はじめに
こんにちは。 Flutter でアプリ開発をしている やまたつ と申します!
本記事は Bitrise で CI/CD を初めて構築する方に向けた記事です。
Bitrise を触ったことがない方や、CI/CD を構築してみたい方が、この記事を見て構築できるようになれれば嬉しいです!
今回、Bitriseを使って CI/CD を構築しましたが、とても使いやすく、すぐに配布まで行うことができました。
画像を使って、解説していきたいと思います。
最終的に Bitriseでビルドした Android アプリをメールで受信し、Android端末にインストールすることができるようになります。
※誤った情報などありましたら、ぜひアドバイスいただけると助かります
以前、 iOS アプリ(Swift製)の CI/CD の構築を Bitrise で行い、記事を書きましたので、お時間ある方は合わせて読むと理解が深まるかと思います。
CI/CD について理解を深めるときにこの記事が参考になりました。
Bitrise について
Bitriseはモバイルアプリ開発(iOS, Android, Xamarin, …)における継続的インテグレーション・デリバリー(CI/CD) プラットフォームをサービス(PaaS)として提供しています。ソフトウェアプロジェクトの開発・自動化を手助けするためのツール・サービスの集合体です。
モバイルアプリに特化した CI/CD サービスです。
上記のドキュメントには Bitrise でできることが日本語で書かれています。
日本語でドキュメントが書かれているサービスはとっつきやすいですね!
(追記: 2021/08/24)
無料プランでは、300分のビルドと、5つのビルドまで並列実行できるようです!
1つのビルドで90分まで実行できるのでタイムアウトもなさそうですね。
本記事のゴール
以下のことができるようになります。
- Bitrise を使って CI/CD を構築
- 指定したメールアドレスに apkファイル(Android) を配布
本記事では簡単のため、アプリの証明書を使用しません。
(追記: 2021/08/24)
- 証明書を使用して iOSアプリを配布
環境
Bitrise のアカウントと、 Flutter アプリのソースコードを管理している GitHub リポジトリがある前提です。
Bitrise のアカウントはこちらから作成できます。
使用するリポジトリとブランチ
リポジトリ : ci_cd
ブランチ : not_setup_firebase
ソースコードは flutter create で作成されたときのままです。静的解析と、fvm だけ追加しています。
Flutter
Flutter SDK 2.2.1 を使用しています。
(リポジトリでは fvm を使ってバージョン管理をしています)
