はじめに🐤
G's ACADEMY TOKYO (以降、ジーズ)で iOSアプリ の講師をしているやまたつです!
人生の初のアドベントカレンダーです!!!頑張って書きすぎて長くなりましたが読んでもらえると嬉しいです🙇♂️
(本記事は 12/14に書いており、まだ授業をしておりません。授業後の12/18に加筆しております。)
2019/12/15 からジーズで講師をさせていただいております!
講師をするためにどのようなことを行ったかや、工夫したこと、学び直したことなどを書いていこうと思います!
普段はフリーランスとして企業で iOSアプリ開発に従事しております👨💻
現場で学んできたことをできるだけ咀嚼して、学びやすく、
わかりやすく教えることができるようにしていきたいと思っています。
まだまだ新米の講師ですので、
他に良い方法があれば先輩方の皆様のアドバイスをいただきたいです🙇♂️
よろしくお願いいたします!
目標🚀
受講生の方が自走できるようにすることと、
プログラミングを楽しく学んでくれることを目標にしています!
Udemy などで学んでいると海外の講師の方は本当に楽しそうにプログラミングをしていると感じます。
ラベルの文字が変わると、「Great !!!!!!」と「Goooooooooooood!!!!」とたくさん言います笑
そのくらい自分も楽しみながら講師ができたら良いなと思っております。
講師の自分が楽しめると、受講生の方も楽しんでくれると信じています☺️
前提
ジーズの受講生は、プログラミング未経験の方 がほとんどです。
PCの扱いも不慣れな方もいらっしゃいます。
講師が専門用語を使わずにどれだけ説明できるか、
そして、受講生の方がプログラミングに苦手意識をもたないようにできるかが重要です。
そのため、挫折をできるだけ防ぐような仕組みづくりを考えています。
インプットしたこと🐣
講師をするために必要そうなことを考えて、インプットしました。
学び直したこと
- Swift の基礎的なところ
- フワッと理解してきたところを言語化(delegate や クロージャ)
- 最初に躓きやすいところの洗い出し
- 遷移方法、メソッドの作成、View のライフサイクル
- iOS13 と iOS12以前のこと
- ダークモードとハーフモーダルの簡単な対応方法
- Xcode11 と Xcode10 のこと
- 画面の構成が変わったこと
- 便利な使い方について
- よく使うショートカットキー
- すーさんのこの記事がおすすめです
新しく学習したこと
- 「教える」ために必要なことを本からインプット
- 「教える技術」
- 失敗(エラー)を怖がらせない → 授業で人よりも遅れていても許容できるようにする
- 具体的な形にして説明する
- 🙅♂️「Todoアプリを作ります」
- 🙆♂️「Todoアプリを作るために、タスクを追加、読み込みの機能を作ります」
- ゴールを提示して、イメージできるようにする
- 🙅♂️「授業始めます。まずは追加機能から作成しましょう〜」
- 🙆♂️「授業始めます。今回の完成図はこれです(アプリを動かす)では、追加機能から作成しましょう〜」
- 教えるだけでなく、理解度を図る
- なぜエラーが出ているかを言語化してもらう。言語化のアシスタントをする。
- 「教える技術2」
- 最初はみんなできないことを伝える
- 自分の失敗談を話す
- バグを生みまくった話する
- まずは聞く
- エラーが出たときに説明してもらってから解説する
- 話やすい雰囲気づくりを心がける
- エラーが出ても言えない空気にしない
- 自分が積極的にエラーを出したり、質問を投げかける
- 自分の時は講師が呆れるくらい、質問をしていたことを話す
- 最初はみんなできないことを伝える
- 「教える技術」
- 教えるときに心がけることを動画や記事からインプット
- リアクション
- Udemy や Youtube を見てオーバーリアクションを学びました笑
- 好きな Youtuber は [LGTAさん(Lets Build That App)] (https://www.youtube.com/channel/UCuP2vJ6kRutQBfRmdcI92mA)です!
