はじめに
この記事はHamee Advent Calendar 2016の1日目の記事です。
アドカレやろうぜ!の言い出しっぺとして初日もらいました。
Hameeのエンジニアが自分の興味あるテーマについて書いていきます。
Chrome拡張とは
Chrome拡張(エクステンション)とは、Google Chrome自体に自分で機能を追加して拡張することができる仕組みのことです。
Chromeウェブストアで全世界のデベロッパーが作成した拡張を検索・追加することができます。
また、自分で拡張を作ってストアに載せて公開することもできます。
前提
必須
- Googleアカウントを持っていること
- ChromeにGoogleアカウントでログインしていること
-
javascriptが書けること
推奨
デベロッパー登録(有償)が済んでいると一般公開ができますが、登録していない場合は「限定公開」や「非公開」、「自身の環境のみ」など公開範囲を絞ったもののみとなります。
流れ
- 作る拡張のイメージを固める
- 実装する
- アイコンや公開用の設定ファイルを用意する
- ローカルで試す
- それらをzipに固める
- Chromeウェブストアにアップロードする
- 公開完了!
ね?簡単でしょ?
実装
実際に作ってみましょう。
今回の題材はせっかくなんでQiitaに拡張追加しましょうか。
要件
Qiitaのアドカレの画面で自分の投稿に色をつける
サンプルコード
DOM要素見ながら適当に組んでみました。
まずは作って公開する流れを知ってほしいので中身がよく分からない人はコピペで大丈夫です。
コードの良し悪しに関してはノータッチでお願いしますw
$(function(){
// 今回変える背景色、好きな色をRGBで指定できる
var background_color = '#ffff99';
var header = $('div[data-react-class="T.HeaderContainer"]').attr('data-react-props');
var header_json = JSON.parse(header);
var user_name = header_json.user.url_name
var tbody = $('div.adventCalendarCalendar').find('tbody');
$.each(tbody, function(){
$.each($(this).find('td'), function(){
var href = $(this).find('a').attr('href');
// 先頭のスラッシュを除去
if(typeof(href) !== 'undefined') href = href.substr(1);
// テーブルの要素を見ていって今ログインしているアカウント名と一致したら色を変える
if(href === user_name){
console.log($(this));
$(this).css('background-color', background_color)
}
})
})
});
公開準備
アイコンや設定ファイルを作成しますが、ディレクトリ構成は以下のようにしてください。
アイコンは適当な画像ファイルをご用意ください(ちなみに使った画像はこれ)
また、サンプルコードはjQueryを使っているのでライブラリとして入れておきます。リンクからminを落として配置してください。
qiita_advent_calendar_myself_finder
├── icons
│ └── qiita.png
├── js
│ ├── jquery-2.1.1.min.js
│ └── qiita_advent_calendar_myself_finder.js
└── manifest.json
manifest.jsonが設定ファイルとなります。
中身は以下の通り
{
"manifest_version": 2,
"name": "qiita_advent_calendar_myself_finder",
"version": "1.0.0",
"description": "Qiitaのアドカレで自分の投稿に色がつく拡張",
"icons": {
"16": "icons/qiita.png",
"48": "icons/qiita.png",
"128": "icons/qiita.png"
},
"content_scripts": [
{
"matches": ["http://qiita.com/advent-calendar/*"],
"js": ["js/jquery-2.1.1.min.js", "js/qiita_advent_calendar_myself_finder.js"],
"run_at": "document_end"
}
]
}
-
manifest_versionは今現在は固定値2で大丈夫です -
versionはこの拡張のバージョンです。1.0.0とかってしておけば細かくバージョンを反映していけるのでオススメです。 -
matchesは適用するサイトのリンクです。ワイルドカードが指定できます。
ローカルで試す
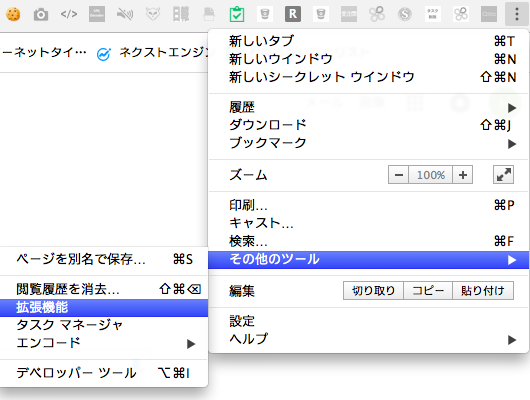
「パッケージ化されていない拡張機能を読み込む」ボタンを押してqiita_advent_calendar_myself_finder ディレクトリを選択してください。
そうすると自分のChromeにだけ今の拡張機能が入ります。
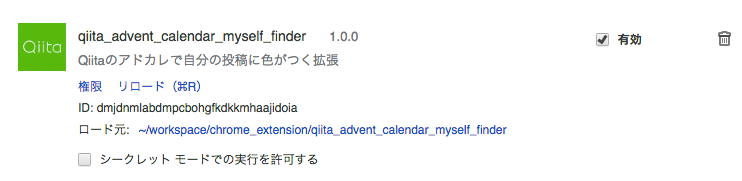
拡張一覧にqiita_advent_calendar_myself_finderが出ていれば成功です。

