Slackの所属チームが増えてきたりすると、他チームで使っているemojiが欲しくなったり、まとめてemojiを移行したくなったりすることはよくあります。いろいろ調べてみると素敵なツールが公開されていたので、今回はそれらを使ったemojiの一括インポート&エクスポートする手順をまとめました。
※Windows10で動作確認済み。
更新履歴
2018/01/12: .png 以外の拡張子のemojiもエクスポートできるようにスクリプトを修正 (@daik さん、ありがとうございます!)
現在のチームのemojiをエクスポート
こちらの記事を参考に進めます。
Qiita: Slackのカスタム絵文字を全てダウンロードする
1. Node.jsをインストール
インストール後、 node --version コマンドで動作確認できます。
今回は下記バージョンを使いました。
λ node --version
v6.10.0
2. 必要なモジュールをインストール
λ npm install slack-node
λ npm install request
λ npm install fs
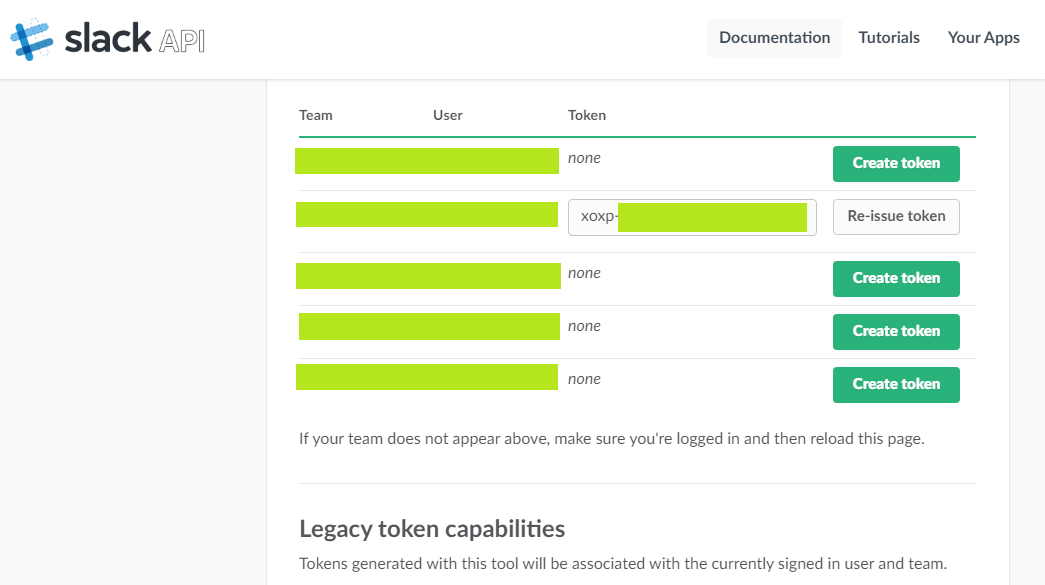
3. エクスポート元のSlackチームのAPIトークンを取得
ここ でAPIトークンを発行する。
4. スクリプトファイルを配置
メモ帳やらに下記をコピペして、 "<apitoken>" の部分に発行したAPIトークンを貼り付ける。
その後 slack-emoji-export.js という名前で保存(何でも良い)。
var Slack = require('slack-node');
var request = require('request');
var fs = require('fs');
apiToken = "<apitoken>"; // ここにAPIトークンを貼り付ける。
slack = new Slack(apiToken);
slack.api("emoji.list", function (err, response) {
for(key in response.emoji){
url = response.emoji[key];
//エイリアスは無視
if(url.match(/alias/)){
continue;
}
// 取得対象の拡張子
extention = url.match(/\.[^\.]+$/);
request
.get(url)
.on('response', function (res) {
})
.pipe(fs.createWriteStream('image/' + key + extention));
}
});
5. 保存先ディレクトリを作成する
slack-emoji-export.js を配置した同階層に image というディレクトリを作成する。
6. 実行
コマンドプロンプトからスクリプトを実行する。
C:\Users\emoji-export>node slack-emoji-export.js
7. 完了
imageディレクトリにカスタム絵文字が保存されているはず。
emojiを一括インポート
GoogleChromeのエクステンション、 Slack Emoji Tools を使う。
こちらの記事を参考。
Hatena Blog: Slack Emoji (絵文字) を一括登録できるツールが素敵すぎました
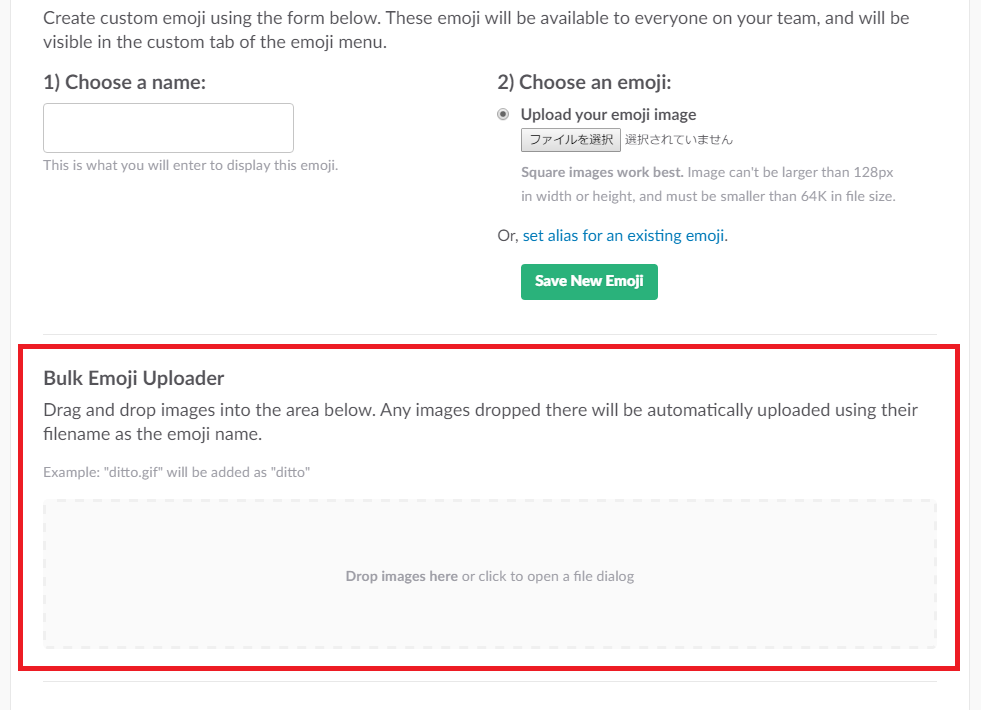
導入後、UIから一括登録できるようになる
チームのemoji追加画面 (https://チーム.slack.com/customize/emoji) に行くと、一括登録できるようになっている。
ファイル名がそのままemojiの名前になる。
おわり
おかげでとっても楽に移行できました。各作者様に感謝。