Cloud IAPとは
Google Cloud Platformのサービスのひとつで、Googleアカウントを用いた認証のゲートウェイを構築できるサービスです。Google App EngineやGoogle Compute Engine、Google Kubernetes Engineのフロントに設置することで、これらのWebアプリケーションのフロントにGoogleアカウント認証のページを設置することができます。
参考: https://cloud.google.com/iap/docs/concepts-overview#how_iap_works
本記事では、Google Kubernetes EngineでWebアプリケーションを構築し、そのフロントにCloud IAPを設置するまでの手順をまとめています。
完成イメージ
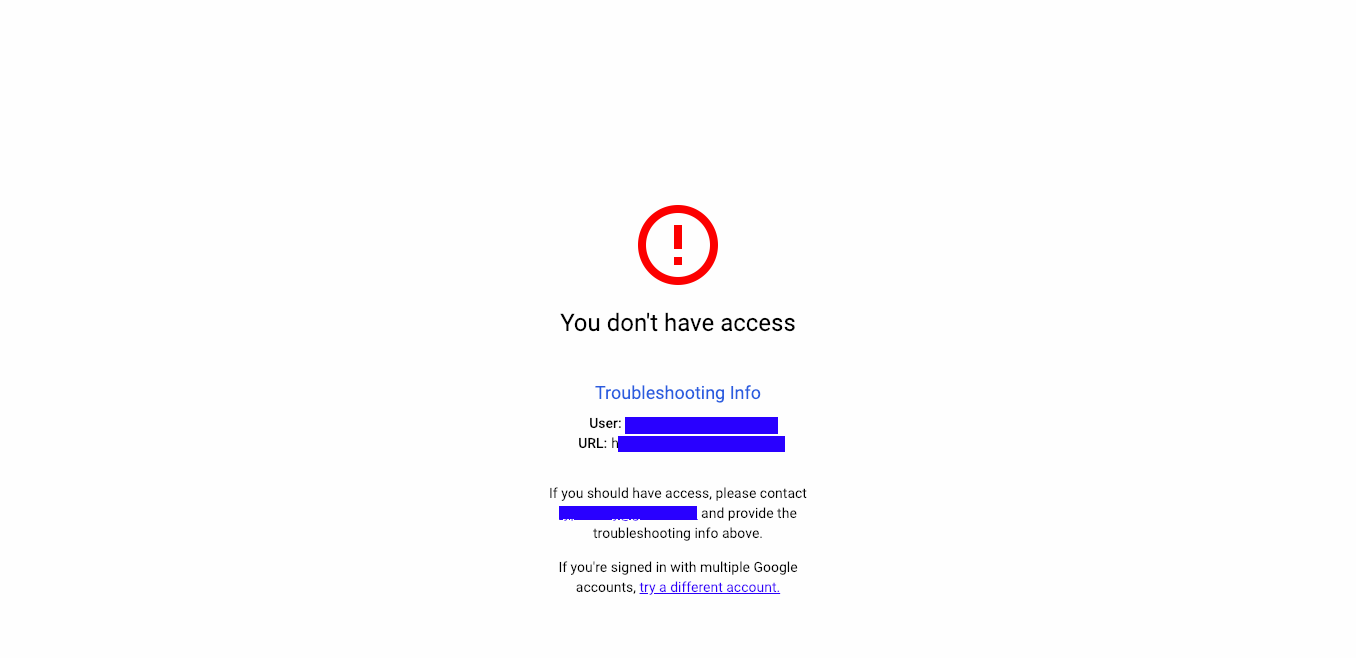
認証未登録ユーザでは

Googleアカウントログインページへ自動で遷移、ログインするもエラーで弾かれる
認証登録済ユーザでは

Googleアカウントログインページへ自動で遷移、ログイン後にWebアプリケーションにアクセスできる
前提条件
- ドメインを所有していること
手順
1. GKEクラスタを作成

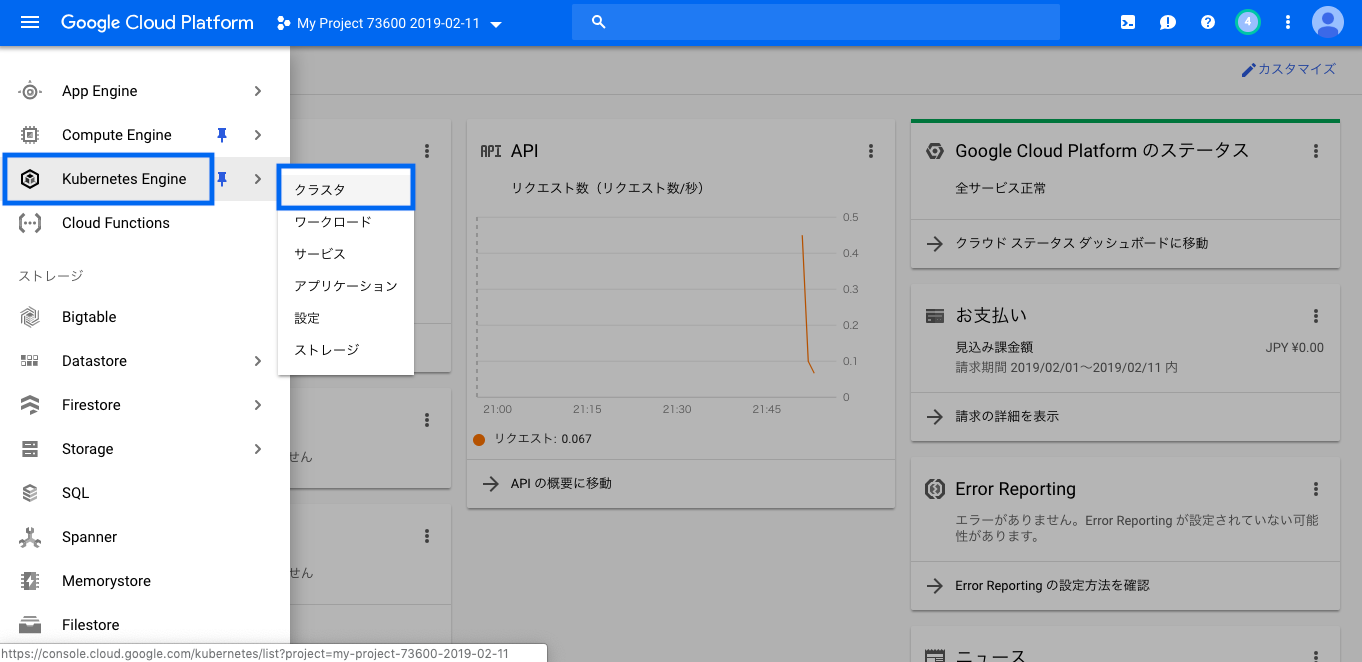
画面左上のハンバーガーメニューをクリックし、 Kubernetes Engine → クラスタ を選択します