- 具体例を話す方法
- Udemy や 記事で例えを用いられているところを洗い出す
- 例:class → 車、鯛焼き機
- できるだけコードに対してコメントを残す
- コメントを残すことで復習ができる
- 処理の内容が日本語でわかるので、一気に覚えずに済む
- リアクション
- 昔のプログラミングができなかった頃の自分を思い出す
- 昔のプロジェクトを開いてクソコードを眺める(虚無になる)
- 参考になるブログを読む
- まりーなさんの記事が最高でした。共感しかない。
- iOS開発初心者は何がわからないのか わからないを言語化するヒント
以下、参考にさせていただいた資料です!
他にもたくさんありました。全て最高でした。ありがとうございます🙇♂️
- プログラミングを教えるときの10のポイント (という論文の紹介)
- 新入社員が来てメンターになれって言われたけど、どうすればいいのかという対話テクニック
- 初心者をメンターするときに覚えておきたい「忘れかけた初心者の頃の気持ち」と教訓12選
- 新卒のトレーナーをするときの個人的まとめ
- 未経験者にプログラミングを教えるとき
- 初心者がオリジナルのiOSアプリを開発できるようになるまで
自走するための教材情報
教材といっても自分が作成しているわけではないです😇
今自分がSwiftを全く知らない状態から学んだときに、どのように学習したら効率的に学べるかを考えて教材を選びました。
もちろん、自分が使ったことのないものをお勧めすることはできないので、新しくUdemyで初心者向けの動画を買ったり、プログラミングの本を買ったりしています笑(メルカリで売るか〜)
本よりも動画の方が学びやすいと考えているので、動画をお勧めしています。
Udemy
英語ができる方ならこちら↓↓↓↓↓
iOS 13 & Swift 5 - The Complete iOS App Development Bootcamp
自分が最初に学ぶ時は、日本企業の動画教材を使っていたのですが、残念ながらアップデートが全くないのでお勧めできなくなってしまいました😭
Swift に関して は Udemy の講座の質が良いと感じております(主観)
どうしても本が読みたいなら
動画見たいけどギガがないよって人はこっちですかね😶
本当に挫折できないくらいわかりやすかったです。
受講生のPCのセットアップ🐥
ここは重要かと思います!!!
エンジニアなら誰でもやっている設定かもしれませんが👨💻
初心者の方向けです!
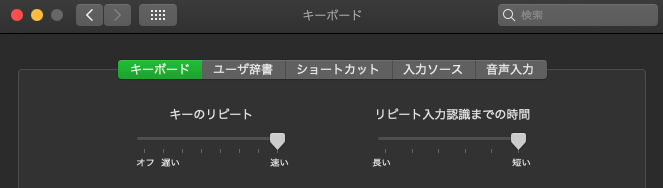
1. キーリピートと、認識時間を最大にする
バックスペースの長押しの時間が長い時ありませんか?
自分は最初、「長い。。。一気に消したい」と思って設定しました!!!
結構重要です。
2. 検索には GoogleChrome を使って、検索結果を1年以内にする
ここがSwiftを学ぶ上で一番重要なことかもしれません。(他の言語もそうかも)
Swiftは2014年に出た新しい言語で、毎年バージョンアップを繰り返しており、1年以上前の情報が役に立たないこともあります👀
そのため、書いてあることが古くて動かなかったり、冗長なコードを含んでいたりします。
自分が初心者の時は Swift2 や Swift3 (3~4年前)のコードを検索して使っていたので、時間を無駄にしていたな〜と思いました。
検索結果を1年以内にすることで、無駄な検索時間を大幅に減らすことができると考えています!
自分はこの拡張機能を使っています!名前のセンスも良い笑→ ato-ichinen
3. 2回クリックしたら単語選択、3回クリックしたら行選択ができることを教える
セットアップとは関係ないですがこれはPCを使う上で必要不可欠かと👨💻
また、基本的なショートカットキーも!
