※この記事はApple公式の「Debugging View Hierarchies」をベースにして「よくわかるAuto Layout iOSレスポンシブデザインをマスター」を参考にしつつ書いています。ちなみにこの記事執筆時に私が使っているXcodeのバージョンは8.1です。
ビューデバッガーの使いどころ
あるviewがどこにくっついているのかわからない時に使うことが多いと思います。「なんでこのviewは隠れてしまっているんだろう」「removeFromSuperView()してこのviewも消えるはずなのになんで残ってるんだろう」などの疑問を感じた時に役に立ちます。
ビューデバッガーの表示
一番簡単なのはアプリ実行中にXcode下部にあるデバッグバーのDebug View Hierarchyボタンをクリックすることです。

もしくはXcodeのメニューバーからDebug > View Debugging > Capture View Hierarchyを選択することでも表示させることができます。
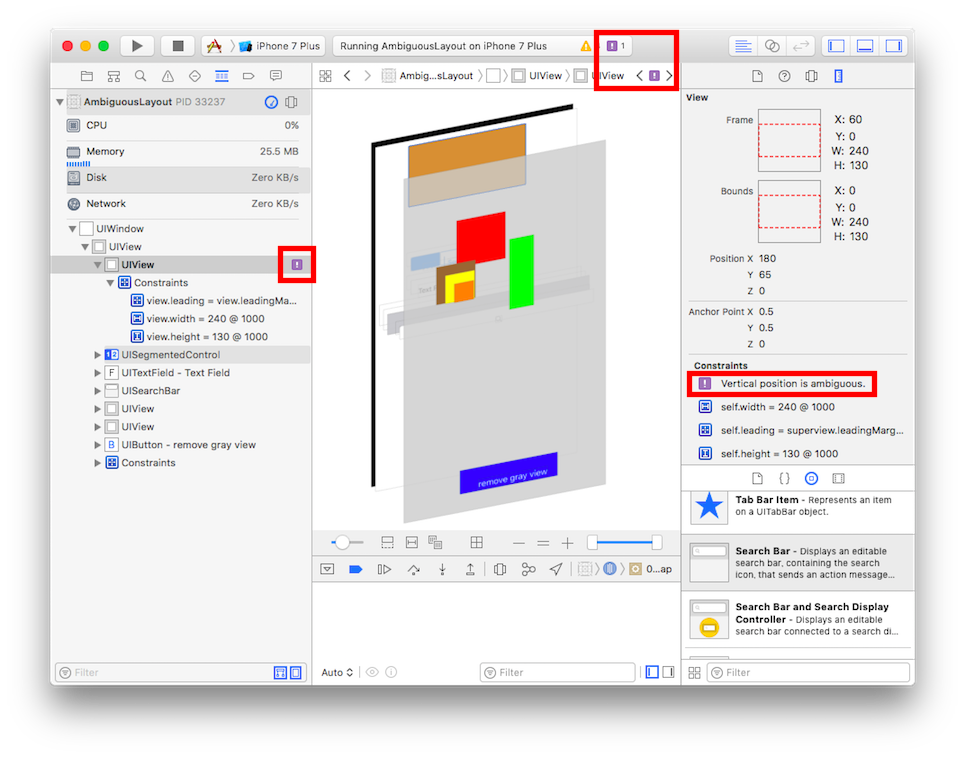
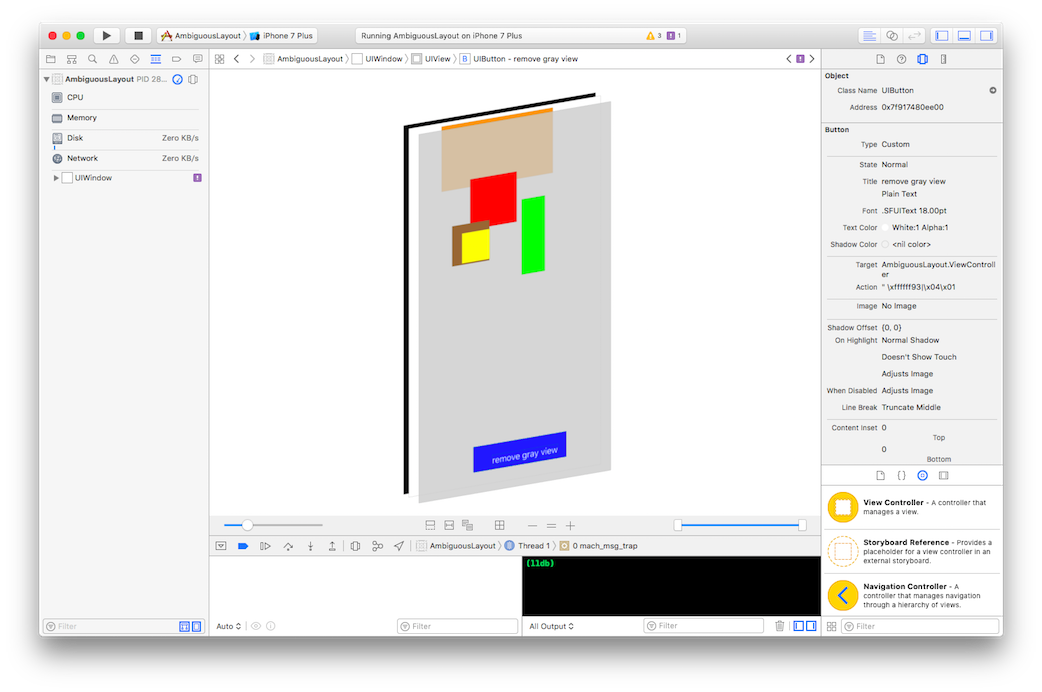
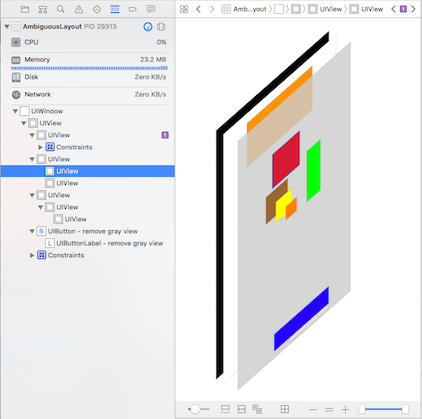
ビューデバッガーを表示すると以下の状態になり、現在のビュー階層を3Dで見ることができるようになります(プロジェクト名が適切でなくてごめんなさい)。