flutter doctor の結果
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel unknown, 2.2.1, on macOS 11.5 20G71 darwin-x64, locale en-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.2)
[✓] IntelliJ IDEA Ultimate Edition (version 2019.2.1)
[✓] VS Code (version 1.59.0)
[✓] Connected device (1 available)
! Doctor found issues in 1 category.
Bitrise を使用した CI/CD の構築
最初のワークフローの作成
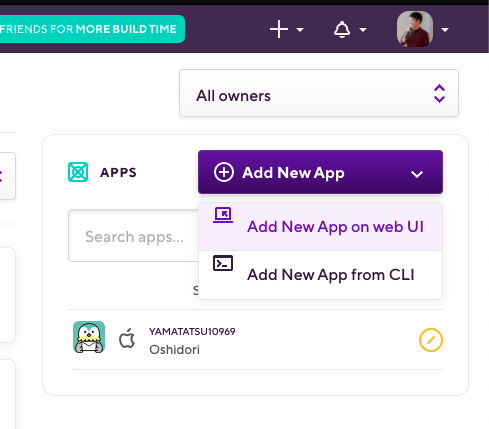
Bitrise のWebサイトから作成するので、 Add New App on web UI を選択します。
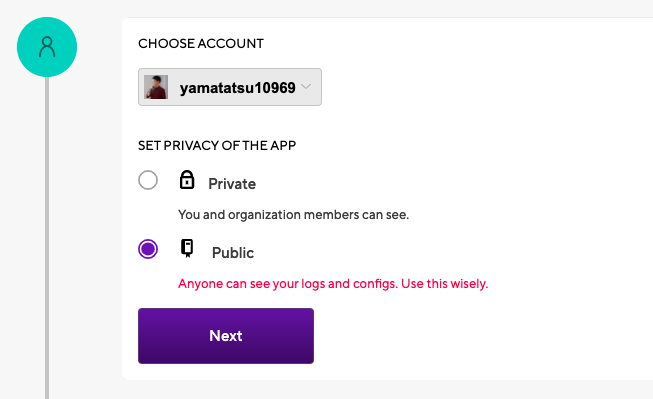
アカウントを選択し、プライバシー設定を行います。
今回は、Public で行っていますが、外部に設定を見せたくない場合や、重要なファイルをアップロードしている場合、必ず Private で行ってください。(分からない場合は Private を選択してください)
public にするとビルドのログを外部から見ることができるので、情報漏洩に繋がります。
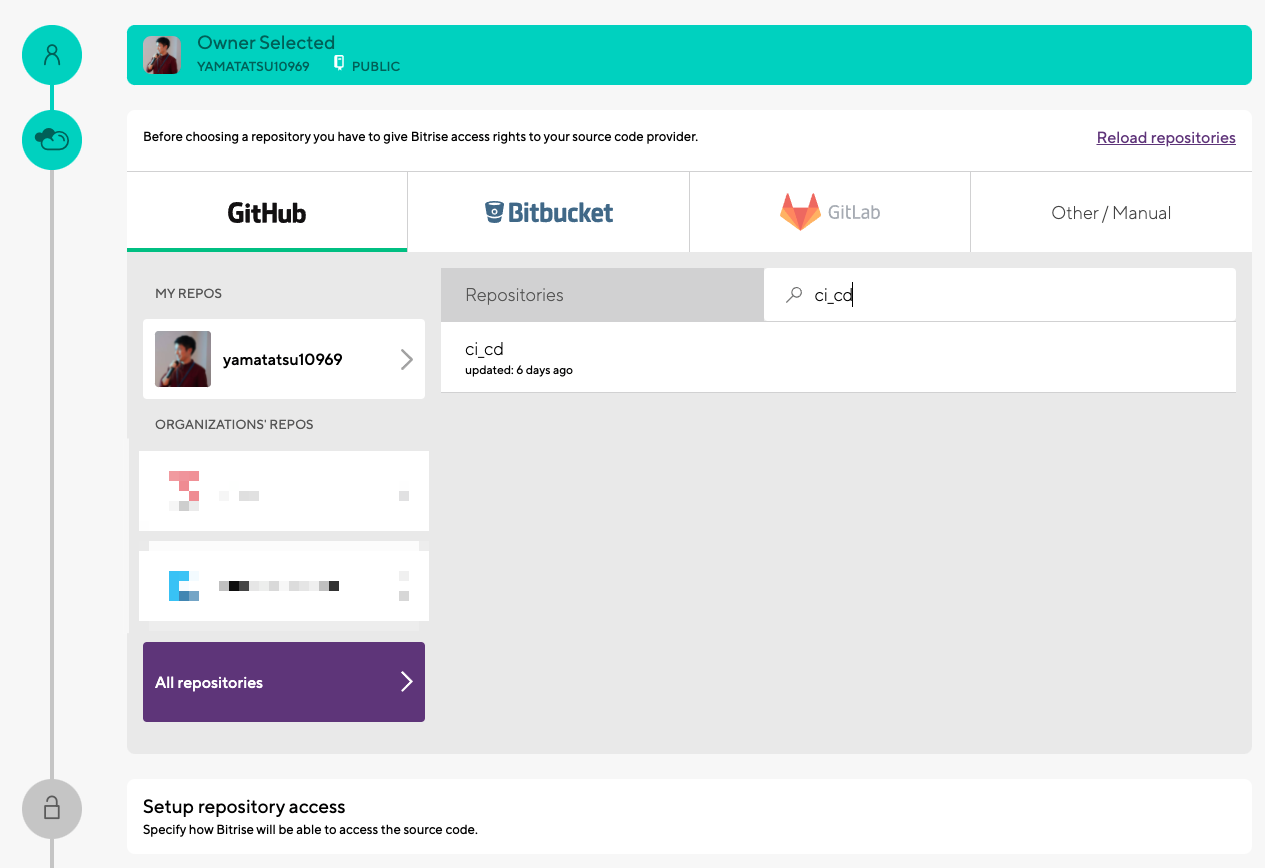
CI/CD を構築するリポジトリを選択します。
GitHub 以外にも、Bitbucket, Gitlab, 手動でリポジトリを選択できるようです。
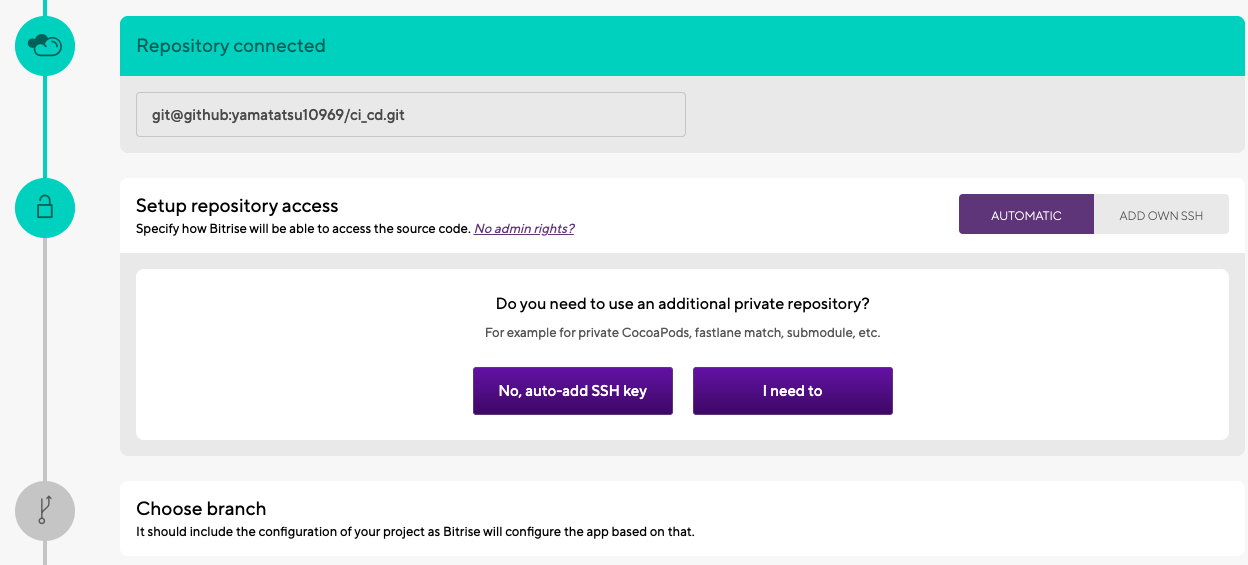
public を設定しているので SSH は設定しなくていいですが、 Private を選択している場合、設定が必要です。
SSH の設定方法は以下のリンクから確認することができます。
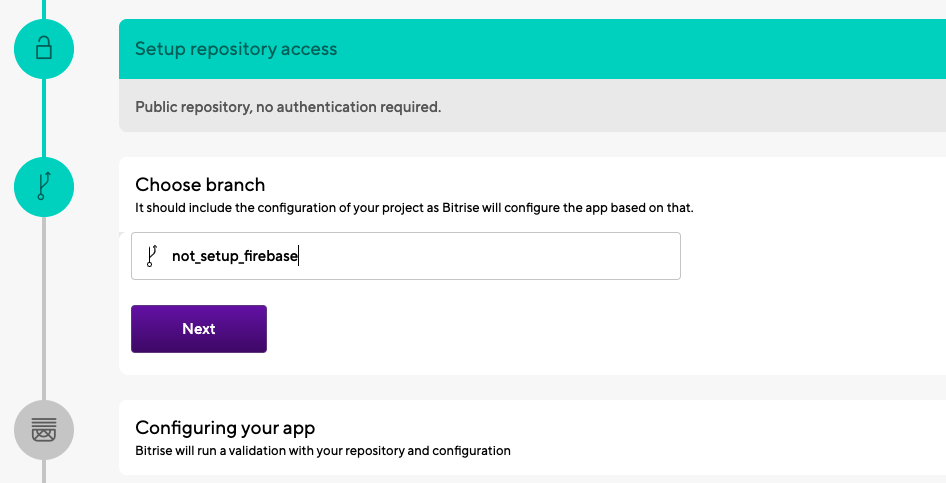
ここでセットアップを押すと、少し時間がかかってセットアップが終わります。
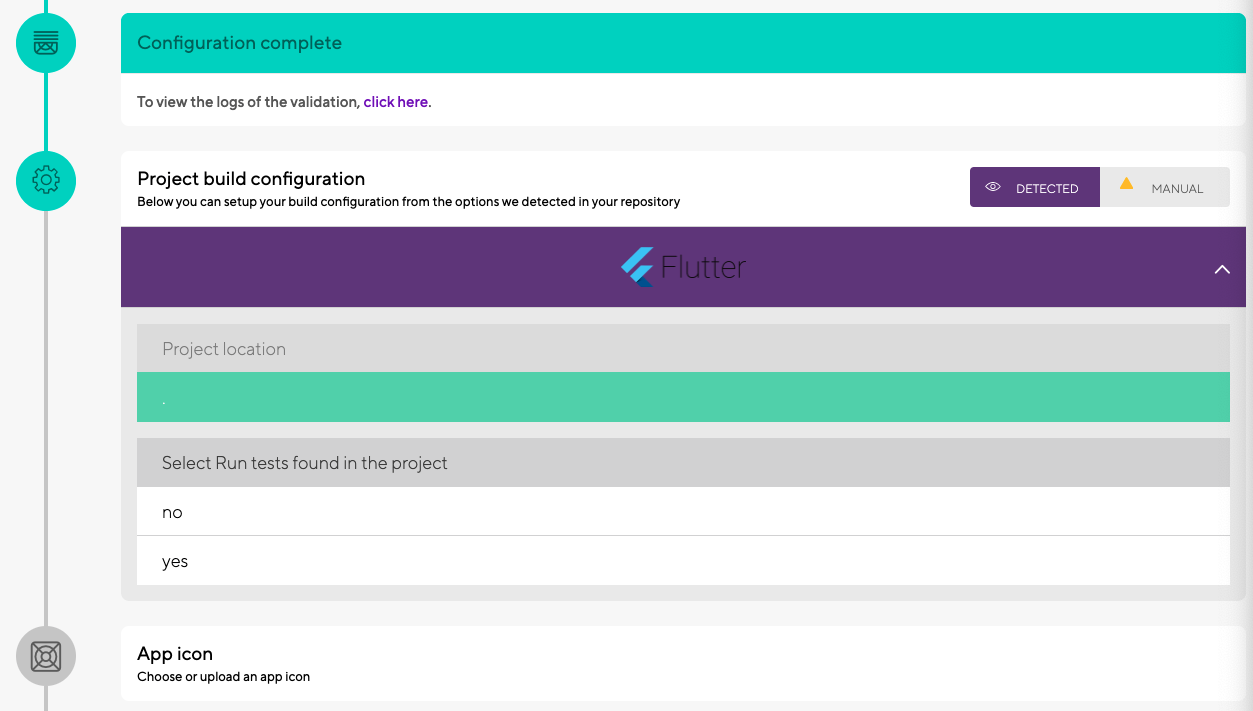
プロジェクトの設定です。 ここは no で構いません。
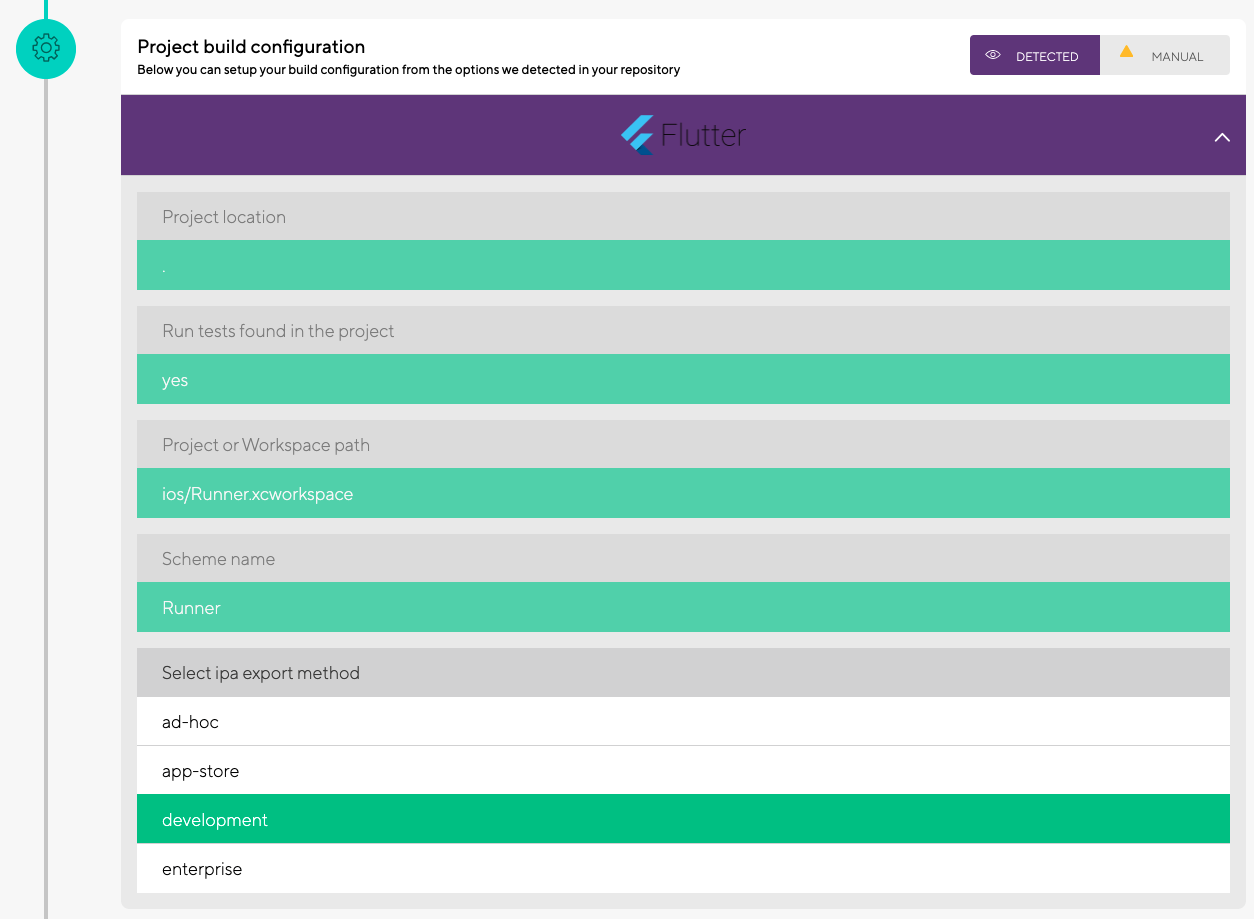
今回、 iOS のビルドは行わないのでどれを選んでも大丈夫です。
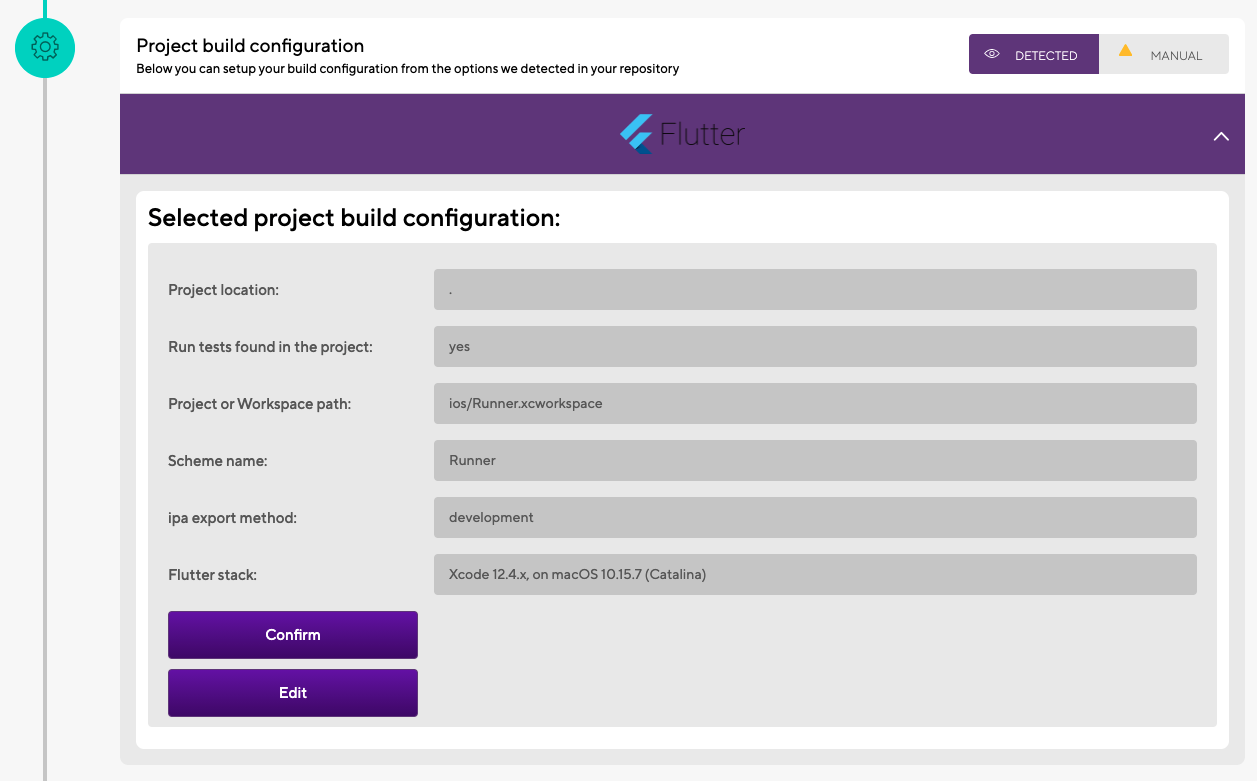
Confirm で完了です!
