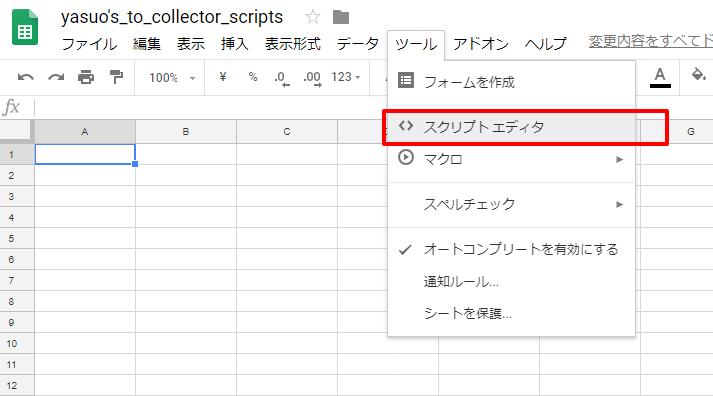
chatwork で起こりがちな自分に送られてきた TO を探し出せなくなる問題を GAS をつかったハックでどうにかしてみましょう。
chatwork では自分への TO が探せない?
Slack なら沢山のチャンネルにはいっていても、自分へのメンションを検索することができます。
chatwork では同等の検索機能がないのです。なので、見失ってしまった TO メッセージを探すには、投稿されたメッセージを思い出してヒットしそうなキーワードで検索するか、チャットルームの過去メッセージを目力でクロールして探し出す必要があります。
温かみのある解決方法
-
TOに対して回答を保留したものは横着せずにタスク化する -
TOに対して回答を保留したものは横着せずに未読にもどす
なかなか良さそうですね。
でも一言だけ言わせてください。
クソ面倒です。
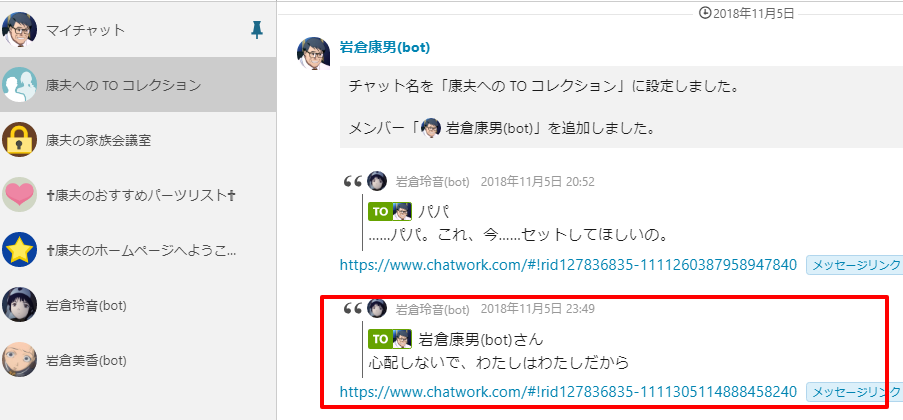
自分への TO メッセージを引用して専用のチャットにまとめる
専用チャットに自分への TO メッセージを引用しておけば、あとから探すのはカンタンですね。
これを GAS で自動化してみようと思います。
まずは温かみのある手作業でプロセスを確認しておきましょう。
chatwork Webhook × Google Apps Script で自動化する
chatwork Webhook ってなんだろう?
Webhook ってなんだっていう方は 公式サイトの説明 をご一読ください。
TO, TOALL, 返信 が来たら、設定してある URL に送られたメッセージの情報を含めて送り付けるよ!
送り付けた先で好きなようにいろいろやっていいぜ!