最初はコピペだけでも大丈夫!(Mac: cmd + c, cmd + v)
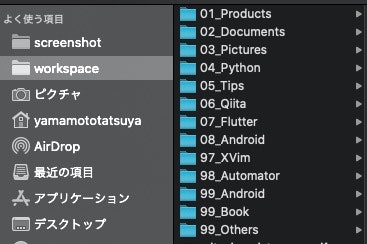
4. Finder のサイドバーに作業スペース(workspace)を確保
デスクトップにファイルがたくさん置かれていると作業効率がとても悪いです。
今まで教えてきた中で、どこになんのファイルがあるか分からなくなる人がたくさんいました😇
サイドバーからアクセスできることでファイルを探す手間がなくなります!
5. キャッシュ削除コマンドを使えるようにする
Xcode で No such module だったり、 /Library/Developer/Xcode/DerivedData/ にデータが残ってるよ!
みたいなエラーがよく出てきませんか?その時によくやるコマンドを alias で定義させます。
以下の記事の引用です!
-----引用始まり
rm -rf ~/Library/Developer/Xcode/DerivedData/
Tip: 個人的に開発中にもっとも使うことの多いコマンドです。
~/.bashrcファイルにエイリアスを定義してcleanだけで簡単に実行できるようにしています。
alias clean='rm -rf ~/Library/Developer/Xcode/DerivedData'
--------引用終わり
授業で工夫していること🐔
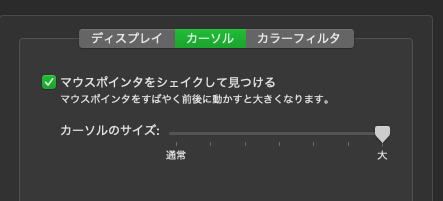
ポインタを大きくする
どこをクリックしたかどうかがわかりやすくなります。
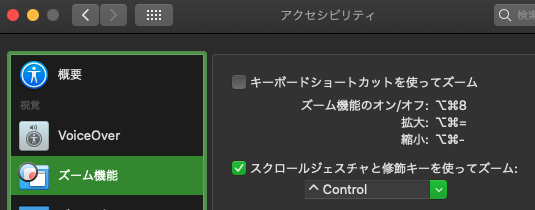
ズーム機能をつけて拡大可能
コードを強調したいときに便利です。
こんな感じで拡大できます!
Xcode、ターミナル の文字を拡大
授業中は遠くの席に座る方もいるので、支障がない程度に拡大しています。
iTerm 使ってたら ブラウザみたいにトラックパッドで文字が拡大することを初めて知りました。
よくあるエラー集を用意して、前で実演する
- 削除するときは絶対に「Move to Trash」 、 「Remove Reference」はダメ!絶対!
- 同じファイル名を再作成ができない。ファイルが残ってるから。
- 参照(接続)が残っているとき
- 右クリックして接続が残ってるかを確認する
- エラーが出たら、コンソールで「reason」を打ち込む
- 最初のうちはどこにエラーの原因が書いてあるかわからないから、「reason」で検索するようにします。
- 謎のエラーが出たらこちら → Xcodeでデバッグ実行中にクラッシュした時に捗るブレークポイント設定
- かぶるモジュール名はダメ!絶対!例:SwiftUI をアプリ名にしちゃう
エラーが出た時に、知識で解決するのではなく、「エラー見る → ググる → 解決」の手順を見せる
前述したとおり、「自走できるようにする」が目標です!