左ペインではView Hierarchyが、中央では3Dでビュー階層が、右ペインでは現在選択しているviewの様々なプロパティが見見られるようになっています。中央エリアはドラッグすることで角度を変えてview階層を見ることができます。
View Controls
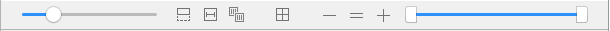
 view間の間隔調節
view間の間隔調節
一番左のバーをいじることでview間の間隔を調整することができ、個々のviewが見やすくなります。
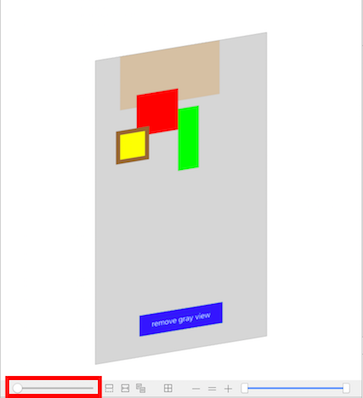
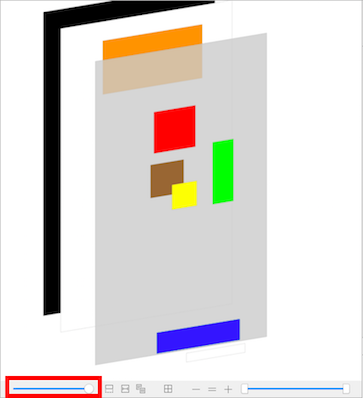
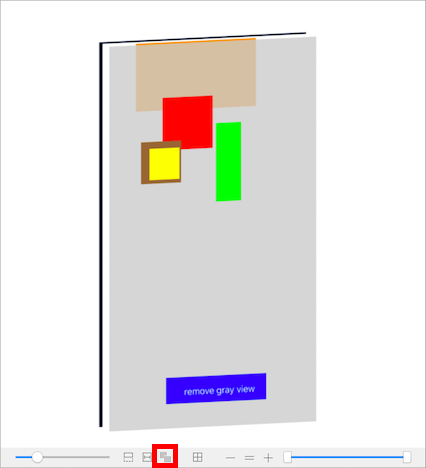
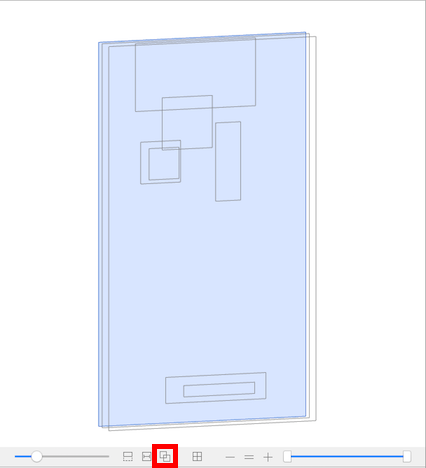
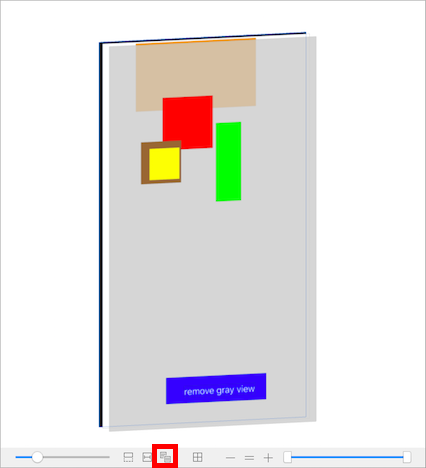
 クリップされたviewの表示
クリップされたviewの表示
画面外にレイアウトされたオブジェクトはデフォルトだと表示されないので、表示したい場合はこのShow Clipped Contentをクリックします。
 制約の表示
制約の表示
このShow Constraintsをクリックした後に任意のオブジェクトをクリックするとそのオブジェクトについている制約が表示されます。
右ペインのsize inspectorで制約の具体的数値を確認することができます。
 表示モードの変更
表示モードの変更