っていう chatwork サーバー側の優しい仕組みです。
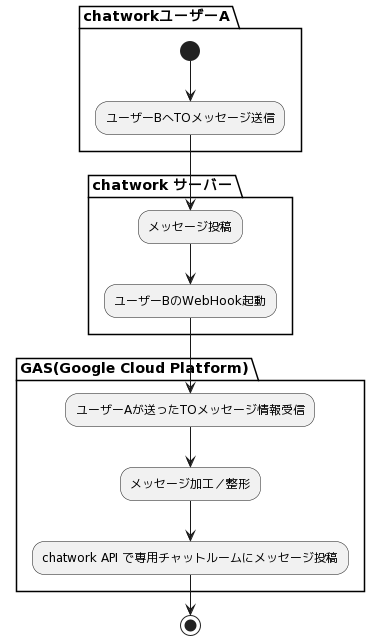
Webhook を含めたデータの流れを理解する
実際に自動化してみよう
コードなんて実際に書いて、動かしてなんぼ。
実際にやってみましょう。
TO をあつめるチャットルームは事前に作っておいてください。
なんも準備できてないし、わからんって場合は先に
こちらの記事
をどうぞ。
-
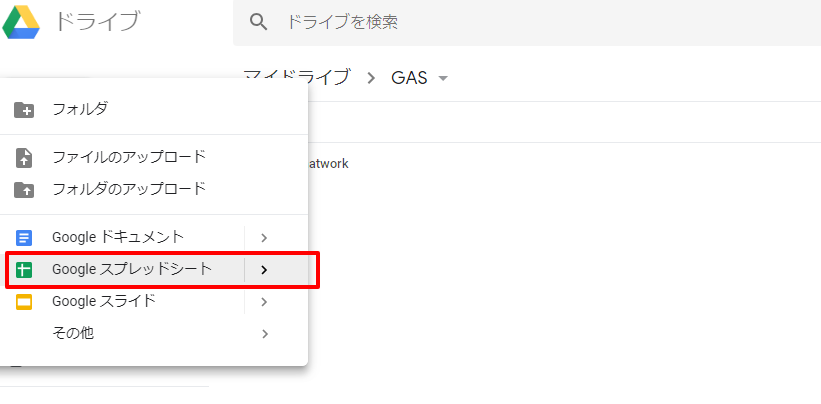
コピペして
TOをあつめるチャットルームIDとAPI_TOKENを設定/** * chatwork Webhook から TO メッセージ情報を受け取る * @param {Object} e - TO メッセージ情報 see. http://developer.chatwork.com/ja/webhook.html#eventType */ function doPost(e) { // API_TOKEN を設定する var api_token = 'aaaaaaaaaaaaaaaaa'; // TO メッセージを集めるチャットルームIDを設定する var postRoomId = 9999999; var json = JSON.parse(e.postData.contents); var message = json.webhook_event.body; var roomId = json.webhook_event.room_id; var fromAccountId = json.webhook_event.from_account_id; var messageId = json.webhook_event.message_id; var sendTime = json.webhook_event.send_time; if (roomId == postRoomId) { // 投稿専用チャットルームからのイベントは無視する return; } // 情報を整形して投稿する var client = createClient_(api_token); client.sendMessage( { room_id: