はじめに
皆さん、どうもです。k.s.ロジャースのやすもんです。
今回は、先日うちの社長が書いた記事をもとに使ってみたい機能を実際に動かしてみました。
また、今回の内容に関しては基礎的なことは割愛しますm(_ _)m
ALB Support for Lambda
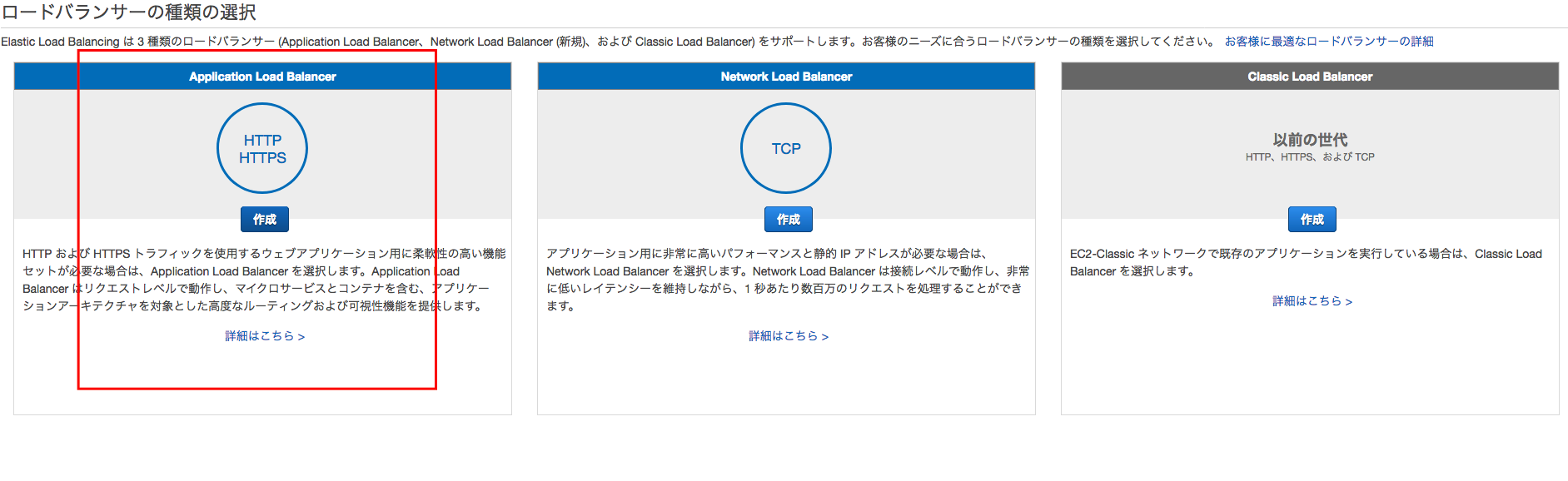
EC2→ロードバランサ→作成へ遷移し、ALBを選択
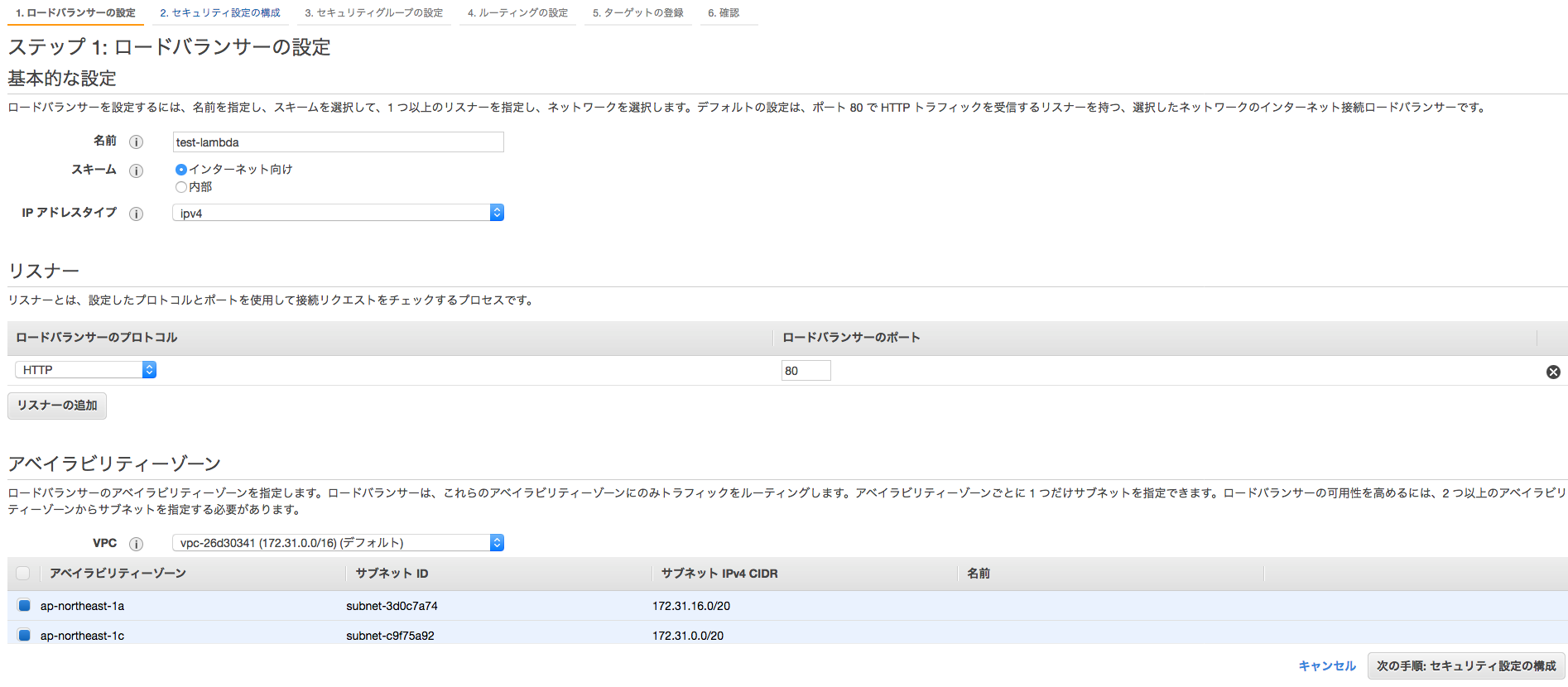
今回はテストなので、VPCやセキュリティグループ諸々デフォルトを仕様
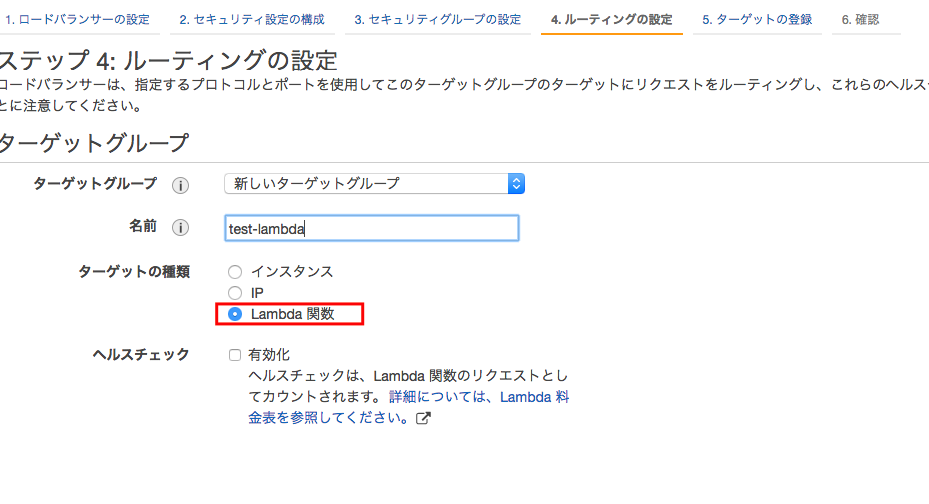
ターゲットグループでlambda関数を選択する。どうやら書かれている通りヘルスチェックはlambda関数のリクエストとして処理されるため、お金がかかるようだ。。。今回はチェックを外しておく
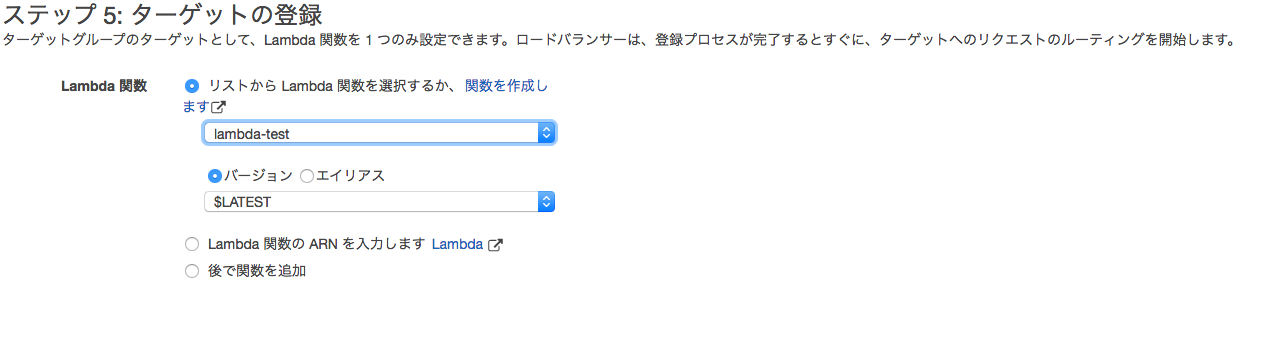