Contentsモード、Wireframesモード、Wireframes and Contentsモードの3種類があります。
| Contents | Wireframes | Wireframes and Contents |
|---|---|---|
 |
 |
 |
|

 2D⇔3D表示の切り替え
2D⇔3D表示の切り替え
現在2Dの場合は3Dに、3Dの場合は2Dに表示を切り替えるボタンです。
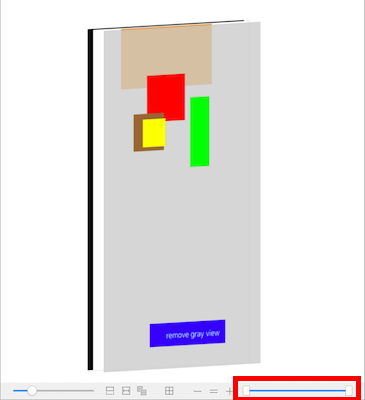
 拡大縮小
拡大縮小
このボタンを使うか、トラックパッドでピンチそうさを行うか、オプションキーを押しつつマウスを上下にスクロールすれば拡大縮小操作ができます。
 z軸方面のviewの表示調整
z軸方面のviewの表示調整
オプション
「オプション」と称していいのかわかりませんが、右クリックをした時に表示される各項目について説明します。
Print Description of {viewObject}
選択したviewをpoコマンドで出力した時と同様の操作を行うことができます。
Printing description of $136:
<UIView: 0x7fedba408950; frame = (200 150; 50 150); layer = <CALayer: 0x6080000296a0>>
Focus on {viewObject}
選択したviewとそのサブviewだけが見えている状態になります。
下の例で茶色のviewはその上に黄色のview、さらにその上にオレンジのviewがサブviewとしてある状態なので、茶色のviewにFocus on UIViewを適用すると右のスクショの状態になります。
Show Constraints
選択したviewオブジェクトについている制約を表示することができます。細かい数値は右ペインのsize inspectorで見ることができます。機能としては先程のShow Constraintsボタンをクリックしたときと同様です。
Hide Views in Front / Hide Views Behind
選択したviewより前の階層、もしくは後ろの階層のviewを隠します。
下の例では茶色のviewを基準にしてHide Views in Front / Hide Views Behindを実行しています。
| Hide Views Behind | デフォルト | Hide Views in Front |
|---|---|---|
 |
 |
 |
debug navigator
デバッガービューがアクティブの時、debug navigatorには全てのviewオブジェクトが表示されています。親、子、兄弟関係がわかるので、メインウィンドウでの操作よりviewを見つけやすくなります。
左ペインで任意のviewを選択すると、メインウィンドウで該当するviewが薄く色づきます(赤いviewがちょっと青くなってます)。

