やっぱりUIは自分で作るしかないのか?
「対話フローはGUIツールで作れるのに、チャットボットのUIは一から作るしかないのだろうか?」
Watson AssistantをWatson Conversationの時代からお使いのユーザさんには、今でも『UIは自分で作るもの』と思っている人が少なくないようです。
また最近では、「SlackやFacebook Messenger、使えるよね」と世の中で広く使われているツールと連携できることを知っているユーザも増えてきました。
とはいえ、『もっと手軽にチャットボットのUIが作れたら良いのに。。。』という声をよく聞きます。
Web Chat機能があります
Watson Assistantには、ホームページに簡単に設置できるWeb Chat機能があります。
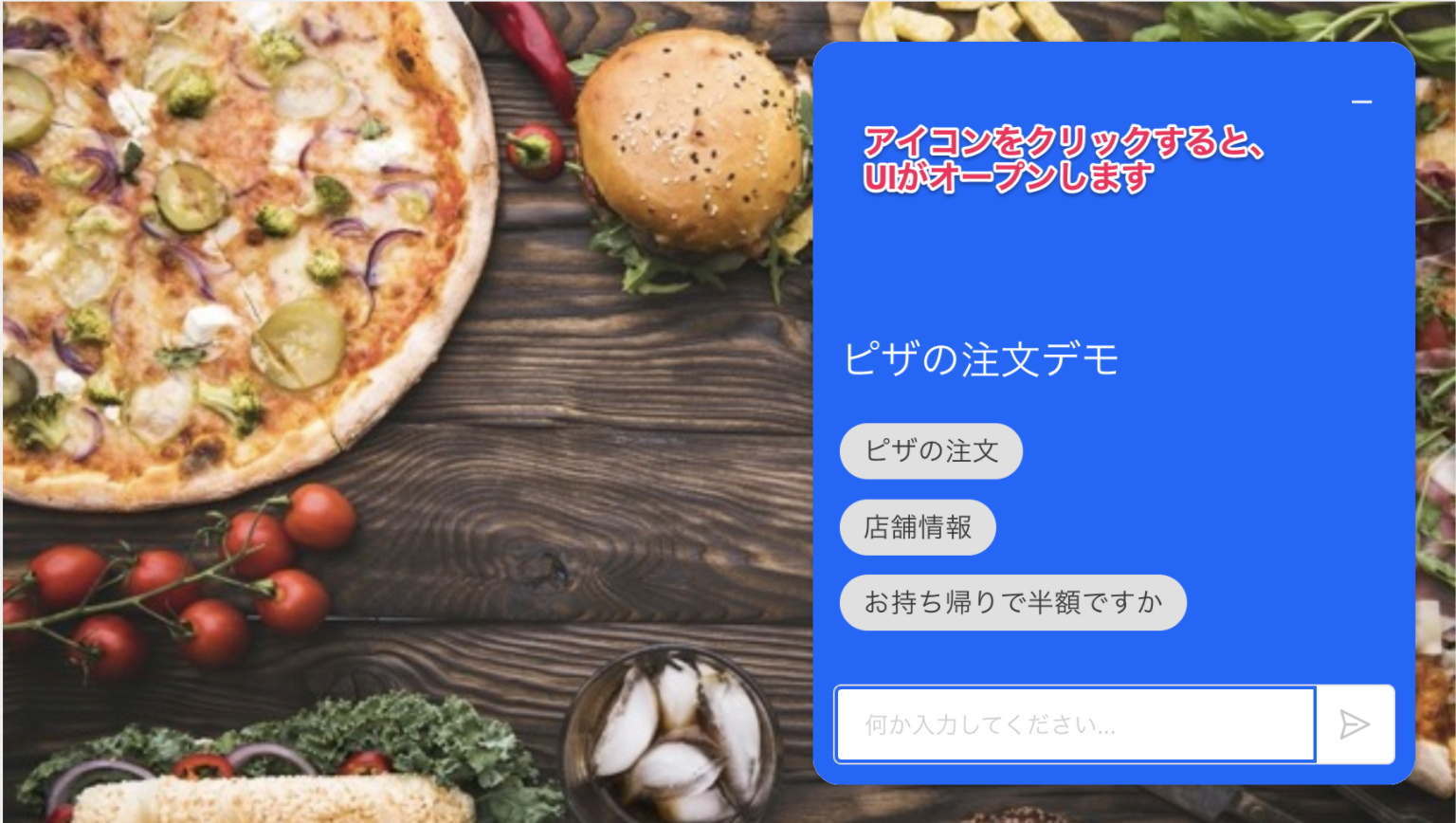
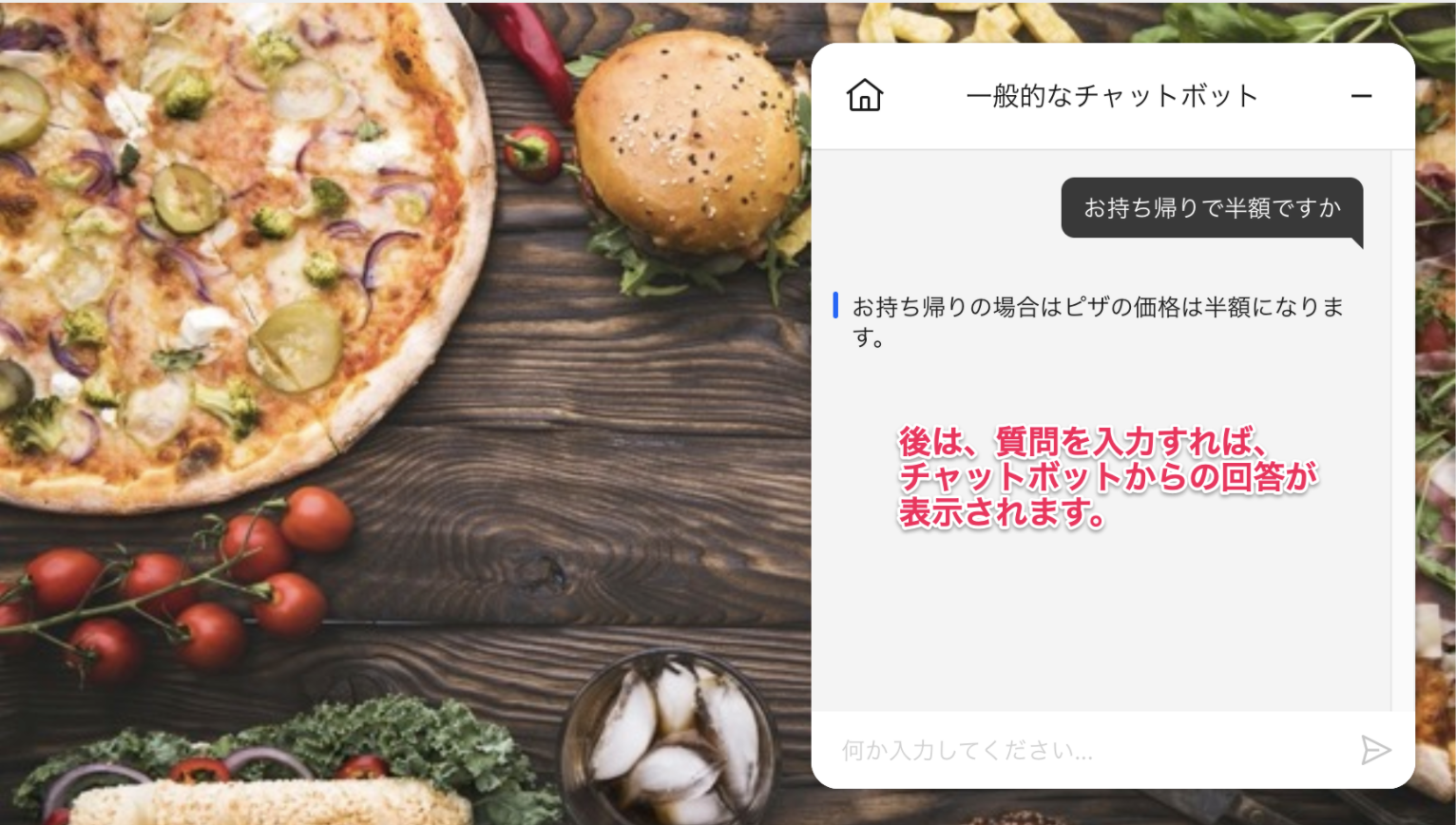
こんな感じでホームページに設置できます
アイコンをクリックするとUIがオープン
