はじめに
タイトルで出落ちです
タイトル思いついて楽しくなって書いてます
コード
仕様
上司「hogeは赤色、mogeは青色にして」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class='hoge'>hoge</div>
<div class='moge'>moge</div>
</body>
</html>
.hoge {
color: red;
}
.moge {
color: blue;
}
仕様変更1
上司「やっぱり全部緑にして」
div {
color: green;
}
.hoge {
color: red;
}
.moge {
color: blue;
}
実装者「あれ…変わらないぞ…あぁそうか…クラス指定の方が優先されてるのか…めんどくさいからdiv要素にimportant使っちゃおう…」
div {
color: green!important;
}
.hoge {
color: red;
}
.moge {
color: blue;
}
仕様変更2
上司「やっぱりhogeだけ赤に戻して」
実装者(div全体にimportant使っちゃってるしhogeだけ変えるの無理だよ…いいやここにもimportant使っちゃお)
div {
color: green!important;
}
.hoge {
color: red!important;
}
.moge {
color: blue;
}
仕様変更3
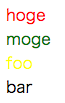
上司「fooとbarを黄色と黒で追加して」
実装者(うわ…またimportant使わなきゃ)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class='hoge'>hoge</div>
<div class='moge'>moge</div>
<div class='foo'>foo</div>
<div class='bar'>bar</div>
</body>
</html>
div {
color: green!important;
}
.hoge {
color: red!important;
}
.moge {
color: blue;
}
.foo {
color: yellow!important;
}
.bar {
color: black!important;
}
仕様変更4(トドメ)
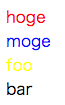
上司「やっぱり4文字のやつは青にして」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class='hoge four_characters'>hoge</div>
<div class='moge four_characters'>moge</div>
<div class='foo'>foo</div>
<div class='bar'>bar</div>
</body>
</html>
div {
color: green!important;
}
.four_characters {
color: blue!important;
}
.hoge {
color: red!important;
}
.moge {
color: blue;
}
.foo {
color: yellow!important;
}
.bar {
color: black!important;
}
実装者(あ、hogeのimportantが勝ってfour_charactersのスタイルが適用できないぞ….hogeの定義より後に書けば適用されるけどこれもうどれが重要なのか分かんねぇな…)
解説
htmlやcssは仕様変更されていくものです
安易に!importantを使うと次に変更したくなった時にimportantを上書きするためのimportantを使うしかなくなり、最終的にどうにもならなくなることもあります
上記例は極端だしこんな例のようなことにはならないと思いますが、実際にはそのクラスにjsアクションが紐付いていて安易にクラス名が変えられないなど色んなしがらみがあるものです
importantを使わず都度クラスや構造を見直す、div.hogeのようにより優先されるスタイルの指定の仕方にするなど、使わずに済むケースがほとんどだと思います
importantを使いたくなったら一度構造を見直してみましょう
おわりに
なので「!importantだけは使わんといてくださいよ」