概要
インターネット史上、最速のサイトとして名高い某男優のプロフィールサイトを超えるため、Lighthouseのスコア改善に取り組んだメモです。
私の経験としては、サイトの速度改善はおろか、フロントエンドもおぼつかないため間違いあればそっと教えてください。
成果物
ペラのHTMLに似たようなスタイルと背景画像を当てた。
サイトのデザイン的な要件としては割りと似た条件になったはず。
成果物に対する速度改善
ここでは参考にしたサイトを上げていく。
各項目の詳しい説明はリンク先を参照願う。
assetの遅延読み込み
フォントのセルフホスト
画像サイズを指定する
faviconを入れる
画像をwebp形式にする
計測
今回はネットワークや計測マシンの条件を揃えるため、lighthouse-metrics.comを使用する。
これを使用することで、異なるリージョンのLighthouse scoreを一気に計測できる
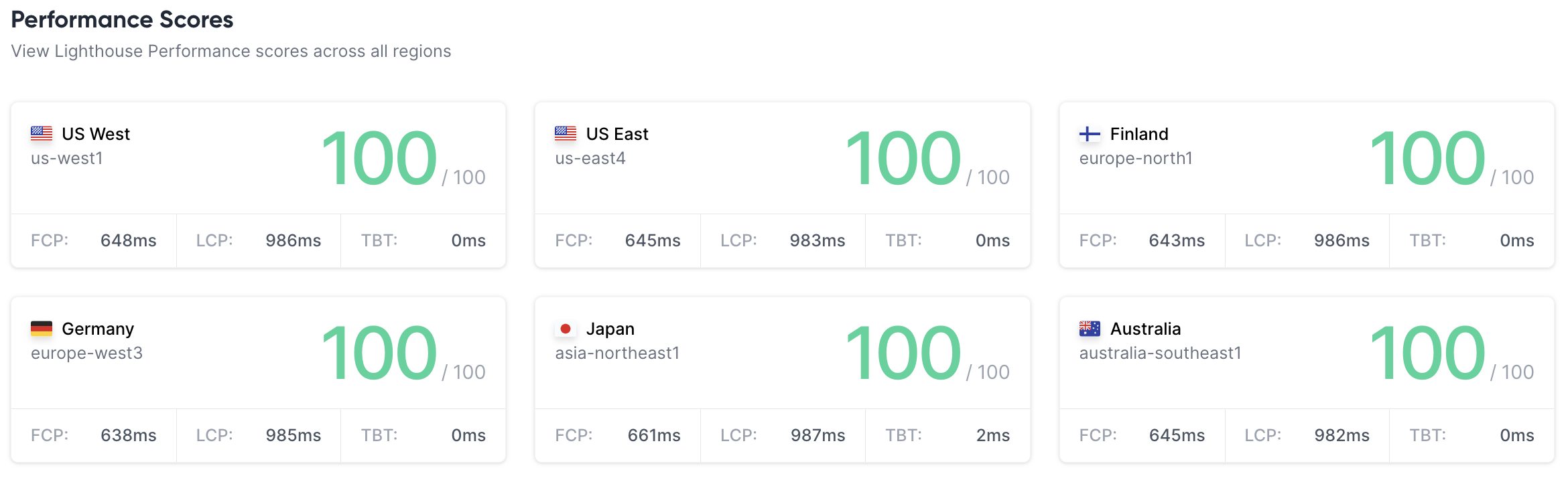
某男優サイトの計測結果
URLを指定するとLight Houseでエラーとなるため、/top.htmが描画される速度を計測する。
早すぎ
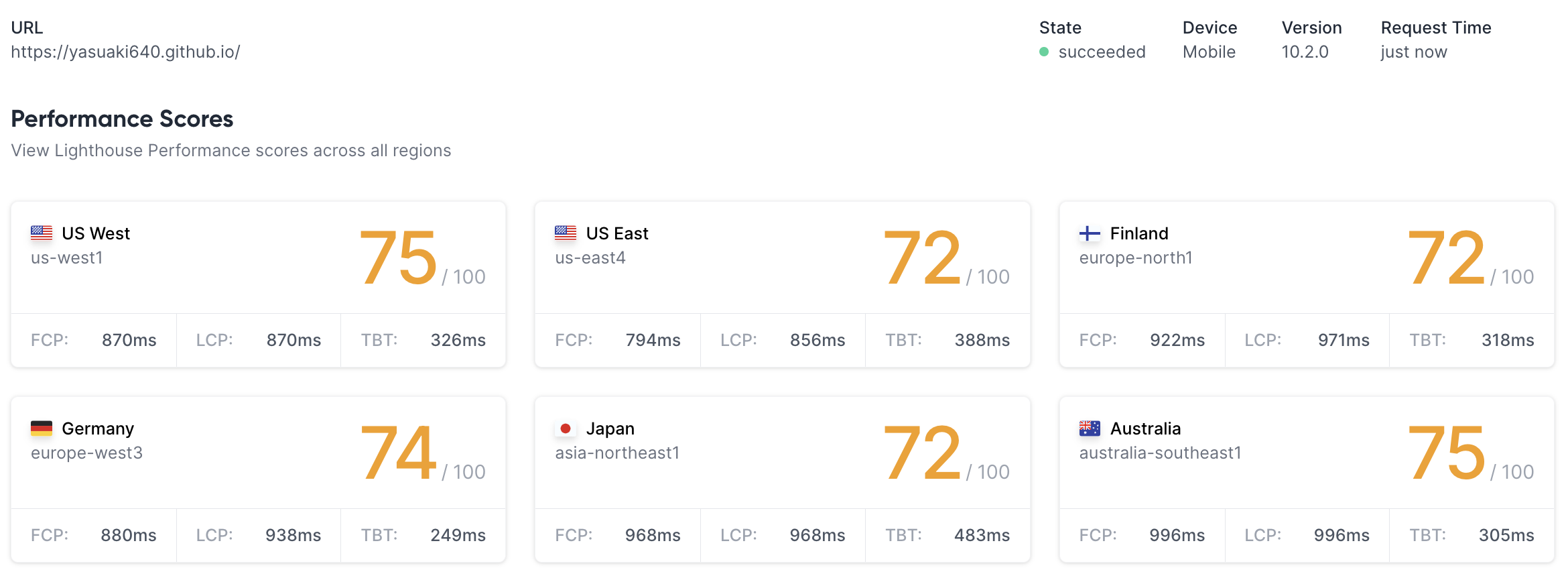
成果物の計測結果
おせえ、、、
比較結果
自作のサイトは足元にも及びませんでした。
今後の展望
- self hostしたフォントファイルのcache-controlをなるべく長期間にしたい
- GitHub Pagesはcache-controlを変更できないのでホスティング先を変える必要があり、却下
- ロード時に一瞬レイアウト崩れしているのが気になる。
- まあ非同期読み込み使いまくってるし、仕方なくね?
- 結局Web Fontを使っているのが問題だよなあ
- 他で頑張っても全体の速度改善には繋がりにくい
結論
- スコアにこだわるならWeb Fontは捨てる
- Light Houseのスコアにこだわりすぎ注意
- 有名なサイトでもスコアが50切るサイトある、、、
- さてどこだろうか
- 有名なサイトでもスコアが50切るサイトある、、、