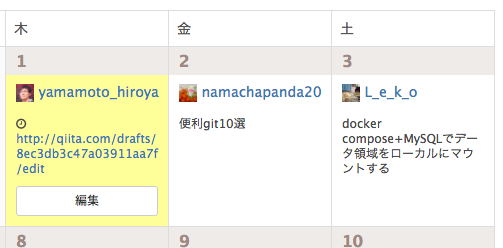
Qiitaの自分が投稿しているアドカレの画面をリロードして見てください。
自分のところの背景色が変わっていたら成功です。

ストアにアップする
今のままでは自分しか使えません(このディレクトリをそのまま他の人に渡せば配布はできますが)
qiita_advent_calendar_myself_finderをzipに固めます。
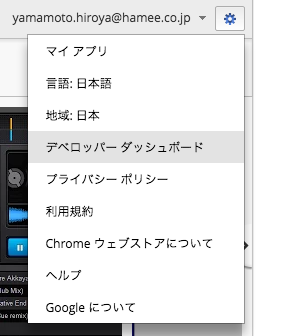
Chromeウェブストアの歯車ボタンから「デベロッパーダッシュボード」をクリック。

そこから「新しいアイテムを追加する」を選択。
そこから先程のzipファイルをアップロード
この時点で何か問題があればバリデーションで弾かれてアップロードできません。エラーメッセージを見て適宜修正を加えてください。
この拡張について必要な事項を入力します。
最小だと「カテゴリ」と「言語」、「公開設定オプション」だけ入力すればOKです。
公開ボタンを押せば完了!
あとはストアに反映されるのを待ち、ストアから自身のChromeに拡張を追加することで利用可能となります。
ストアのリンクを共有すればあらゆる人に拡張を使ってもらうことが可能となります。

タイトルに10分と書いてますが反映時間を考慮するともうちょいかかるかもしれないです。あくまで公開ボタンを押すまでということで。
また、慣れていないと途中でつまずくこともあると思うので10分で公開するには個人差があることをご承知おきください![]()
注意事項
ローカルで試すの手順で入れたものはたまに「これはストアから入れたものではないので無効化しました」のようにChrome側から勝手に無効化されることがあります。
なのでずっと使い続けたい場合にはストアに公開することをオススメします。
また、公開後に修正を入れたい場合にはmanifestのバージョンを必ず更新する必要がある点にも注意です。
おわりに
Chrome拡張は「手軽に」「素早く」「効率化」できる点が非常に優れていると思います。
他の人の拡張を利用するだけでも良いですし、自分で作成してみることもオススメします。
また、拡張を作る際に入れたいページのDOM要素を眺めることになるので、他のサービスがどのような構成になっているか・命名はどんな感じか、を知ることができるのも面白い要素かなと思います。
それでは快適な拡張ライフを!![]()