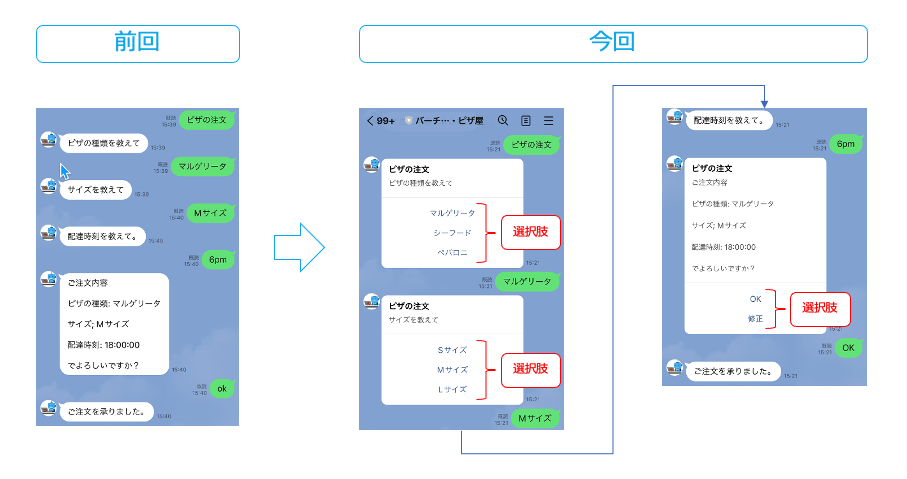
前回の記事では、シンプルなテキストが表示されただけで、選択肢のボタンがありませんでした。
やはり、LINE ボットですので、選択肢のボタンも表示して欲しいですね。
そこで今回は、New Watson Assistant の選択肢のボタン表示を LINE ボットでも対応してみます。
(以前の記事からの抜粋)

ポイントは 3 つです。
- New Watson Assistant からの出力 (JSON形式)を debug ノードで確認する。
- 選択肢ボタンの場所 (JSON上の構造) を確認する。
- 使用したい LINE メーセージの形式に合わせて、JSON 形式のメッセージを出力する。
それでは、順番に見ていきます。
New Watson Assistant からの出力 (JSON形式)を debug ノードで確認する。
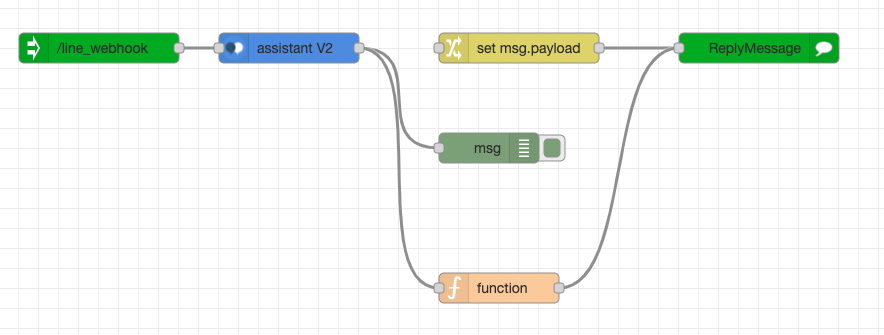
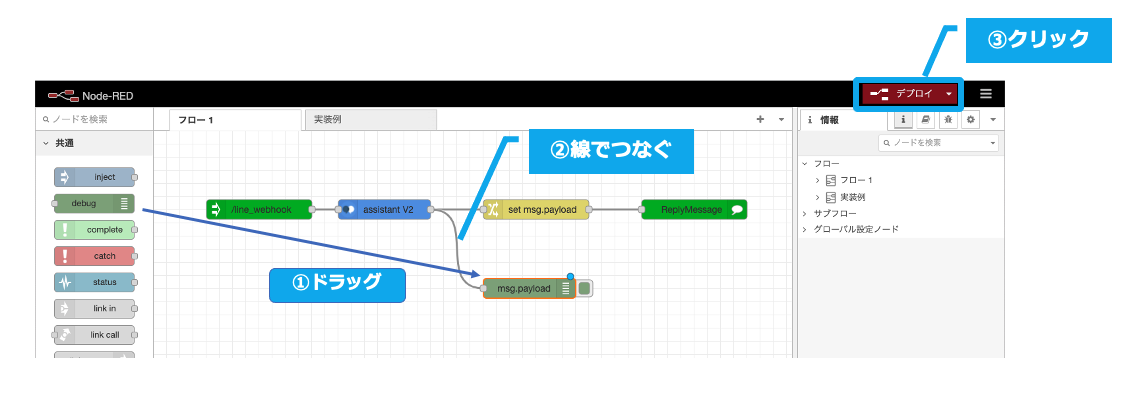
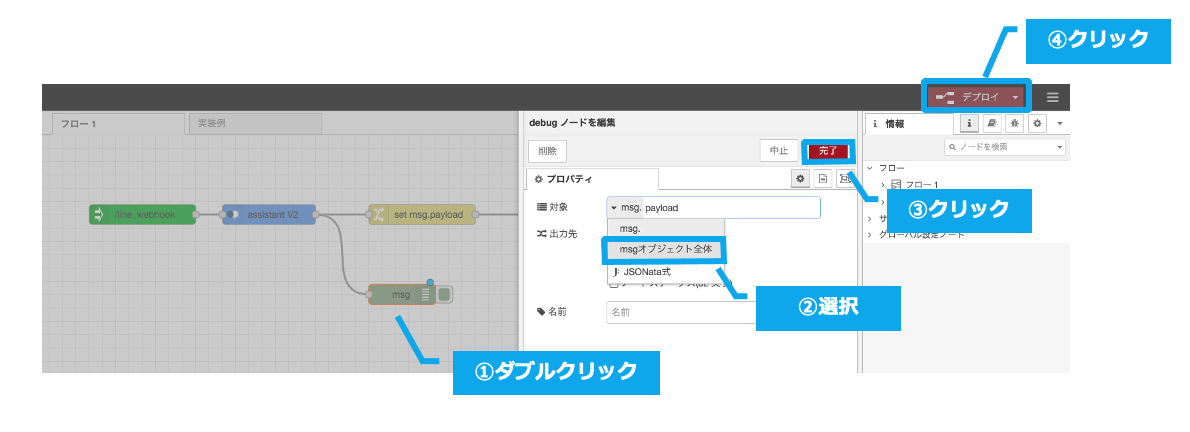
debug ノード を方眼紙の上にドラッグしてください。そして、assitant V2 ノードと線で繋ぎます。
終わりましたら、忘れずにデプロイをクリックします。

debug ノード をダブルクリックし、[msgオブジェクト全体] を選択しますs。完了とデプロイ**をクリックします。

