はじめに
Railsアプリを作っていてクラウドフロントに静的ファイルを配置して高速化することができます。
ただWebフォントのファイルなどはCORS(オリジン間リソース共有、 Cross-Origin Resource Sharing)の問題のため適切に設定しないとWebフォントが読み込めません。
config.action_controller.asset_host = 'https://d1adsfkajflajflj.cloudfront.net'
過去の記事を参照すると、CloudFrontのEdit画面で隠れていて見つけにくかったので、記録を残しておきます。
AWS Console
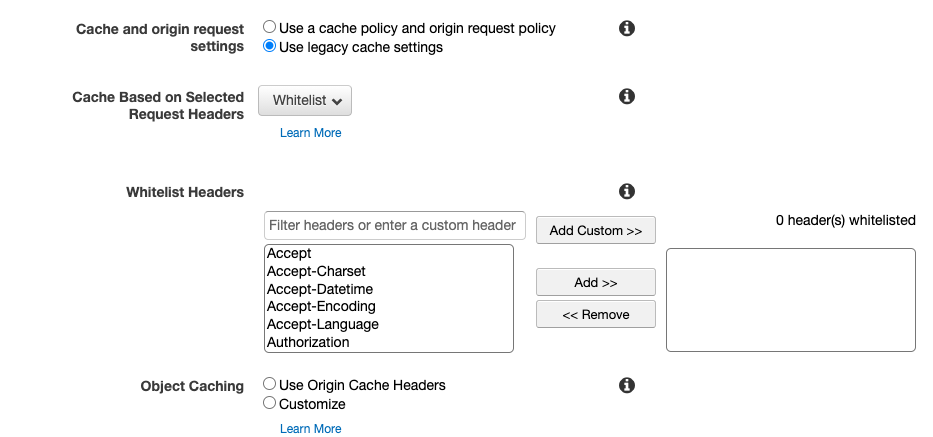
結論,公式ドキュメントにもWebの記事にもしっかり書いてあるのですが、Use Leagacy cache settings の項目を洗濯するとWhitelist Headersを設定することができました。
Whitelist Headersの項目でAllowedOrigin をAddして保存します。
https://aws.amazon.com/jp/premiumsupport/knowledge-center/no-access-control-allow-origin-error/

※ キャッシュが聞いているので,本番サーバなどで試している場合はAssetsのfont使っているところなどを再度precompileして新しいファイル名にします。
参考記事
Cloudfront CachedオブジェクトにAccess-Control-Allow-Originを設定する
http://www.366service.com/jp/qa/e9d300384bb16161a2f010337ac5128f
S3+CloudFrontでWebフォントを利用する(FireFox対応) - Qiita
https://qiita.com/Oakbow/items/dae3d383d87d7d0c6344
CloudFront の「No 'Access-Control-Allow-Origin' header is present」エラーを解決する
https://aws.amazon.com/jp/premiumsupport/knowledge-center/no-access-control-allow-origin-error/