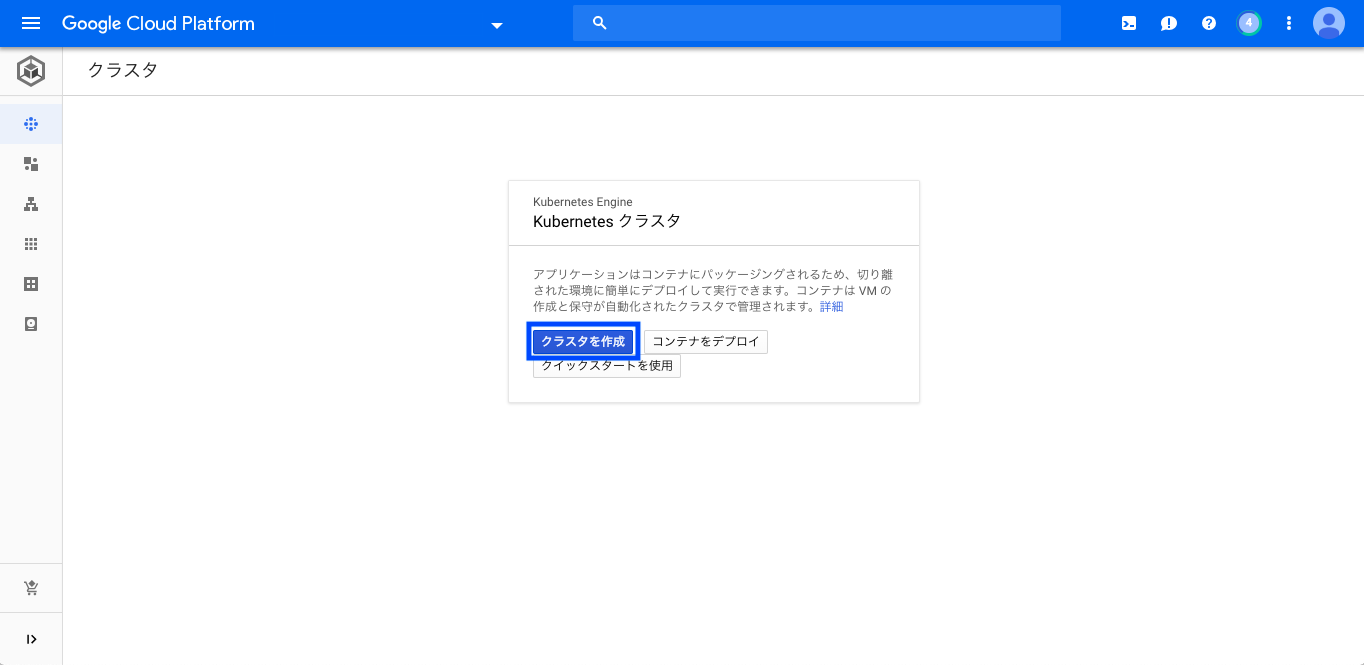
クラスタを作成 をクリックします

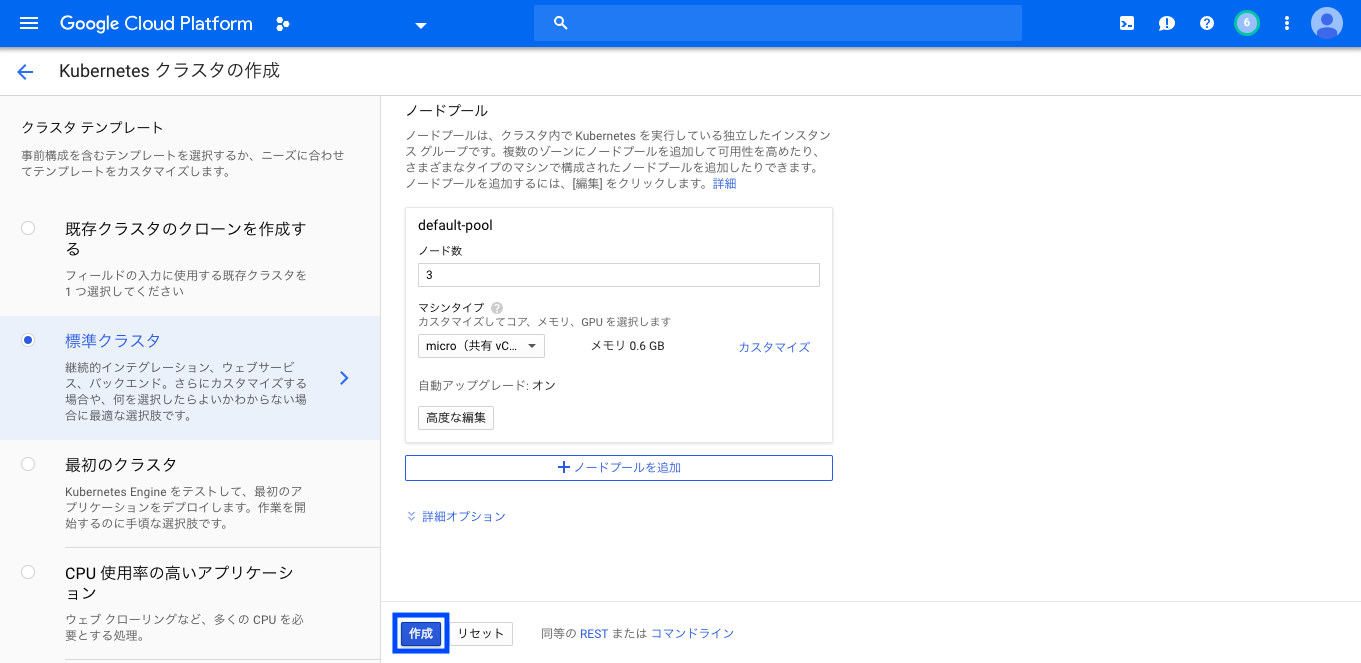
適当な値を入力し、 作成 をクリックします
以降の操作をCloud Shellで行うため、以下の操作を行います