そのため、自分でエラーが解決できるようになることは最低条件です。
- エラーを見る。
- Google翻訳にぶっ込む(筆者は英語が苦手なこともあり最初はぶっ込みまくってました。今はなんとなく読めますよ笑)←できる人は飛ばして良い
- 内容を理解する
- ぐぐる
- それっぽい記事を見つける
- 試す
- 解決!解決できなかったら4に戻る。
上記の手順を授業中に行うようにしています。
今、必要のない知識を話さない。盛り込まない。
受講生側は、覚えることに必死です。
より多くの知識を話してしまうと、「そんなことも覚えなきゃいけないのか。。。😭」となりかねません。
例えば、
UILabel を扱う場合, 最初は、.text のプロパティさえ分かれば開発できます。
nameLabel.text = "やまたつ" ですね。
それなのに、「attributedText というプロパティもあって、こっちは〜」と言ってしまうのはよくないということです。
今は必要ではない知識を与えると混乱してしまいます。
できるだけ複雑化させないように努力しています👨💻
プログラミング学習では遅延評価勉強法が良いと思っています。
漠然と勉強するのではなく、必要な時に必要なものを勉強することが重要です。
前述の UILabel の話では、最初は .text プロパティだけ知ってるだけで十分です。
実装する時に、「色を変えたいな〜。フォントを変えたいな〜。アンダーラインひきたいな〜」と思った時に、 .textColor や、 .font 、.attributedText を勉強して使えるようになればいいです。
必要になるまでは最低限の知識だけを教えるようにしています。
遷移の方法を限定する
以下のようなコードで遷移できるようにするために、
Storyboard ではなく xib を使っています(Storyboard が xib の上位互換だということは承知しています)
let vc = SecondViewController()
present(vc, animated: true)
ここは賛否両論あると思いますが、できるだけスムーズに画面遷移ができるようにしたいと思っています。
Xib だと 「Cocoa Touch Class」からデザインファイルとコードファイルが同時に作成できるのも良い点です。
Storyboard の遷移はハマるポイントが多いため教えるのを辞めました。
(segue の id, storyboard の id, Is Initial View Controller のチェックのし忘れとか)
いろいろな現場を見てきましたが、一つの Storyboard で開発しているところはほぼありませんでした。
設定画面の簡単な遷移のところだけセグエを用いるというのはありましたが、ほとんどが 1Storyboard1ViewCotroller でした。