webhook のセットアップはしなくてOKです。
雲みたいなアイコンのところが黄緑になるので、そこを押下すると最初のビルドが始まります。
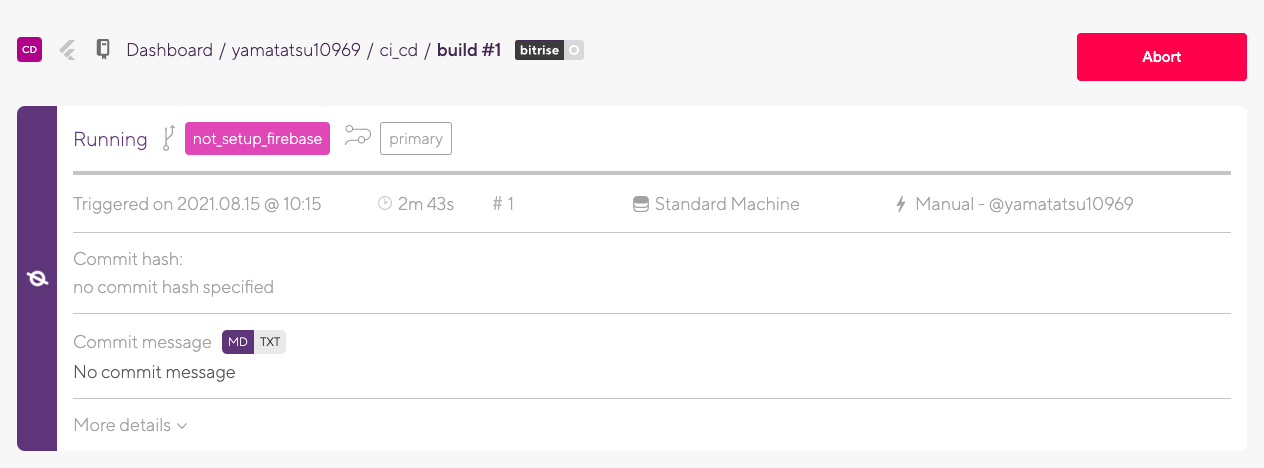
最初のビルドが走り始めました!!!はやい👏
しかも成功している!!!
※開発で使用している Flutter SDK が 1系 の場合、失敗するかもしれません
ワークフローの設定と確認
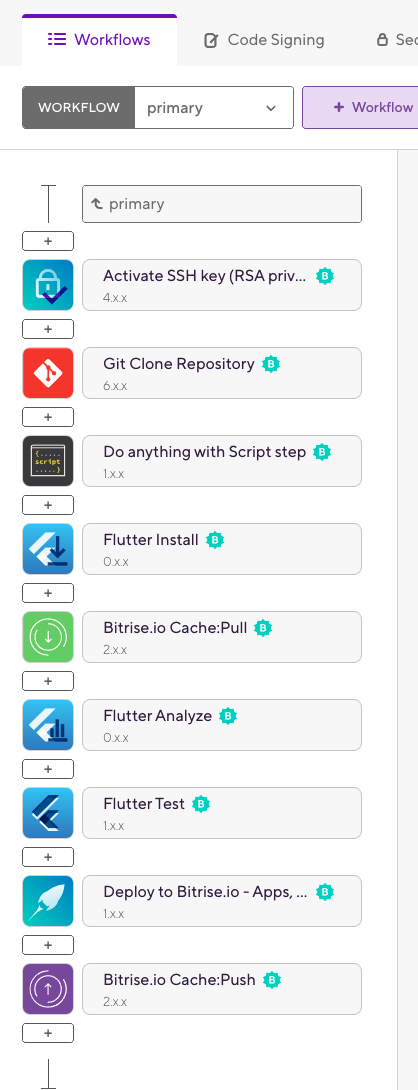
それでは、実行されているワークフローを確認してみましょう。
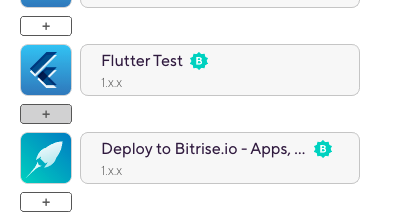
以下のようにワークフローが作成されています。ぽちぽちしていくだけでこんなにすぐワークフローが完成するのは素晴らしいですね!
Flutter Analyze と Flutter Test が行われているので、 コードの品質を保つワークフローはすでにあるようです。
しかし、 Flutter build は行われていないので、設定していきましょう!
Flutter build の設定
テストが終わったタイミングでビルドしたいので、 Flutter Test の下のプラスボタンを押しましょう。
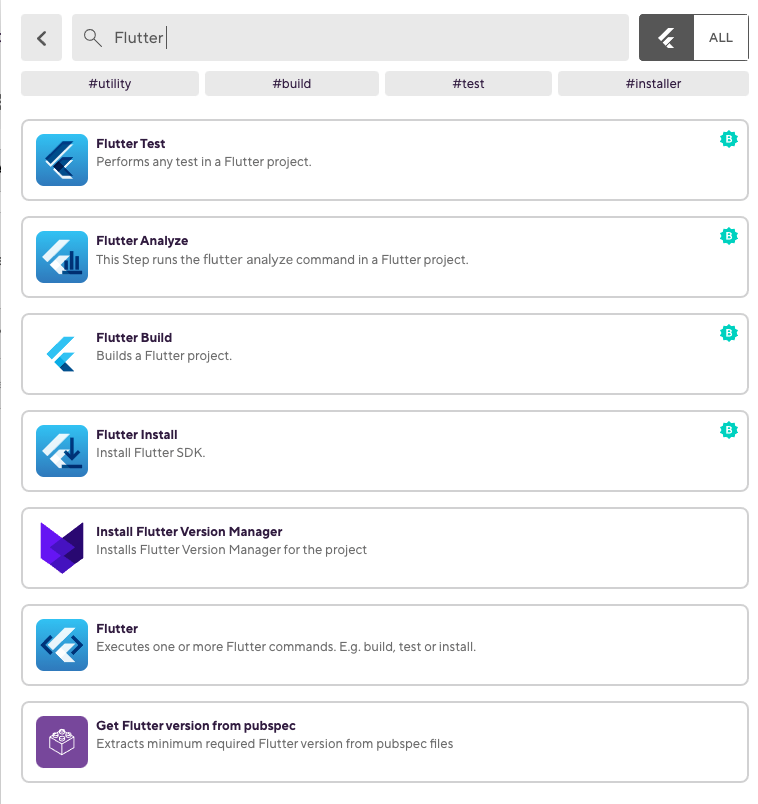
検索窓に Flutter と入力すると Flutter Build があるので選択します。
今回は証明書無しで Android アプリの配布を行います。