質問を入力すればチャットボットからの回答が表示されます
でも、難しそう。。。
安心してください。プログラミングのスキルは必要ありません。
ホームページ用のHTMLに、Watson Assistantが提供するスニペットをコピペするだけで、Web Chatを簡単に設置できます。
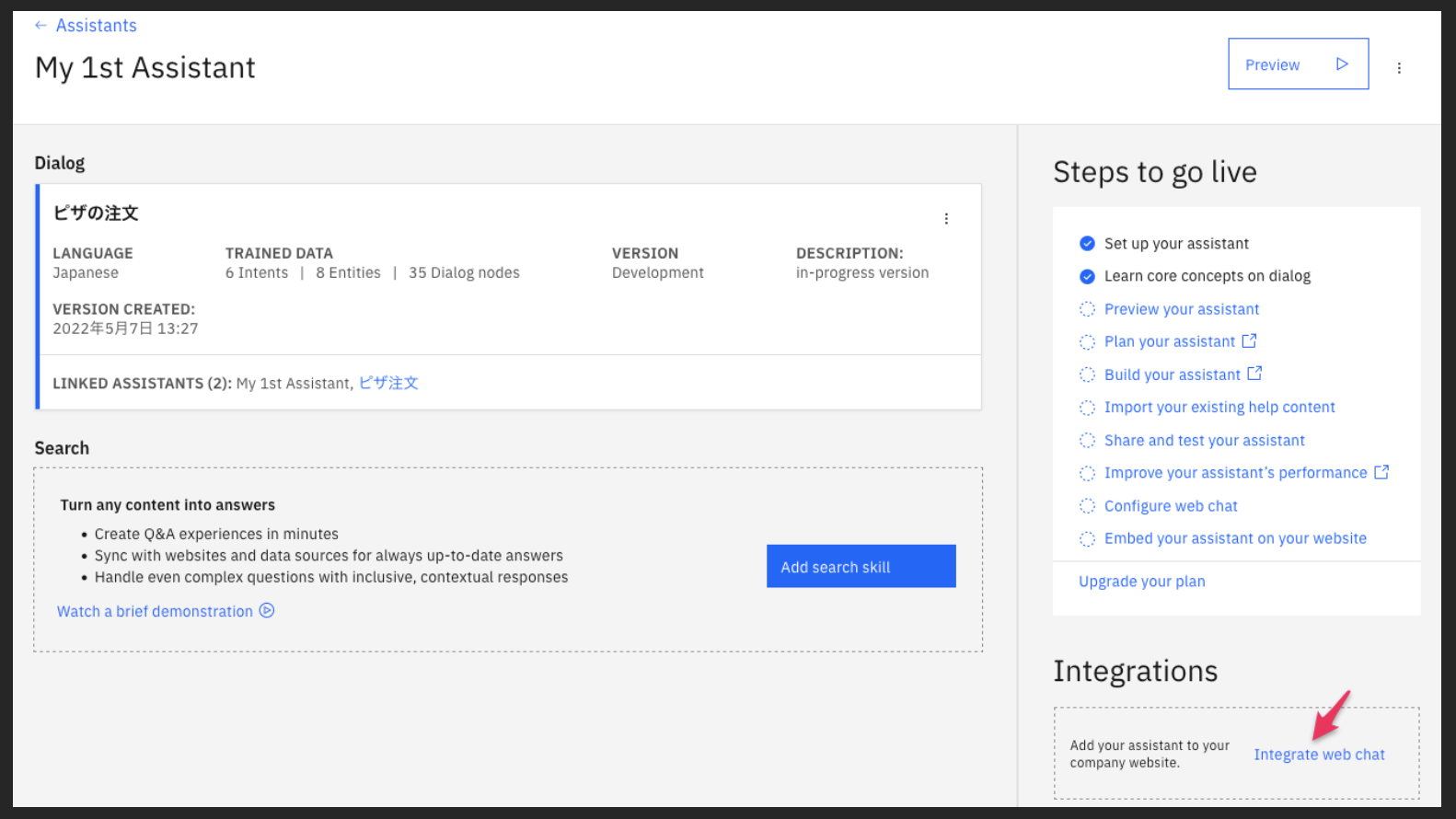
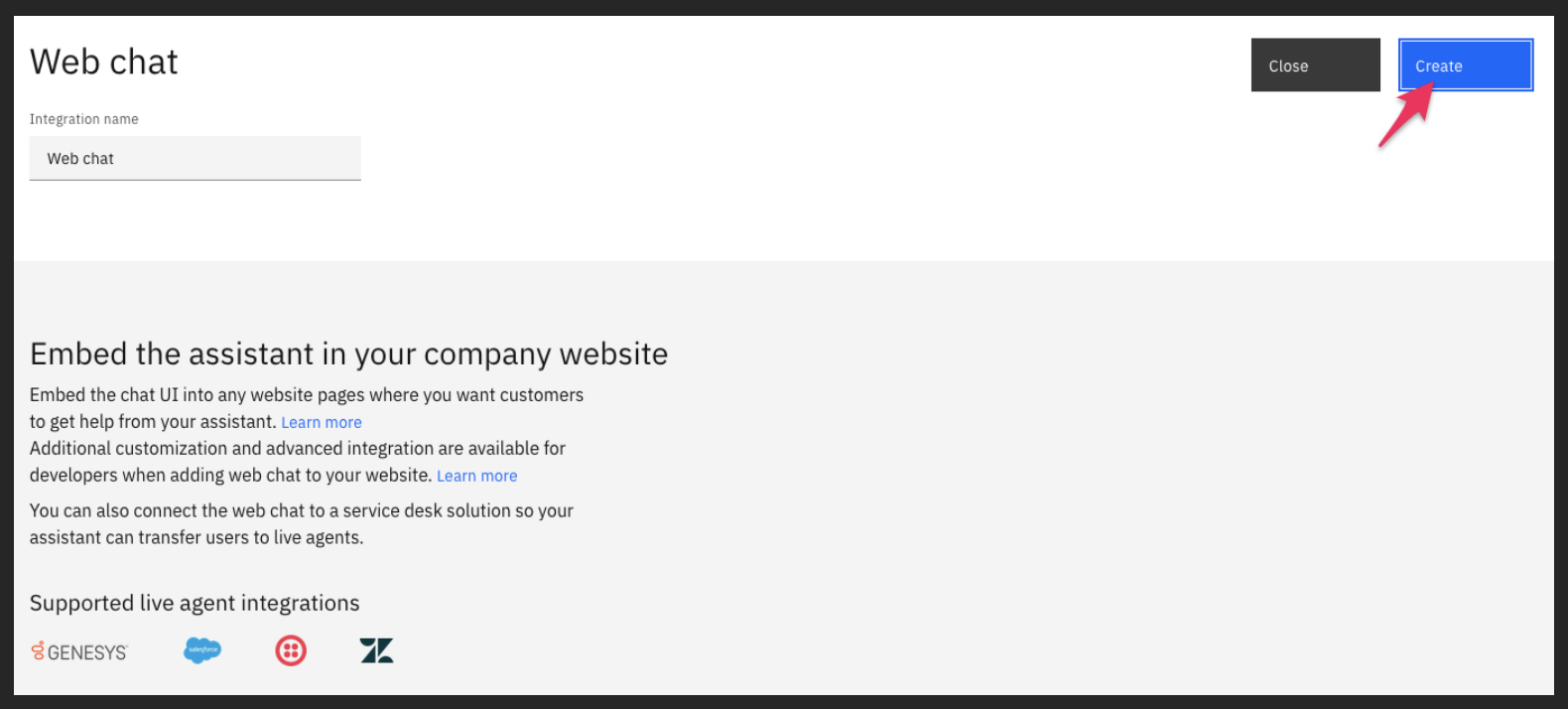
STEP1: Web Chatを構成します