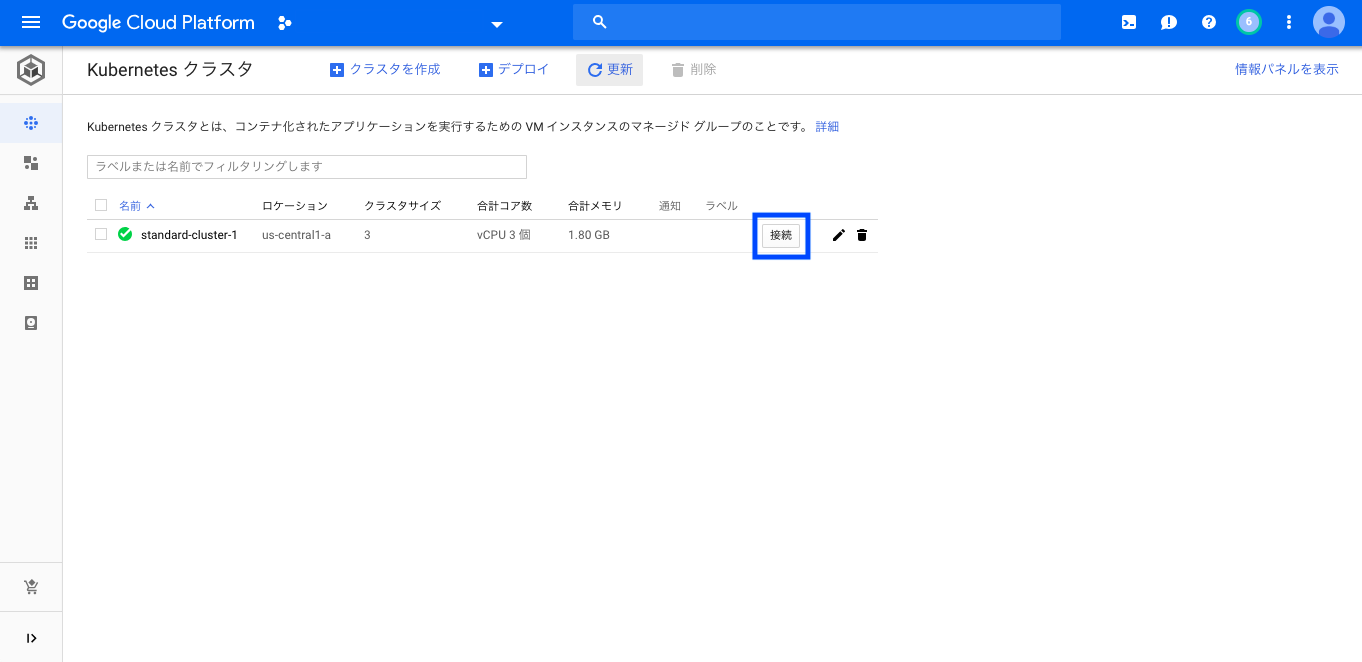
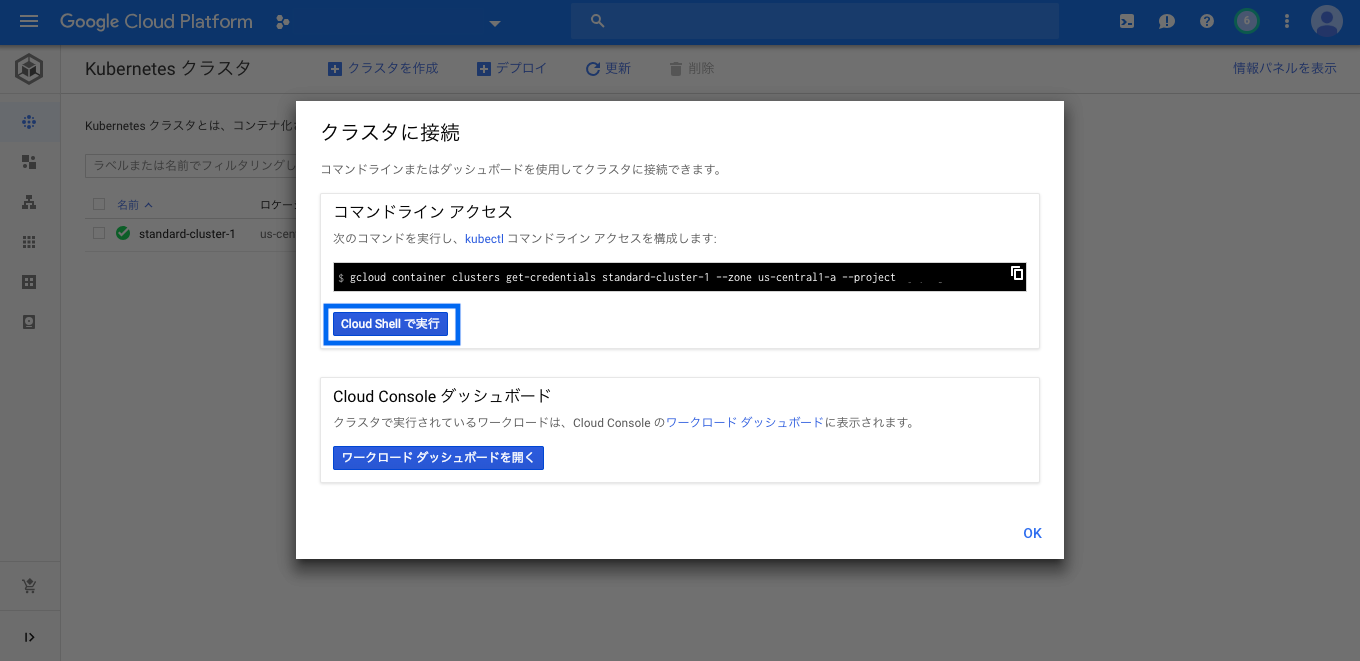
1.で作成したクラスタの 接続 をクリックします