セグエでの遷移は紹介だけに留めておきました。
絶対に辞めた方がいい!!!と思う方はこっそり教えてください🙇♂️
イメージしやすいようにする
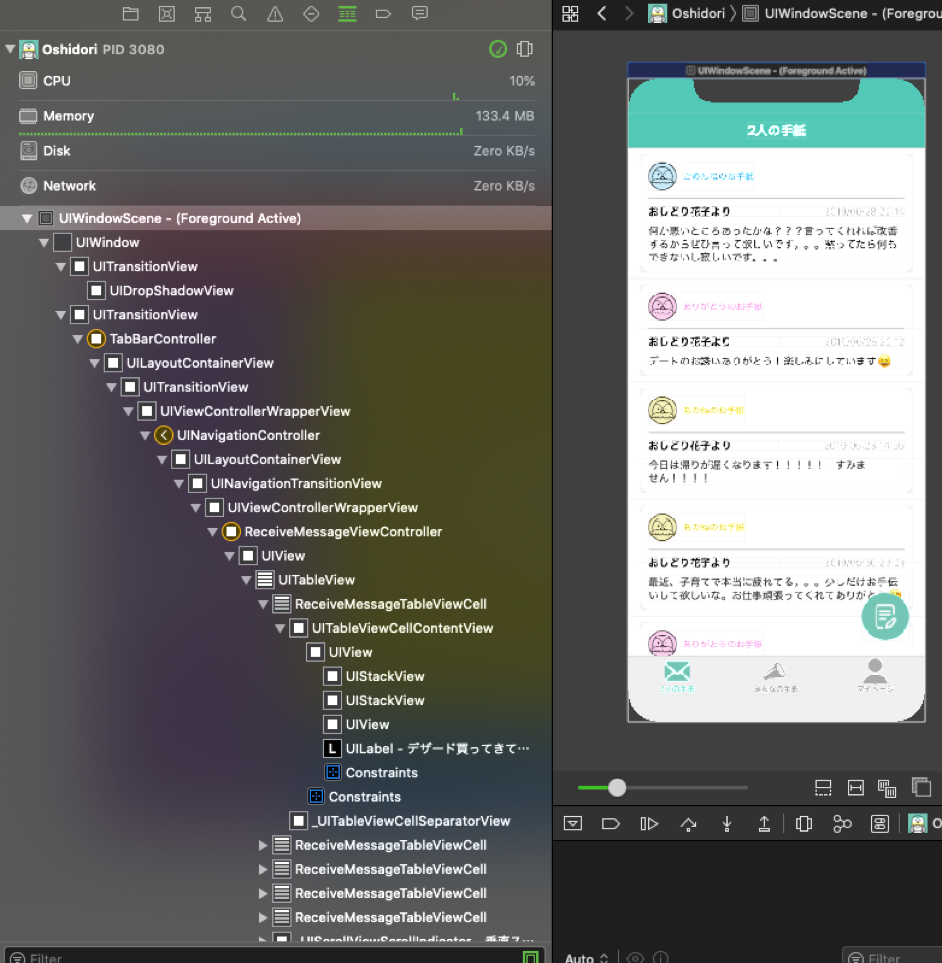
以下は Oshidori というアプリの View Hierarchy です。
どのように描写されているかをイメージするためにこの画像を見せています。
例えば、present の処理で上に ViewController が重なっていることを見せたり、
NavigationController があるから横に遷移できたりすることを教えるために使っています。
| 階層 | 斜めから見た図 |
|---|---|
 |
 |
めちゃ勉強になります↓↓↓
デバッグのためにView階層を把握する
Slack で情報交換する
チャンネルは2つ作成し、dev15xlab8, dev15xlab8_reference を作成しています。
Slack はフロー型の情報交換ツールなので、フロー型とストック型のチャンネルを一つずつ用意しています。
Slack を使用することで、授業中に書いたコードや、参考になるサイトを簡単に提供できたり、質問もすぐに受けることができます。
また、Slack のスタンプ文化がとても好きなので絵文字を200個ほど新しく追加しました。笑
コミュニケーションが容易になり、フレンドリーになる効果もあると思います😆
Slackの絵文字(emoji)を一括エクスポート&インポートする
参考にさせていただいた資料まとめ
- ato-ichinen
- iOS開発初心者は何がわからないのか わからないを言語化するヒント
- 初心者がオリジナルのiOSアプリを開発できるようになるまで
- Slackの絵文字(emoji)を一括エクスポート&インポートする
- プログラミングを教えるときの10のポイント (という論文の紹介)
- 新入社員が来てメンターになれって言われたけど、どうすればいいのかという対話テクニック
- 初心者をメンターするときに覚えておきたい「忘れかけた初心者の頃の気持ち」と教訓12選
- 新卒のトレーナーをするときの個人的まとめ
- 未経験者にプログラミングを教えるとき
- 初心者がオリジナルのiOSアプリを開発できるようになるまで
- デバッグのためにView階層を把握する
第一回授業を終えて(2019/12/18加筆)
最初の方はとてもスムーズに話せたり、受講生も理解してくれて手を動かすことができて良かったです!
めちゃくちゃ準備したので嬉しかったです☺️
しかし、「遷移の方法を限定する」を教えていた時に受講生の顔が全員、はてな?に変わりました。。。
「UINavigationCotroller を持っているから、横に遷移できて、左上の「戻る」で戻れるんですよ!!!」