証明書無しでは ipa ファイル(iOSアプリ)は作成できません。(.appファイルは作成できますが、インストールが不便なので使用しません)
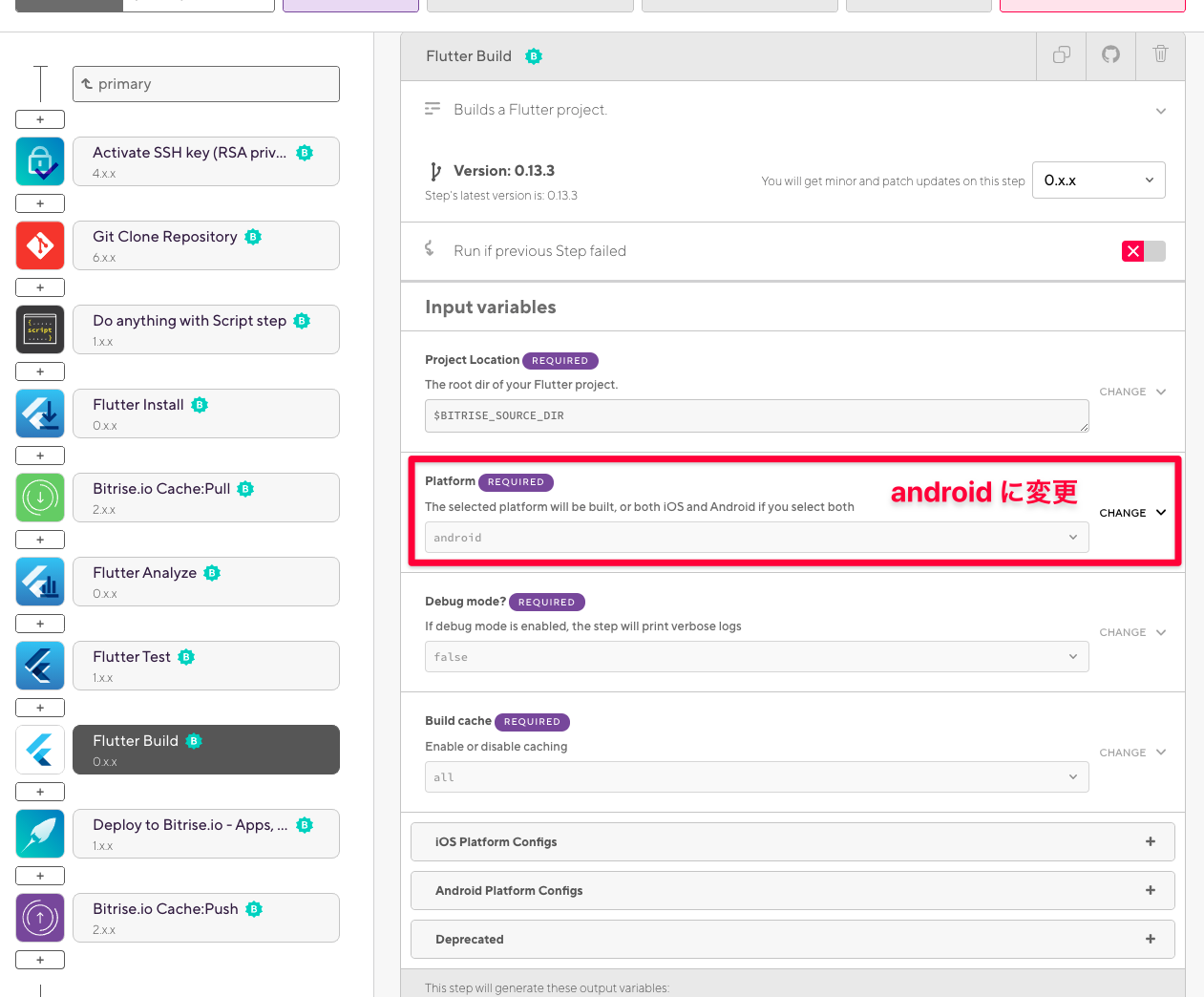
そのため、 Platform を both から android に変更しましょう。
both だと両方ビルドできるので、とても便利そうです!
その分ビルド時間も伸びるので最初は片方のOSで構築して、後で両OSに設定すると時短になると思います。(エラーの原因がどちらのOSかがすぐに特定できるため)
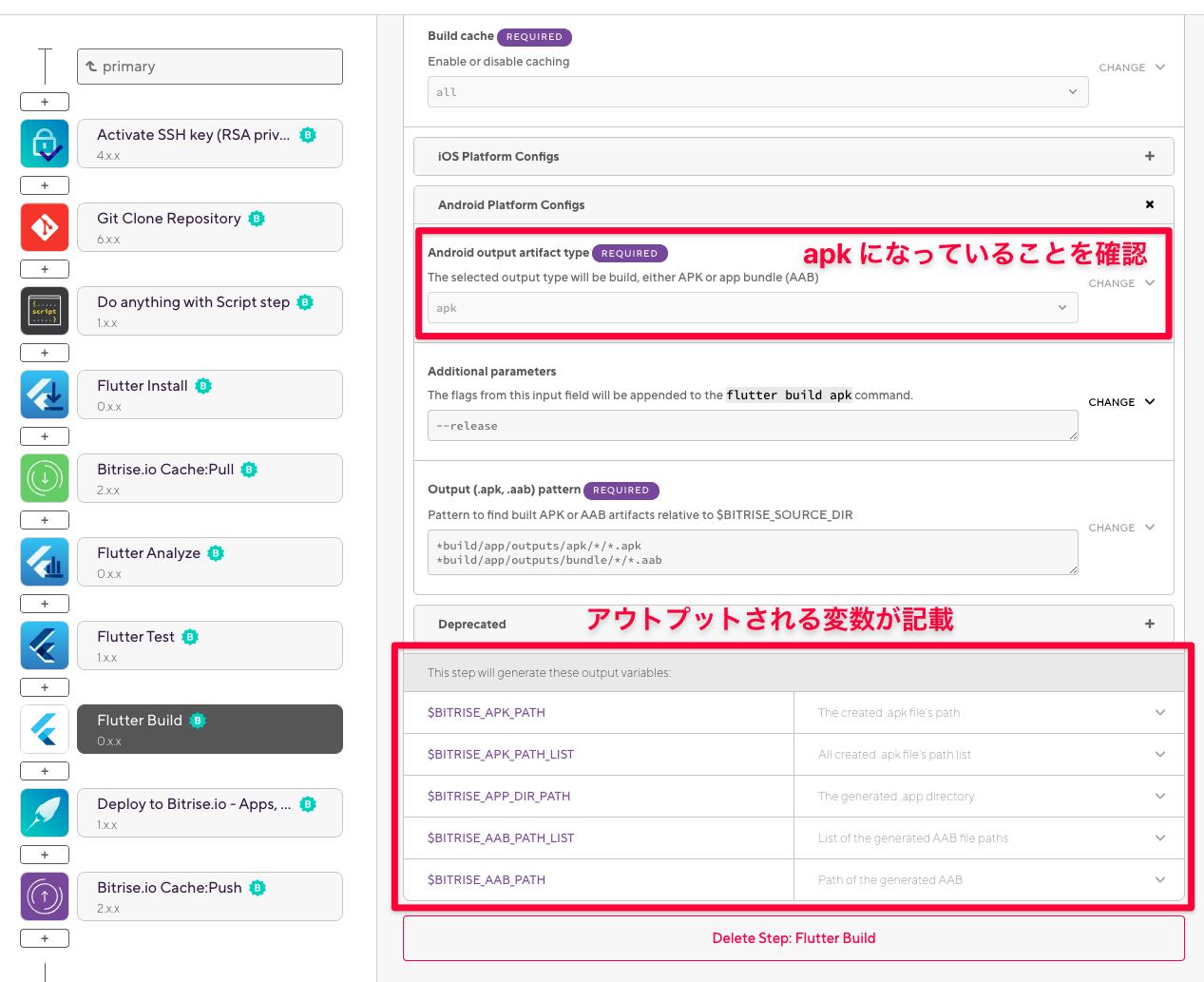
Android Platform Configs を確認してみましょう。
ビルドされたアプリの拡張子を選択できます。apk が選択されていることを確認しましょう(デフォルトです)
Bitrise で便利だと感じるのが、ワークフローの一つ一つにアウトプットされる変数が記載されている点です。
$BITRISE_APK_PATH に、 apk ファイルがアウトプットされていることがわかります。
スクリプトを組むときに、どの変数を使用すれば良いかがすぐにわかります。
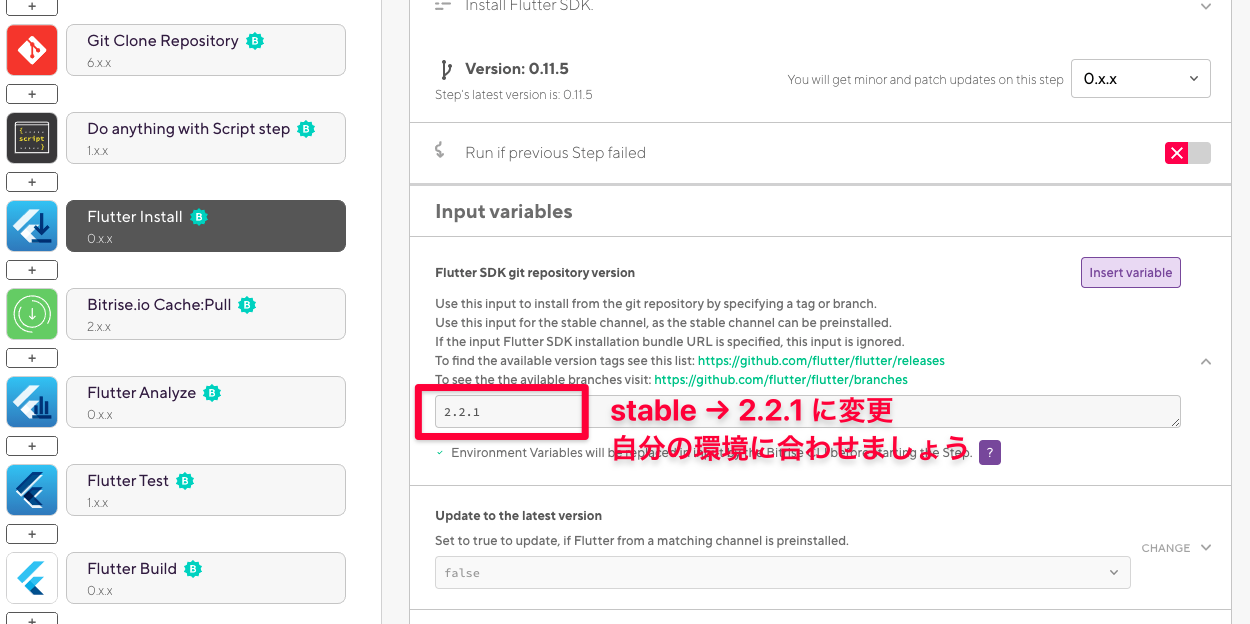
Flutter install の設定
話が前後しますが、 Flutter Install の設定を確認します。
Flutter SDK のバージョンが stable になっているので、 ローカルで開発している環境と合わせましょう。
私の場合は、 2.2.1 に変更します。