Cloud Shellで実行 をクリック

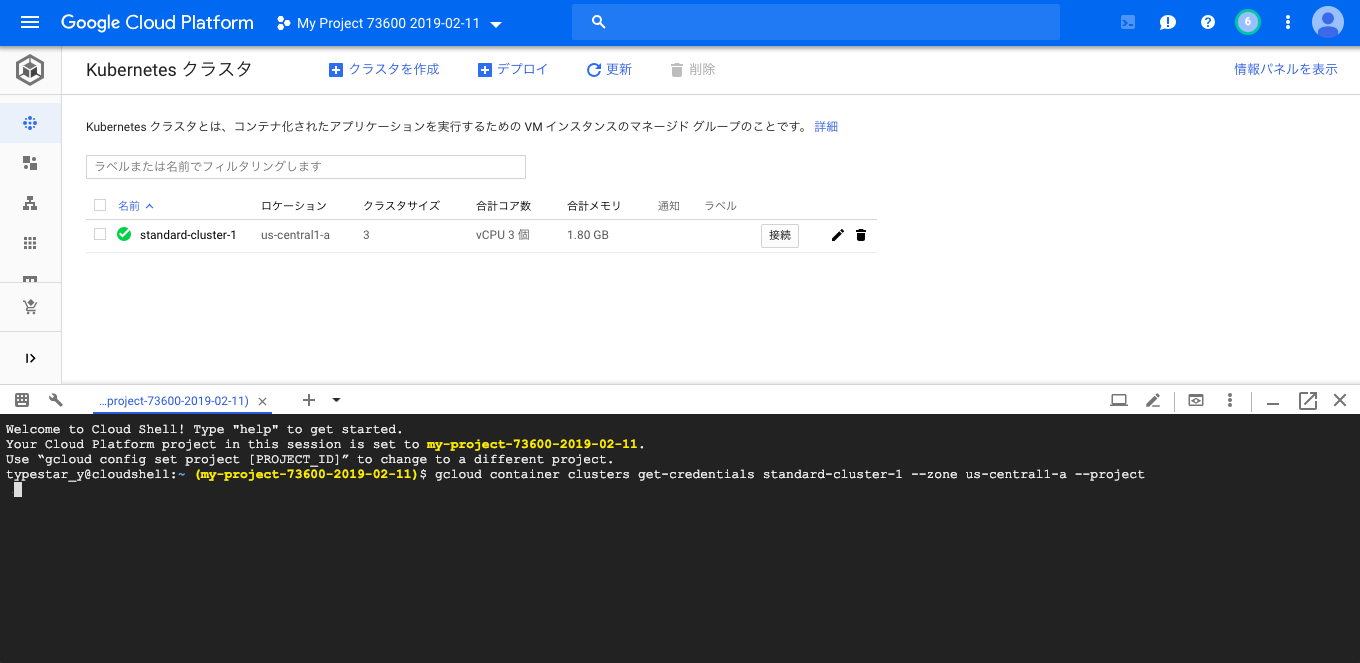
下部に表示されるCloudShellに自動でコマンドが入力されるので、そのままEnterを押下して実行します
2. pod, deployment, serviceを作成
以下コマンドをCloud Shell上で実行し、サンプルWebアプリケーションのpodとdeployment、そしてserviceを作成します
kubectl run web --image=gcr.io/google-samples/hello-app:1.0 --port=8080
kubectl expose deployment web --target-port=8080 --type=NodePort
3. ingressの作成
3-1. 公開鍵・秘密鍵の作成
以下コマンドをCloud Shell内で実行し、ingressのHTTPS通信に用いる公開鍵・秘密鍵を作成します
openssl genrsa 2048 > server.key
openssl req -new -key server.key > server.csr
openssl x509 -days 3650 -req -signkey server.key < server.csr > server.crt
3-2. 公開鍵・秘密鍵の登録
以下コマンドをCloud Shell内で実行し、3-1.で作成した鍵をingressで利用できるようにするためにKubernetesのsecretとして登録します
kubectl create secret tls secret --key server.key --cert server.crt
3-3. ingressの作成
以下の内容のyamlファイルを作成します
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: ingress
annotations:
kubernetes.io/ingress.allow-http: "false" # http接続を許容しない場合はfalseを指定
kubernetes.io/ingress.global-static-ip-name: "ingress-ip" # 静的IPを割り当てる場合は名前を指定(事前にIPを予約する必要あり)
labels:
app: ingress
spec:
tls:
- secretName: secret
backend:
serviceName: web
servicePort: 8080
作成したマニフェストファイルに対して以下のコマンドを実行し、ingressを作成します
kubectl apply -f ingress.yml
3-4. DNSの設定
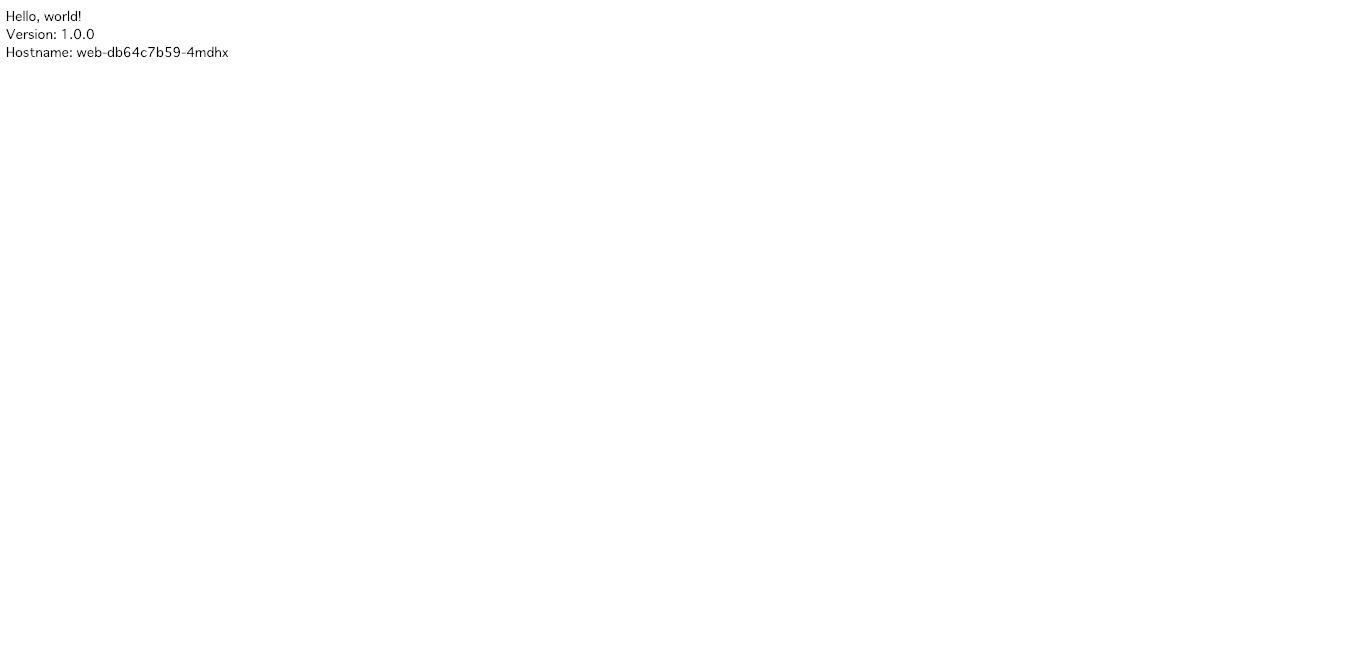
ingressに割り当てられたIPアドレスを確認した後DNSのレコード設定を行い、 https://[ドメイン名] でWebブラウザからWebアプリケーションにアクセスして以下のようなページが表示されることを確認します
※ingressが正常に動作するまで時間がかかる場合があります