postRoomId, body: Utilities.formatString("[qt][qtmeta aid=%s time=%s]%s[/qt]\nhttps://www.chatwork.com/#!rid%s-%s", fromAccountId, sendTime, message, roomId, messageId), } ); } function createClient_(api_token) { return ChatWorkClient.factory( { 'token': api_token, } ); } -
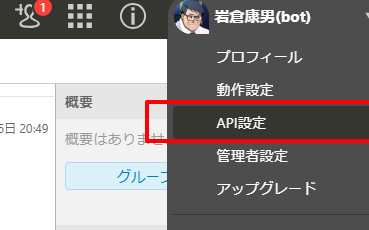
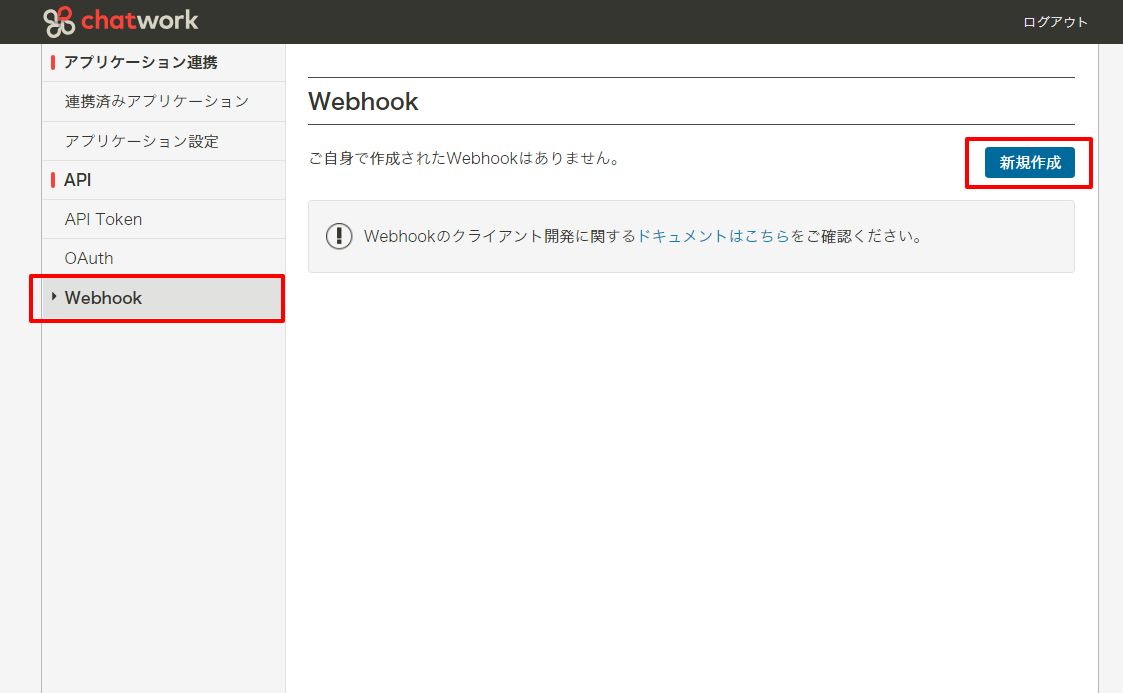
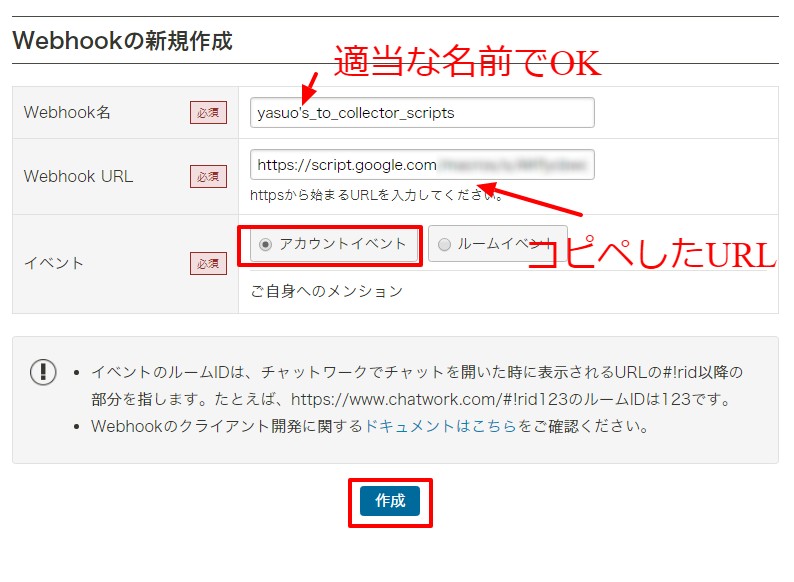
TOを集めたいアカウントに Webhook を設定する


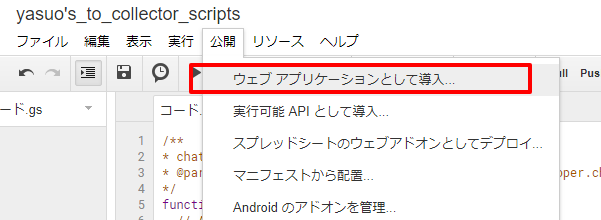
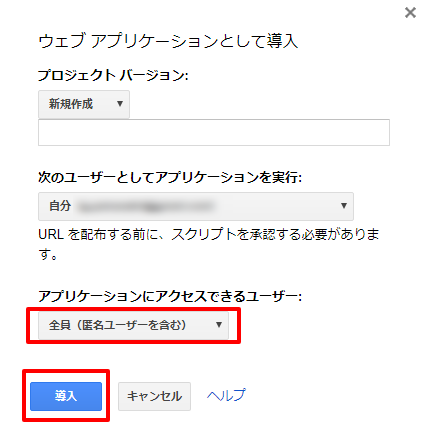
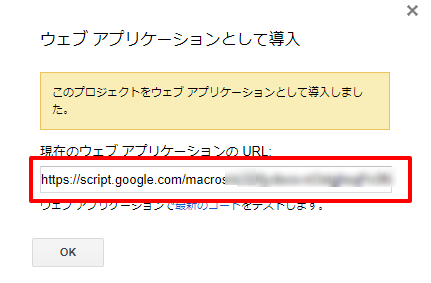
Webhook URL には「ウェブアプリケーションとして導入」で最後に表示されたURLをコピペ

-
準備完了 🙌
動作確認
それでは、自分に TO がきたときの動作を確認してみましょう。
🙌
いろいろいじって、好きなように変えてみましょう。
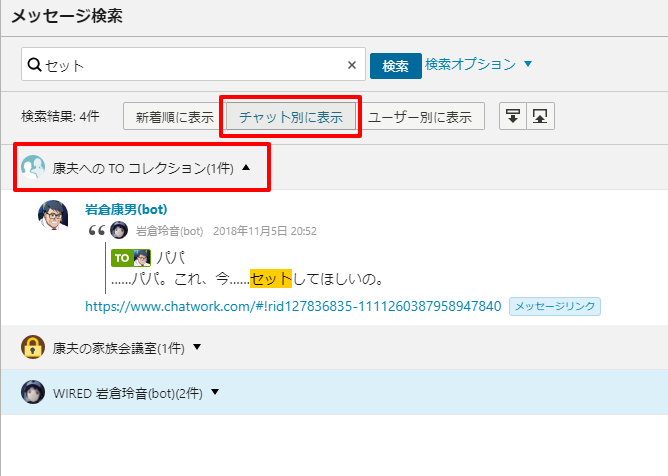
自分宛のメッセージを検索する
この状態で自分宛のメッセージをためていけば、自分宛のメッセージで絞り込んだ検索もしやすくなります。
TO の迷子探しから解放されそうですね。
⚠️いろいろやるときの注意⚠️
今回の設定で Webhook で自分に TO があったら通知してくれるようにしています。
通知さえるメッセージの本文には、そのまま自分への TO が記述されています。
そのメッセージを API 経由でチャットルームに投稿するとどうなるでしょう?