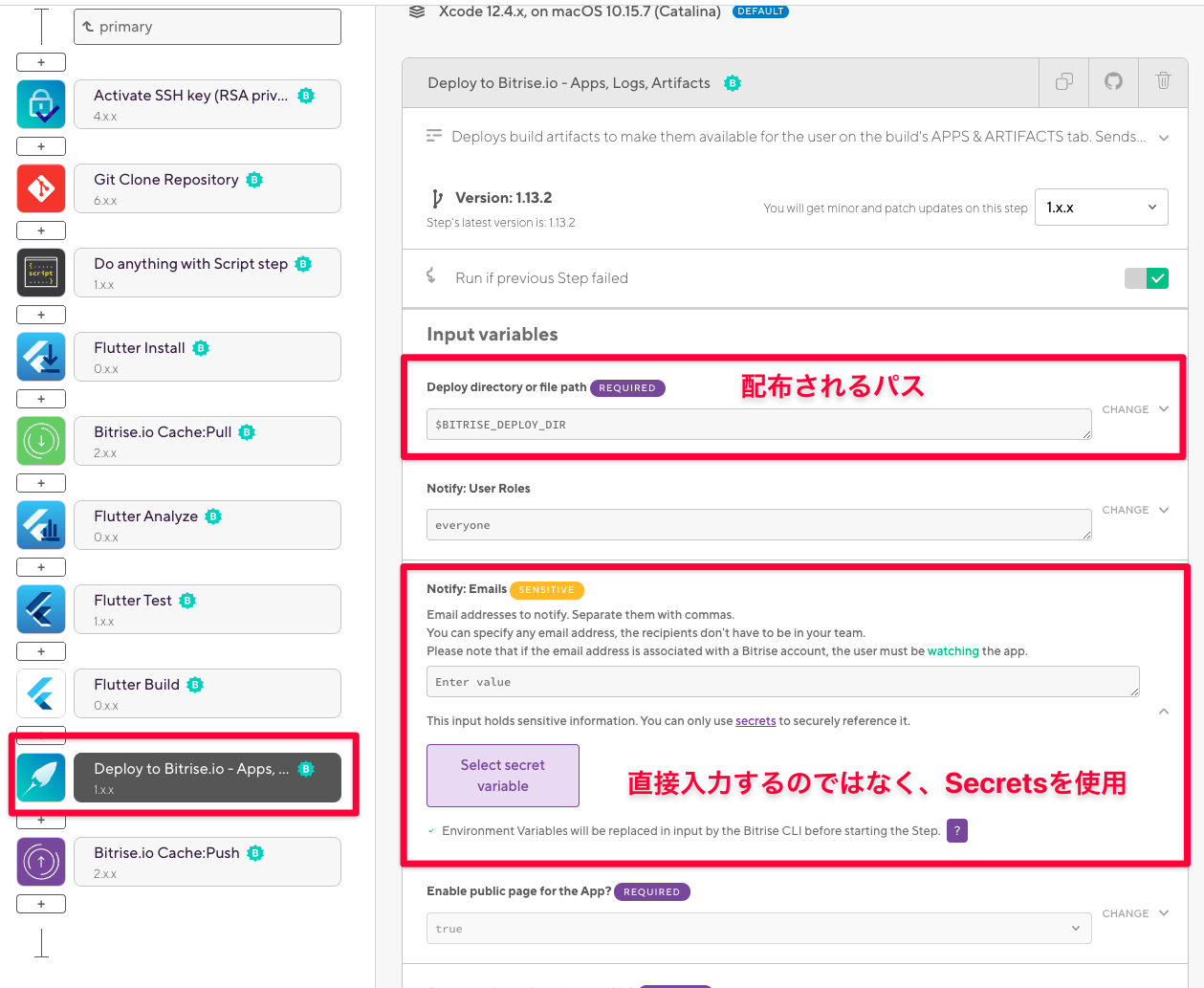
通知の設定
ここまでで Flutter の設定は完了です!
自分のメールアドレスに apk ファイルを送りたいので設定していきます。
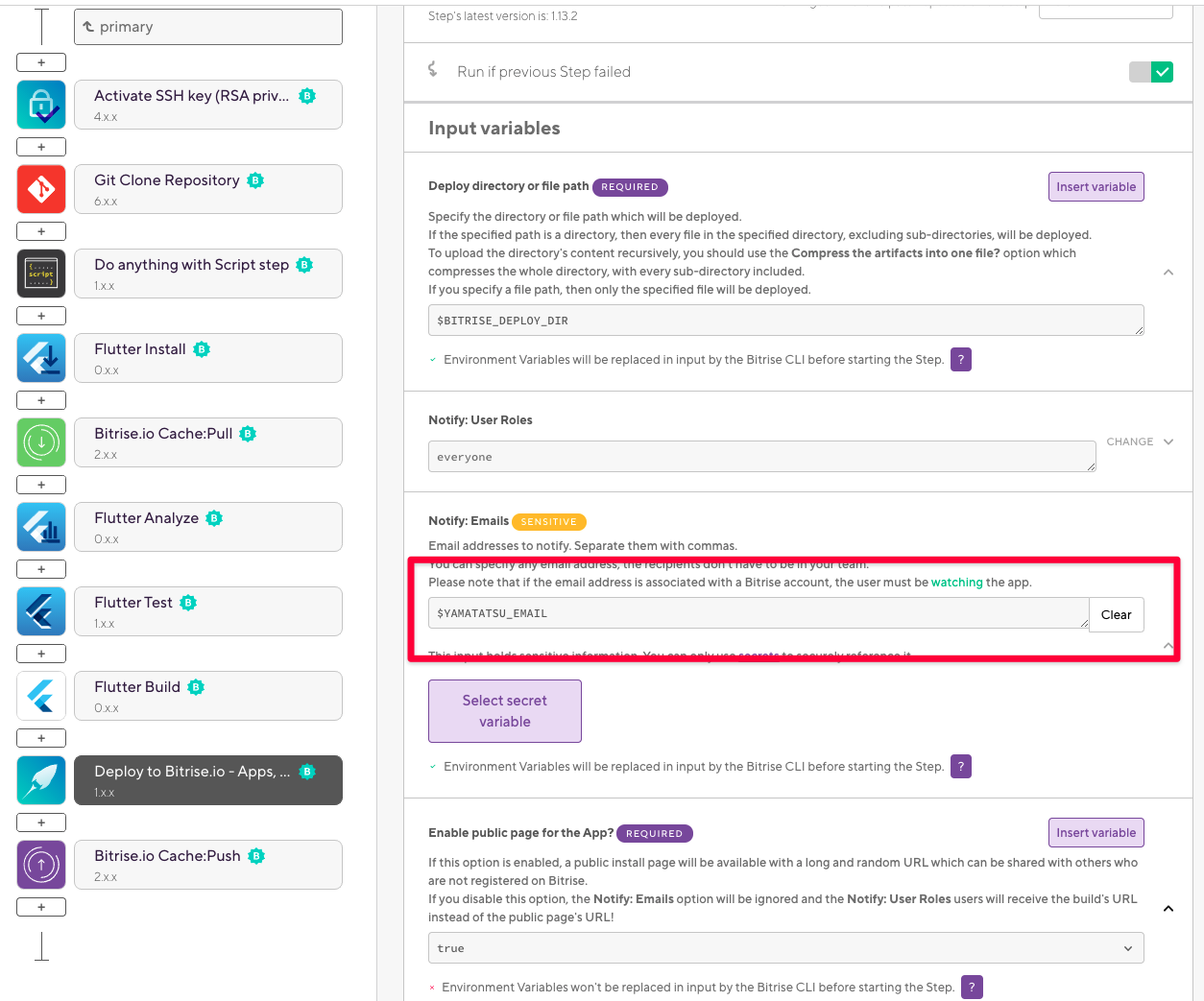
Deploy to Bitrise io を選択しましょう。 Notify: Emails に入力したメールアドレスに送信してくれるようです。
今回はアプリの設定を public にしているため、メールアドレスを直接入力するのではなく、 シークレット変数を使用します。
センシティブな情報は必ずシークレット変数を使用するようにしましょう。
今までの設定を保存するために、 cmd + S か、 保存するボタンを押しましょう。
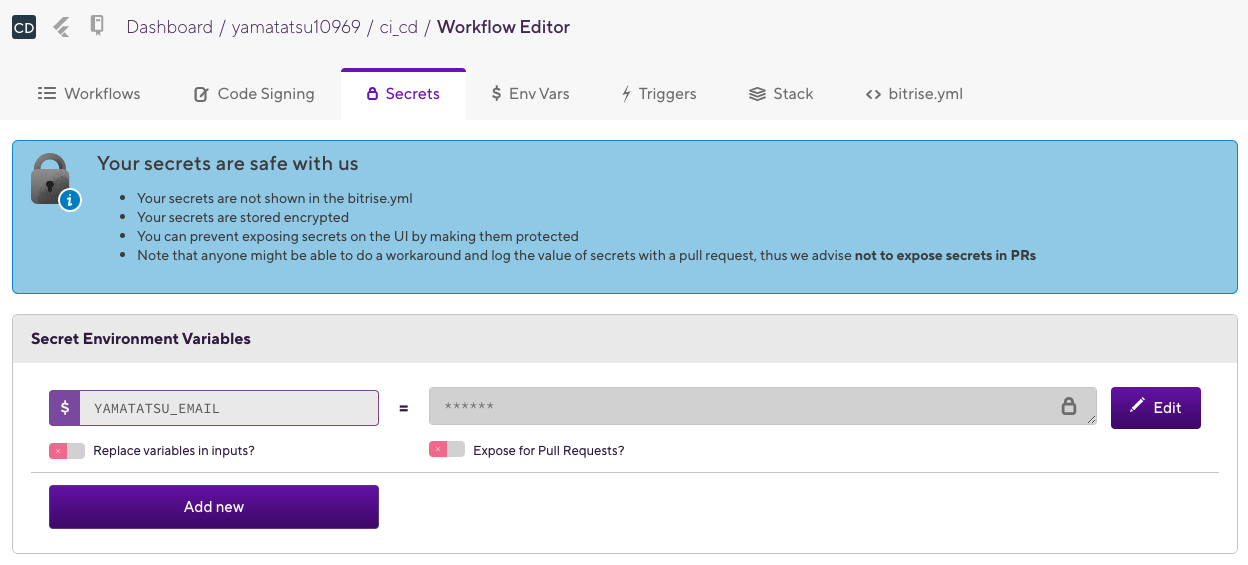
上のタブの Secrets のタブを選択し、左に変数名、右にメールアドレスを入力しましょう。
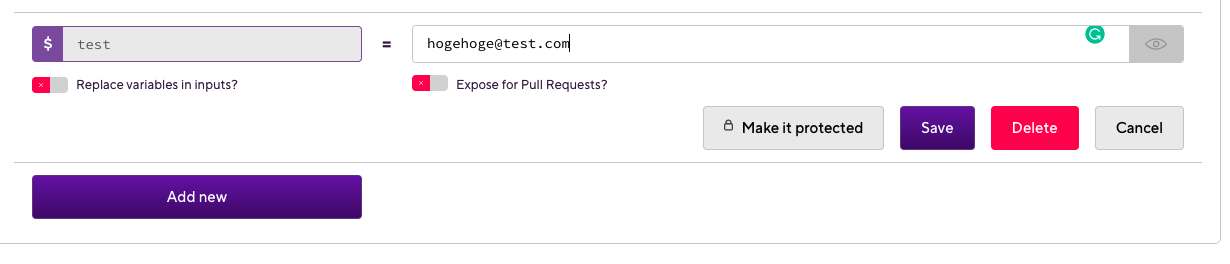
保存した後に、 Edit を選択し、 Make it protected を選択すると、後で編集を押した時に変数が表示されることがなくなります。
public なところや、変数をみられたくない環境では Make it protected を活用しましょう。
画像のように Edit を押した後に Make it protected を選択することができます。(こちらは例です。使用しません)
通知設定は以下で完了です。
ついに設定が完了しました!