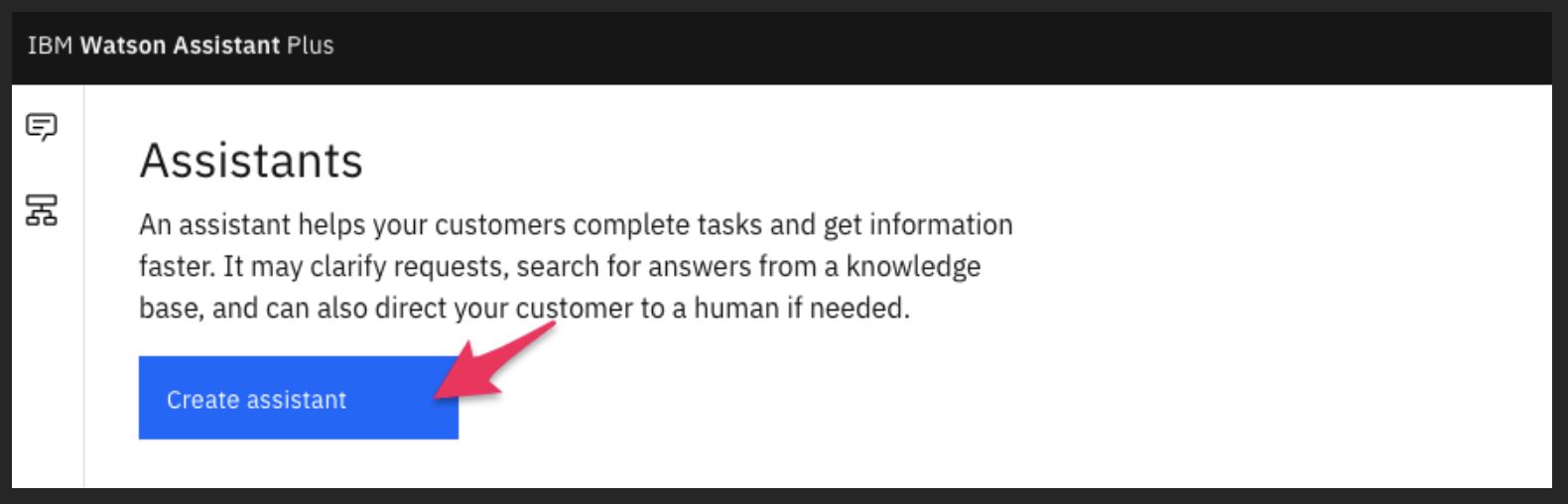
Watson Assistantを起動すると、Assistants作成の画面が表示されますので、[Create assistant]をクリックします。

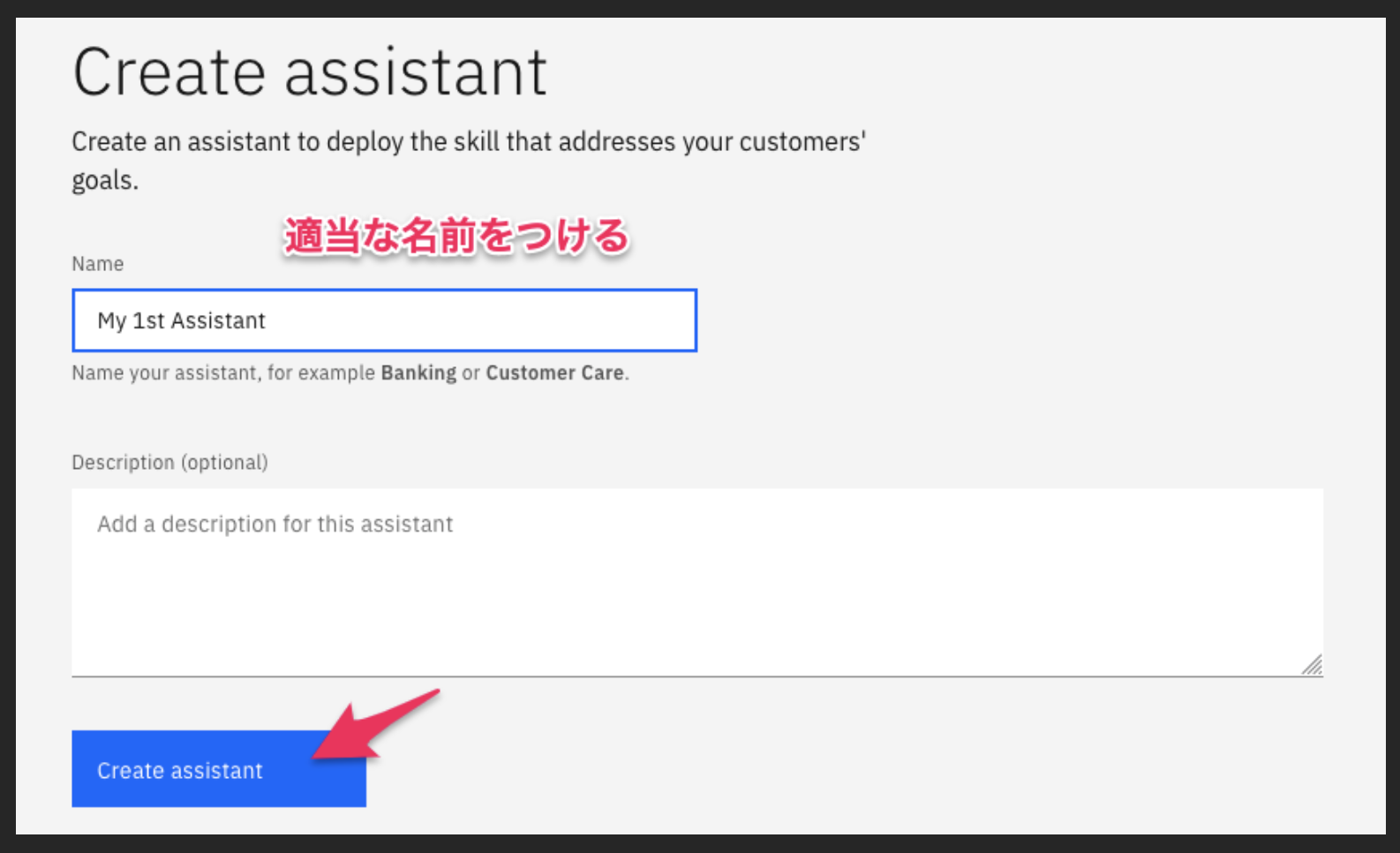
適当な名前をつけて、[Create assistant]をクリック

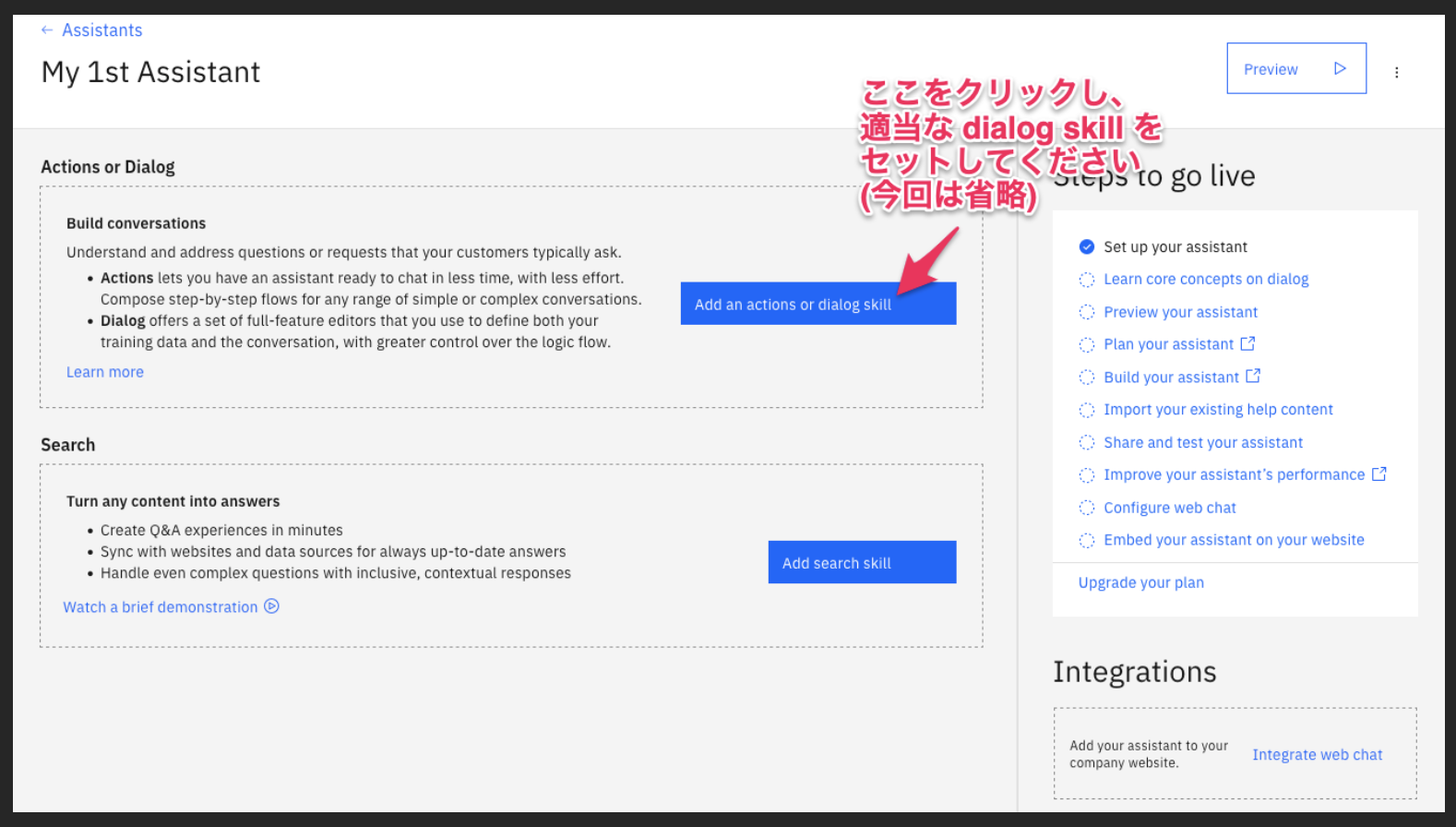