その投稿メッセージにも TO が含まれていますから、Webhook が起動します。すると、また通知がとどいて GAS がそのメッセージをまた引用して投稿する...
つまり無限ループって怖くね?
そのためのガード条件が入っています。忘れると無限ループってこわくねってなります。
if (roomId == postRoomId) {
// 投稿専用チャットルームからのイベントは無視する
return;
}
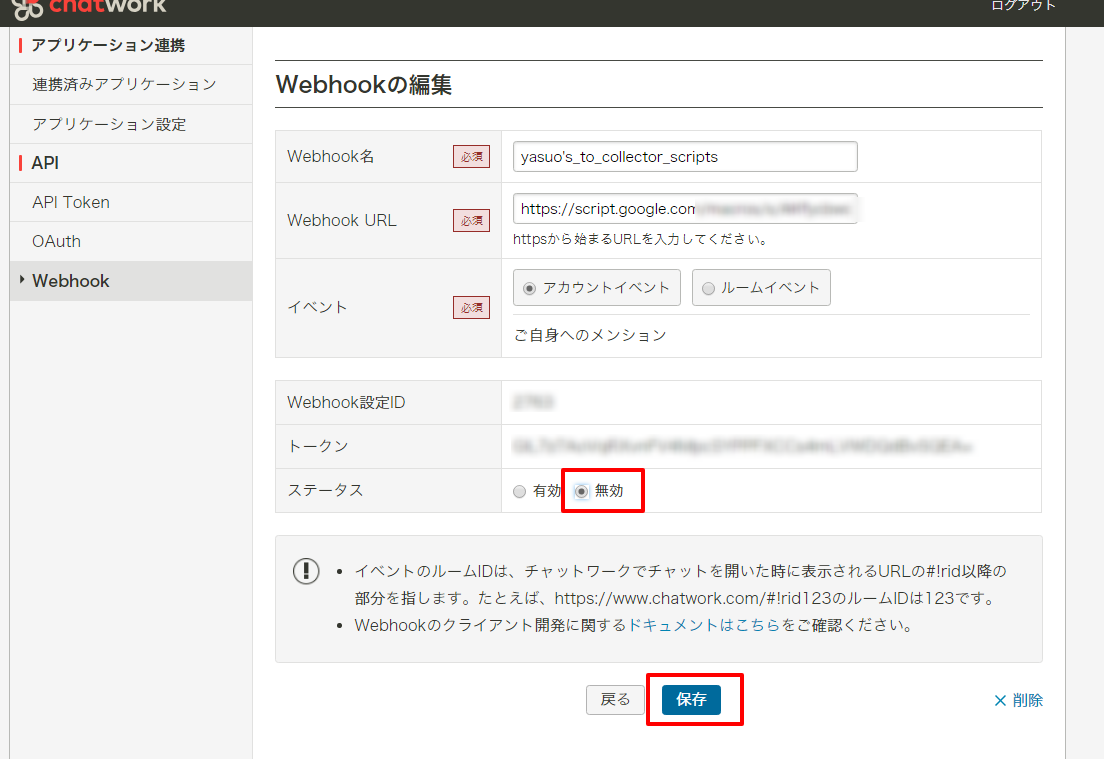
うっかりして、やばい動きになったら、Webhook を無効化しましょう。
だいじょうぶ、だいじょうぶ、Webhook はぜんぜん怖くないから。

それではみなさんもよき chatwork × GASライフを!