filter bar
左ペインの一番下にfilter barがありますが、そこには2つのフィルターボタンが存在しています。

Show primary views
このフィルターはアプリのコントロール下にない2つめのビューオブジェクトを隠すものです。例えばUIButtonの場合後ろのviewとUILabelで構成されているので、フィルターがONになっている時は1つのviewしか見えません。フィルターがOFFになっている時は中央の3Dエリアでサブビューも見えている状態になります。
…と思っていたのですが想定通りになりません。Xcode7で試しても同じでした。何かご存知の方は編集リクエストやコメントをいただけると幸いです。
Show only displayed views
このフィルターがかかっていると見えないviewは左ペインで表示されません。つまりisHiddenがtrueになっていたら見えません。
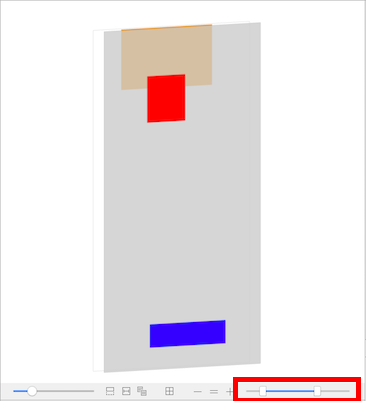
下の例では右がフィルターON、左がフィルターOFFの状態です。buttonのisHiddenをtrueにしているので、フィルターがONの時は見えていません。


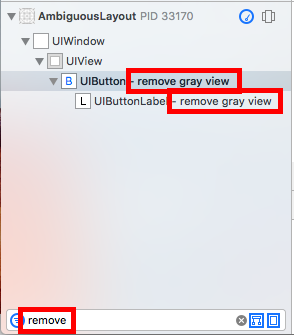
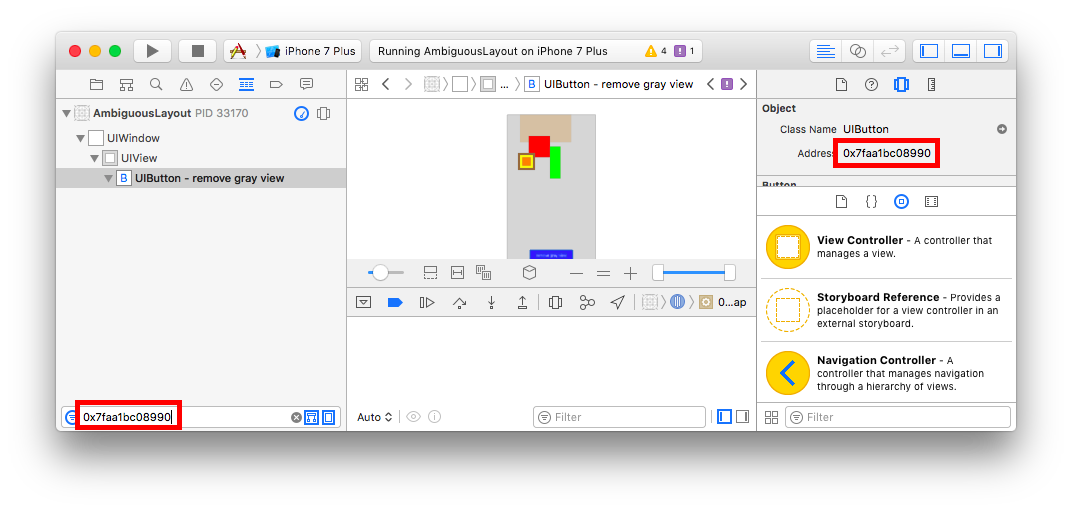
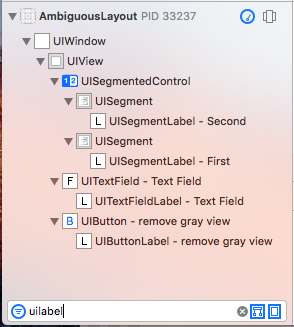
text filter
左ペインに表示されているviewをテキスト情報で絞り込みたい時に使います。単純にクラス名はもちろんのこと、ボタンタイトル、メモリアドレスでの絞り込みにも対応しています。クラス名で入力した場合、サブクラスも表示されるようになっています。
■ボタンタイトル

