iOSアプリでは初回登録時にログインを必須にするとリジェクトされてしまい、初回ユーザーはログインなしで使ってもらうようにする必要がでることがあります。
これについてはFirebaseの匿名認証を使うことで対応できます。
ただこれだけだと機種変時にデータが受け継がれないので、あとでなんらかのアカウントと紐づけできるようにしておく必要があります。ここではAppleIDでの連携について説明します。
環境
- Xcode14
- Firebase 10.14.0
匿名認証
公式ドキュメント:Apple プラットフォームで Firebase 匿名認証を行う
Firebaseコンソール側
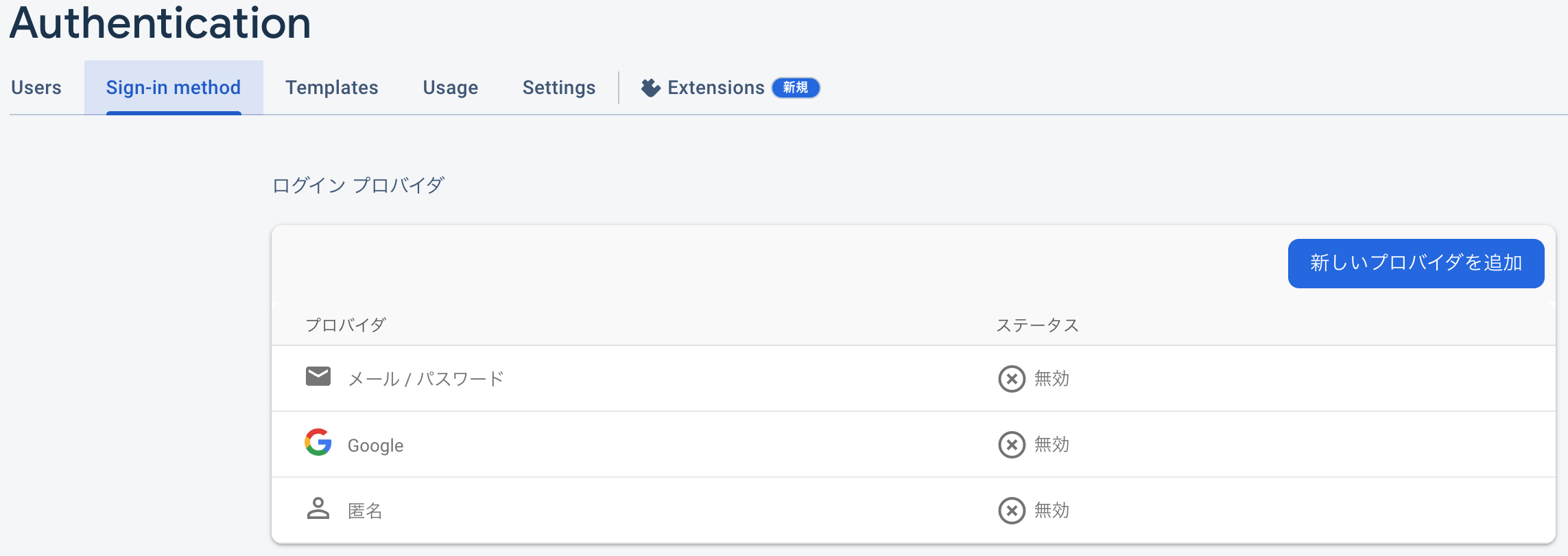
- Firebase コンソールの [Authentication] セクションで、[Sign-in method] のタブを開きます。
- [匿名] を有効にして、[保存] をクリックします。
コード側
すでにユーザー作成済みかどうかチェックして、未作成の場合に匿名でユーザーログインします。
import FirebaseAuth
func createUser() async throws {
let user = Auth.auth().currentUser
if user == nil {
let result = try await Auth.auth().signInAnonymously()
print(result.user.uid)
} else {
throw SomethingError()
}
}
AppleIDログインとの紐づけ
公式ドキュメント:「Apple でサインイン」して Firebase で認証する
// SignIn with Appleボタンを押してログイン
SignInWithAppleButton(.signIn) { request in
request.requestedScopes = []
let nonce = randomNonceString()
request.nonce = sha256(nonce)
} onCompletion: { result in
switch result {
case .success(let authResults):
// credentialを取得
let appleIDCredential = authResults.credential as? ASAuthorizationAppleIDCredential
guard let appleIDToken = appleIDCredential?.identityToken else {
fatalError()
}
// utf8でエンコーディングする
guard let idTokenString = String(data: appleIDToken, encoding: .utf8) else {
print("Unable to serialize token string from data: \(appleIDToken.debugDescription)")
fatalError()
}
// 今のログインユーザーとAppleIDログインを紐付ける
Task {
let credential = OAuthProvider.appleCredential(withIDToken: idTokenString,rawNonce: nonce)
do {
try await Auth.auth().currentUser?.link(with: credential)
print("success")
} catch {
print("error")
}
}
case .failure(let error):
print("Authentication failed: \(error.localizedDescription)")
}
}