はじめに
はじめまして、2年程度flutterかじってる初心者です。
足跡としてQiitaを始めましたが誰かの参考になれば幸いです。
iOS、Androidで収入を得られるアプリを実装するまでの過程をメモっていきます。
一応最終的な姿としてはフロント側をFlutter(Riverpod、freezed、go_router、build_runner等)、サーバー側をAWSにて実装し、リリースしていく予定です。
対象者
この記事は下記のような人を対象にしています。
- 駆け出しエンジニア
- プログラミング初学者
- flutter未経験者
ゴール
今回のゴールはWindows+VSCodeでFlutterの開発環境の構築を行い、最初のカウントアップ画面のdebugビルドを行うところまでになります。MacではなくWindowsなのは単純にMacを持っていないためです。これから買います。
環境構築
Flutterのインストール
下記リンク(公式)からFlutter SDKをダウンロードします。
https://docs.flutter.dev/get-started/install/windows
解凍し、WindowsのCドライブにC:/srcフォルダを作成して格納します。
PATHを通す
「システム環境変数の編集」を開きます。

「環境変数」をクリックします。

「Path」をクリックし、「編集」をクリックします。

「新規」をクリックしflutterフォルダの中のbinファイルの場所を登録します。

コマンドプロンプトにてwhere flutterを入力して下図のようになれば完了です。
もし登録したのにwhere flutterで結果が帰らない場合は一度PCを再起動してみてください。

AndroidStudioのインストール・設定
下記リンク(公式)からインストーラーをダウンロードし、インストールします。基本何の設定もいじらずに先に進んで問題ありません。
なぜエディタはVSCodeなのにAndroidStudioをインストールしなければならないかというとコマンドラインから Android を実行するAndroid SDK Command-line Tools等のツールをAndroidStudio上で取得する必要があるからです。
https://developer.android.com/studio
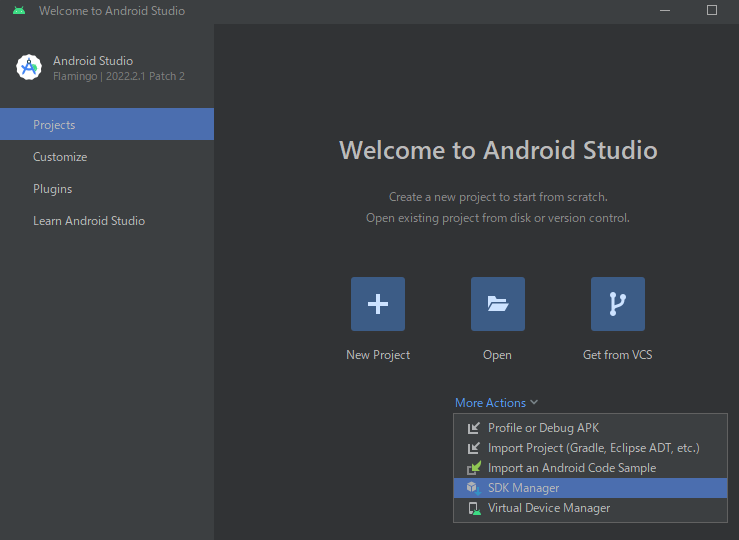
Project>More Actions>SDK Managerを開きます

「SDK Tools」をクリックし「Android SDK Command-line Tools」のチェックボックスにチェックを入れてOKをクリックします。

VisualStudioの設定
下記リンク(公式)からインストーラーをダウンロード、インストールします。
https://visualstudio.microsoft.com/ja/downloads/
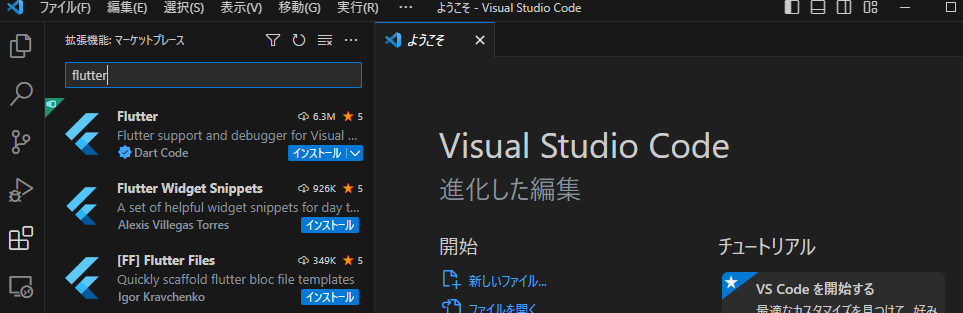
VSCodeの設定
私はすでにVSCodeのインストールが完了していたため省略します。普通に公式からダウンロードしてインストールしてください。
公式:https://code.visualstudio.com/Download
Flutter Doctor
最後にFlutterの環境構築が問題なく行なえているか確認するコマンドを打ちます。
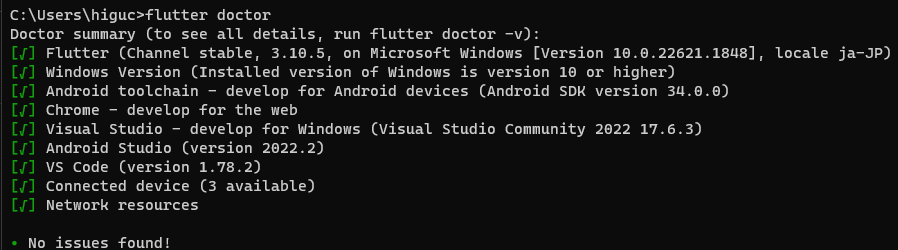
flutter doctorをコマンドラインから実行し、結果を確認してください。

[!]になっている部分に問題があるということになるので、コメントにある通りflutter doctor --android-licensesを実行してライセンスを承諾します。
すべてチェックが付いたら完了です。ここまで同じように設定してきても環境の違い等で人それぞれだと思いますので、もしうまくいかない場合はコメントに従ってチェックが付くようにしてください。

Flutterのプロジェクト作成、Build
VSCodeを起動し、コマンドパレット(Ctrl+Shift+P)からFlutter: New Projectを選択します。

applicationを選択します。

プロジェクトを保存するフォルダを指定し、プロジェクト名を指定します。

画像のようにプロジェクトファイルの生成が完了したらF5キーを押してdebugビルドを行います。

画像のようにカウントアップの画面が表示されれば完了です。

おわりに
まずはn番煎じですが環境構築からになります。
3日坊主にならないように頑張ります。
参考にさせていただいた記事
いちから始めるFlutterモバイルアプリ開発
【Flutter】windows+VS Code+Flutter環境構築まとめ
プログラミング初心者のためのQiita記事投稿テンプレート