ワークフローの設定を保存して、ビルドしてみましょう!
設定したワークフローを実行
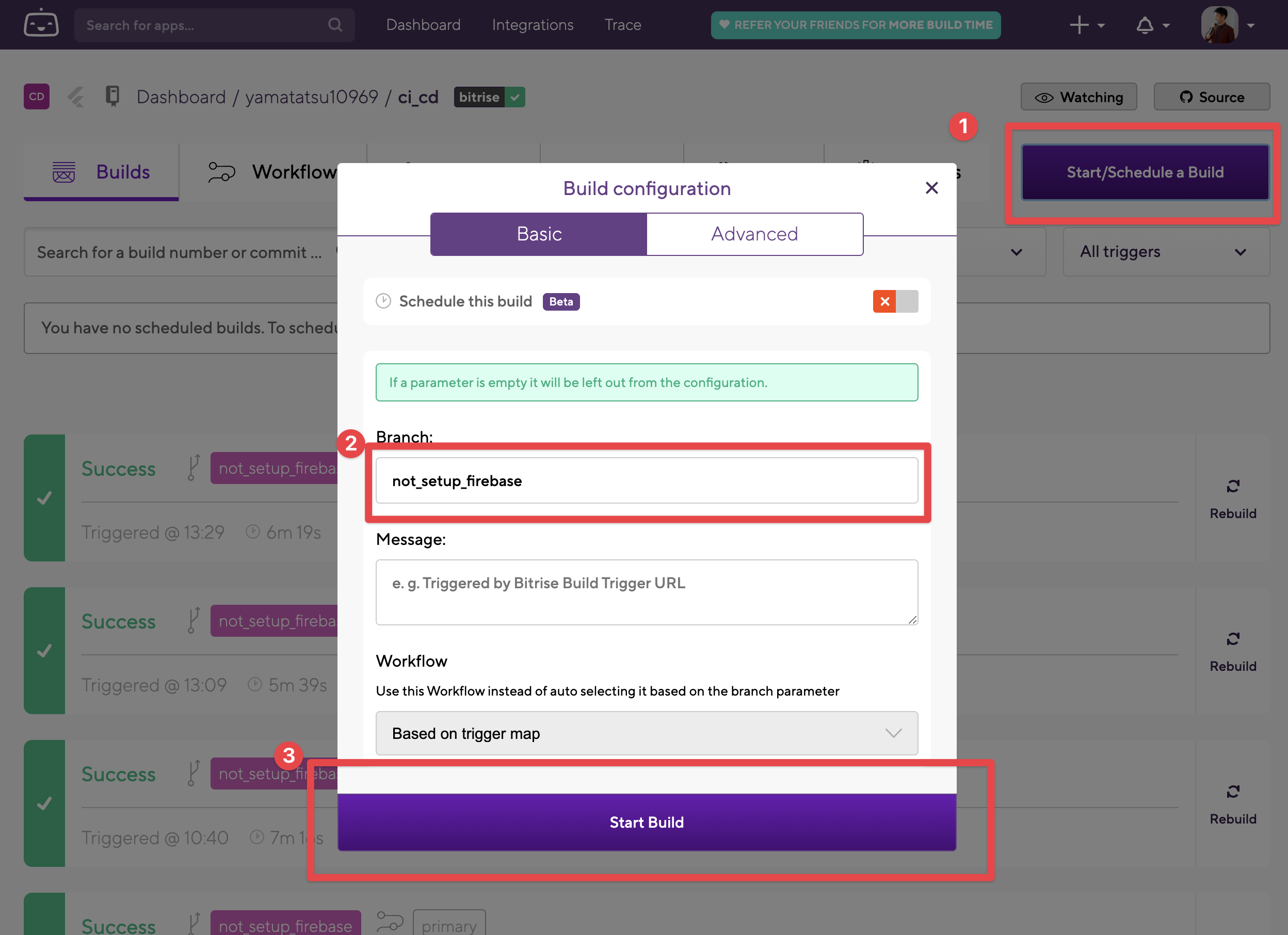
アプリのルートに移動し、 画像の順番でボタンを押し、正しいブランチに設定されているか確認し、ビルドをスタートします。
実行結果
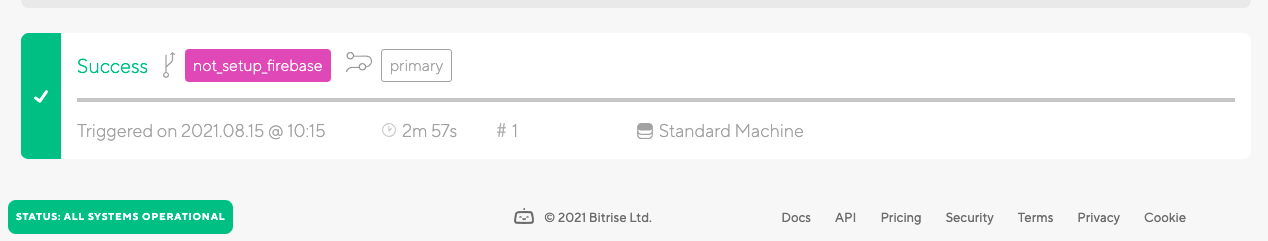
Bitrise のビルド結果
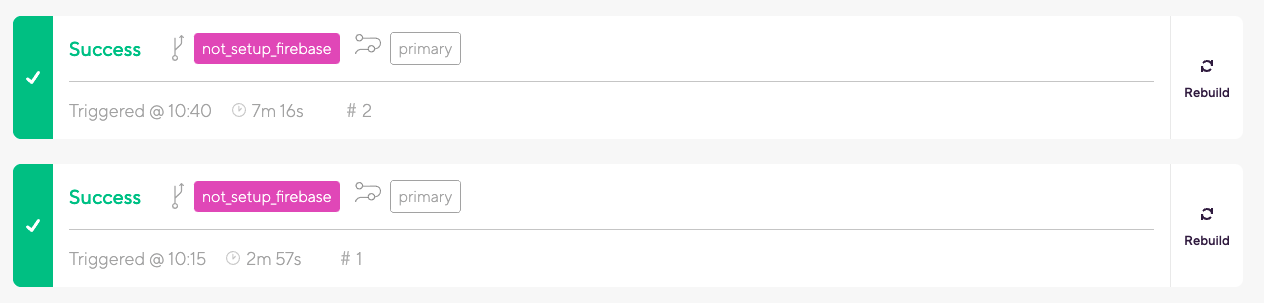
Success!!! 一番テンションが上がる瞬間です。
ビルドの詳細から apk ファイルをダウンロードすることができます。
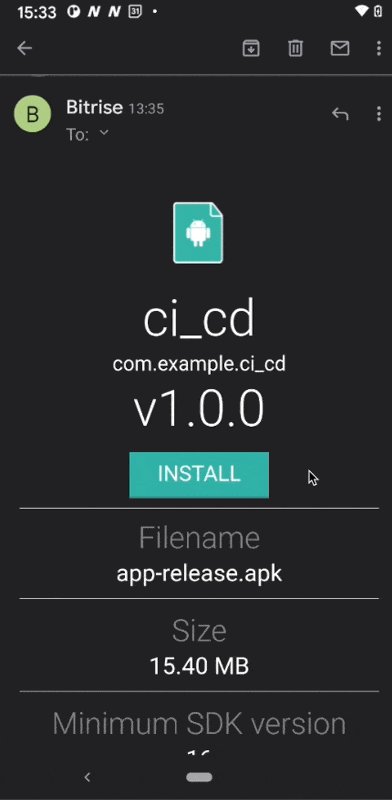
メール通知
自分のメールアドレスにちゃんと届いていました!