選択肢ボタンの場所 (JSON上の構造) を確認する。
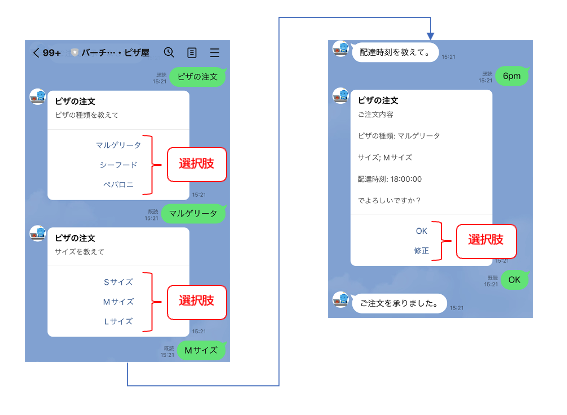
LINE アプリから、「ピザの注文」と入力してみてください。
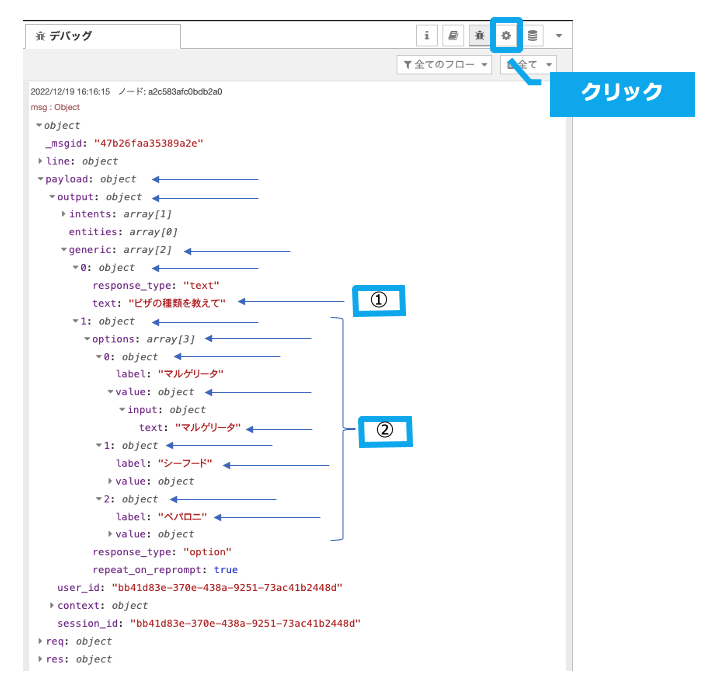
メッセージ欄の debug アイコンをクリックすると、debug ノードが受け取ったメッセージが表示されます。
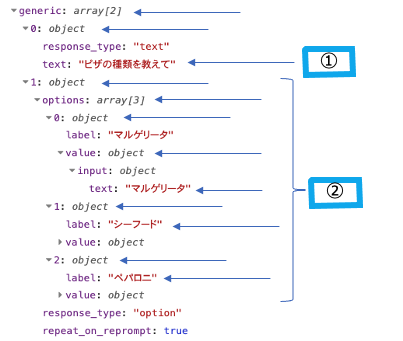
表示されたら、msg オブジェクト を全て展開してみてください。特に矢印の部分に注目します。

[前回(https://qiita.com/yanagih/items/804bb3d26cc7146ce7a7)は、① のテキストだけを抜き出して出力していたため、選択肢のボタンが表示されませんでした。
それでは、選択肢のボタンはどのように出力されていたかというと、実は ② の部分になります。
要するに、② の部分を LINE のテンプレート形式で出力すれば良いわけです。
LINE がサポートするリッチコンテンツに対応させる
LINE がサポートする表示形式を調べてみます。
公式サイトに詳しく書かれています。
私が以前使ったことがある、LINE BOT Designer の開発はもう終了していて、今後は Flex Message が主流になっていきそうで、これまでより一段と表現力が上がっていることがわかります。