4. IAPの有効化
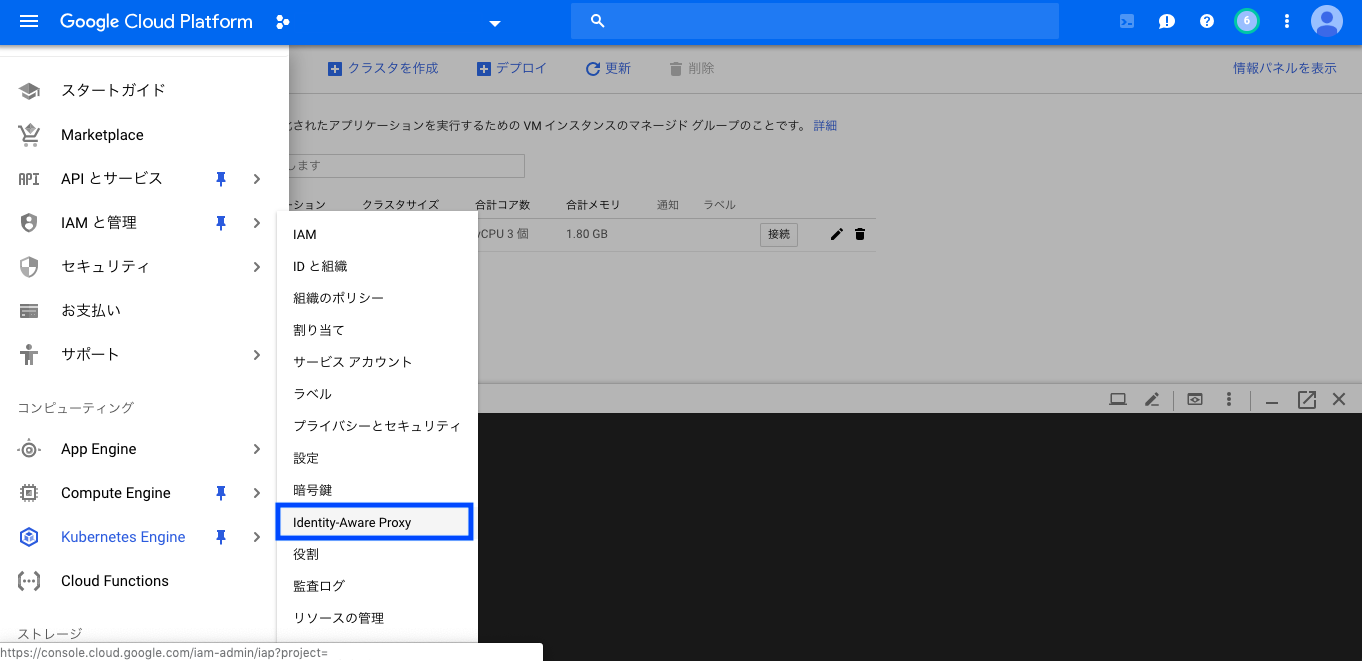
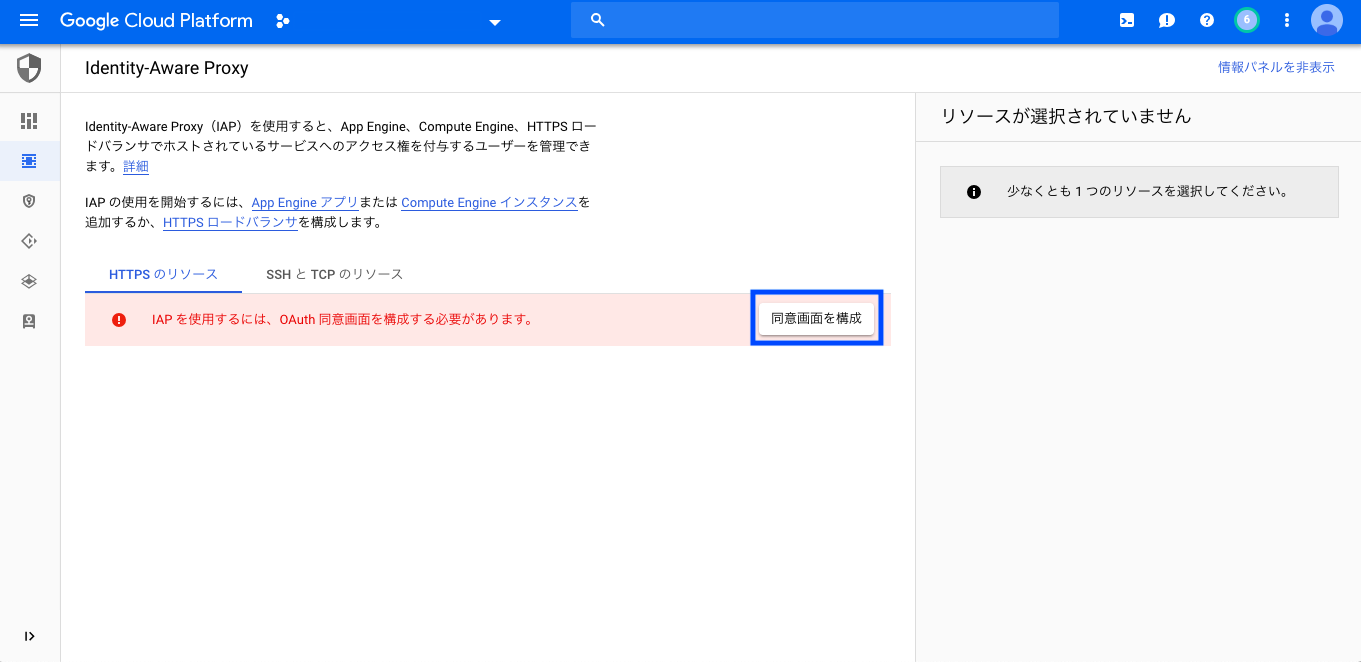
画面左上のハンバーガーメニューをクリックし、 IAMと管理 → Identity-Aware Proxy を選択します

