はじめに
今年もアドベントカレンダーはじまりました!
この記事はHamee Advent Calendar 2019の1日目の記事です。
Hameeのエンジニア(一部デザイナー)が自分の興味あるテーマについて書いていきます。
毎年一緒に参加して盛り上げてくれる皆さんに感謝です ![]()
今年で5年目の参加となり、文化として定着してきてる感じがします
本題
chrome拡張を散々作ってきましたが拡張アイコンをクリックした時にポップアップウィンドウ開くとかやったことないなぁ
と思ったので勉強がてら1つ拡張を作ってみました
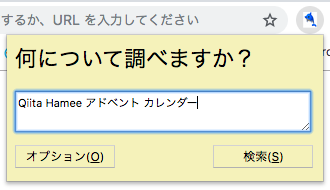
スクリーンショットと動作
なんだか見覚えのあるイルカのアイコンをクリックするとポップアップウィンドウが開き、調べ事をここで調べることができます
(裏側はgoogleの検索に投げているだけですがw)
ソースコード
$ tree
.
├── css
│ └── popup.css
├── icons
│ └── dolphin.png
├── js
│ ├── dolphin_search.js
│ └── jquery-3.2.1.min.js
├── manifest.json
└── view
└── popup.html
{
"manifest_version": 2,
"name": "dolphin_search",
"version": "1.0.0",
"description": "イルカが色んなことを調べてくれるよ!",
"icons": {
"16": "icons/dolphin.png",
"48": "icons/dolphin.png",
"128": "icons/dolphin.png"
},
"browser_action": {
"default_icon": "icons/dolphin.png",
"default_popup": "view/popup.html"
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../css/popup.css">
<title>Dolphin Search</title>
</head>
<body>
<div class="big">何について調べますか?</div>
<br>
<textarea id="search_textarea"></textarea>
<br>
<button id="option_button">オプション(<span class="underline">O</span>)</button>
<button id="search_button">検索(<span class="underline">S</span>)</button>
</body>
<script src="../js/jquery-3.2.1.min.js"></script>
<script src="../js/dolphin_search.js"></script>
</html>
body {
width: 300px;
height: 130px;
background-color: #F6F4C2;
}
.big {
font-size: 22px;
}
# search_textarea {
width: 290px;
height: 35px;
margin-bottom: 10px;
}
# option_button {
margin-right: 95px;
background-color: #F6F4C2;
font-size: 12px;
width: 100px;
}
# search_button {
background-color: #F6F4C2;
font-size: 12px;
width: 100px;
}
.underline {
text-decoration: underline;
}
// 検索ボタンを押された時
$('#search_button').on('click', function(){
let word = $('#search_textarea').val();
if(word === 'お前を消す方法'){
alert('(´・ω・`)');
} else {
window.open('https://www.google.com/search?q='+word);
}
});
// オプションボタンを押された時
$('#option_button').on('click', function(){
alert('それは飾りだよ!☆(ゝω・)vキャピ');
});
解説
manifest.jsonにてbrowser_action、default_popupを設定
これにより拡張アイコンをクリックした際にポップアップウィンドウが開くようになります
表示するhtmlは自由に作成でき、cssやjsもhtmlで読み込めば問題なく動きました
jsも至ってシンプルでボタンを押された時のアクションを作るだけです
ね?簡単でしょ?
ちなみに
検索窓にとあるワードを入れると…
このネタ知ってる世代っておじさんって言われるのかなぁ…w
おわりに
アドカレ5年目です。
最近記事投稿ペースが落ちてきており、新しいことを学んでいないんだぁと反省しています。
アドカレは1年に1回でも新しいことをやってそれを記事に書こうと思えるのでかなりおすすめです。
アドカレ駆動開発というやつですねw
皆さんも是非参加してみてください!
ではこの後もHameeのアドカレをお楽しみに!