作成済みのdialog skillをセットしてください。
(dialog skillの作成手順については今回省略します)

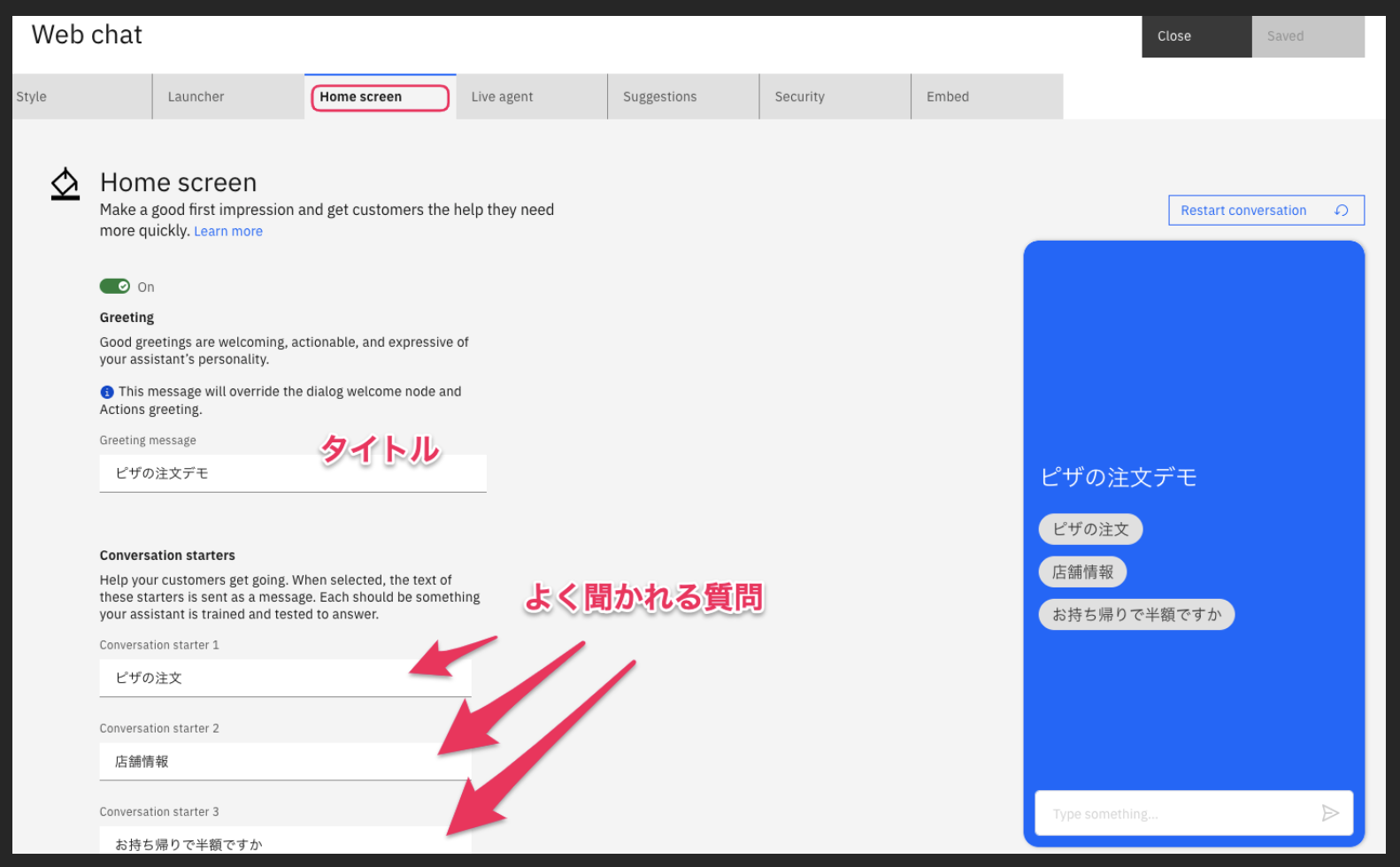
[Home screen]タブに移動して、『タイトル』や『よく聞かれる質問』を入力します。

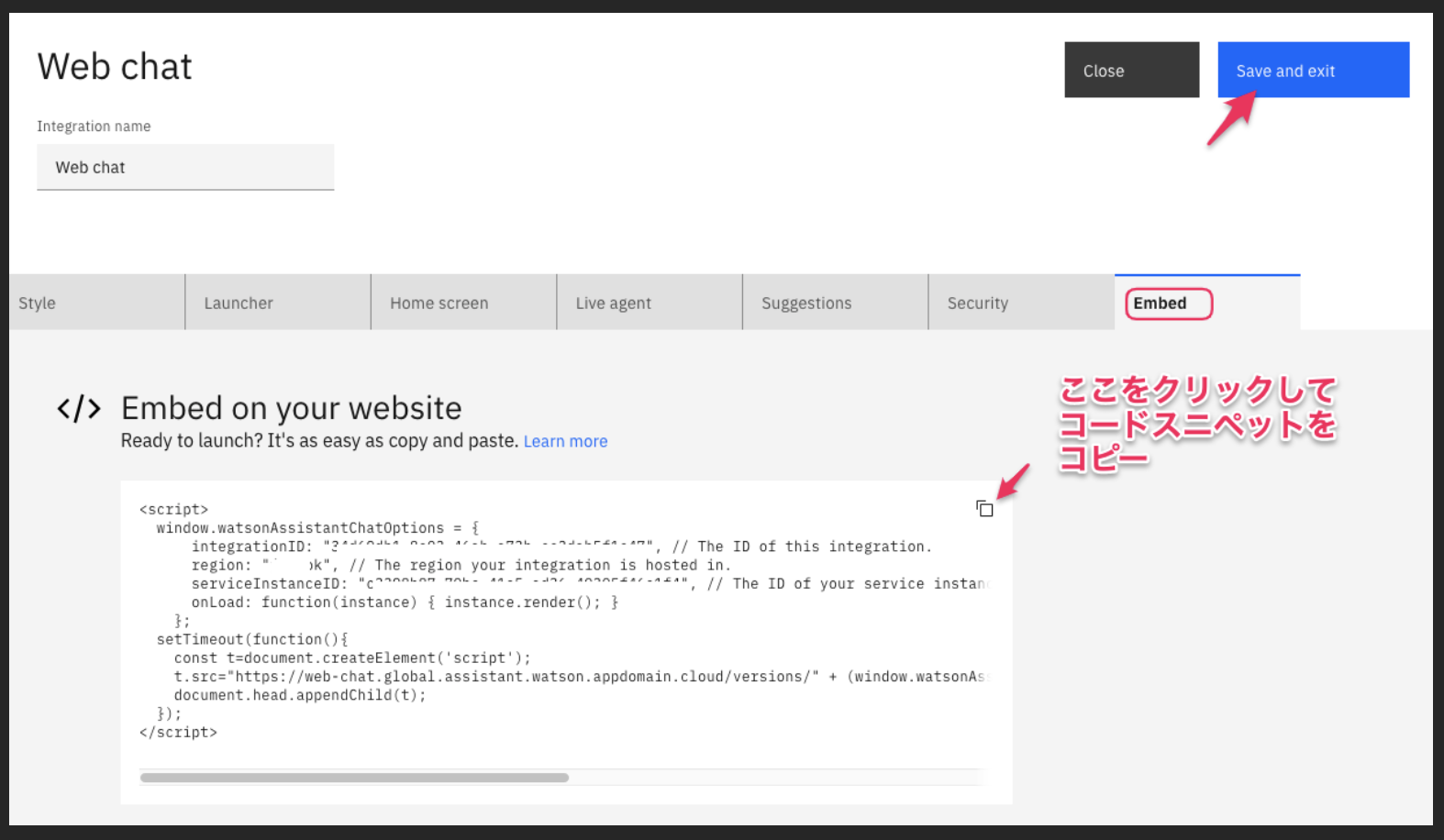
[Embed]タブに移動して、コードスニペットをコピーし、[Save and exit]をクリックします。

STEP2: HTMLファイルにWeb Chatスニペットをコピーします
先ほどコピーしたコードスニペットをindex.html等に挿入します。
<html>
<head></head>
<script>
window.watsonAssistantChatOptions = {
integrationID: "xxx", // The ID of this integration.
region: "xxx", // The region your integration is hosted in.
serviceInstanceID: "xxx", // The ID of your service instance.
onLoad: function(instance) { instance.render(); }
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js"
document.head.appendChild(t);
});
</script>
<body>
<title>My Test Page</title>
<p>The body of my page.</p>
</body>
</html>
後はアクセスするだけですね。
Web Chat設置までの手順は以上です。
YouTubeに解説動画が公開されています
英語による解説動画となっていますが、字幕を有効化したり、字幕の自動翻訳機能を使うと、字幕が日本語に変換されます。
いかがでしたでしょうか
また、Watson Assistantがちょっぴり好きになりました ![]()