事前に作成したlambda関数を選択します。
これで、ALBができたので叩いてみます
$ curl http://test-lambda-1239614464.ap-northeast-1.elb.amazonaws.com
<html>
<head><title>502 Bad Gateway</title></head>
<body bgcolor="white">
<center><h1>502 Bad Gateway</h1></center>
</body>
</html>
ほう。。。調べてみるとどうやらレスポンスをきちんと定義しないといけないみたいだ
なので、lambda関数をちょいといじる
修正前(関数作成当初のデフォルト)
import json
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
修正後
import json
def lambda_handler(event, context):
response = {
"statusCode": 200,
"isBase64Encoded": False,
"headers": {
"Content-Type": "text/html; charset=utf-8"
}
}
response['body'] = """
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>"""
return response
再度、curl叩いてみる
$ curl http://test-lambda-1239614464.ap-northeast-1.elb.amazonaws.com
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
問題なくレスポンスあり
APIGateWayだとココらへんよしなにしてくれるのだがALBを使うときはきちんと設定してやる必要があるみたいだ
ただ、lambda関数をエンドポイント化する際のハードルはだいぶ低くなると感じた
Lambda Layer
Layerを用いて共通処理を外出しできるみたいなので試してみます
まず、予め共通処理にしたいpythonファイルをzip化しておきます
今回は何かと使う機会の多いrequestsライブラリをzip化します
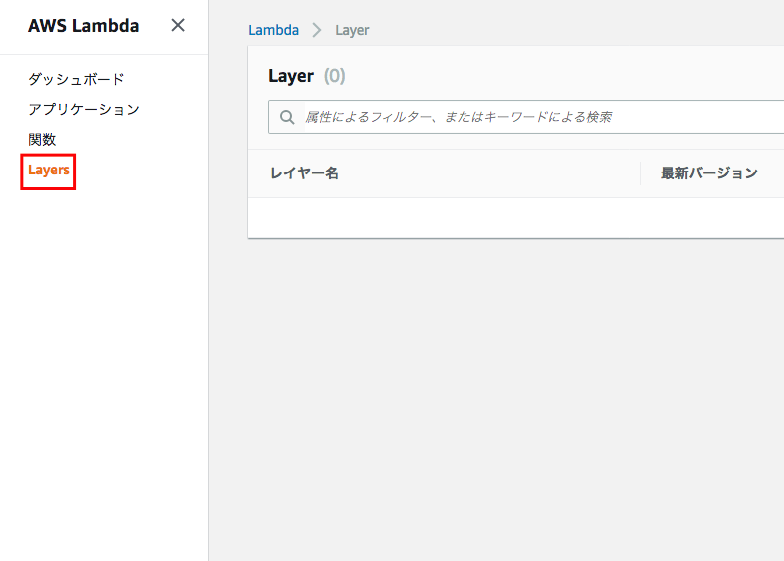
lambdaのLayerへ
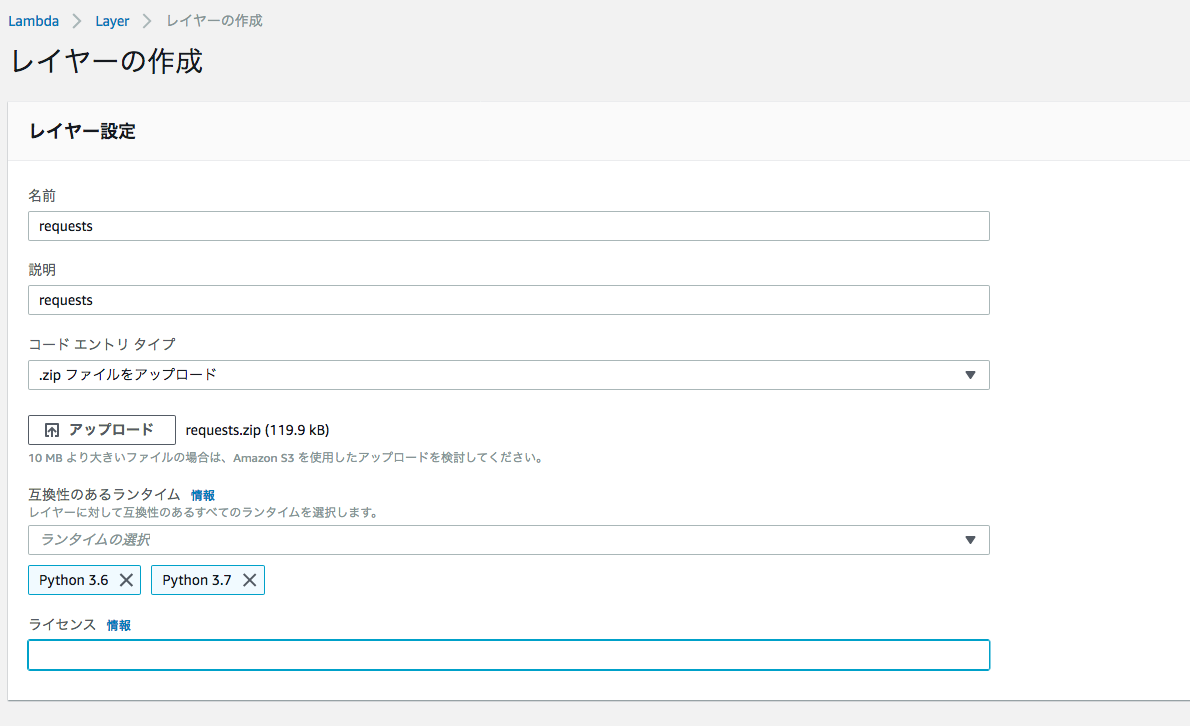
先程作ったzipをアップロードし、使用できるランタイムを選択して作成
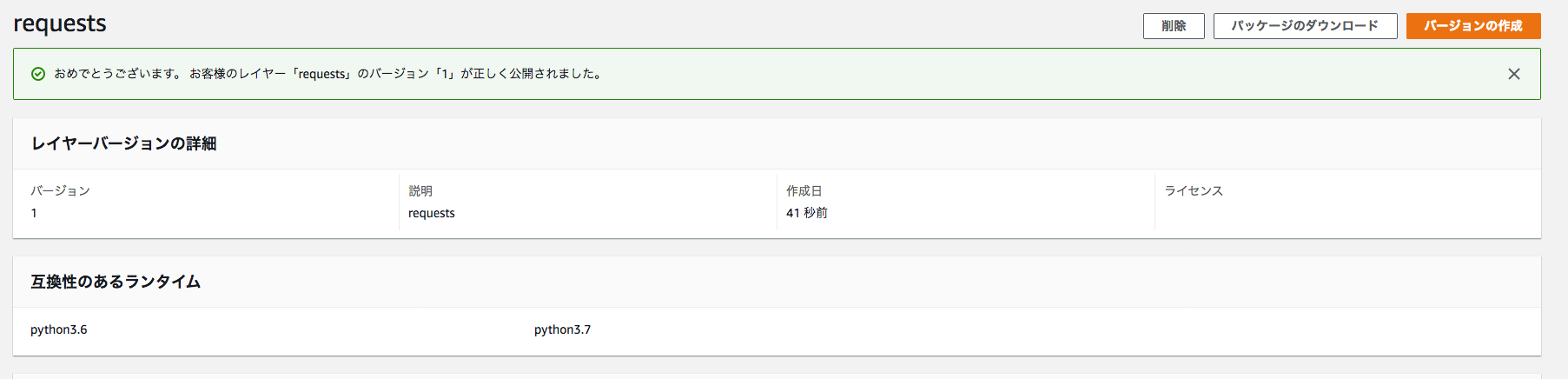
できたみたいだ
次はlambda functionで使って見ます
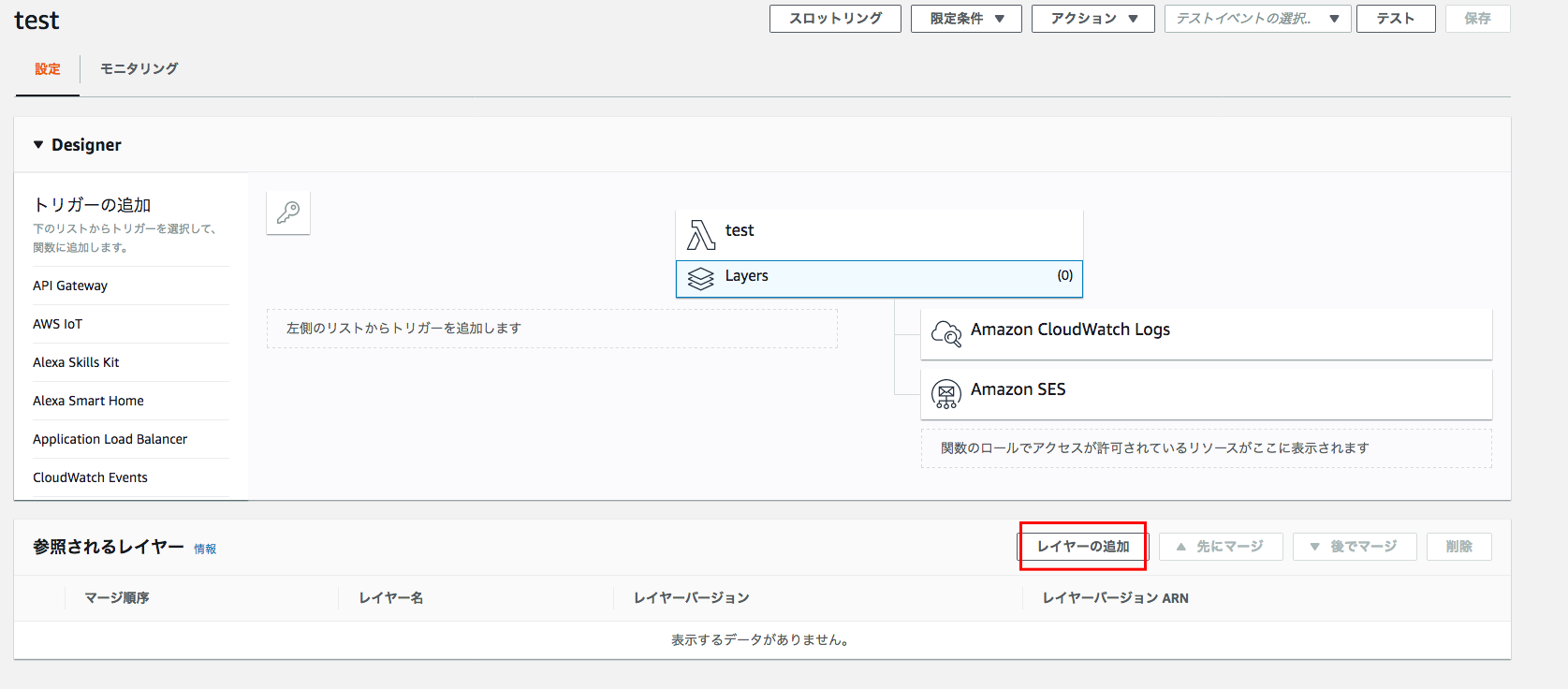
まずはレイヤの追加
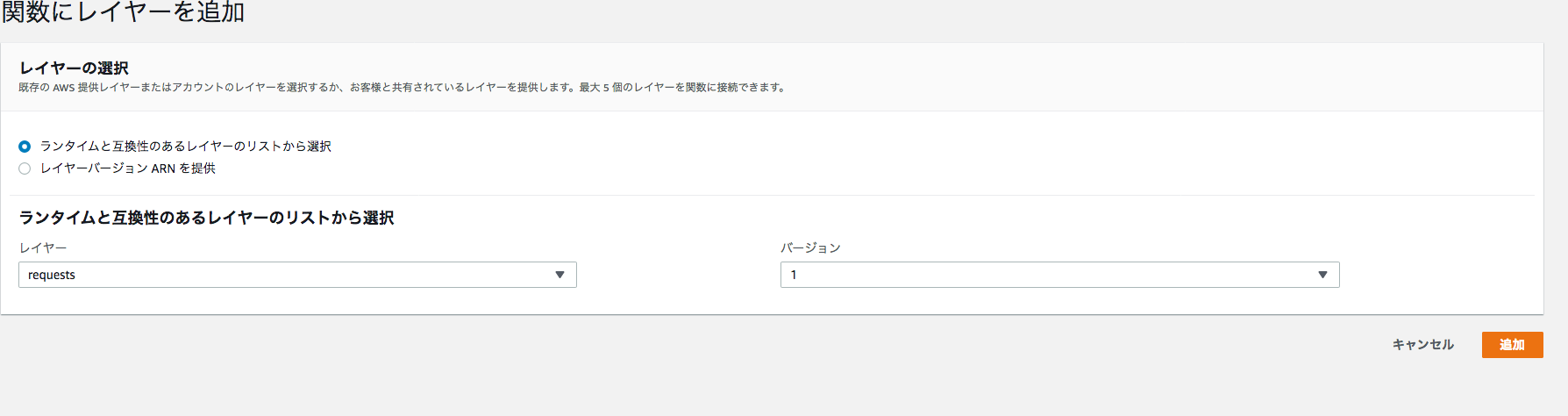