「present で次の画面がニョキって出てきます。」
(本当はもっと詳しく、View Hierarchy を使って説明した)
でも全然納得してくれる顔をしてくれず、怖すぎました。。。
みんながわかっていない顔をするとこっちも怖いもんなんですね。。。つらかった。。。心のダメージえぐかったです。
今日からiOSの講師をやらせてもらってるんだけど、教えるのがとても難しい。。。
— やまたつ(26)@Oshidori開発者_Swiftエンジニア (@ta__ta01) December 14, 2019
相手がポカーンとしてた時の、心のダメージえぐい😇
伝わらないときに、噛み砕いて、たくさん例を見せれるようにしよう。
アプリを作れるようになってもらいたいので、わかりやすく伝えれるように頑張ろう。
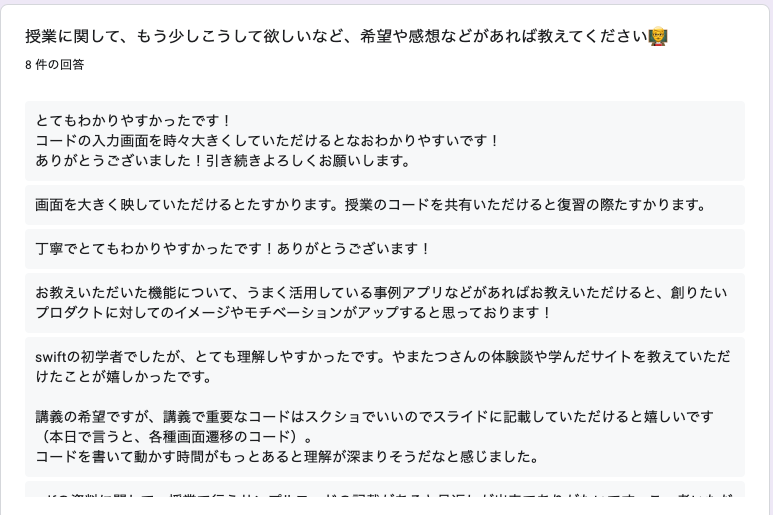
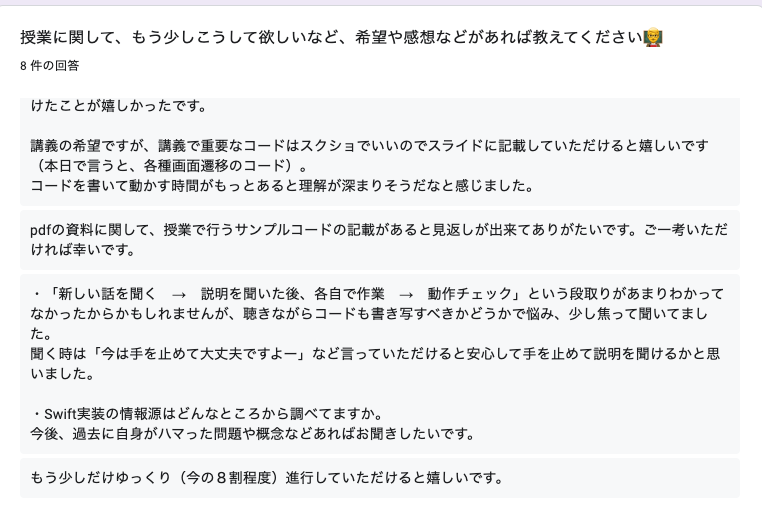
受講生にフィードバックしてもらった👨🎓
全力で教えたいので、不満があるところは教えてもらって、次の授業に生かそうと思ってやりました。
匿名制度にしているので誰が書いたか分からないので素直な意見を書いてもらえます。
Google Form とても便利です。すぐにアンケート作れて、回答ももらえます!
「分かりやすい」と言ってもらえるのはとても嬉しい反面、受講生の「はてな???」の顔が脳裏に焼きついています😇
このフィードバックをもとに次の授業に取り組みます。
次回の目標🚀
フィードバックを糧にして、コードの見やすさや、資料作成をもっと分かりやすくできるようにしていきます。
画面を大きくしたり、コードを見やすいようにしたりなどは自分ではできていると思っていましたが、受講生目線で見るとできていないんだなと痛感しました😭
まだまだ講師としての経験値も足りないので、どんどんフィードバックをもらってスキルアップしていこうと思います!!!
受講生の方が「自走できる」ようになることを目標に取り組んでいきます!
最後に
とても長い投稿になってしまいました!最後まで読んでいただきありがとうございました🙇♂️
講師の方や、後輩にプログラミングを教える方の参考になっていただければ幸いです!
ジーズでは講師やチューターを外部から雇っておらず、卒業生や関係者の方で行っております!!!
そのため、本気で教えるし、本気で考えて授業に取り組んでいます。
受講生も何か変わろうとして入校してくる方が多く、本気で授業に取り組み、質問も積極的にします。
受講生同士で切磋琢磨しています!
私も受講生の方から学ぶこともたくさんあり、お互いにWin-Winの関係で成長できていければと思っております!
気になった方は是非ジーズに遊びに来てみてください😆
講師をするチャンスを与えてくれたジーズ運営にも感謝しています🙇♂️
ありがとうございました!!!