■メモリアドレス

■サブクラス表示

debug navigatorが役に経った例
実際の業務で役に立った例を紹介します。
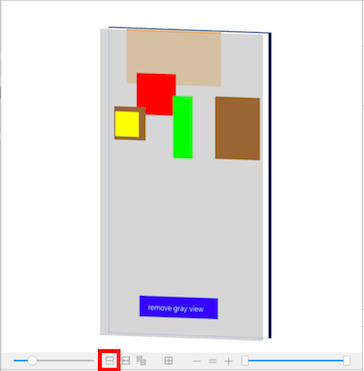
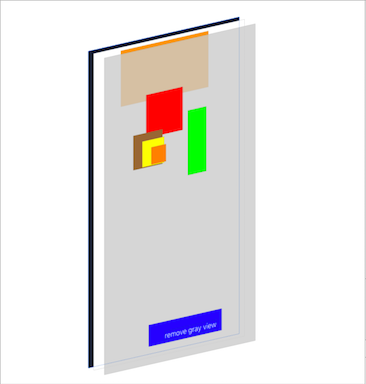
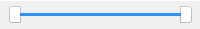
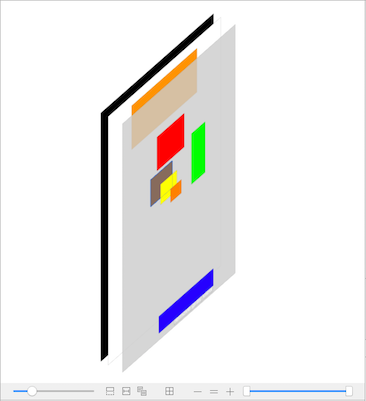
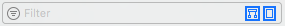
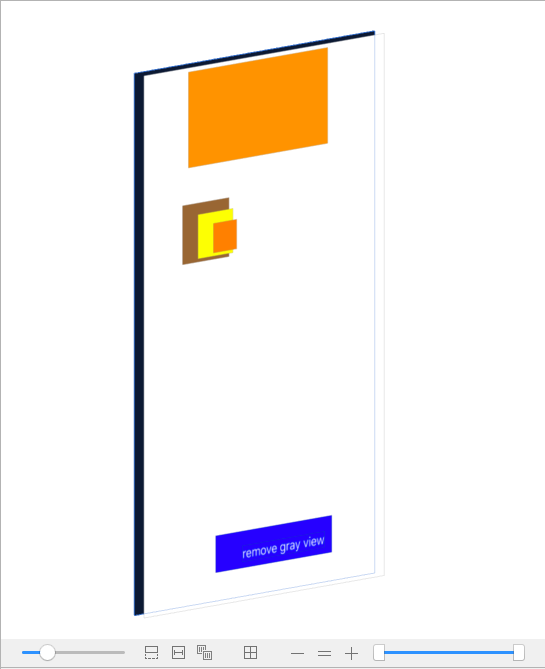
画面全体を覆っているviewをremoveFromSuperView()してそのviewとその上に乗っかっているviewを取り除こうと思ったのですが剥がれて欲しいviewがくっついたままでした。茶色いviewのセットも剥がれてほしいのになぜか剥がれていないという状況でした。
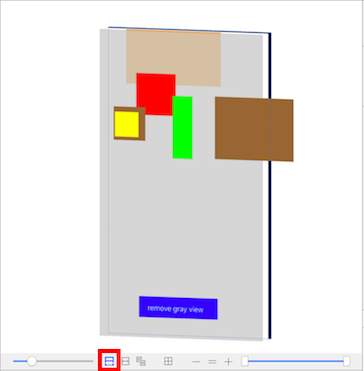
| 初期状態 | removeFromSuperView()後 |
|---|---|
 |
 |
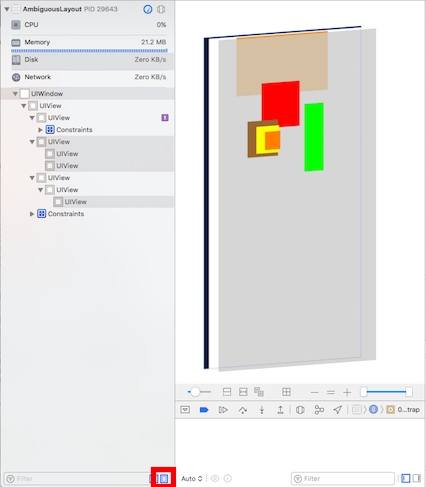
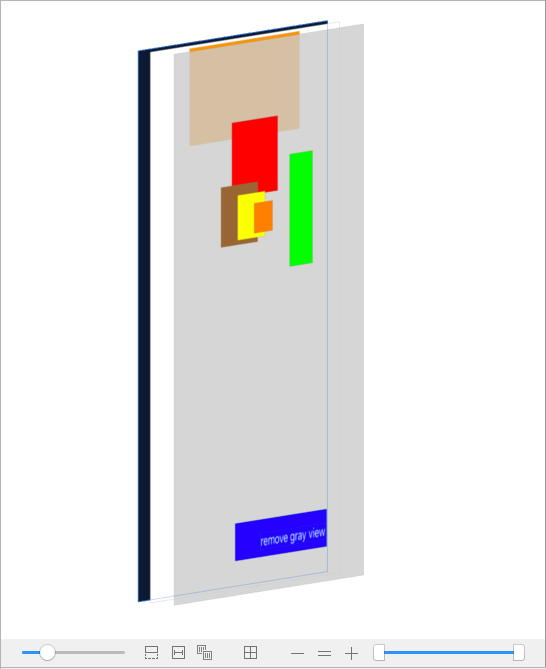
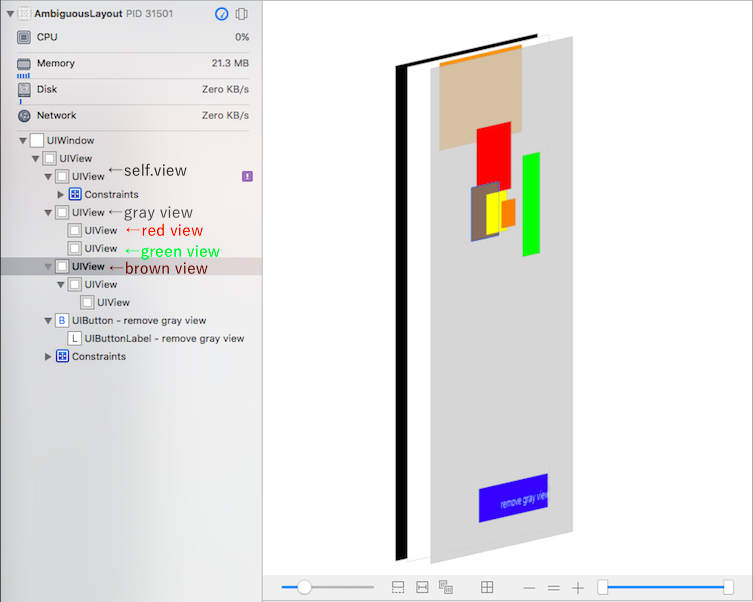
3Dのエディタをぐるぐる回してみてもgrayのviewに乗っかっているように見えて「はて?」と思っていたのですが、debug navigatorを見たらすぐ原因がわかりました。