とはいえ、今回はここまでの表現力を必要とはしておりませんので、従来からサポートされているボタン・テンプレートを使用します。
ボタン・テンプレートの構造イメージはこんな感じです。
{
"type": "template",
"altText": "this is a buttons template",
"template": {
"type": "buttons",
"title": "ピザの注文",
"text": "ピザの種類を教えて",
"actions": [
{
"type": "message",
"label": "マルゲリータ",
"text": "マルゲリータ"
},
{
"type": "message",
"label": "シーフード",
"text": "シーフード"
},
{
"type": "message",
"label": "ペパロニ",
"text": "ペパロニ"
}
]
}
}
New Watson Assistant が出力する選択肢ボタンの構造(② の構造)から、情報を抜き出して、ボタン・テンプレートを構成し、出力してやれば良いことがわかります。
それでは実装
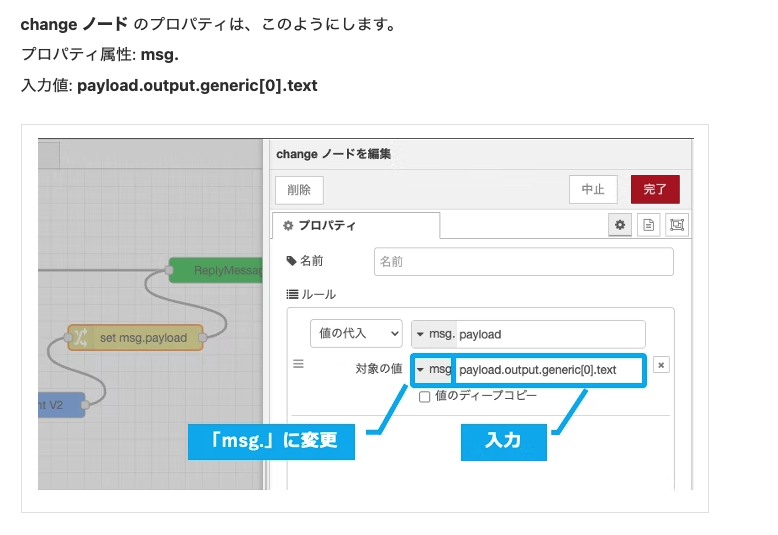
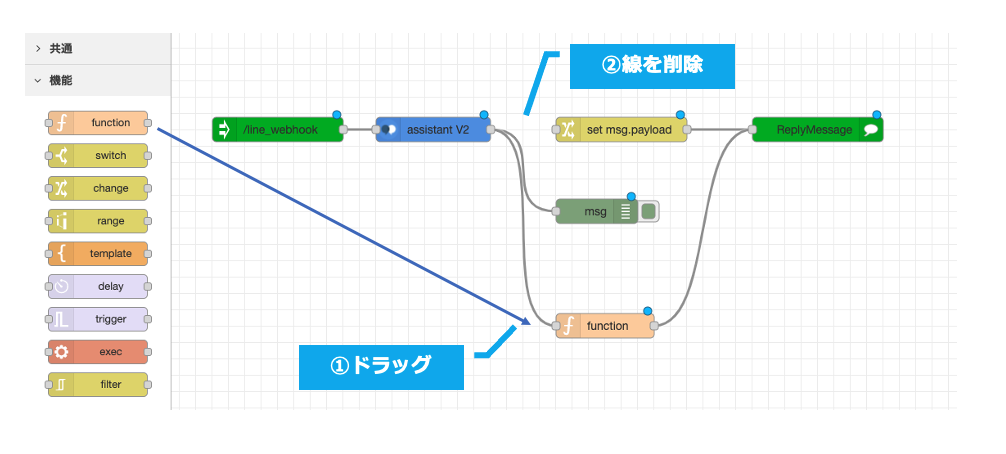
function ノードをドラッグします。使わない change ノード にデータが流れないように、線を削除してください。