先程追加したレイヤを選択
コードを記述
import json
import requests
def lambda_handler(event, context):
url = 'https://hooks.slack.com/XXXXXXXXXXXXXXXXXXX'
message = {
'text': 'Hello World'
}
requests.post(url, json.dumps(message).encode('utf-8'))
テスト実行してみる
成功しました

今までだと、pipで入れて毎回zipでuploadしていたライブラリをlayerに突っ込むだけで使いまわしができるので大変便利ですね
意外と障害起きたときのslack通知設定がめんどかったのですが、これからは楽になりそうです
LightSailをEC2へエクスポート
まず、適当にWPのインスタンスを作成し、スナップショットを作る
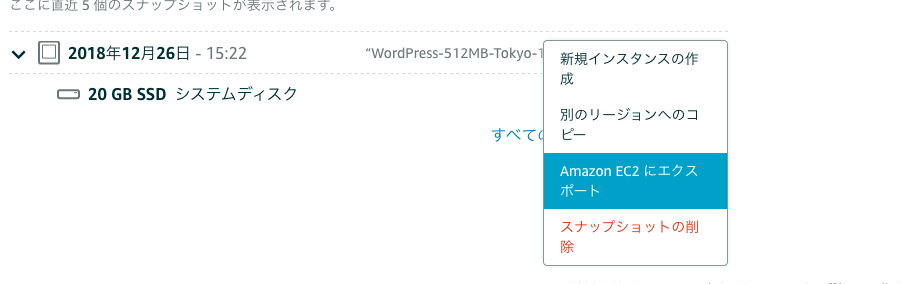
