概要
前回のiOS編に続き、今回はAndroid編となります。iOS編と同様に--dart-defineを利用して変数を渡していきます。
前提
- Flutterのサンプルプロジェクトを作成しシミュレーターで実行できる
- Flutter 1.20以降(ver1.17〜1.19までの場合、少し書き方が異なるためDenisさんの元記事を参照してください)
環境
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 1.22.4, on Mac OS X 10.15.7 19H2 darwin-x64, locale en-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.0)
[✓] Xcode - develop for iOS and macOS (Xcode 12.1)
[✓] Android Studio (version 4.1)
[✓] Connected device (1 available)
サンプルコード
設定
Flutterプロジェクトの用意
既存のプロジェクトでも、新規にプロジェクトを作成しても問題ありません。
一度ビルドして、シミュレーター上で実行できることを確認しておいてください。
Gradleの設定
[project]/android/app/build.gradleを編集します。
// 〜〜 省略 〜〜
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
// ここから追記 --
def dartEnvironmentVariables = [
DEFINE_HELLO: 'world',
DEFINE_FOO: 'bar',
];
if (project.hasProperty('dart-defines')) {
dartEnvironmentVariables = dartEnvironmentVariables + project.property('dart-defines')
.split(',')
.collectEntries { entry ->
def pair = URLDecoder.decode(entry).split('=')
[(pair.first()): pair.last()]
}
}
// ここまで追記 --
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
// 〜〜 省略 〜〜
android {
defaultConfig {
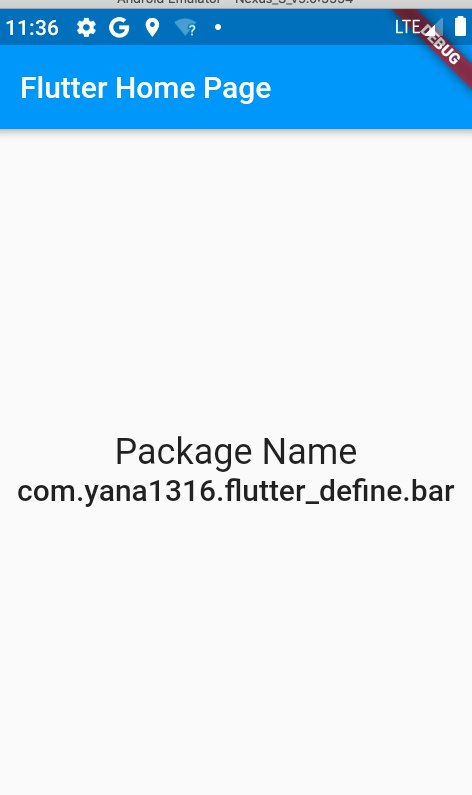
applicationId "com.yana1316.flutter_define"
applicationIdSuffix dartEnvironmentVariables.DEFINE_FOO // 追記
minSdkVersion 16
targetSdkVersion 29
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
Flutterの設定
前回のiOS編を参考に設定してください。