Javascriptを使い、使用したい LINE メーセージの形式に合わせて、JSON 形式のメッセージを出力する。
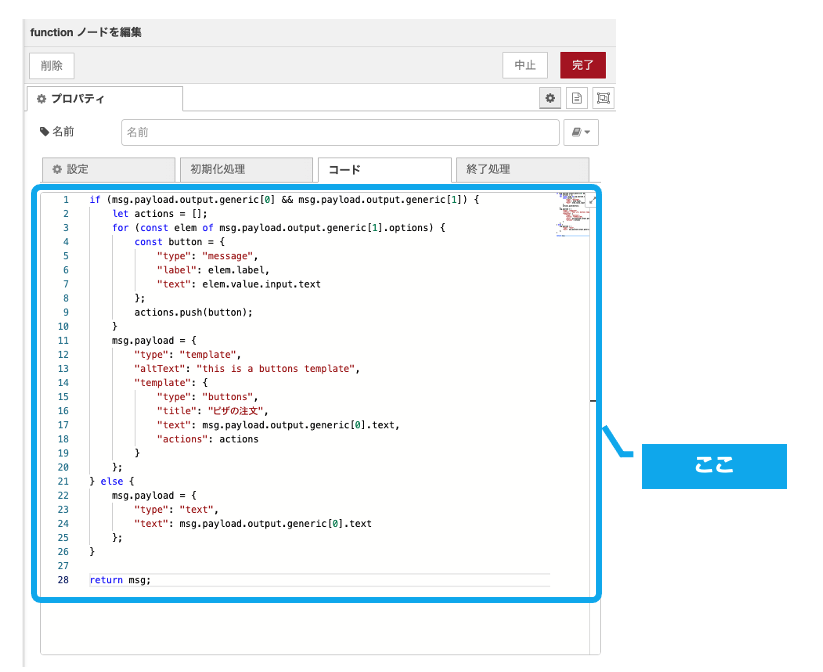
function ノード をダブルクリックします。こちらのコードをコピペしてください。(ちょっとコードの量が多いように見えますが、まだまだ、low code ですね)
if (msg.payload.output.generic[0] && msg.payload.output.generic[1]) {
let actions = [];
for (const elem of msg.payload.output.generic[1].options) {
const button = {
"type": "message",
"label": elem.label,
"text": elem.value.input.text
};
actions.push(button);
}
msg.payload = {
"type": "template",
"altText": "this is a buttons template",
"template": {
"type": "buttons",
"title": "ピザの注文",
"text": msg.payload.output.generic[0].text,
"actions": actions
}
};
} else {
msg.payload = {
"type": "text",
