Web Chat はカスタマイズできるのか?
Watson Assistant のオンラインマニュアルの中にも Web Chat の構成方法の記述はあるのですが、カスタマイズ方法については、あまり詳しく記述されていません。
もしかしたら、「カスタマイズ性が乏しい」という印象を与えてしまっているかもしれませんが、実は、Web Chat に関するオンラインマニュアルが Watson Assistantのオンラインマニュアルとは独立して存在しています。
こちらです → Web chat from Watson Assistant
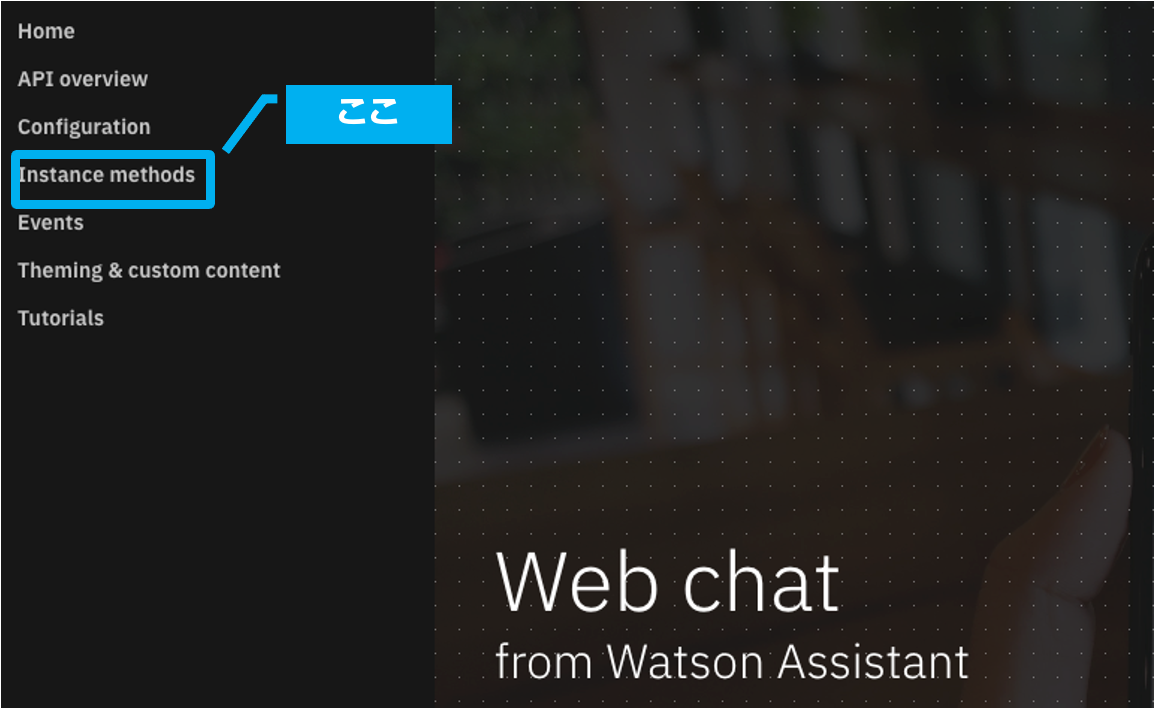
高度なカスタマイズ方法の記述もありますが、最初は、Instance methods から始めるのが簡単です。

Web Chat 画面の大きさを変更