brown viewはgray viewにくっついているわけではなくself.viewにくっついているということがひと目でわかりました。
オブジェクト、サイズインスペクター
左ペインもしくは中央のエディタでオブジェクトを選択すると、オブジェクトインスペクタ、サイズインスペクタに属性値が読み込まれます。オブジェクトインスペクタはそのオブジェクトが持っている特性値を表示し、サイズインスペクタはそのオブジェクトのサイズ情報やAutoLayoutの制約情報を表示します。
アシスタントエディタ
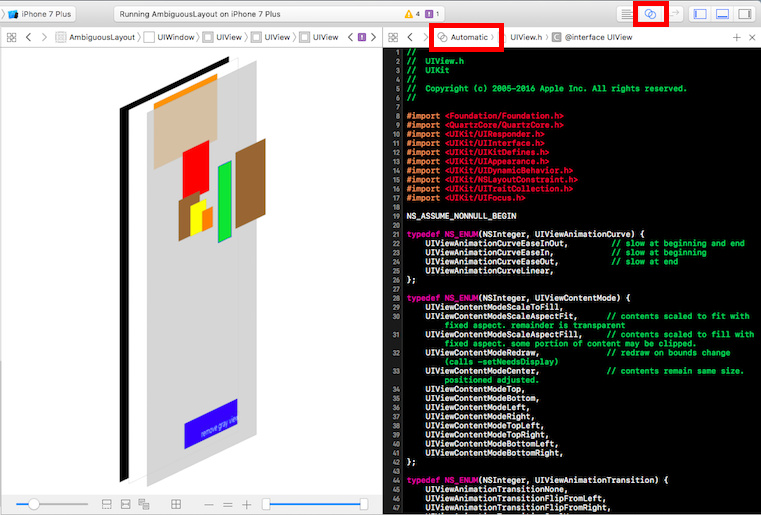
アシスタントエディタは下図右上の丸が2つ重なったボタンをクリックすることでON/OFFの設定ができます。アシスタントエディタを自動モードに設定すると、選択したビューオブジェクトのソースが表示されます。下図では緑色のviewを選択しているのでUIViewのヘッダが表示されています。