作成されたスナップショットからEC2へエクスポート
エクスポート後、EC2のAMIにてlightsailからエクスポートしたスナップショットを元にEC2インスタンスを作成することが可能です
ただ、LightSailの環境をEC2へごっそり移行というわけではなく、スナップショットの移行なのでALBなどは再設定する必要があります
サービスが大きくなりオートスケールが必要となったときなどは有用ですね
Transfer for SFTP
transfer for sftpの画面へ
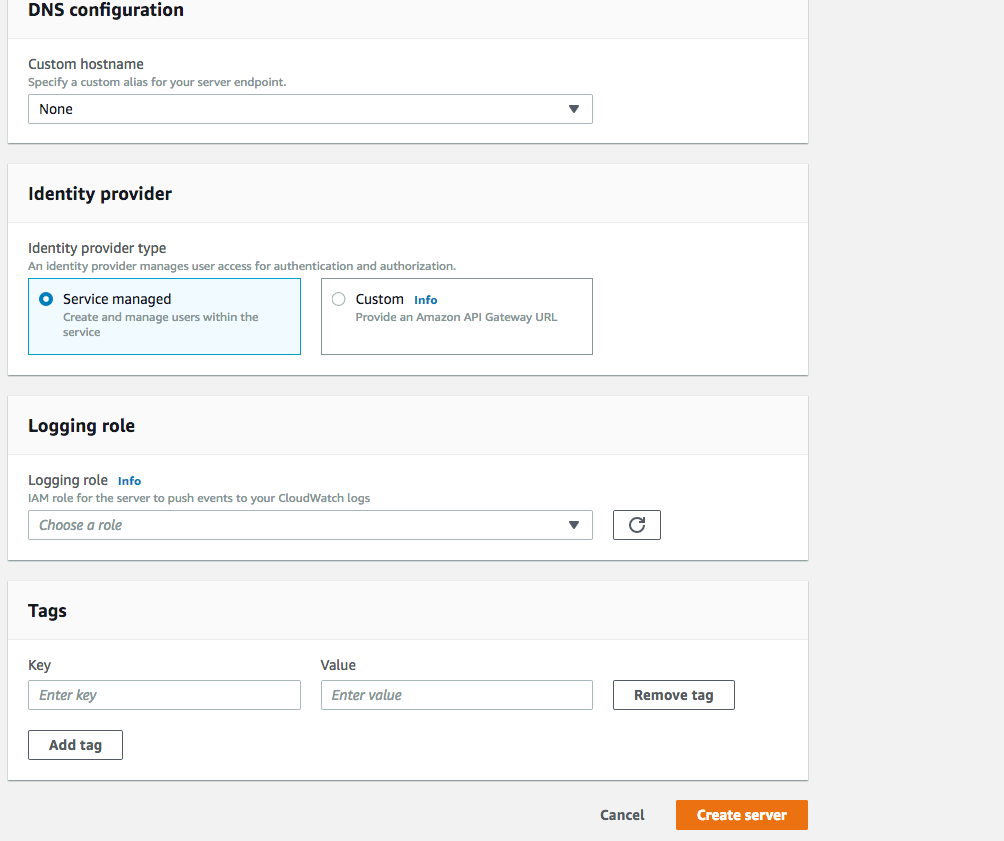
特にいじらず、createする
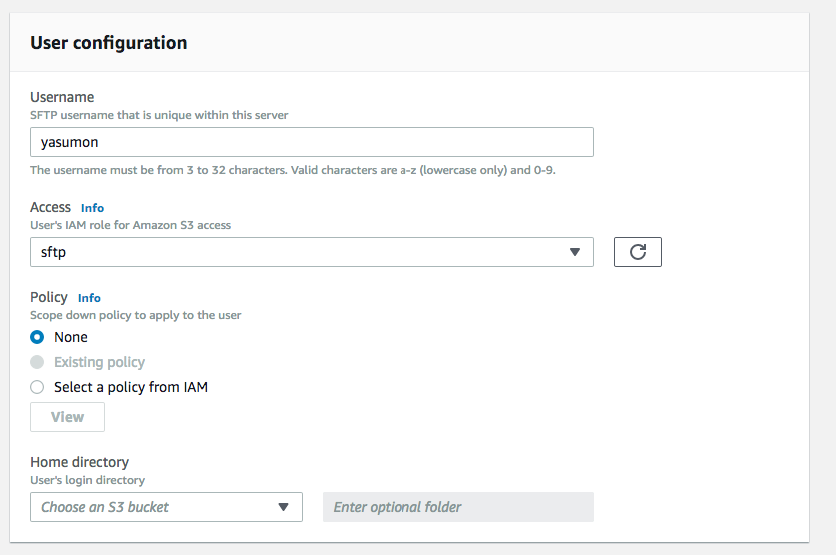
S3へアクセス権を保持したroleを事前に作成しておき、選択する
予めkeygenなどでsshキーを発行しておき、それのpublicキーを貼り付ける
そうこうしていると、エンドポイントが発行される
適当なSFTPの接続ツールでエンドポイントとprivateキーを指定して接続することでS3につなげることができる
Transmitなどを使っていたら基本的に不要なのですが、例えばクライアントさんにs3の資材を受け渡したいがクライアントさんはSFTPしかできないときなど使えそうだなと思いました
ただ、事前準備(roleの作成やsshキーの作成など)がちょっとめんどくさいなと感じました。。。
さいごに
今回はre:Inventで発表されたAWS新機能のうち使ってみたいと思った機能を実際に使ってみました
どれも、有用な内容で今回使ってみて使い方のノリなども把握できたため、結構勉強になりました
この記事が皆さんのAWSライフにお力添えができると幸いです
Wantedlyでもブログ投稿してます
Techブログに加えて会社ブログなどもやっているので、気になった方はぜひ覗いてみてください。
https://www.wantedly.com/companies/ks-rogers