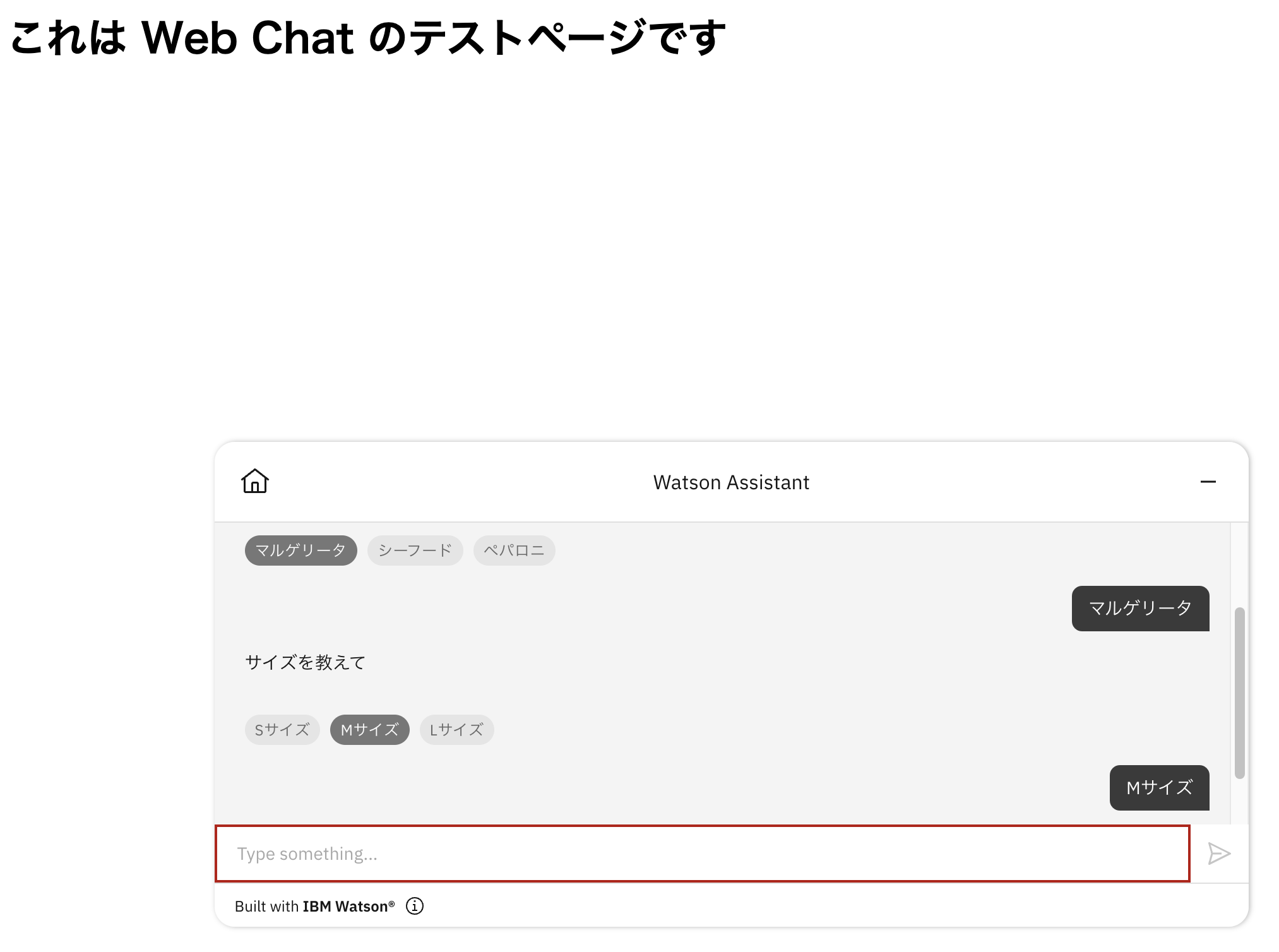
デフォルトの Web Chat 画面の大きさが小さいと感じるケースがあるかもしれません。
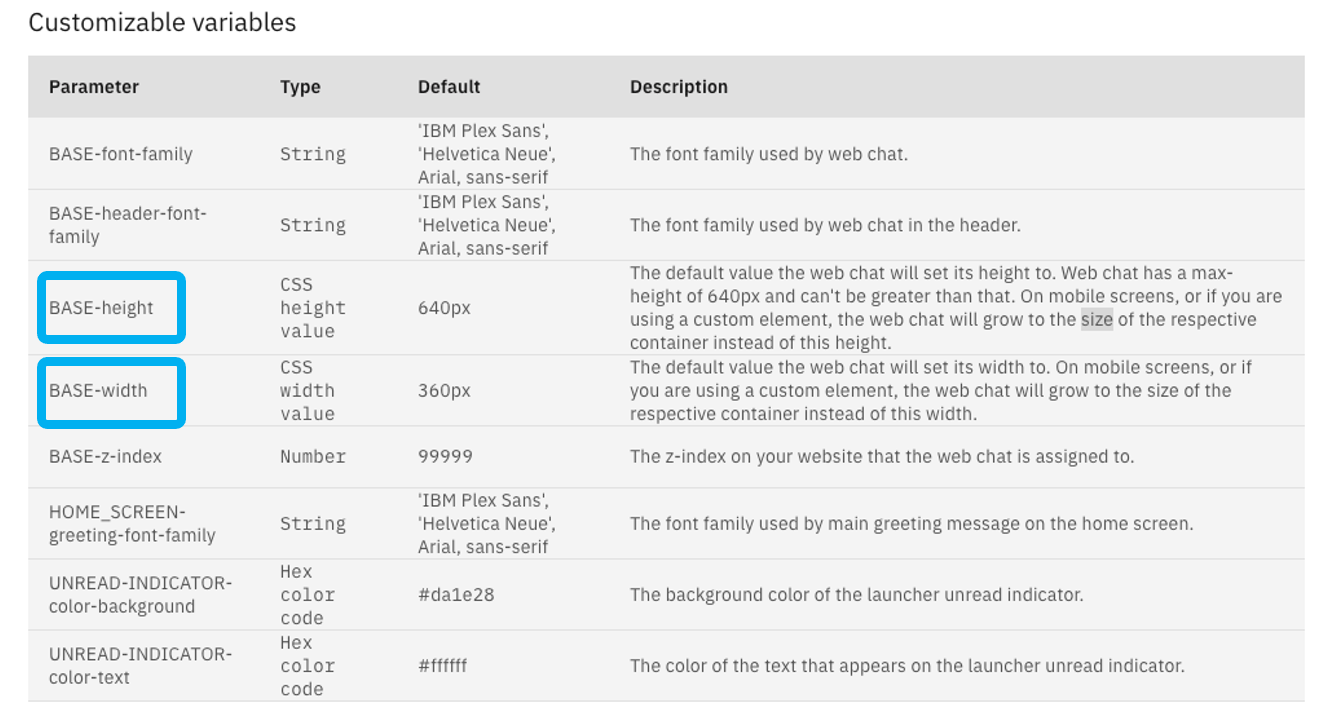
そんな場合に使えるのが、BASE-height と BASE-width です。
ただ、マニュアル上の記載がこんな感じなので、初めてみた人は「どうすれば良いの?」となっちゃうかもしれませんね。

そこで、以前、別の記事で紹介した内容がありますので、詳しくはこちらを参照ください。
ロケールの変更
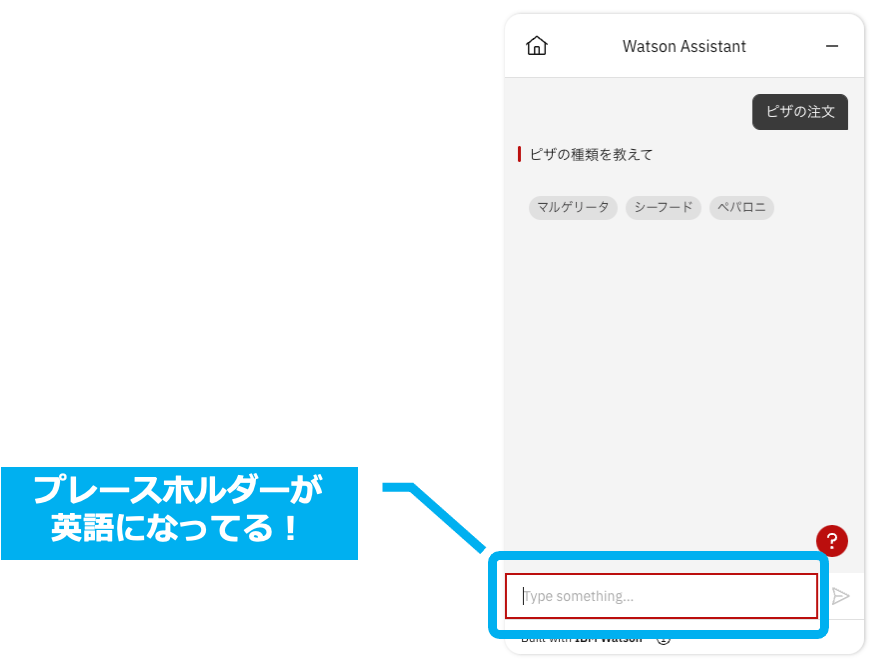
Web Chat 画面を目を凝らして見ると、一部、英語表記がところどころに残っていることに気がつきます。