同意画面を構成 をクリックし、OAuth同意画面を作成します

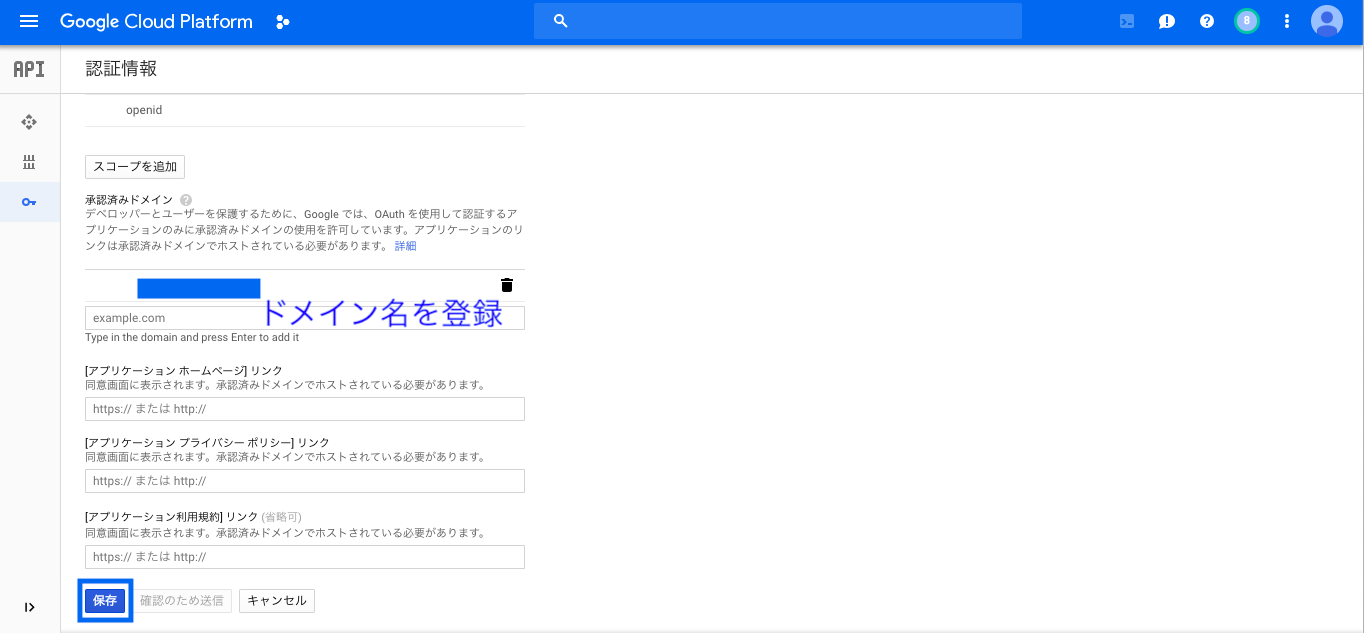
4-1. OAuth同意画面の作成
適当な名前を入力した後、 所有しているドメイン名を承認済みドメイン に入力してEnterを押下し保存をクリックします

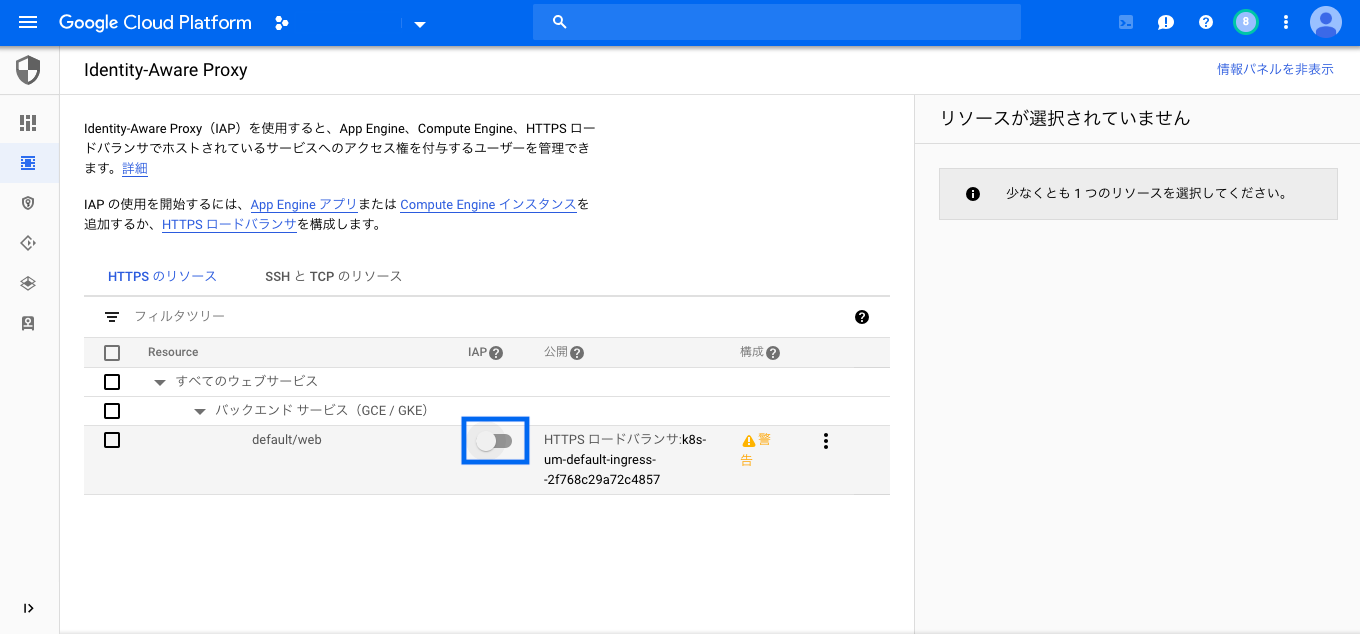
4-2. IAPの有効化
再び Identity-Aware Proxy の画面を表示させた後、3-3.で作成したingressのIAPスイッチボタンをクリックします