その他Tips
debug navigatorの表示ショートカット
中央のメインウィンドウでviewや制約を選択した状態でCommand + Shift + Dをすると選択したviewがハイライトされた状態で左ペインのdebug navigatorに表示されます。
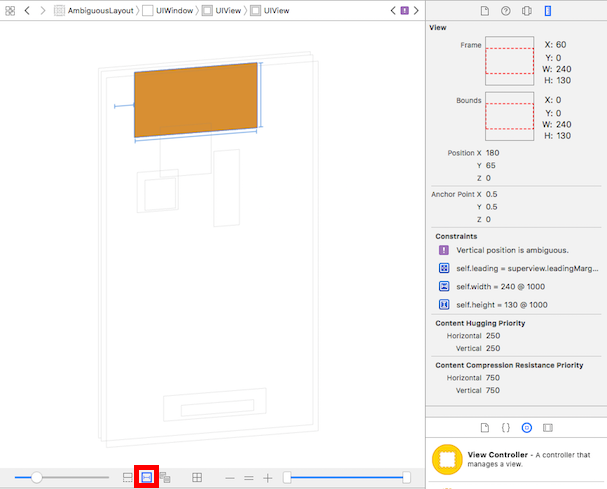
曖昧なレイアウトの警告
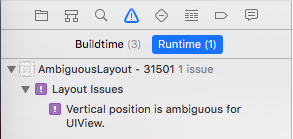
ビューデバッガー表示中に曖昧なレイアウトがあるとこのように紫のビックリマークが表示されます。この紫ビックリマークのRuntime issuesはXcode8から出てきました。スレッド周り、UI周り、メモリ周りの問題を指摘してくれます。

クリックするとこんな表示が出てきます。

どうやら縦方向の位置が曖昧らしいです。
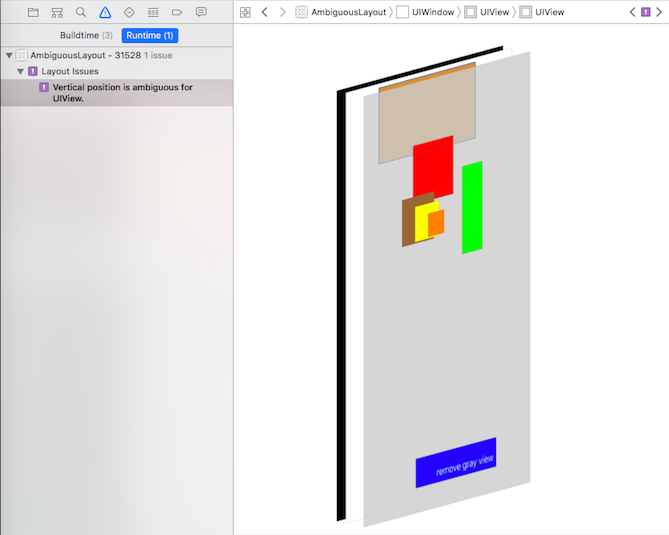
debug navigatorで警告表示をクリックすると該当のview(今回はオレンジ色のview)が青くハイライトされます。

この紫ビックリマークはdebug navigatorでも表示されますし、size inspectorでどのように曖昧なのか教えてくれます。