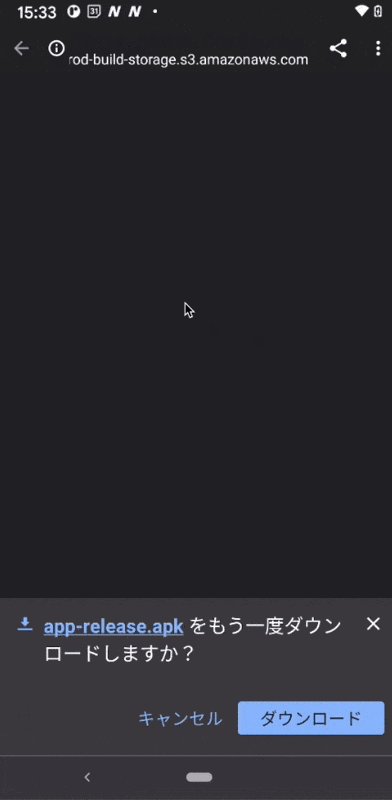
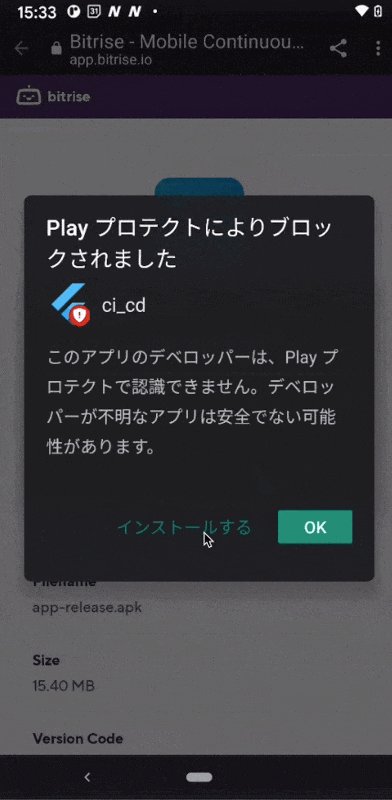
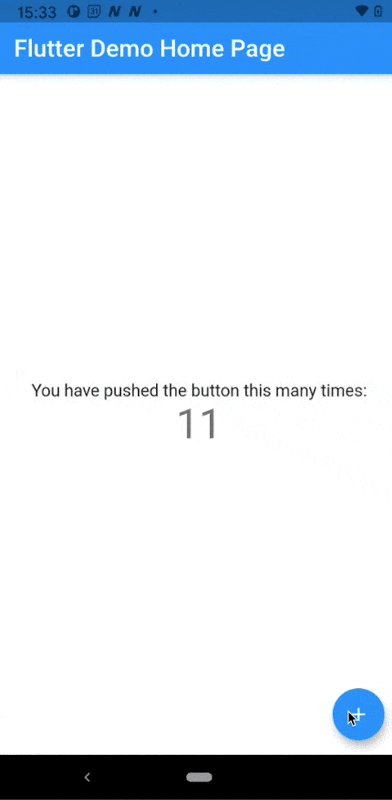
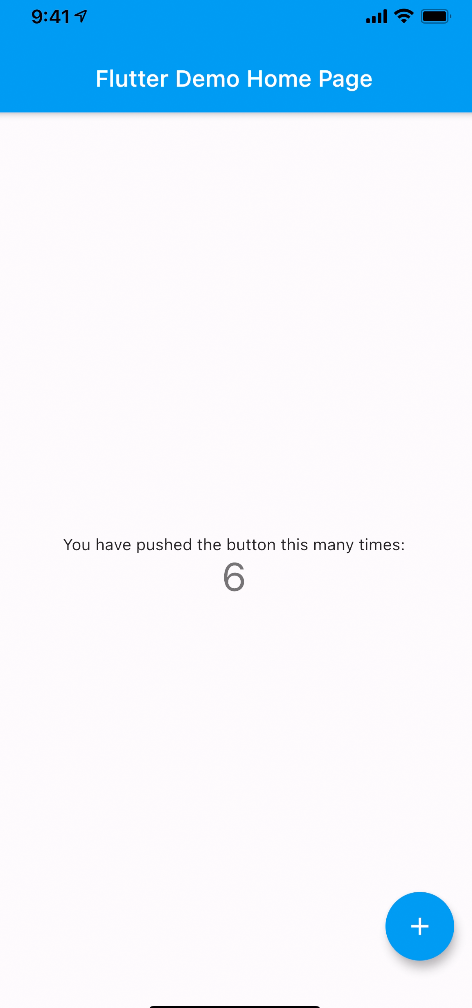
メールからアプリのインストール、実行までです。
配布されたアプリが動くと感動しますね!🎉
※アプリがすでにインストールされている場合は、アンインストールしてから行わないとインストールできませんでした。となります。
iOSアプリの配布(追記: 2021/08/24)
前提
- Apple Developer Program に登録しており証明書を持っている、または発行できる
- 証明書のアップロードの仕方がわかる
使用するブランチ feature/signing
証明書についてはこちらがわかりやすいです。
iOS での配布方法
証明書の作成
- 配布用の Provisioning Profile を作成
- Apple Developer Program へ行って Profiles を開く
-
- を押して新しいProfileを作成
- 用途にあった Provisioning Profile を選択(Ad Hocを選択しました)
- App ID を選択(ない場合は Identifiers で作成する)
- Distribution を選択
- 作成完了
- Provisioning Profile をダウンロード
- Keychain から p12 ファイルを作成
- 以下の画像を右クリックして export を選択
- 作成完了
Xcode での設定
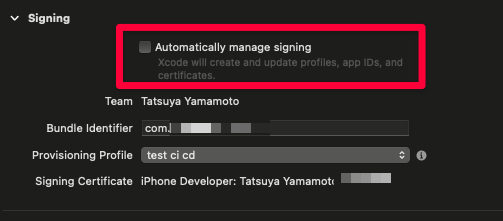
Automatically manage signing のチェックをはずして、Provisioning Profile を選択。
その後に、任意のブランチに変更を push します。
Bitrise での設定
証明書のアップロード
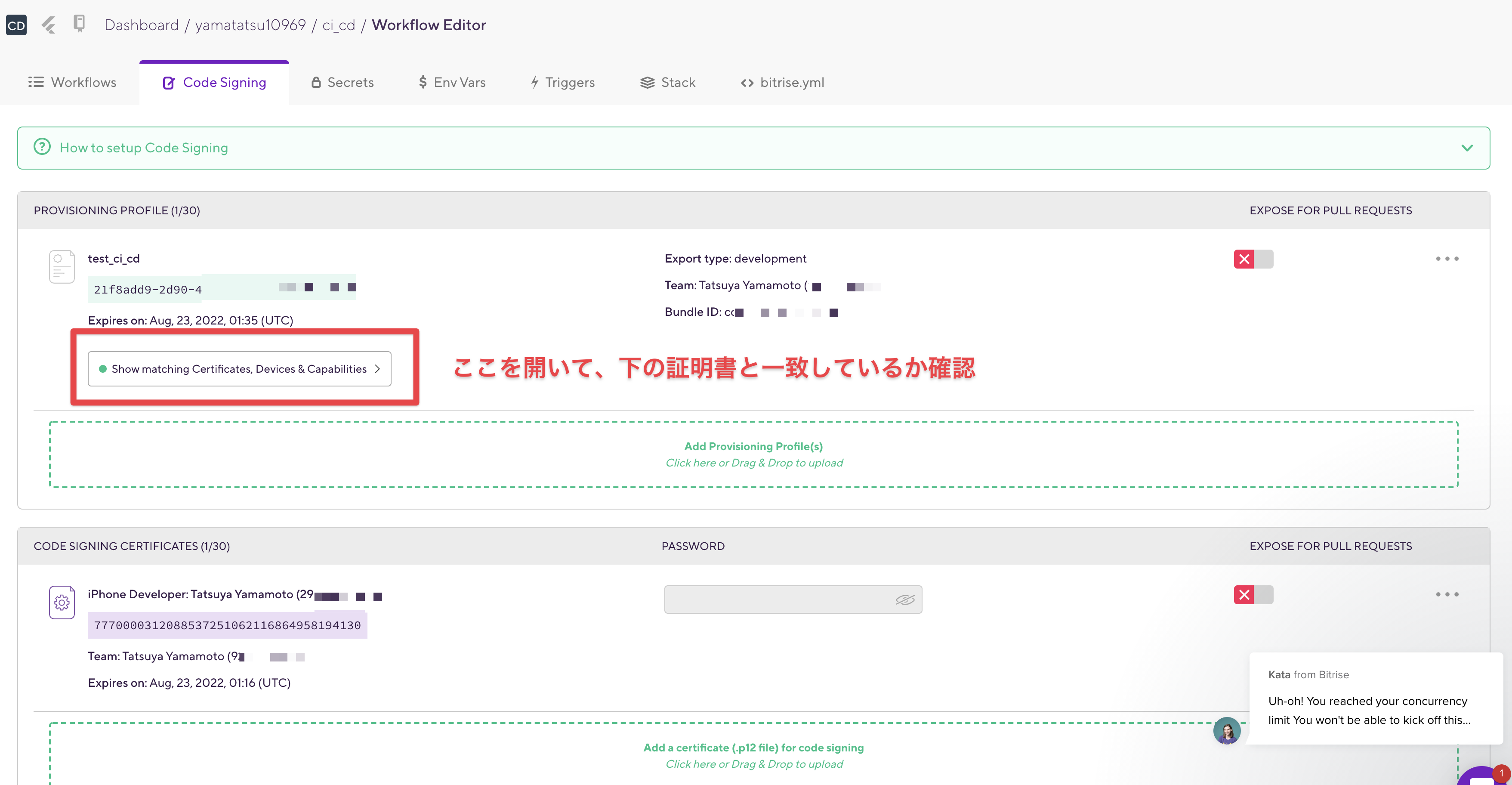
以下のように、作成した証明書をアップロードします。
上が Provisioning Profile で、下が p12 のファイルです。
ワークフロー