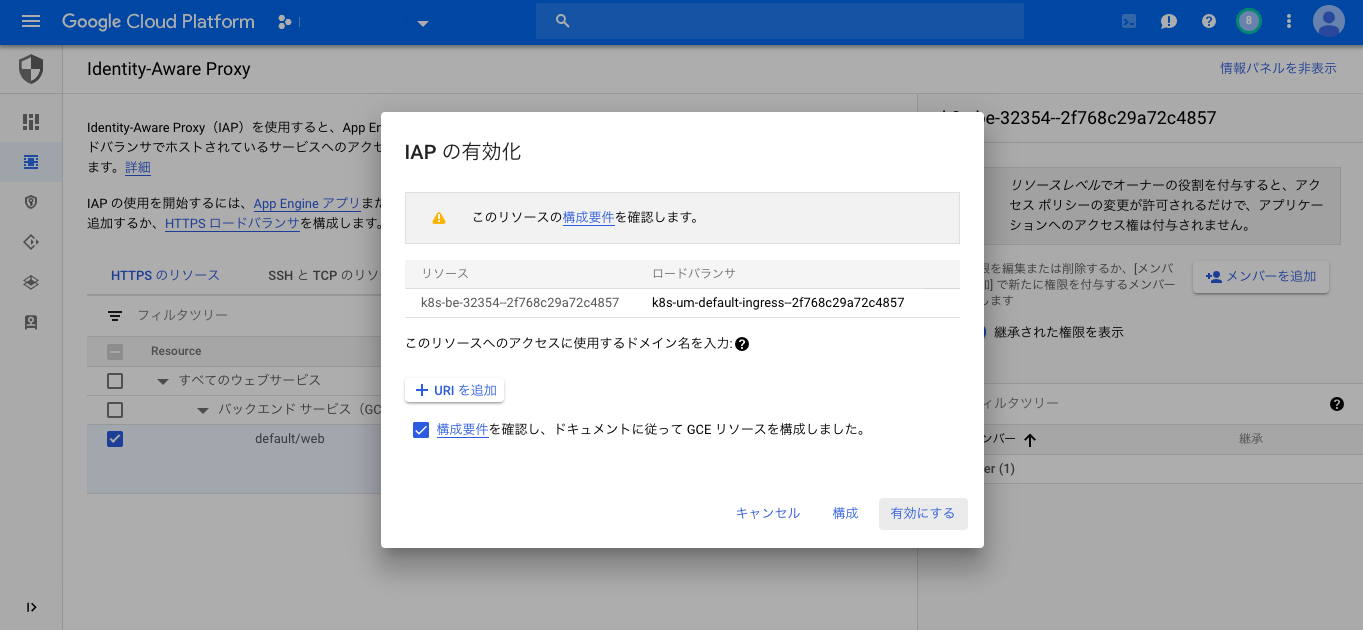
確認事項にチェックを入れ、 有効にする をクリックします

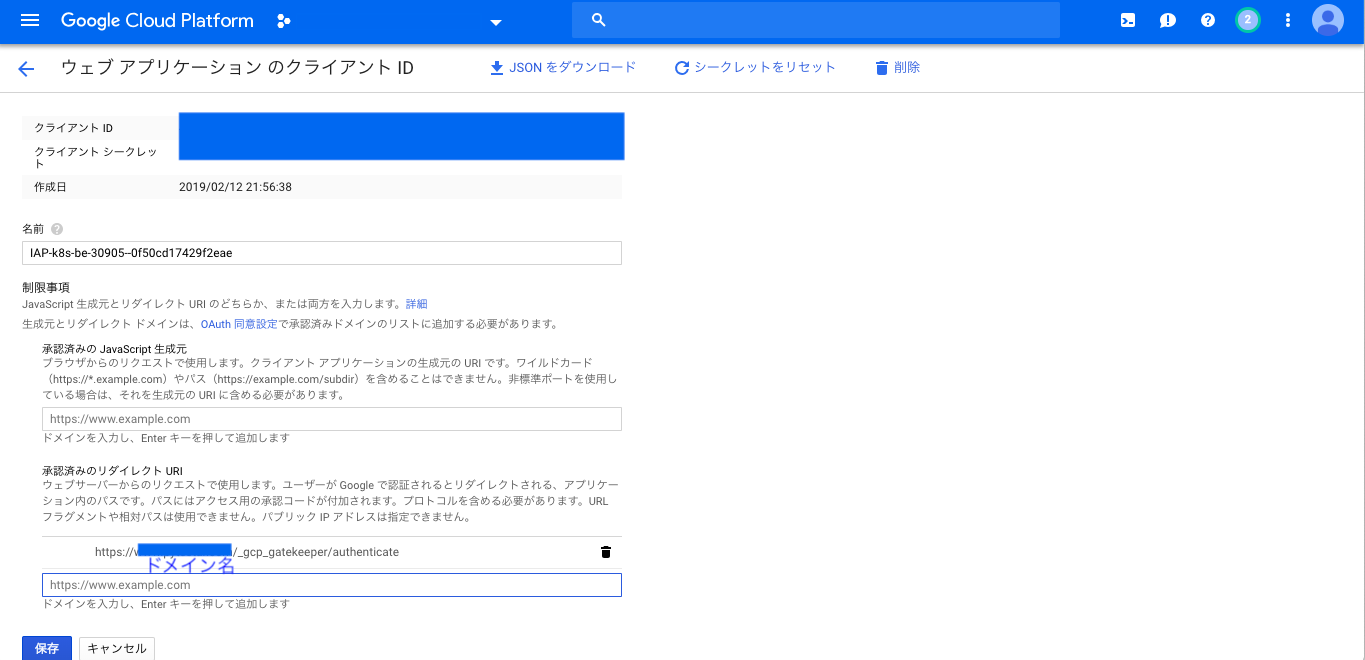
5. OAuth承認済みのリダイレクトURIの設定
同項目の右側に表示されるメニューから OAuthクライアントを編集 をクリックします

承認済みのリダイレクトURI に、以下のようなURI入力し、Enterを押下して保存をクリックします
https://[ドメイン名]/_gcp_gatekeeper/authenticate

※上記画面はIAPを有効化して少し時間が経たないと表示されない場合があります
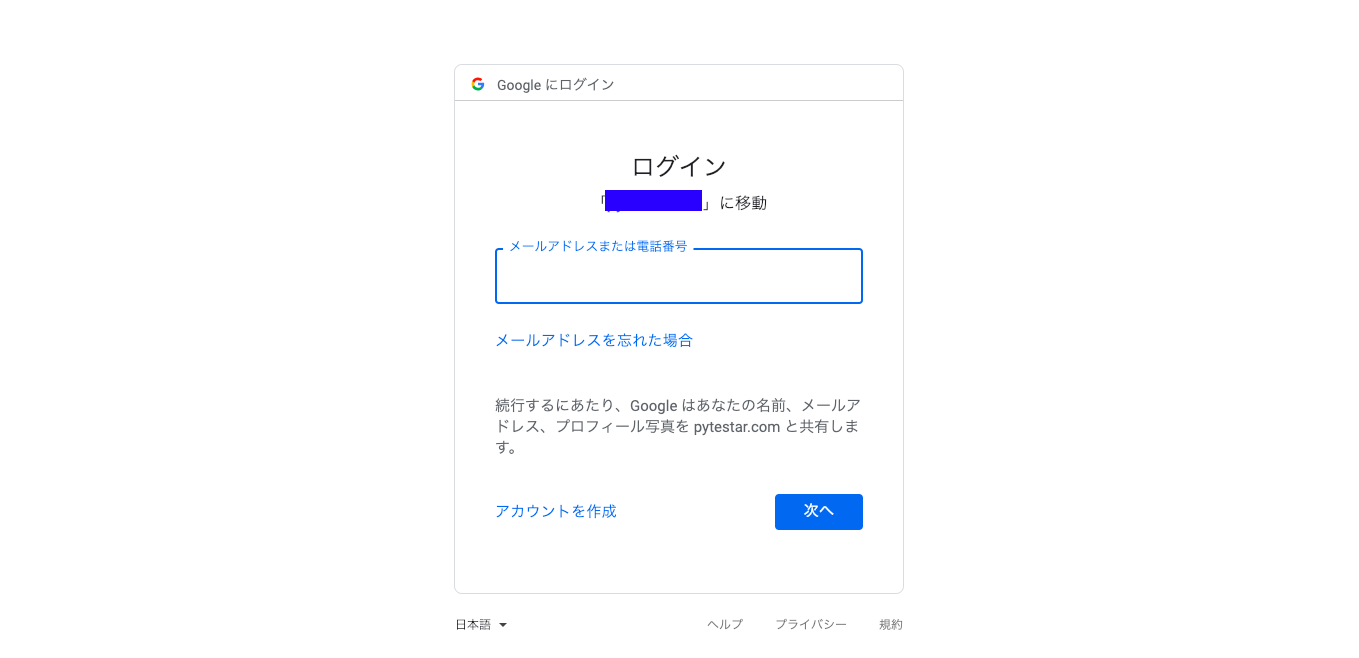
6. 認証ページの確認
3-4.でアクセスしたURLにもう一度アクセスし、Googleの認証ページが表示されることを確認します

