前回
https://qiita.com/yamasyoooooo/items/f07c72001abfdf6bef49
前回はアコーディオンの動きまでを実装しました。
今回は、前回できなかった矢印の挙動を加えたいと思います。
実装
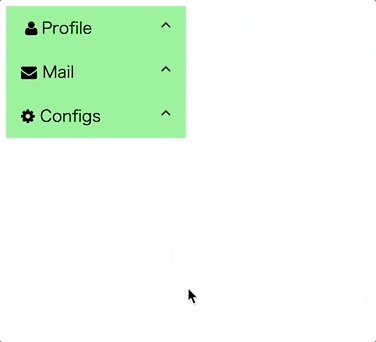
/*上むき矢印をCSSから指定し、表示する*/
label:after {
font-family: FontAwesome;
content: "\f106";
float: right;
}
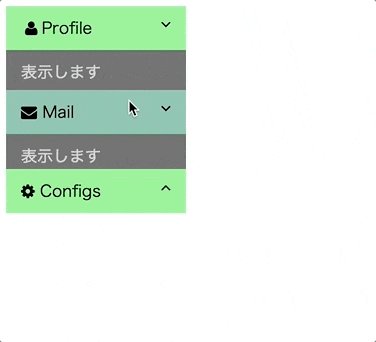
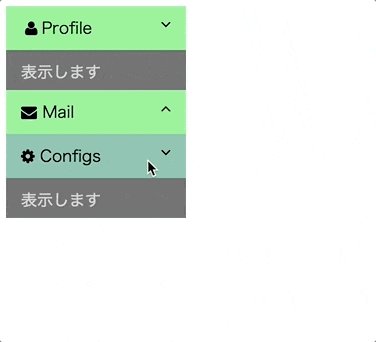
/*クリックされたチェックボックスの階層にあるlabelの後ろにあるアイコンを
下向き矢印にする*/
.hidden_checkbox:checked ~ label:after{
content: "\f107";
}
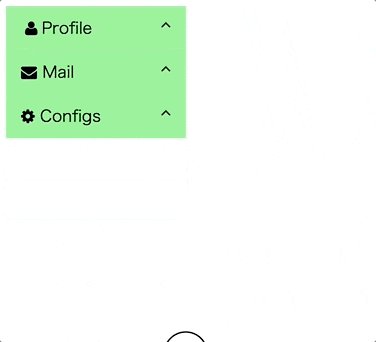
その他にもdivで各項目を囲ったり、
矢印をfloat: rightで右に寄せるなどして完成です!
コードはこちらに置いてます〜
https://github.com/SyoheiYamaki/AccordionWithCss