前回の記事 Web Chat で高速デプロイで紹介したカスタマイズ・タブを探しても、日本語に変更する方法が見つかりません。「日本語化、無理なのか?」と思われたかもしれませんが、方法はちゃんとありますのでご安心ください。
以前、別の記事で紹介した内容がありますので、詳しくはこちらを参照ください。
ホーム画面のメニューリストを JavaScript から変更する
運用していると、Web Chat のホーム画面のメニューを変更したくなることがあります。
やはり一番目につくところですので、ユーザーから問い合わせの多い内容に変更したくなります。

もちろん、Web Chat のカスタマイズ・タブから変更できるのですが、スニペットの修正で変更できると便利さが増します。便利さだけじゃなく、カスタマイズ・タブからの変更では、最大 5 つまでしか表示できませんが、スニペットの修正では制限を受けません。
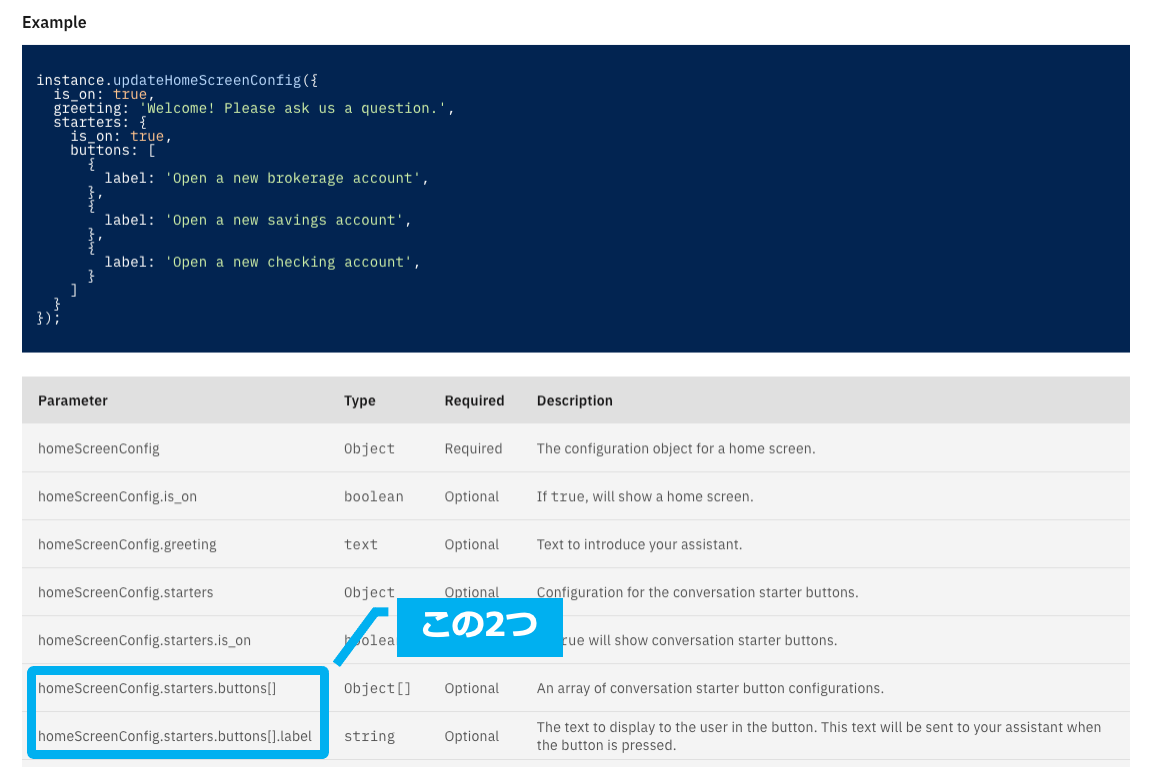
Web Chat マニュアルを見ると、homeScreenConfig.starters.buttons[] という配列をいじれば良いことがわかります。

おおよその見当はつきますが、初めての人にとってはわかりにくいと思いますので、前回使用した webchat.js から実行する方法をご紹介します。
window.watsonAssistantChatOptions = {
integrationID: "***", // The ID of this integration.
region: "***", // The region your integration is hosted in.
serviceInstanceID: "***", // The ID of your service instance.