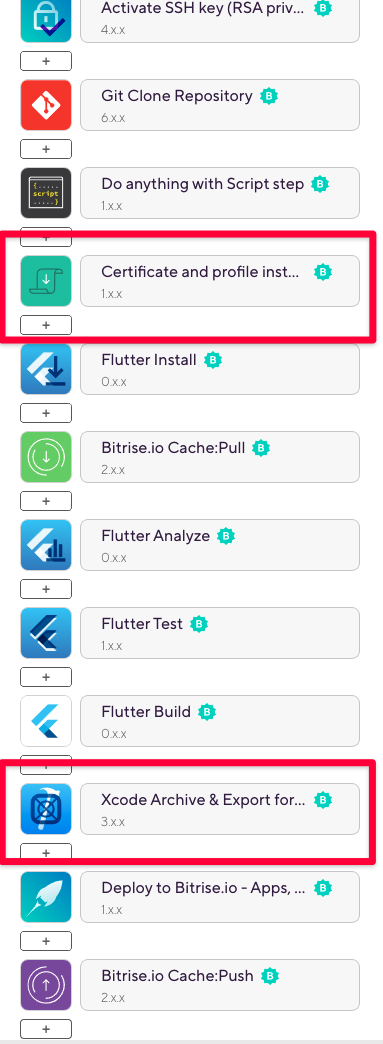
Certificate and profile installer と Xcode Archive & Export for iOS を追加します。
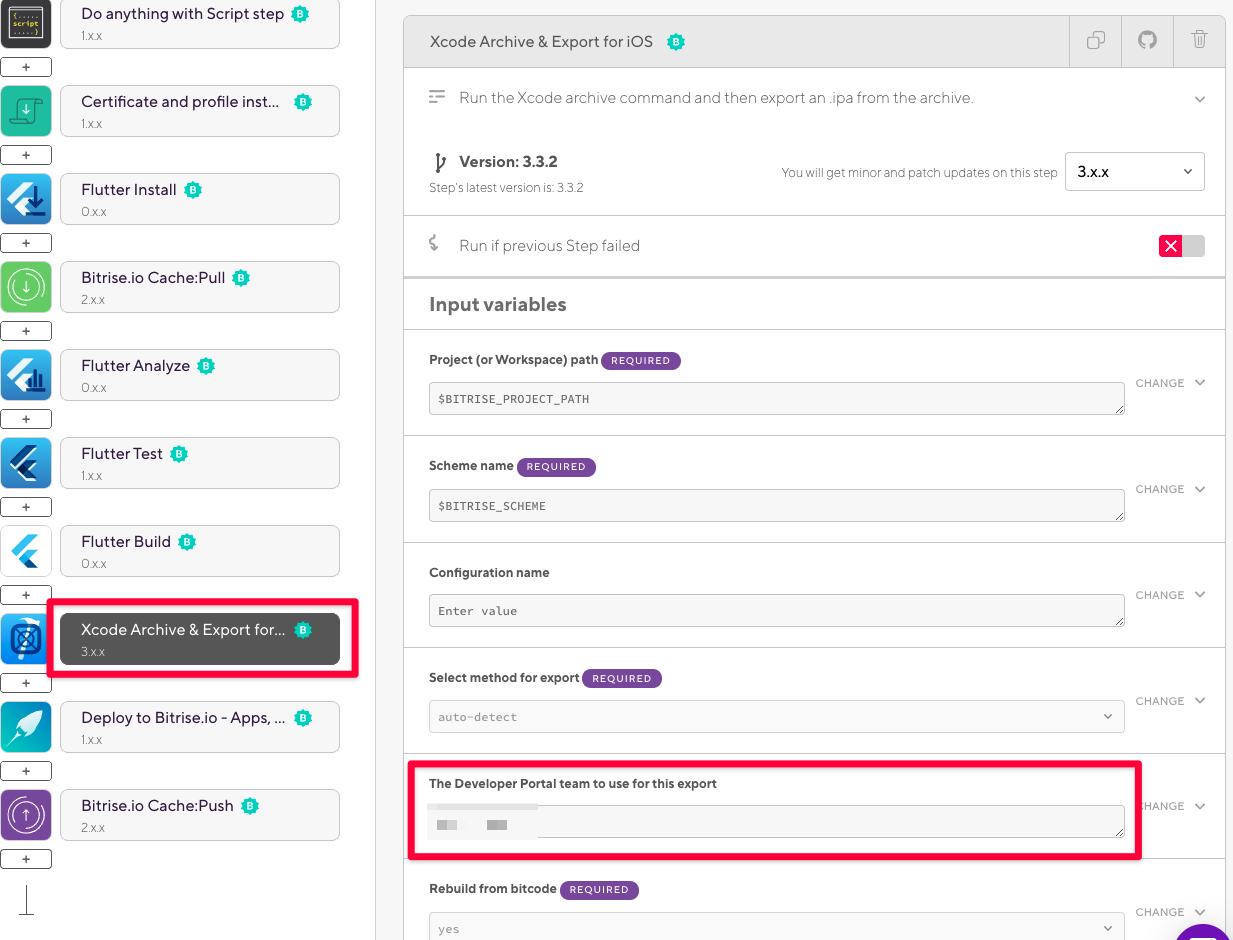
Xcode Archive & Export for iOS を編集します。
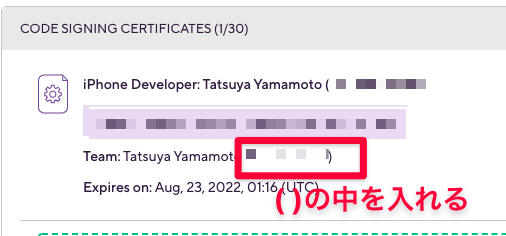
The Developer Portal team to use for this export の中に証明書に記載されている team ID を入力しましょう。
これで設定は終わりなのでビルドしましょう!
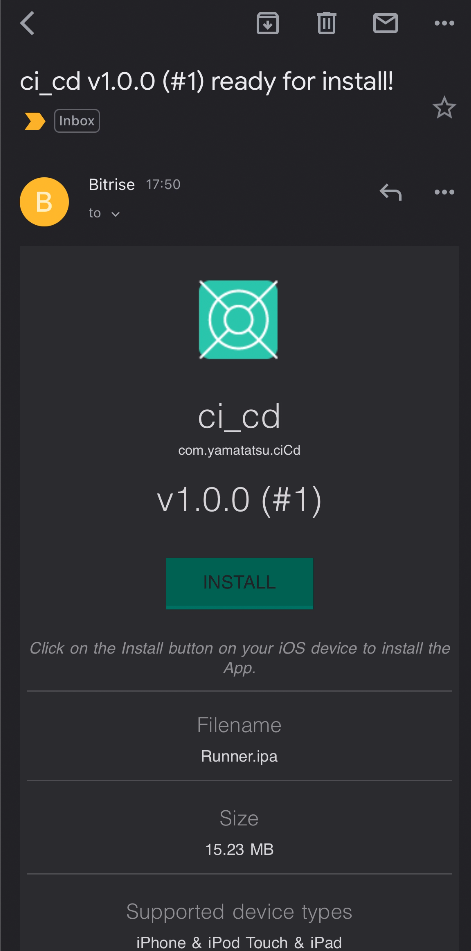
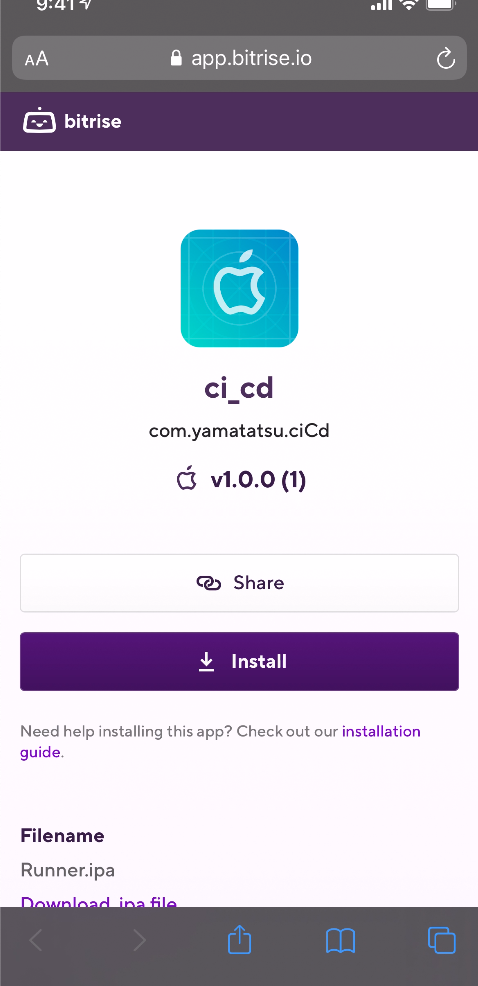
ipa ファイルをメールで取得でき、インストール!
Bitrise の Profile をインストールする作業が必要です。
今回はマニュアルで設定しましたが、Auto Provisioning を使用したい方はこちらが参考になるかと思います。
さいごに
Bitrise を使用して、Flutter アプリの CI/CD の構築が簡単にできることがわかりました。
Bitrise は日本語のドキュメントがあり、とっつきやすいので、ぜひ利用してみてください。
さらに Bitrise には、 AppStoreConnect や GooglePlay へのアップロードや、TestFlight や DeployGate を使用した配布、 Slack への通知などとても便利な機能がたくさんあります。
自分の環境に適した CI/CD を構築して、無駄な作業をなくしていきましょう!
業務で配布する場合は、 DeployGate や Firebase Distribution を用いると便利です。(iOS のテスト端末のUDIDを集めるのが楽になります)
この記事をきっかけに CI/CD の理解が深まると嬉しいです。
参考になった方は LGTM👍 を押していただけると励みになります。
ここまで読んでいただきありがとうございました!
ぜひ CI/CD の構築にチャレンジしてみましょう!
参考
こちらが今回作成したワークフローのビルド結果です。