)
{isDone: false, name: 'Task1'},
{isDone: false, name: 'Task2'},
{isDone: false, name: 'Task3'}
],
input: '' // (3)
},
methods: {
addTodo: function(input) { // (4)
var todo = { // (5)
isDone: false,
name: input
};
this.todos.push(todo) // (6)
this.input = ''; // (7)
},
deleteTodo: function(index) { // (8)
this.todos.splice(index, 1) // (9)
}
}
});
(1)elの名称をappとして、HTMLの<div>と紐付けます。
(2)dataに変数todosを定義し、配列を保持します。todosはisDone(チェックボックスをチェックしているかどうかを保持する変数)とname(ToDoの名称を保持する変数)のセットの配列としています。HTMLのToDoリストと紐付けます。
(3)dataに変数inputを定義します。HTMLのToDoの入力欄と紐付けます。
(4)methodsにaddTodoを定義します。HTMLの追加ボタンをクリックしたときに呼び出されます。
(5)変数todoを定義し、isDoneは初期値falseを設定、nameにはinput(入力されたToDoの名称)を設定します。
(6)todos(ToDoリスト)に(5)のtodoを追加します。
(7)input(ToDoの名称の入力欄)に空文字を設定します。
(8)methodsにdeleteTodoを定義します。HTMLの削除ボタンをクリックしたときに呼び出されます。
(9)todos(ToDoリスト)から該当の行を削除します。
2.2. HTMLの作成
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>Vue.jsでToDoリスト</title>
<link rel="stylesheet" href="css/main.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<div id="app"> <!-- (1) -->
<h1>ToDoリスト</h1>
<span>ToDo:</span>
<input type="text" v-model="input"> <!-- (2) -->
<button type="button" v-on:click="addTodo(input)">追加</button> <!-- (3) -->
<ul>
<li v-for="(todo, index) in todos"> <!-- (4) -->
<div>
<input type="checkbox" v-model="todo.isDone"> <!-- (5) -->
<span class="done" v-show="todo.isDone">完了</span> <!-- (6) -->
<span>{{ todo.name }}</span> <!-- (7) -->
<button type="button" v-on:click="deleteTodo(index)">削除</button> <!-- (8) -->
</div>
</li>
</ul>
</div>
<script src="js/main.js"></script>
</body>
</html>
(1)id=appとして、Vueのインスタンスと紐付けます。
(2)v-model="input"として、input変数と紐付けます。
(3)v-on:click="addTodo(input)"で、押下時にaddTodoメソッドを呼び出すようにします。
(4)v-for="(todo, index) in todos"として、todos変数の件数分繰り返します。todoにtodosの1件分のデータを、indexに繰り返しのインデックスがセットされます。
(5)v-model="todo.isDone"で、isDone変数と紐付けます。
(6)v-show="todo.isDone"で、isDone変数がtrueの場合のみ表示させます。
(7)nameを表示させます。
(8)v-on:click="deleteTodo(index)"で、押下時にdeleteTodoメソッドを呼び出すようにします。
2.3. CSSの作成
今回は以下のCSSを定義しています。
ul,
li {
margin: 0 0 6px 0;
padding: 0;
list-style: none;
}
ul {
margin-top: 30px;
}
li div {
position: relative;
max-width: 300px;
width: 100%;
padding-right: 0px;
box-sizing: border-box;
white-space: break-all;
}
li button {
position: absolute;
top: 0;
right: 0;
}
.done {
color: #F00;
}