onLoad: function(instance) {
instance.updateHomeScreenConfig({
greeting: 'こんにちは! ピザに関するお問い合わせについてお答えできます',
starters: {
buttons: [
{label: 'ピザの注文'},
{label: '割引条件'},
{label: '注文のキャンセル'},
{label: '店舗の場所を知りたい'},
{label: 'おすすめのピザを知りたい'},
{label: 'お得なピザを知りたい'},
],
},
});
instance.render();
}
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js";
document.head.appendChild(t);
});
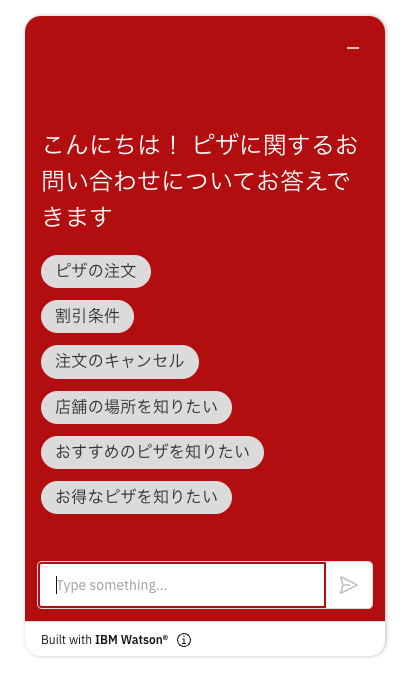
ついでに、greeting パラメータを使って、ウェルカム・メッセージも変えてみました。

いかがでしたでしょうか
紹介したカスタマイズ機能は多くはありませんが、「色々とカスタマイズできそうだ」と感じていただけたら幸いです。
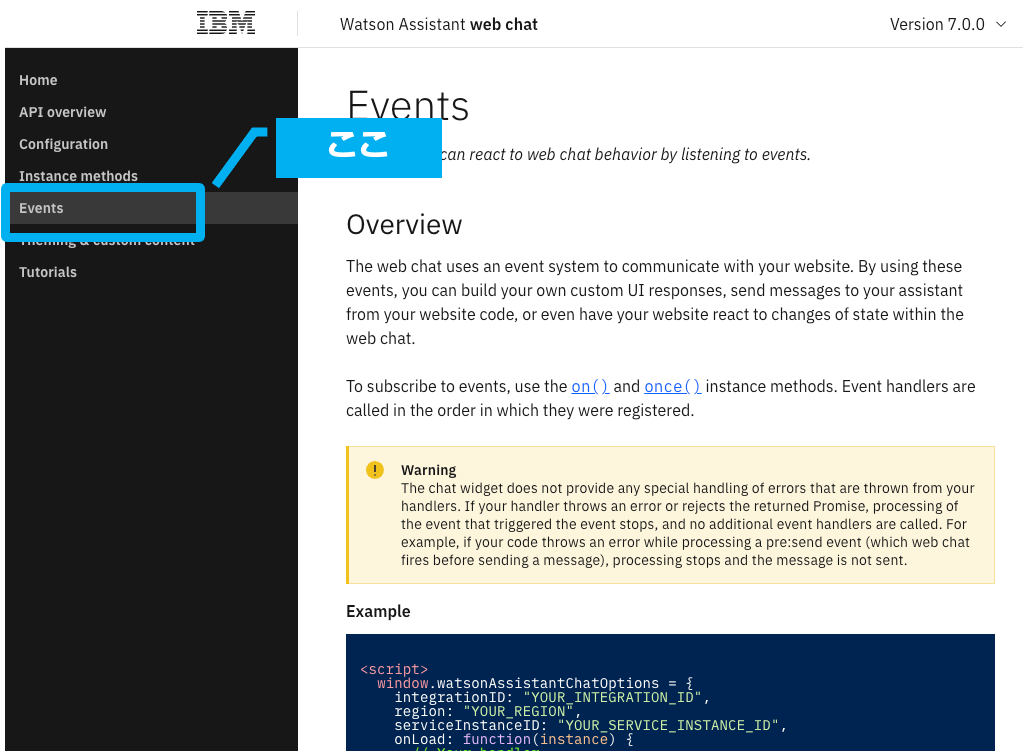
カスタマイズ機能の中には、設置先ホームページの内容を動的に変更できる events 機能もあります。
ユーザー体験の向上にとても役に立つ機能なので、別の記事で扱いたいと思います。
「待てないよ!」という方のためにオンライ・マニュアルの場所を記述しておきますね。
参考情報
公式オンライン・マニュアル: Web Chat 仕様
公式オンライン・マニュアル: Web Chat カスタマイズ方法
公式オンライン・マニュアル: Web Chat のデプロイ
関連記事