"text": msg.payload.output.generic[0].text
};
}
return msg;
※ エラー処理等、最低限必要な内容のコードであることをご了承ください。
必要な作業は以上です。
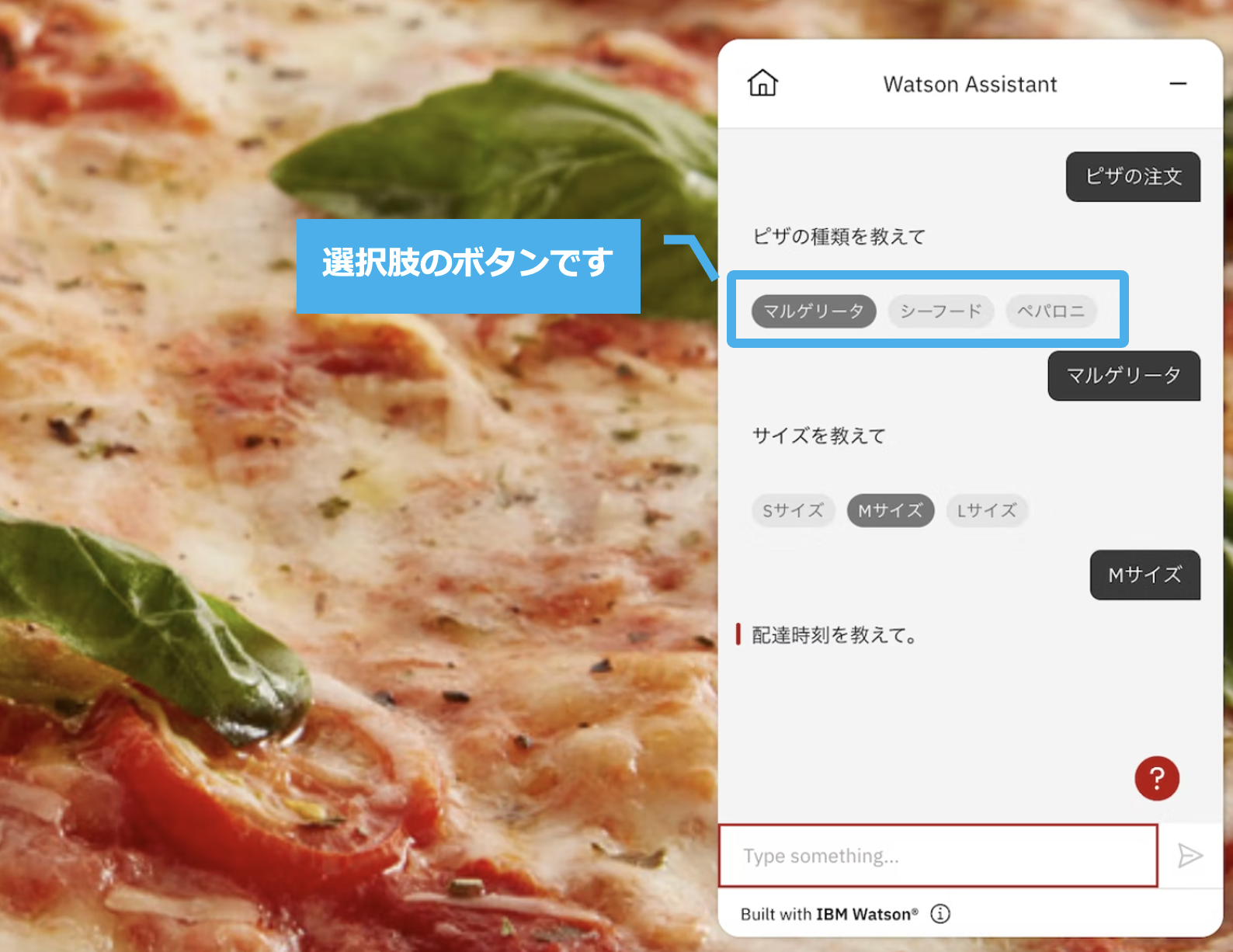
LINE アプリから試してみましょう。こんな感じで表示されることを確認してください。
ずいぶん LINE アプリのようになりましたね ![]()
いかがでしたでしょうか?
意外と簡単だった!、難しかった? でしょうか。
今回のポイントを振り返ります。
- New Watson Assistant からの出力 (JSON形式)を debug ノードで確認する。
- 選択肢ボタンの場所 (JSON上の構造) を確認する。
- Javascriptを使い、使用したい LINE メーセージの形式に合わせて、JSON 形式のメッセージを出力する。
Node-RED が提供する function ノードで使える言語は Javascript のみです。他の環境で実装する場合は、その環境がサポートする言語を使用してください。
使用したい LINE メッセージの形式が変わっても、対応のさせ方は基本的に同じです。
興味のある方は LINE 公式サイトを見ながらチャレンジしてみてください。
前回の記事 / 前々回の記事
参考情報
参照したリファレンス
参考にしたコード / 記事
関連する Qiita Advent Calendar 2022 の記事