目的
Visual Studio Codeを使い、IBMi上のnode.jsファイルを編集・デバッグします。
検証環境
- ローカルPC(Windows10)
- VSCode 1.35.1
- IBMi
- Node.js 10.15.3
- SSHで接続出来ている事
ローカルPC側準備
-
SSHの設定をします。
Ctrl+Shift+Pでコマンドパレットを開き、SSH FSと入力し候補を出します。
Create a SSH SF configurationを選択します。
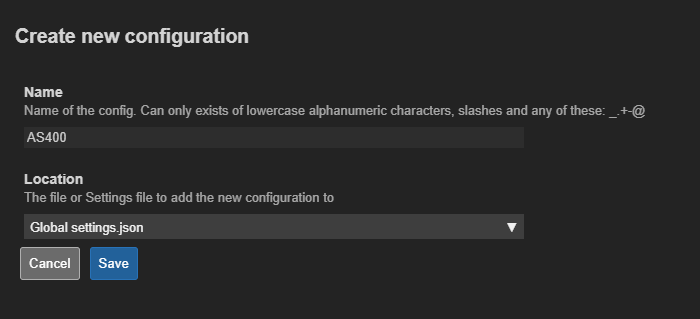
Nameは適当な名前を入力し、Saveボタンを押します。

画面が遷移しますので、SSH接続の設定をします。(私は鍵認証方式で接続しました)
設定が終わりましたら、SAVEボタンを押してください。 -
SSHで接続します。
Ctrl+Shift+Pでコマンドパレットを開き、SSH FSと入力し候補を出します。
Connect as Workspace folderを選択します。
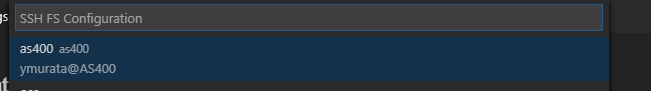
先ほど入力した設定が候補で出てきますので、クリックします。

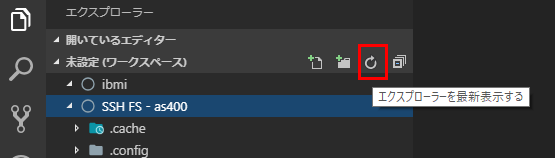
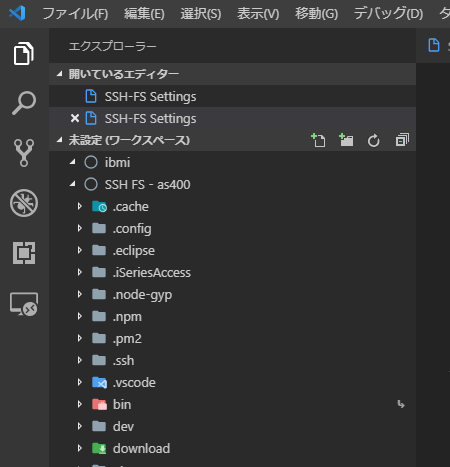
接続が成功すると、以下のようにフォルダ/ファイルの一覧が表示されます。

これだけでも素晴らしいですね。
デバッグの方法
- 作業フォルダの作成
ここでの作業はVSCodeでは出来ないので、5250のQP2TERMかSSH接続したターミナルから作業を行います。(以下、ターミナル)
※検証のため、expressをインストールしました。
mkdir debugtest
cd debugtest
npm init -y
npm install -save express
- デバッグ用ソースの準備を準備します。
const express = require("express");
const app = express();
app.get('/hello', (req, res) => {
const message = 'Hello IBMi Node.js!!';
res.send(message);
});
app.listen(8080);
- デバッグ用package.jsonの編集します。
XXX.XXX.XXX.XXXはIBMiのIPアドレスです。
"scripts": {
"start": "node --inspect=xxx.xxx.xxx.xxx:9229 server.js"
},
- デバッグ用の.vscode/launch.jsonの作成し、編集します。
メニューから「デバッグ」→「構成を開く」→「構成の選択」でnode.jsを選びます。
.vscode/launch.jsonファイルが作成されるので、以下のように編集します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "デバッグの開始",
"address": "XXX.XXX.XXX.XXX",
"port": 9229
}
]
}
- ターミナルからプログラムを起動します。
npm start
Debugger listening on ws:XXX.XXX.XXX.XXX:9229・・・
とメッセージが表示されることを確認してください。
- VSCoodeからデバッグをとる。
メニューから「デバッグ」→「デバッグの開始」を選択します。
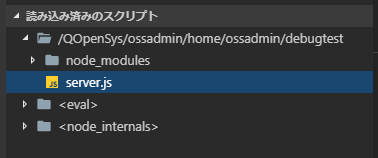
画面左下に、「読み込み済みスクリプト」が表示されますので、server.jsを選択します。
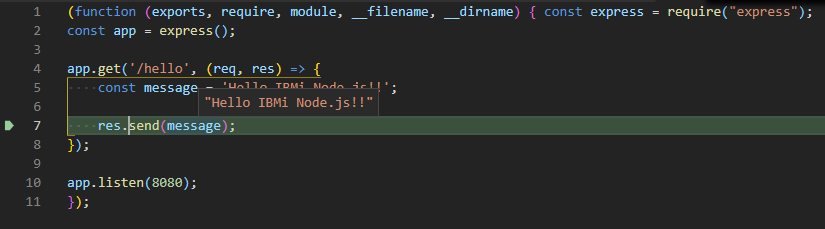
ここから、ブレークポイントを置くとデバッグが出来るようになります。
メモ:VSCode公式のRemote SSHでは繋がりませんでした・・・