また、適当なアカウントでログインしても3-4.で表示されたページが表示されないことを確認します

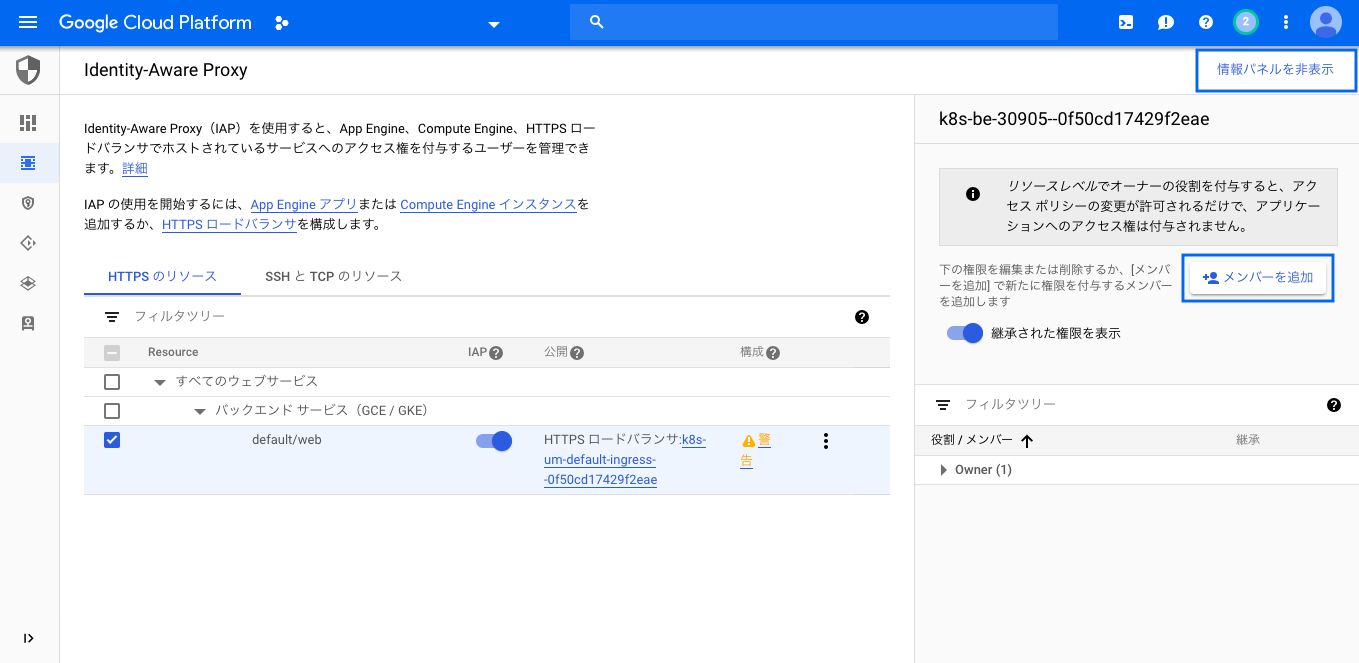
7. アクセス許可ユーザの登録
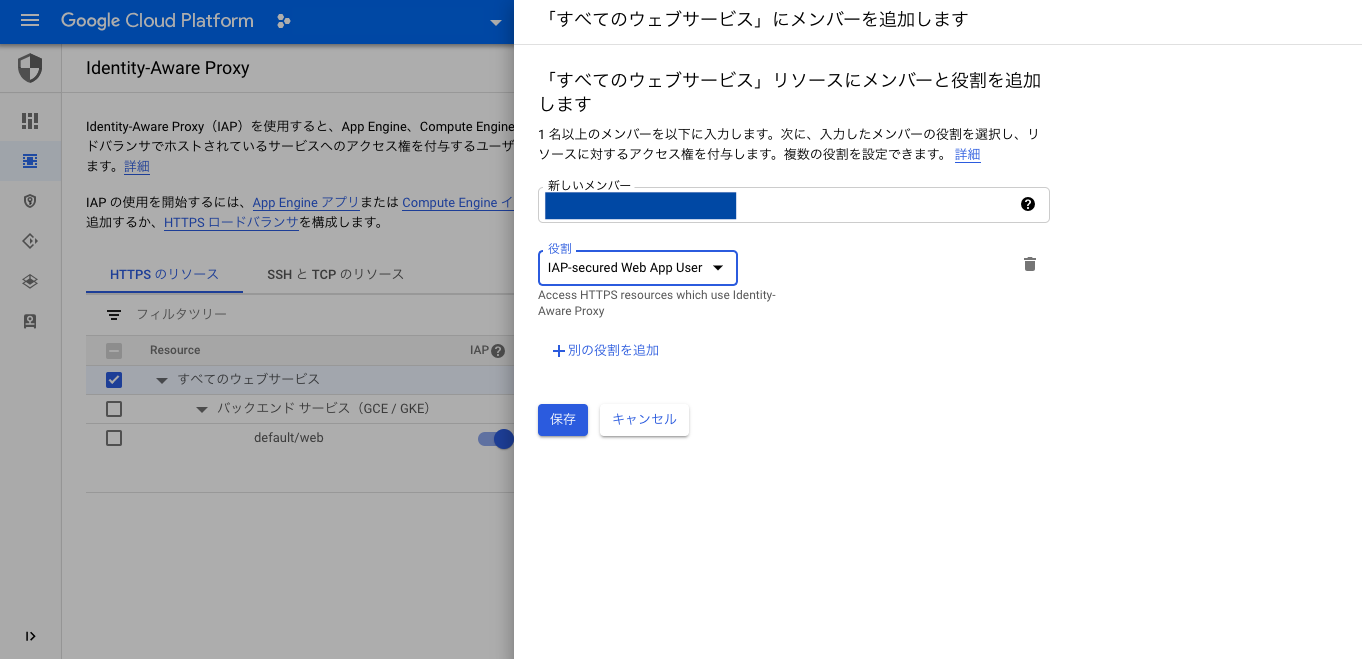
再び Identity-Aware Proxy の画面を表示させた後、3-3.で作成したingressの項目の左側にチェックを入れます。右側に表示される情報パネル(表示されない場合は画面右上の 情報パネルを表示 をクリック)の メンバーを追加 をクリックします

Webアプリケーションへのアクセスを許可したいユーザのGoogleアカウント名を 新しいメンバー に入力し、 役割 として Cloud IAP → IAP-secured Web App User を選択して保存をクリックします

8. 認証ページの確認
6.でアクセスしたページにもう一度アクセスして7.で登録したユーザでログインします。その後Webアプリケーションのページが表示されればOKです